どうも!初めましての方は初めまして、初心者のWebサイト勉強のとみーです!
WordPress のブロックエディターで自作ブロックを開発する際、出来上がったブロックを登録して使えるようにするために、functions.phpなどの PHP ファイルで次の操作を行う必要があります。

決まった手順を踏むだけなので難しくはありませんが、ある程度記述量があるので意外と手間がかかりますよね。。。
そこで WordPress 5.8 から自作ブロックを登録する別の方法として、block.json を使った方法が推奨されるようになりました。
{
"$schema": "https://schemas.wp.org/trunk/block.json",
"apiVersion": 2,
"name": "my-plugin/example",
"title": "Example Block",
"category": "text",
"icon": "star",
"textdomain": "my-plugin",
"attributes": {},
"styles": [
{ "name": "default", "label": "Default", "isDefault": true },
{ "name": "other", "label": "Other" }
],
"editorScript": "file:./index.js",
"editorStyle": "file:./index.css",
"style": "file:./style-index.css"
}以前までブロックを作るJavaScriptファイル(例えばindex.js)のregisterBlockType()で渡していたブロックの構成情報を、block.jsonに記述してソースコードと同じディレクトリに置くことで、より少ない記述量でブロックを登録できるようになりました。
それだけでなく、block.jsonには次のようなメリットがあるため、特別な理由がなければ積極的に採用していきたい方法となっています。
初心者のWebサイト勉強としては、最近自作のプラグイン Useful Tab Block – レスポンシブ & AMP 対応 にも導入してみました。
以上のように便利なblock.jsonではあるのですが、このとき
翻訳して多言語対応
する方法に関する情報が少なく、思いのほか苦戦してしまいました。
WordPress 界隈では、多言語対応することを国際化と呼ぶことが多いようです。

__()や_eで翻訳できる PHP や JavaScript と異なり、JSON を翻訳したことはなかったのでどうしたらいいのかさっぱりでした。。。
そんな中色々調べながらなんとかblock.jsonを翻訳できるようになったので、その方法を今回はご紹介します!
block.jsonを翻訳・国際化する流れ
block.jsonを翻訳・国際化する流れは、以下のようになります。
block.jsonを翻訳・国際化する流れ- STEP1
block.jsonでtextdomainを指定 - STEP2PHP の
register_block_typeの第2引数argsに翻訳対象の文字列を_xでラップして渡す - STEP 3
wp i18n make-potで POT ファイルを作成 - STEP 4Poedit で PO・MO ファイルを作成
- STEP 5
load_plugin_textdomainで翻訳ファイルをロード

1つずつ見ていきましょう。
block.jsonでtextdomainを指定
textdomainは WordPress で翻訳を行う際の識別子となる文字列です。

簡単に言えば、翻訳ルールの名前です。
textdomainは翻訳対象の文字列1つ1つに対して設定します。
textdomainとは
例えば「Thank you for installing」という文は人によって(テーマ・プラグインによって)
- インストールありがとうございます
- この度はインストールしていただきありがとうございます
- インストールしていただき、誠にありがとうございます
など、意味は同じでも表現が少しずつ異なるでしょう。

同じテーマ・プラグインなのに人によって表記が異なるのは望ましくないですよね。
そこで、「この文はこうやって訳す」という風に翻訳ルールに名前を付けます。
こうすれば、どの翻訳ルールを採用するか決めておけば常に同じ翻訳を使うことができます。
この翻訳ルールがtextdomainです。

