
WebサイトはヘッダーとフッターがあってこそWebサイトっぽくなりますよ!
ヘッダー・フッターとは
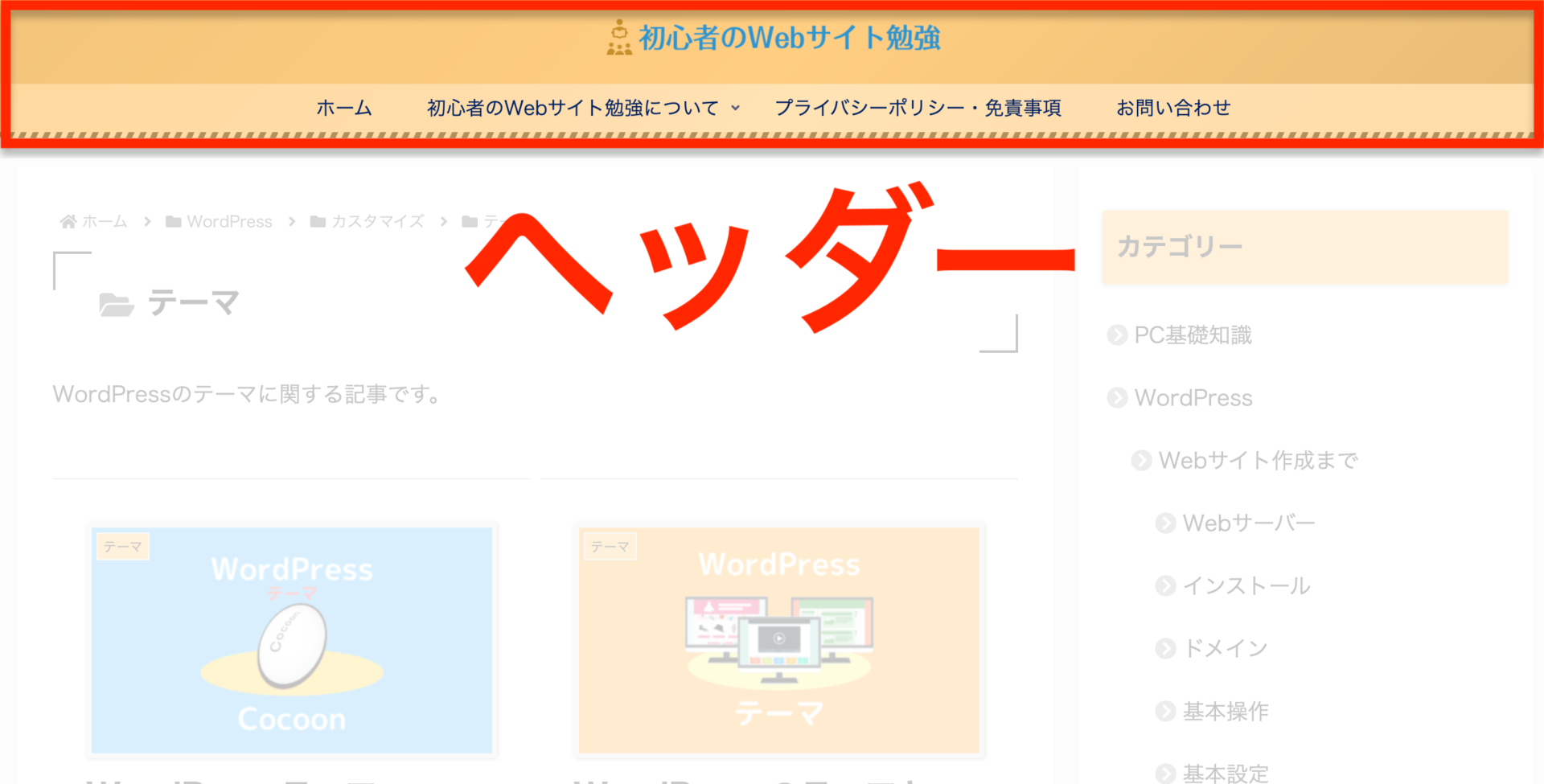
Webページには、ヘッダーとフッターと呼ばれる部分があります。
使用するテーマによって細かい位置は多少異なりますが、ヘッダーとフッターはほとんどのテーマにあるはずです。
ヘッダー
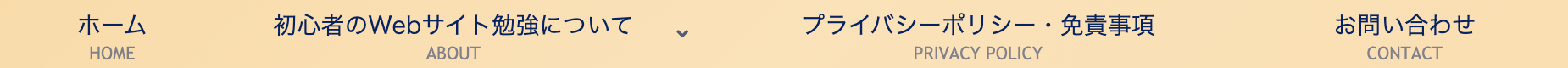
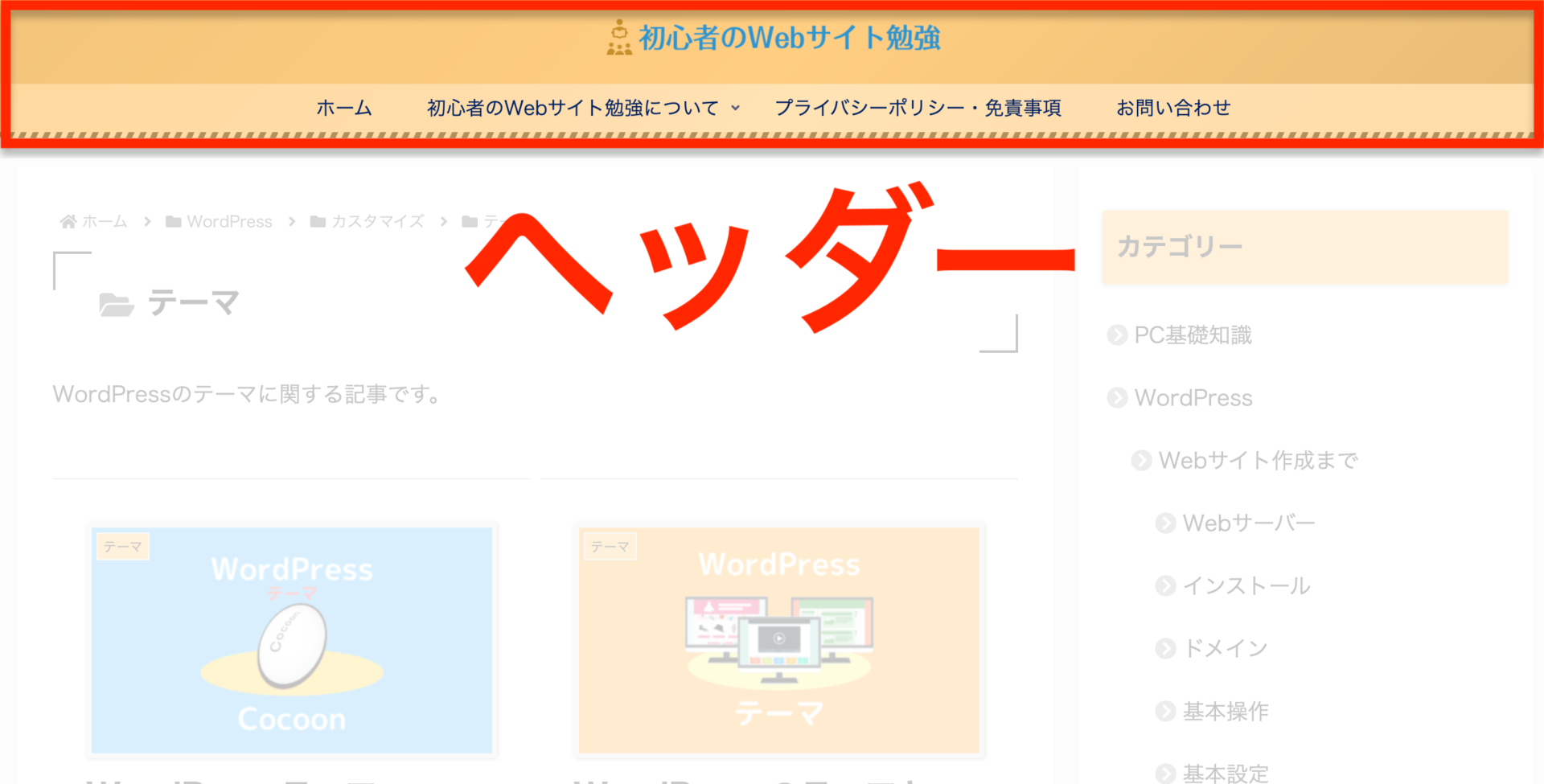
ヘッダーは通常、サイトの最上部に表示されます。