テーマ名やプラグイン名など、他と重複しない名前を使います。
block.jsonの中でtextdomainを指定
textdomainを決めたらblock.jsonでtextdomainを指定しましょう。
{
"$schema": "https://schemas.wp.org/trunk/block.json",
"apiVersion": 2,
"name": "my-plugin/example",
"title": "Example Block",
"category": "text",
"icon": "star",
"description": "This is my first block!",
"keywords": [ "message" ],
"textdomain": "my-plugin", ← ココで指定
"attributes": {},
"styles": [
{ "name": "default", "label": "Default", "isDefault": true },
{ "name": "other", "label": "Other" }
],
"editorScript": "file:./index.js",
"editorStyle": "file:./index.css",
"style": "file:./style-index.css"
}この例ではmy-pluginというプラグインでmy-pluginというtextdomainを指定しています。
register_block_typeで翻訳文字を_xでラップ
block.json内で翻訳できるのは、以下の3つです。
register_block_typeによるブロックの登録
WordPress で自作のブロックを登録する場合、PHP でregister_block_typeを使って次のように行うのが一般的です。
function register_my_block()
{
register_block_type(
"my-pulgin/block", // ブロックの名前
[
"editor_script" => "my-plugin-script", // 編集画面で読み込む JS
"style" => "my-plugin-style", // 編集画面・フロントで読み込む CSS
"editor_style" => "my-plugin-editor-style" // 編集画面で読み込む CSS
]
);
}
add_action("init", "register_my_block");CSS や JavaScript はwp_register_styleやwp_register_scriptで登録した際のハンドル名を指定します。

ブロックをダイナミックにしてサーバーサイドレンダリングにする場合はもう少しコードが増えます。
block.jsonを使う場合は CSS や JavaScript をwp_register_styleやwp_register_scriptで登録する必要はなく、より簡潔にブロックを登録できます。
function register_my_block()
{
register_block_type(
__DIR__ . "/build", // block.json を含むディレクトリへのパス
);
}
add_action("init", "register_my_block");register_block_typeに翻訳文字を渡す
title、description、keywordを翻訳するためには、_xを使ってregister_block_typeに渡す必要があります。
function register_my_block()
{
register_block_type(
__DIR__ . "/build", // block.json を含むディレクトリへのパス
[
"title" => _x("Example Block", "block title", TEXT_DOMAIN),
"description" => _x("This is my first block!", "block description", TEXT_DOMAIN),
"keywords" => [_x("message", "block keyword", TEXT_DOMAIN)]
]
);
}
add_action("init", "register_my_block");TEXT_DOMAINにはblock.jsonで指定したtextdomainを使います。
_xの使い方
_xは3つの引数を持つ関数です。
string _x( string $text, string $context, string $domain )上のように_xを使ってtitle、description、keywordをregister_block_typeに渡すことで、WordPress で翻訳対象として認識されます。
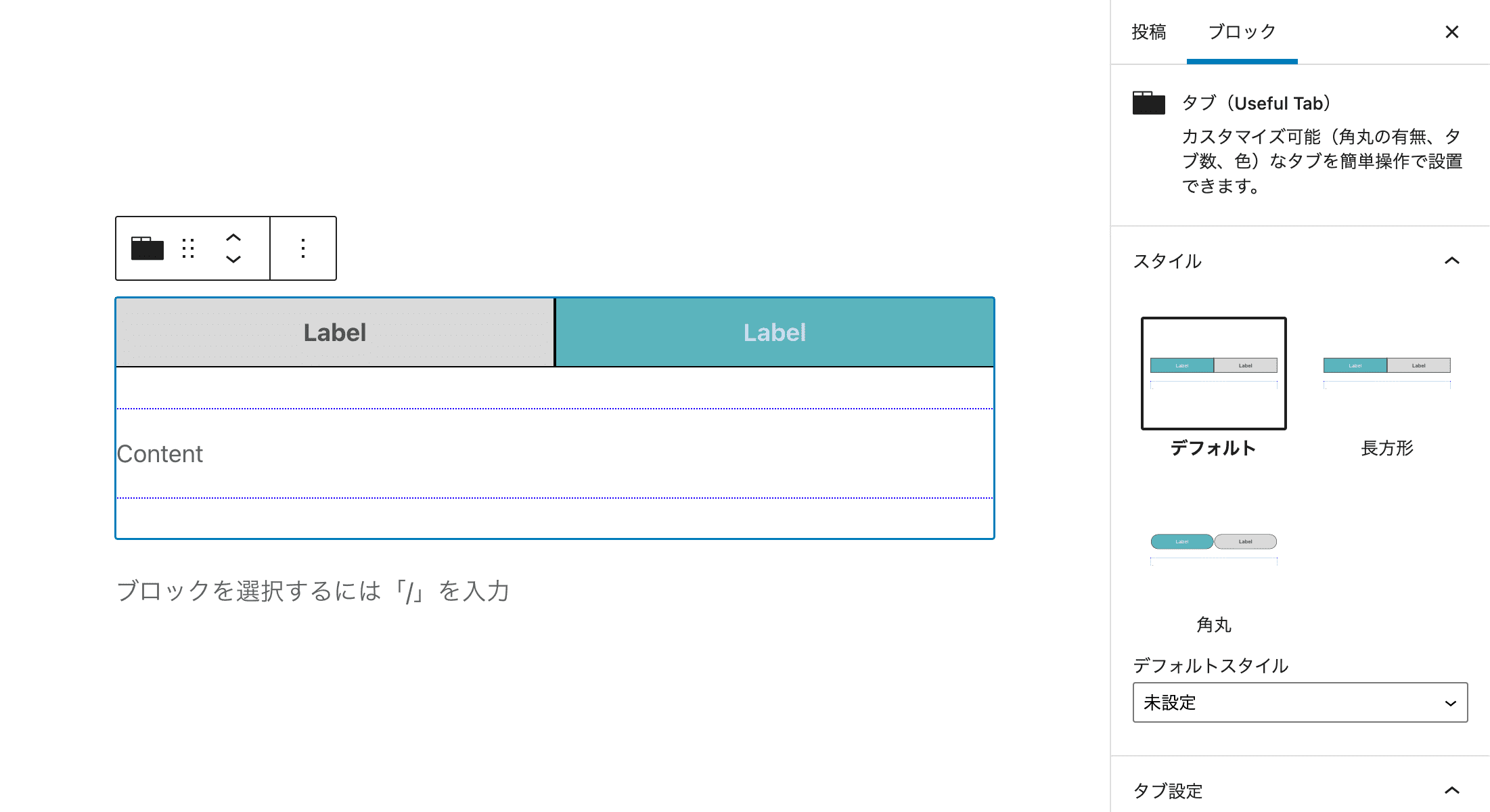
stylesは翻訳できない?
block.jsonのstylesは、ブロックのスタイルを切り替えるためのプロパティです。
{
...
"styles": [
{ "name": "default", "label": "Rect" },
{ "name": "round", "label": "Round" }
],
...
}
stylesのlabelがスタイルの名前として表示されるので、こちらも翻訳したいことがあると思います。
答えは No で、stylesのlabelはregister_block_typeに登録しなくても翻訳対象として認識されるようになっています。