ヘッダーの構成要素
多くの場合、ヘッダーは
- サイトロゴ
- メニュー
の2つから構成されます。

画像からもわかる通り初心者のWebサイト勉強でもこの2つを設定しています!
サイトロゴの設定方法はテーマごとに設定が異なりますが、メニュー部分の設定はテーマに関係なく行うことができます。
参考 「Cocoon」をテーマに使用している際のロゴ設定は、こちらの記事をご覧ください。
また、使用するテーマによっては背景を色付けしたり、画像を挿入したりすることもできます。
ただし、こうしたカスタマイズはテーマごとによって設定が異なるため、詳しくはテーマの公式サイトを参考にしましょう。
ヘッダーメニューの項目

ヘッダーはどのページを読み込んでも真っ先に表示される部分なので、サイトを案内するための項目がメニューに設定されることが多いです。
- ホーム
- 運営者情報
- 当サイトについて
- 初めての方へ
- アクセス
- プライバシーポリシー・免責事項(個人情報保護方針)
- お問い合わせ
- よくある質問
- 記事のカテゴリー
参考 カテゴリーって何?という方は、こちらの記事をご覧ください。
ただし、これはあくまで例なのでこれ以外にも好きな項目を自由に設置することができます。

「多くのサイトがしている」ということは、この部分でオリジナリティを出すことができれば差別化できるということですしね!
例えば、「ホーム」はサイトのホームページへ戻るための項目ですが、多くのテーマではサイトのロゴをクリックしてもホームページへ戻れるようになっているため、「ホーム」を設置していないサイトは多く見られます。
また、プライバシーポリシー(個人情報保護方針)は誰もが見たいページというよりは気になる人が見るページなので、わざわざサイトの最上部に表示するのではなく、次に紹介するフッターに設定することも多いです。
フッター
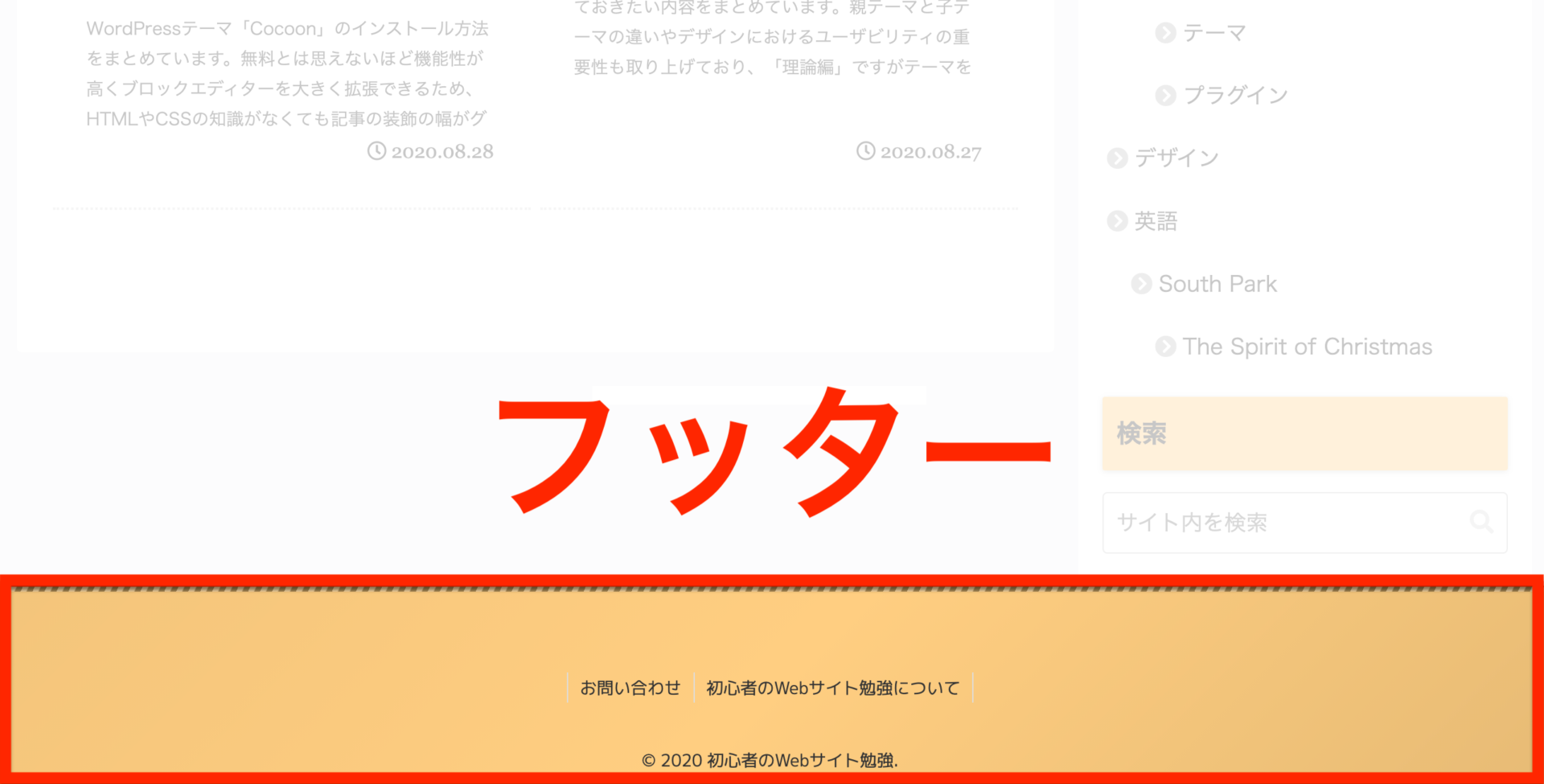
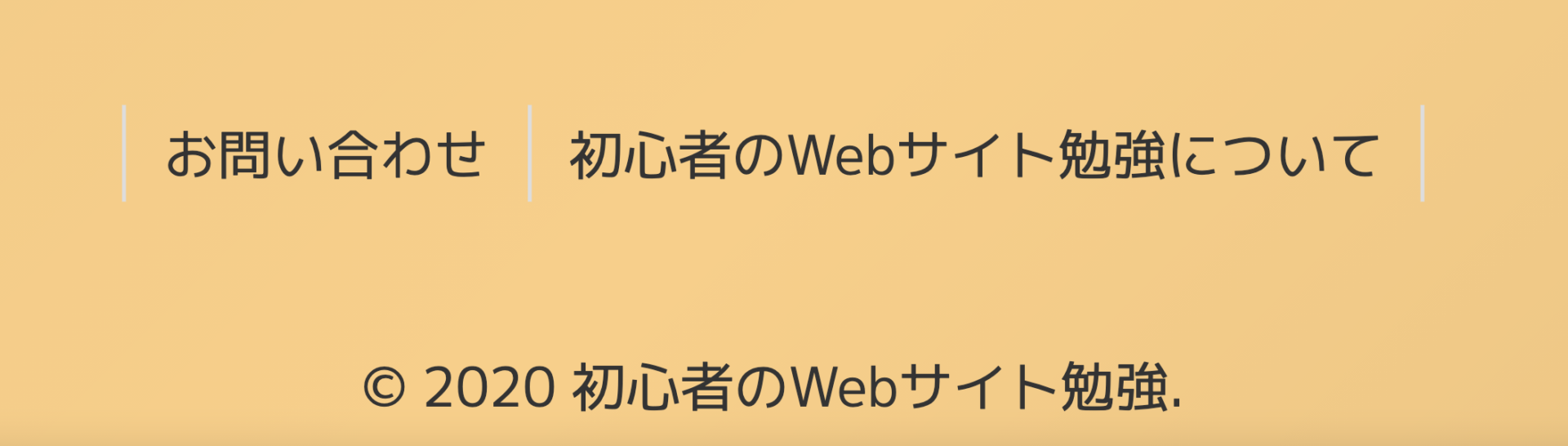
フッターは通常、サイトの最下部に表示されます。

フッターの構成要素
多くの場合、フッターは
- メニュー
- クレジット表記
の2つから構成されます。

初心者のWebサイト勉強では現在、フッターにメニューを設置していません。
クレジット表記というのは
Copyright © 2020 初心者のWebサイト勉強 All Rights Reserved.
のような記述のことで、「このサイトの著作権は私にあります」という意味を表します。
著作権は本来作成した時点で発生するため明記の義務はないのですが、思わぬトラブルを防ぐためにきちんと表明しておく方がいいでしょう。
このクレジット表記に関してはテーマごとの設定になりますが、多くの場合は最初から表記されているので心配する必要はあまりないと思われます。
フッターメニューの項目
フッターはページの1番下までスクロールしなければ表示されない部分なので、
- ヘッダーに表示しきれなかった項目
- ヘッダーより優先度の低い項目
がメニューに設定されることが多いです。
スペースを気にしなくていい1番下という場所のメリットを活かして、ヘッダーメニューにある項目をフッターメニューにも入れるというのもアリです。
具体的には、次のような項目が設置されることが多いです。
- 運営者情報
- プライバシーポリシー・免責事項(個人情報保護方針)
- 利用規約
- お問い合わせ
- 記事のカテゴリーやタグ
参考 タグって何?という方は、こちらの記事をご覧ください。
もちろんヘッダーと同様に、これはあくまで一例で、フッターにも好きな項目を設置することができます。

サイトを利用する上での注意や、細かいサイトの案内はヘッダーよりもフッターの方が向いています。
ヘッダーメニュー・フッターメニューの設定
それでは、実際に設定する流れを見ていきましょう。
ヘッダーメニューもフッターメニューも流れは同じです。
メニュー設定画面を開く
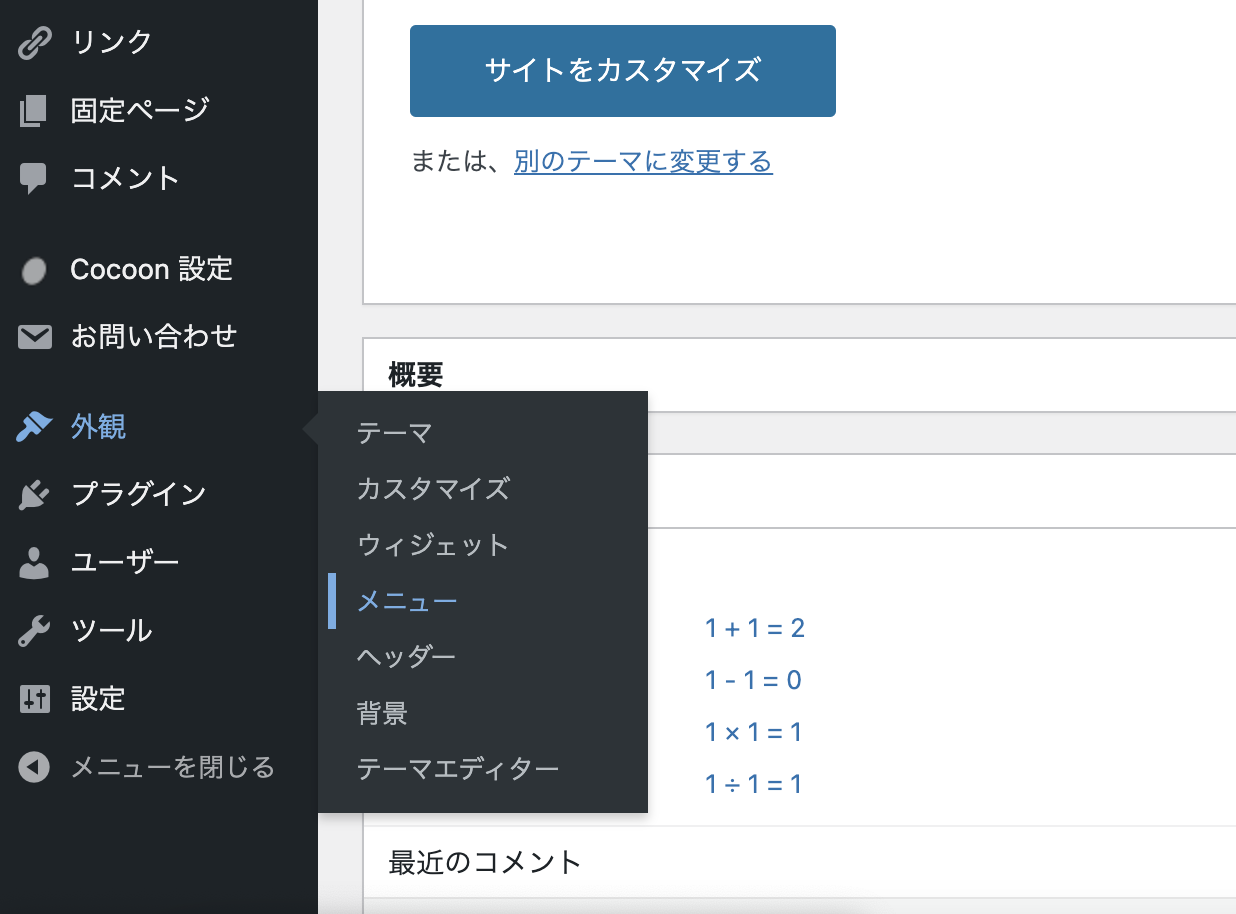
まずはWordPressにログインをし、管理画面左の「外観」から「メニュー」をクリックします。

メニューの設定画面が開きます。

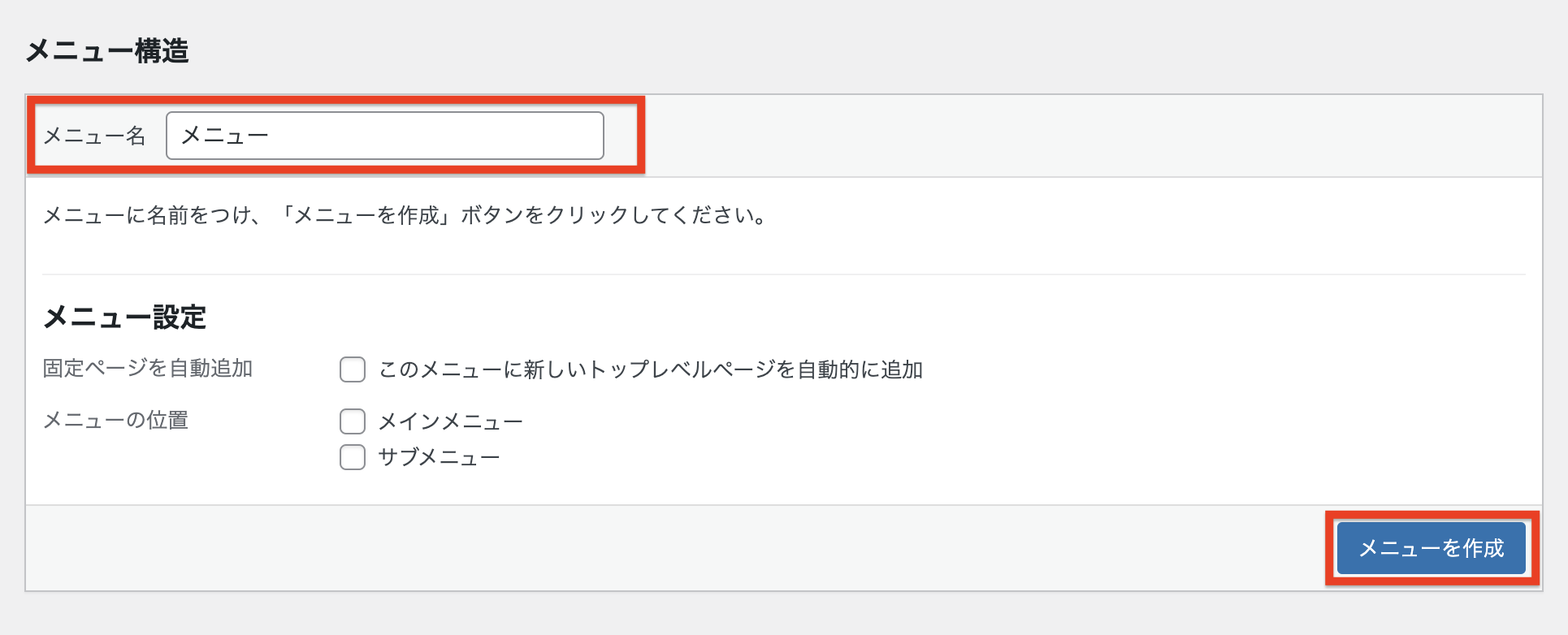
初めてこのページを開いた時点ではメニューが1つもないため、まずは1つ作成しましょう。
メニューを作成
「メニュー名」はわかりやすいように、「ヘッダーメニュー」や「フッターメニュー」などとしましょう。