ドキュメントなどを探しても書いていなかったのですが、特に何もしなくても次の POT ファイルに書き出されていました。
そのため、stylesの部分は何もしなくても大丈夫です。
wp i18n make-potで POT ファイルを作成
_xを使うことで翻訳対象であることが認識されることは先ほど説明した通りです。
しかし、実際に翻訳するためにはテーマ・プラグイン内のファイルを1つずつチェックし、翻訳する文字列をリスト化しなければなりません。
翻訳対象をまとめる POT ファイル
WordPress では POT(Portable Object Template)というファイルに翻訳対象の文字列をまとめて管理します。
POT ファイルは次のような見た目をしています。
# Copyright (C) 2023 beginner-blogger.com
# This file is distributed under the GPL2 or later.
msgid ""
msgstr ""
"Project-Id-Version: Useful Tab Block PREMIUM – Responsive & AMP-Compatible 1.3.1\n"
"Report-Msgid-Bugs-To: https://wordpress.org/support/plugin/Useful-Tab-Block-Premium\n"
"Last-Translator: FULL NAME <EMAIL@ADDRESS>\n"
"Language-Team: LANGUAGE <LL@li.org>\n"
"MIME-Version: 1.0\n"
"Content-Type: text/plain; charset=UTF-8\n"
"Content-Transfer-Encoding: 8bit\n"
"POT-Creation-Date: 2023-04-01T00:00:00+09:00\n"
"PO-Revision-Date: YEAR-MO-DA HO:MI+ZONE\n"
"X-Generator: WP-CLI 2.7.1\n"
"X-Domain: useful-tab-block\n"
#. Plugin Name of the plugin
msgid "Useful Tab Block PREMIUM – Responsive & AMP-Compatible"
msgstr ""
#. Plugin URI of the plugin
msgid "https://www.beginner-blogger.com/useful-tab-block"
msgstr ""
msgctxt "block title"
msgid "Example Block"
msgstr ""