名前を入力したら「メニューを作成」をクリックすればメニューが作成されます。
この時点ではメニューが作成されただけで項目が設定されていないため、サイトの見た目に変化はありません。
メニュー項目を追加
メニューが作成できたら、このメニューに含めたい項目を選んでいきます。
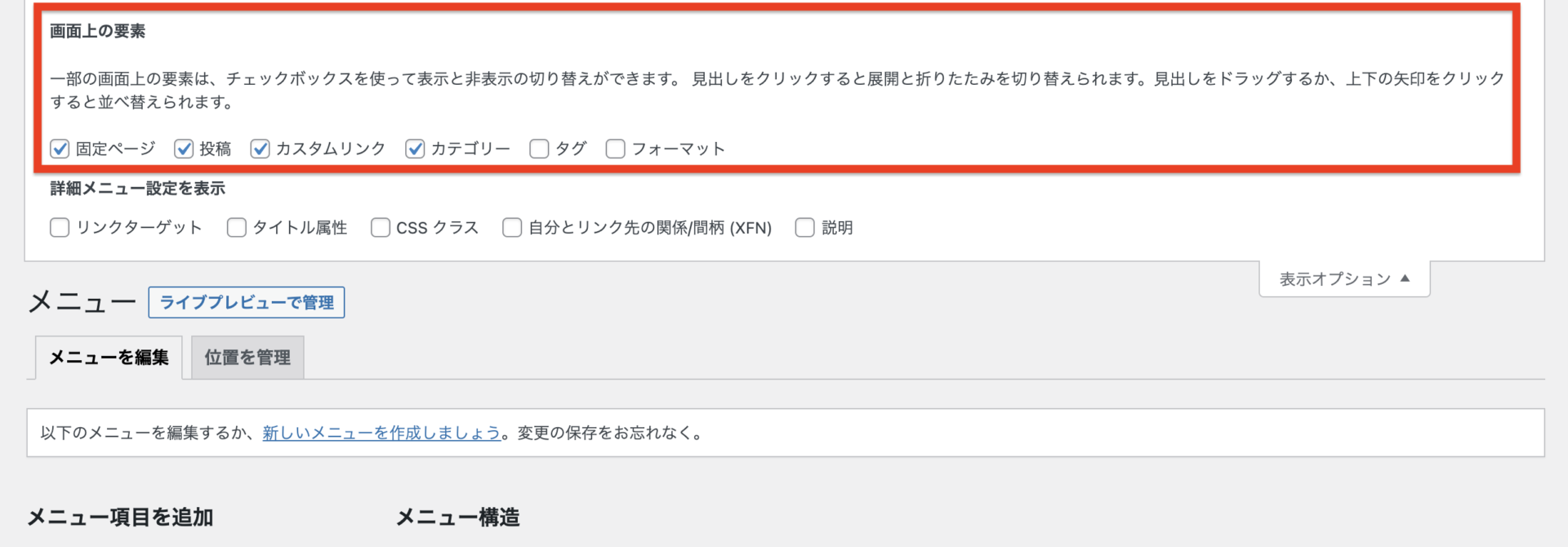
最初の状態では、選べる項目は画面左の「メニュー項目を追加」の部分にある

- 固定ページ
- 投稿
- カスタムリンク
- カテゴリー
の4つとなっています。
参考 固定ページって何?という方は、こちらの記事をご覧ください。
「投稿」は普通の記事で、「カテゴリー」は名前の通り記事のカテゴリーページです。
「カスタムリンク」というのは簡単に言えば「それ以外」です。「投稿」や「カテゴリー」では設定できない
- 月別アーカイブ(特定のひと月の投稿記事をまとめたページ)
- 外部のサイト
など、任意の URL のページにジャンプするリンクを設置できます。
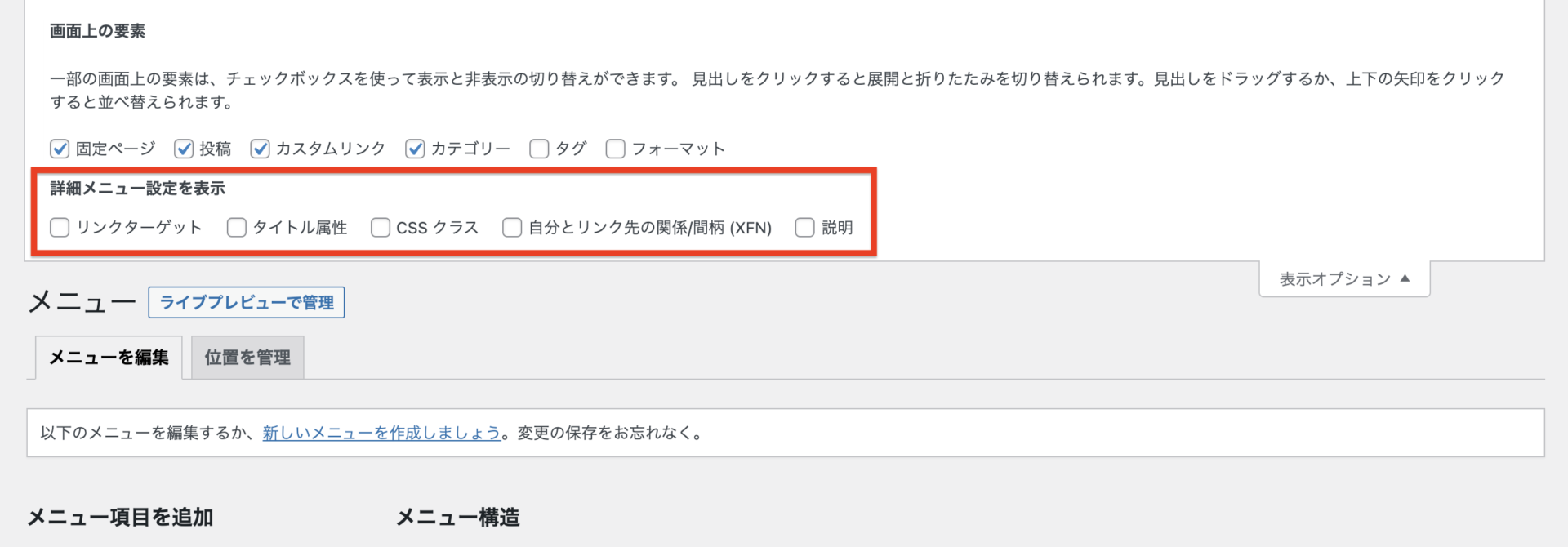
その他の項目
実は上の4つ以外にも隠された項目があります。
画面右上の「表示オプション」という部分をクリックすると、次のような隠しメニューが現れます。

この「画面上の要素」という場所から
- タグ
- フォーマット
の2つを追加できるように設定することができます。
もちろん「タグ」は記事のタグページのことで、「フォーマット」というのはいわゆる投稿フォーマットと呼ばれているものです。
WordPressには記事を投稿する際に、記事ページの構成を決めるフォーマットと呼ばれる項目を設定する機能が用意されています。

投稿フォーマットには以下のような種類があります。
- アサイド
- ギャラリー
- ステータス
- チャット
- リンク
- 動画
- 引用
- 標準
- 画像
- 音声
メニューには特定のフォーマットが設定されている記事の一覧ページ(例えば「動画」フォーマットの記事一覧、など)へのリンクを設定することができます。
2011年に導入され、すでに10年近く経っている機能であるにもかかわらずたいした情報が得られないことから、実際にはほとんど使われていないような印象です。

テーマがサポートしていない場合はPHPという言語でコードを書けば設定できますが、そこまでやる必要があるかどうかは正直微妙なところです。
もしこれらの項目もメニューに追加できるようにしたい場合は、チェック欄をクリックすればOKです。
追加したいメニュー項目を選択
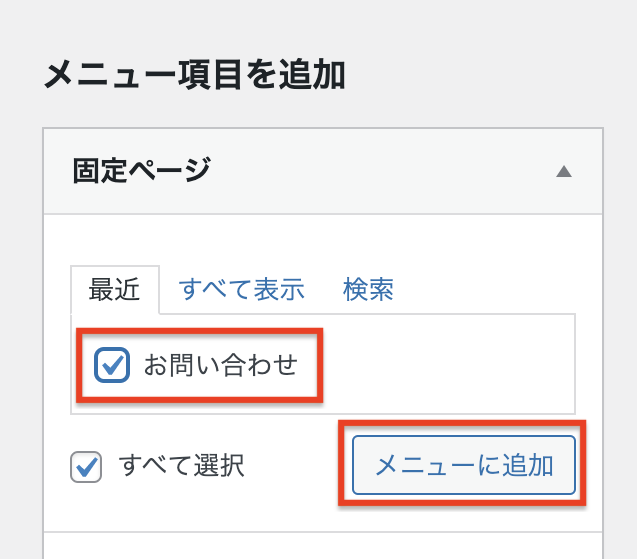
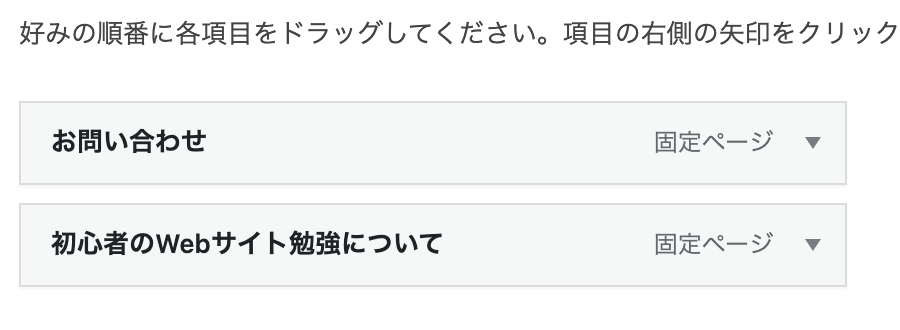
項目欄の中から追加したいページを選びましょう。

名前の通りですが、最近作成したページは「最近」から、すべてのページの一覧は「すべて表示」から表示できます。名前で検索したい場合は「検索」を使いましょう。
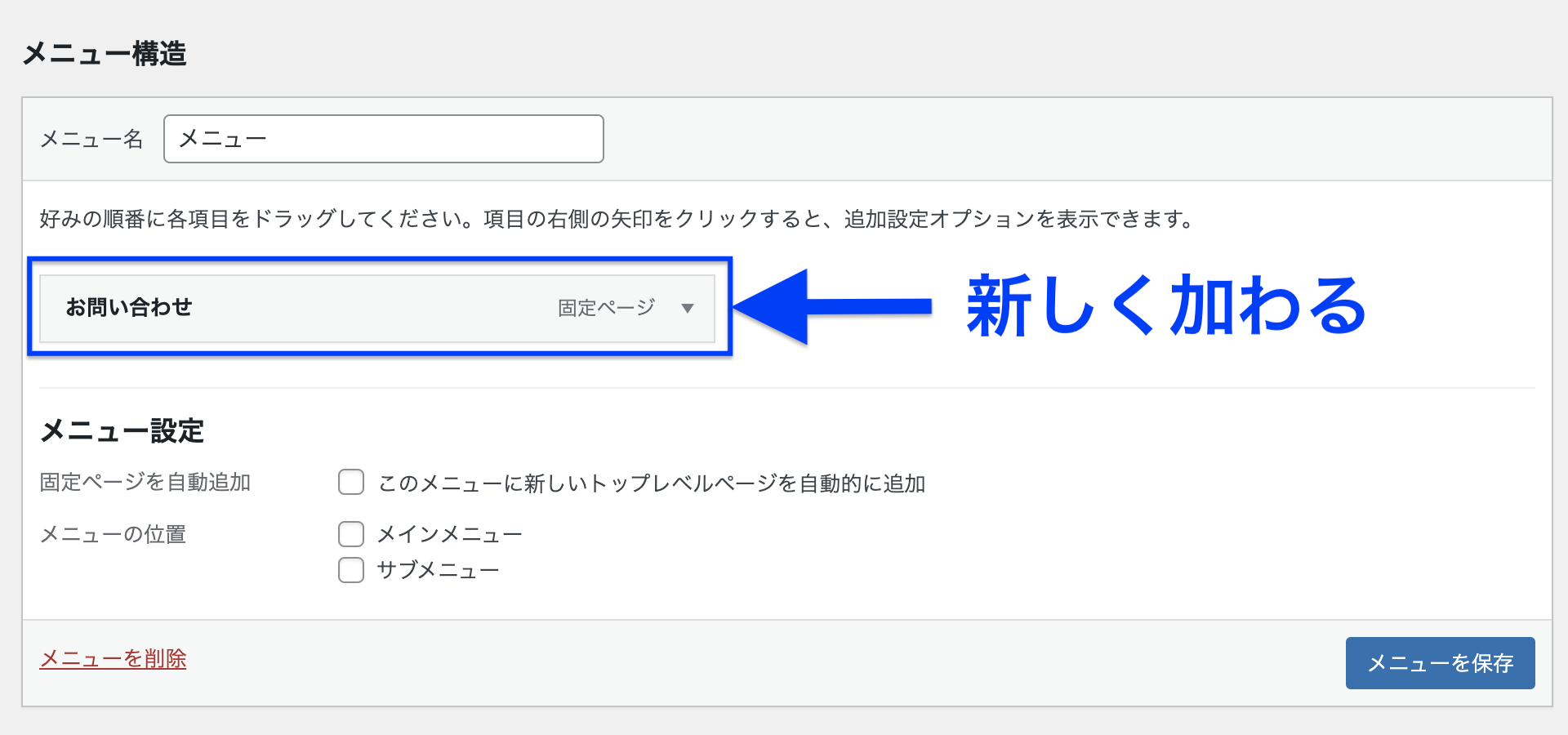
「メニューに追加」をクリックすると、先ほど作成したメニューに新しい項目が追加されます。

項目の追加設定オプション
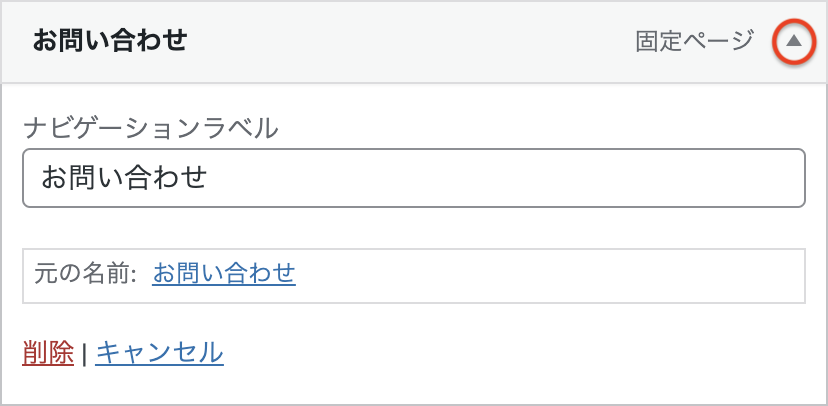
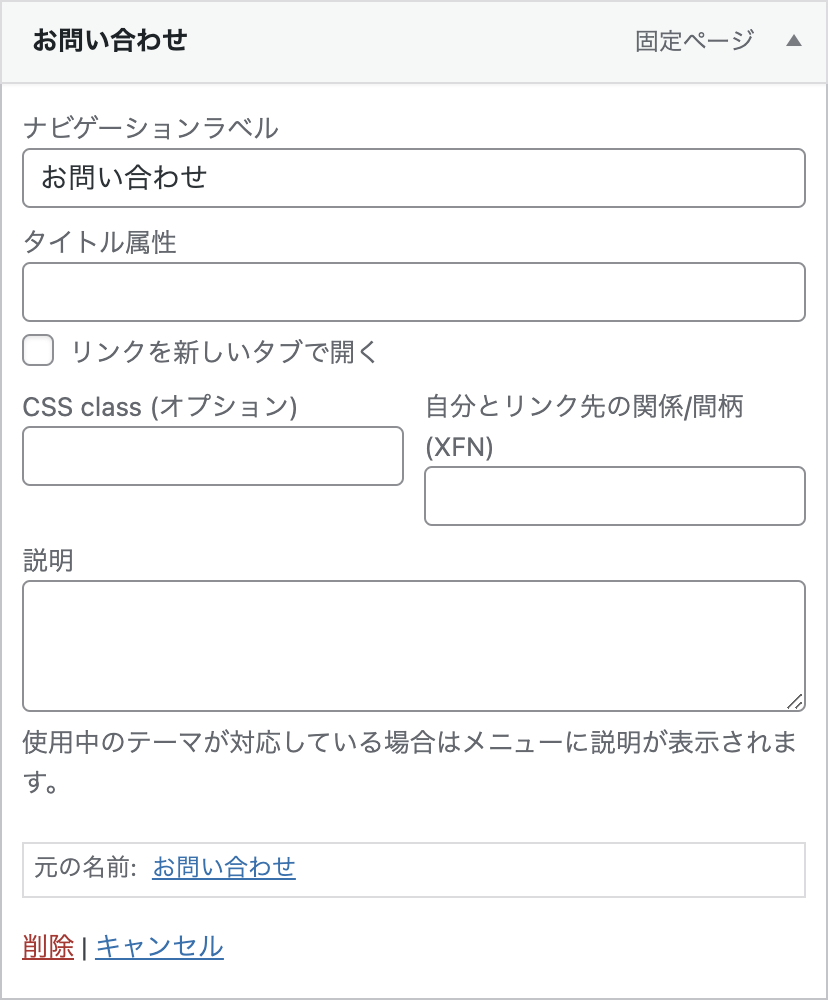
項目を追加したら、項目右側の三角矢印「」をクリックして追加設定オプションを開きましょう。

ナビゲーションラベル

ナビゲーションラベルは、実際のメニューに表示される名前です。

初期状態の時点でページのタイトル名になっているはずなので変更する必要はないと思いますが、あまりにも長すぎる場合など、違った名前を使いたい場合はここで編集しましょう。
その他の項目
先ほどと同様に、画面右上の「表示オプション」から隠しオプションを表示できます。

全部にクリックを入れると、以下のようになります。

1つずつ見ていきましょう。
タイトル属性

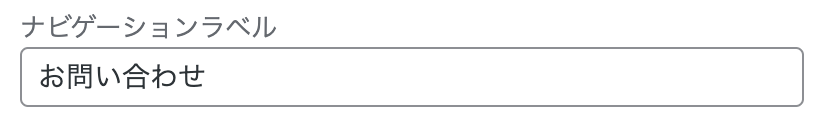
タイトル属性は、メニュー項目にマウスカーソルを当てたときに表示される文章です。
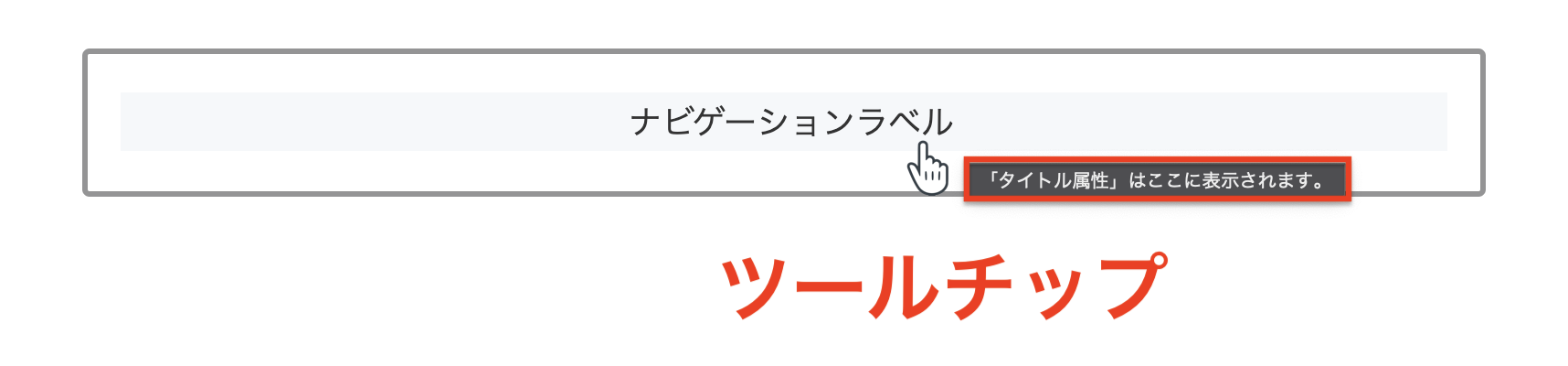
試しに次の「ナビゲーションラベル」という部分にマウスカーソルを当ててみましょう。
使用するブラウザーによって反応は異なりますが、例えばGoogle Chromeの場合、ツールチップと呼ばれる次のような小さいテキストが浮かび上がります。

ツールチップがあると、ユーザーが実際にクリックして新しいページを開く前に、どんなページに繋がっているかを伝えることができます。

メニューの場合は名前が直感的なので設定しなければいけない、ということはありませんが、細かい部分にまでこだわりたい場合はぜひ設定しましょう。
リンク先を新しいタブで開く:リンクターゲット

これは名前の通りですね。メニューからページ移動をしたい場合はたいていそのページから離れたい場合でしょう。

わざわざ新しいタブを開かせてしまっては手間がかかるだけなので、ここはチェックを入れなくていいと思います。
特別な理由があって「新しいタブで開かせたい」という場合はチェックを入れましょう。
CSS class (オプション):CSS クラス

こちらはCSSという言語でコードを書ける人向けの設定です。

CSSがわからない人は空欄のままで構いません。
自分とリンク先の関係/間柄 (XFN)

自分とリンク先の関係/間柄 (XFN)というのは、XFNという仕組みを使ってリンク先のページ作成者との関係(「友人」や「恋人」)を示しブログ同士のSNSを作るための設定だったのですが、現在は使用されていないため空欄のままにしておきましょう。
XHTMLという言語を前提とした機能なのですが、XHTMLの開発は2009年に終了しており、XFNは10年以上も前に正式にサポートされない機能となってしまったのです。

設定している人はほとんどおらず、サポートもされていないため構文エラー(間違ったコード)になっているとして悪い評価を受ける可能性もあるので、設定しない方がいいです。
説明

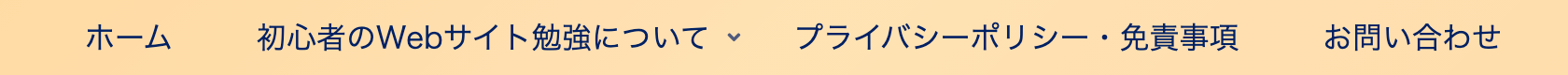
説明は、メニュー項目の説明文です。
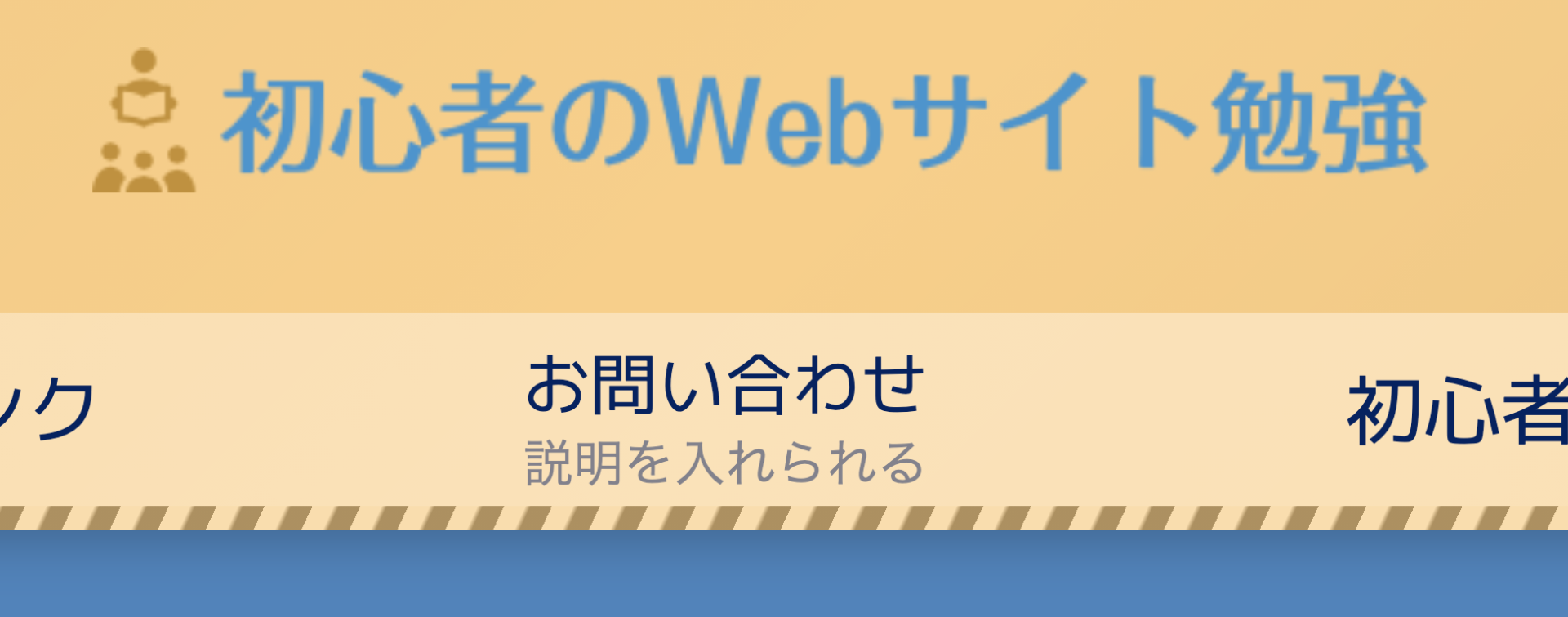
テーマによって表示するかしないか、表示するとしたらどこに表示するかといった設定は異なりますが、多くの場合以下の画像のようにナビゲーションラベルの近くに表示されます。

しっかりした文章を書くのではなく、項目の英訳名を入れるとおしゃれな感じが出ますね。

移動

移動は、複数の項目がメニュー内に存在するときのみ表示されます。

メニューに複数の項目が存在する場合、基本的に
上にあるものが左になる
ように表示されます。

そのため、表示の順番を変えたい場合はこの「移動」を使って調節しましょう。
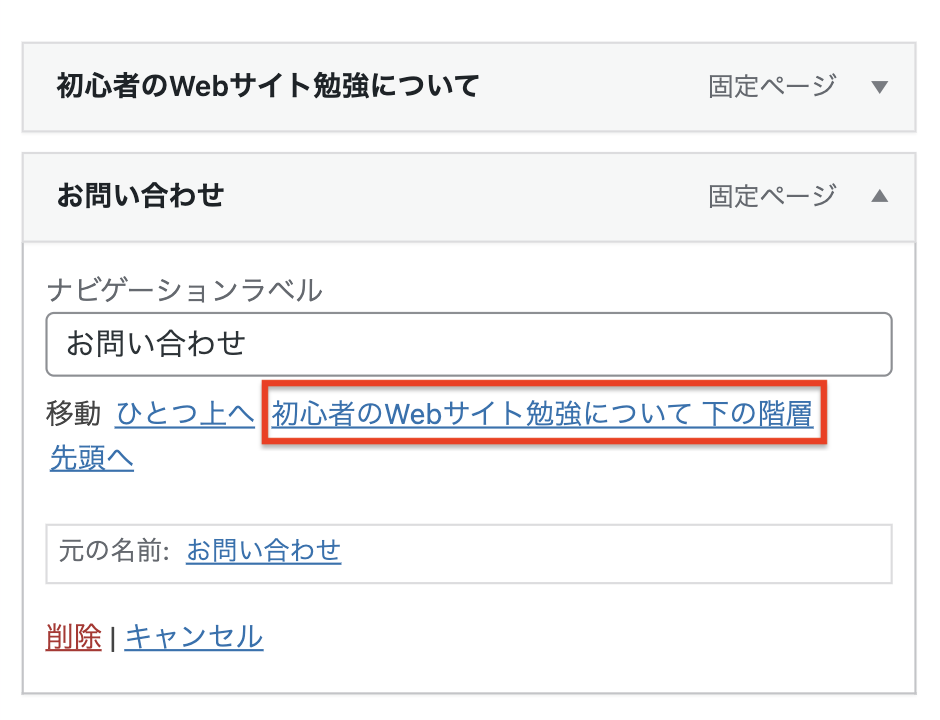
メニューの階層化
また、このとき何かの項目の下にある項目には「〜 下の階層」という選択肢が現れます。

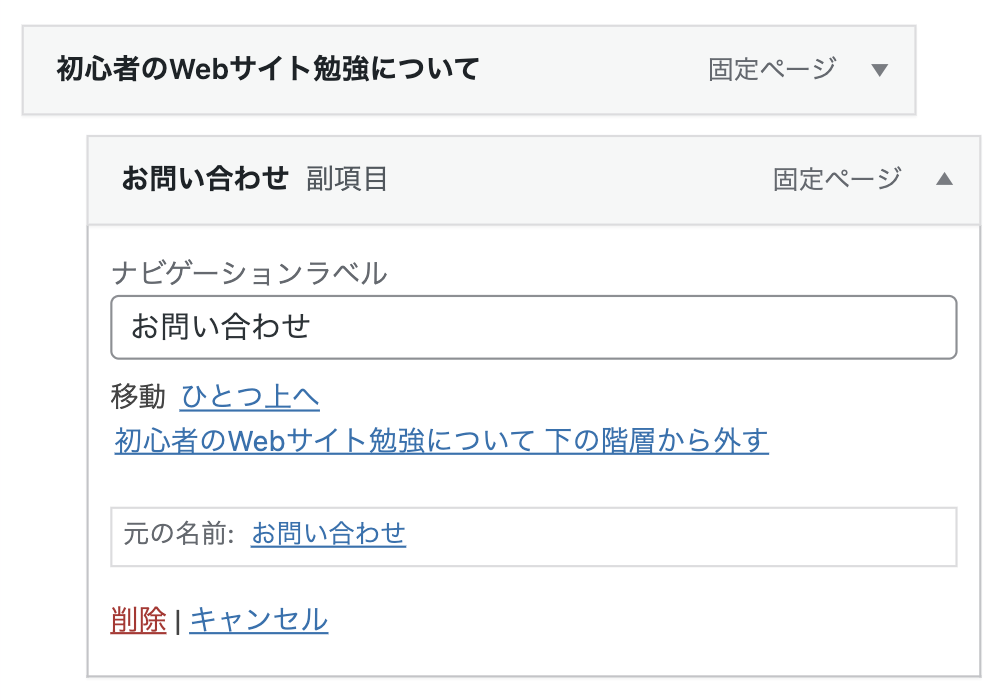
ここをクリックすると、項目が少し右にずれた形になり、

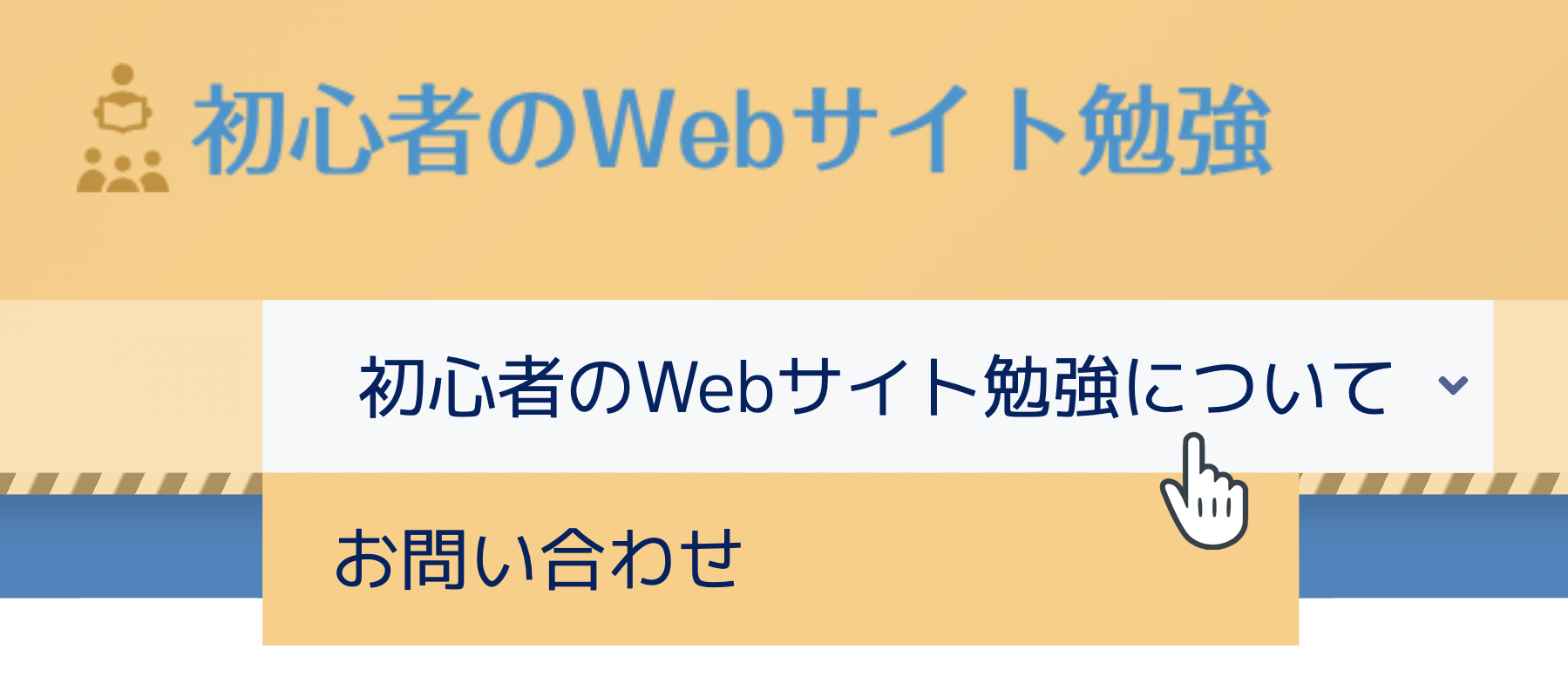
マウスカーソルを当てると展開する階層化されたメニューを作ることができます。


ここまでを、追加したいメニュー項目の数だけ行いましょう。
メニュー設定

ここまでの段階で、メニューの項目に関する設定はすべて終わりました。最後はメニュー自体の設定です。
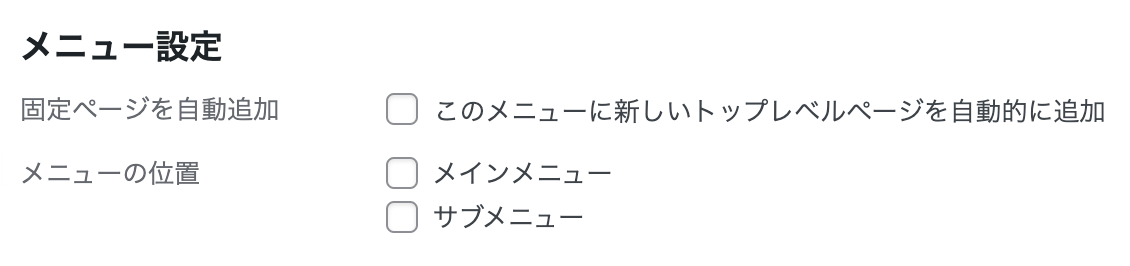
固定ページを自動追加

固定ページは自分で設定しなければどこにも表示されず、基本的にはヘッダーやフッターのメニューに表示することになると思います。

とはいえ毎回固定ページを作成するたびにこの画面に戻ってきてメニューの設定をするのは面倒ですよね。。。
「このメニューに新しいトップレベルページを自動的に追加」にチェックを入れると、固定ページを作成したら自動的にメニューに追加してくれるようになります。
親ページの存在しない固定ページです。親ページが存在する固定ページ(つまり子ページ)は手動で追加する必要があります。
メニューの位置

メニューの位置は、使用するテーマによって数や名前が異なりますが、多くの場合「ヘッダー」や「フッター」という名前の項目があると思います。
画像は「Twenty Twenty-One」というテーマで、
- メインメニュー:ヘッダー
- サブメニュー:フッター
となっています。
例えば「Cocoon」というテーマでは、次のようになります。

設置したい場所にチェックを入れて、最後に「メニューを保存」をクリックしましょう。
メニューの確認
実際にメニューが設定されたかを確認するために、どこでもいいのでサイトのページ(例えばホームページ)を開きましょう。


うまく表示されていないければ、また元の画面に戻って調整しましょう。
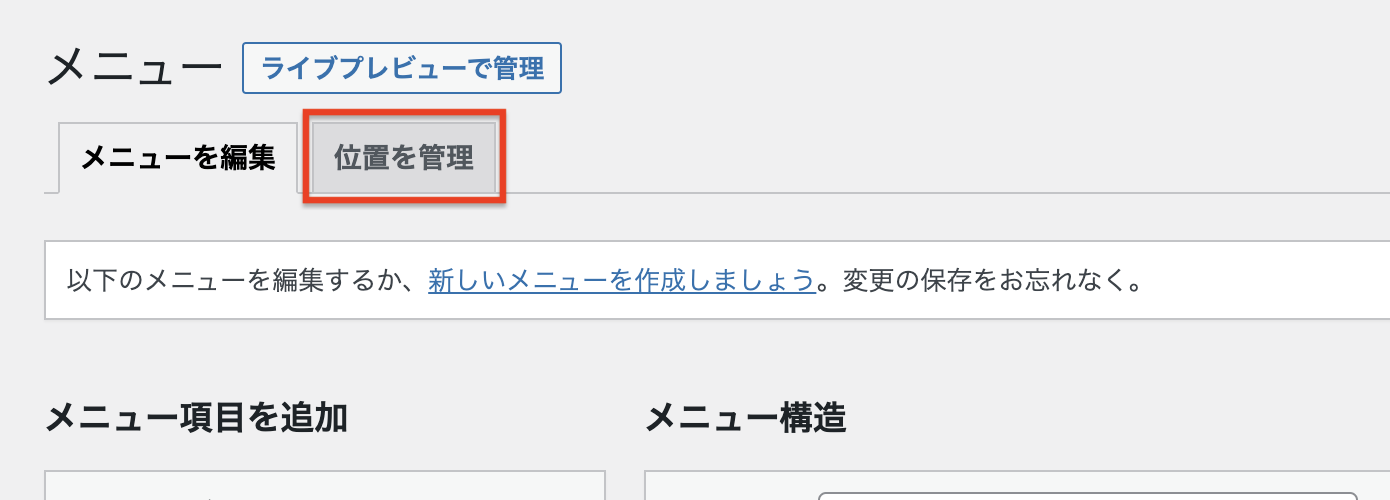
位置の管理

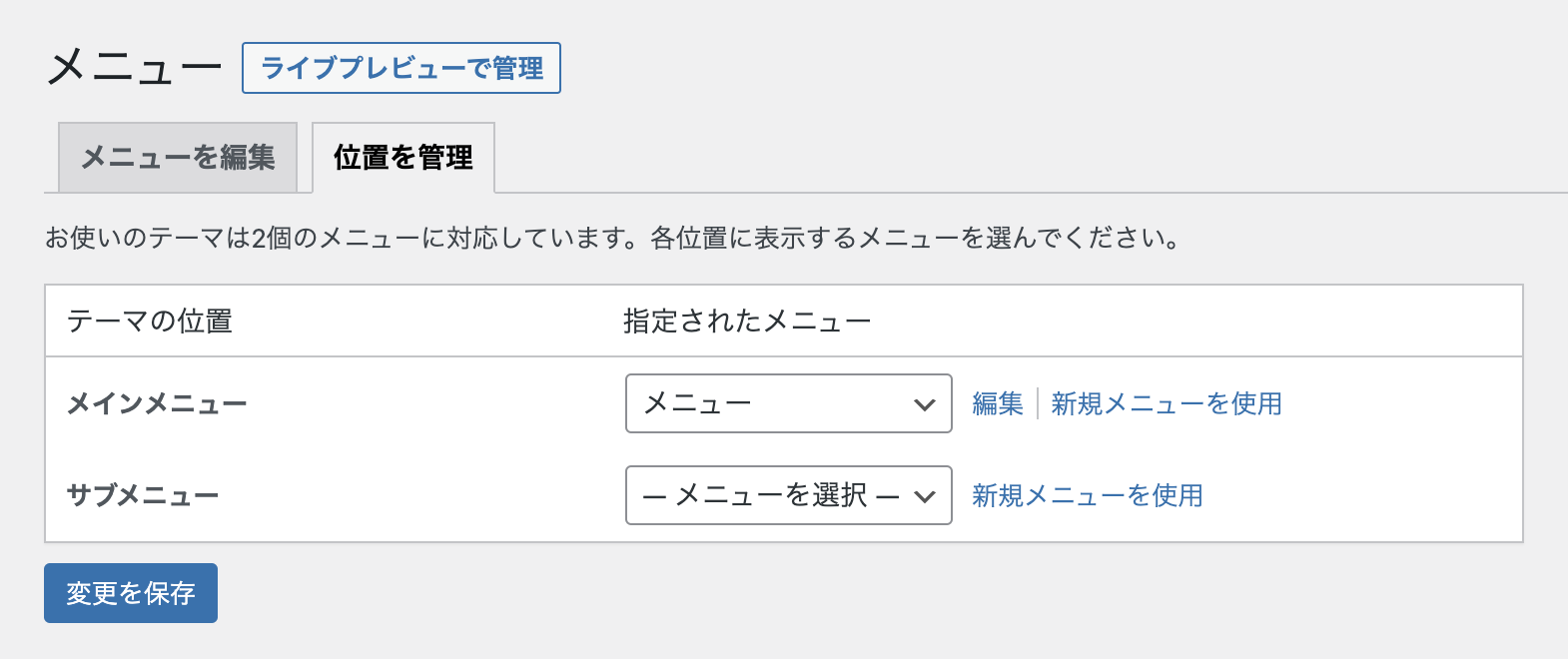
ここまでで基本的な操作はすべて終了ですが、使用しているテーマで他にどのようなメニューを設定できるのかを知りたい場合は、「位置を管理」から確認することができます。

「指定されたメニュー」の欄が「-メニューを選択-」になっている場合はそのメニューにまだ何も設定されていないということなので、何か設置したい項目がないかを考えてみましょう。
もちろん「もう何も設置しなくていいかな」という場合はそのままでも大丈夫ですが、設置したいものがたくさんあるという場合は一考の余地アリです。

メニューの設定は以上になります。お疲れさまでした!







コメント