msgstrが空白になっていますが、これは後で PO ファイルに変換して埋めていきます。
WP-CLI のインストール
POT ファイルを作成するためには、WP-CLI というツールを使います。
Composer をインストールした上で、次を実行します。
composer global require wp-cli/wp-cli-bundle最後にwp --infoを実行し、エラーが出なければ完了です。
公式ガイドにしたがって、次のコマンドを順番に実行します。
curl -O https://raw.githubusercontent.com/wp-cli/builds/gh-pages/phar/wp-cli.pharphp wp-cli.phar --infochmod +x wp-cli.phar
sudo mv wp-cli.phar /usr/local/bin/wp最後にwp --infoを実行し、エラーが出なければ完了です。
wp i18n make-potを実行
WP-CLIがインストールできたら、テーマ・プラグインのルートディレクトリにlanguagesディレクトリを作成しましょう。
my-plugin
├─blocks-dev
│ ├─src
│ ├─package.json
│ ├─package-lock.json
│ └─webpack.config.js
├─build
├─languages // ← コレを作成
└─register_block.php
ここに翻訳関連のファイルを置きます。
languagesディレクトリが作成できたら、
wp i18n make-pot ./ languages/my-plugin.potを実行しましょう。
my-plugin.potのファイル名は自由に変えて OK です。
コマンド実行後、languages/my-plugin.potが作成されているはずです。
Poedit で PO・MO ファイルを作成
POT ファイルは翻訳対象の文字列を一覧化しただけなので、この時点で翻訳はまだ行われていません。
WordPress テーマ・プラグインの翻訳・国際化には、多くの場合 Poedit というツールが使われます。
Poedit などのツールを使わなくても、一応翻訳することはできます。

ただし、手順が多いのでおすすめはしません。
- STEP 1POT ファイルを複製する
まずは上で作成した POT ファイルを複製します。
- STEP 2翻訳する言語のコード名を見つける
どの言語に翻訳するかを決めたら、その言語を2文字で表すコードをISO 639-1コードから探します。
例えば日本語の場合、
jaとなります。 - STEP 3複製したファイルの名前を
-言語コード.poに変えるPOT ファイルが
my-plugin.potで日本語に翻訳する場合、STEP 1で作成したファイルの名前をmy-plugin-ja.poに変えます。 - STEP 4PO ファイルに
Languageパラメータを追加PO ファイル先頭のヘッダー部分に
Language: コード名\nというパラメータを追加します。# Copyright (C) 2023 beginner-blogger.com # This file is distributed under the GPL2 or later. msgid "" msgstr "" "Report-Msgid-Bugs-To: https://wordpress.org/support/plugin/Useful-Tab-Block-Premium\n" "Last-Translator: FULL NAME <EMAIL@ADDRESS>\n" "Language-Team: LANGUAGE <LL@li.org>\n" "MIME-Version: 1.0\n" "Language: ja\n" ← コレを追加 ... - STEP 5
msgstrを翻訳文で埋めていくPO ファイルの
msgidに対応する翻訳文を1つずつmsgstrに書き入れます。PO ファイルのmsgstrを更新msgid "Thank you for installing" msgstr "この度はインストールしていただきありがとうございます。" - STEP 6PO ファイルを MO ファイルに変換
PO ファイルはあくまで人間が読み書きするためのファイルで、コンピュータには理解できません。
コンピュータで読み込めるようにするためには次のコマンドを実行して MO(Machine Obect)ファイルに変換する必要があります。
msgfmt languages/my-plugin-ja.po -o languages/my-plugin-ja.mo
Poeditのインストール
Poeditのダウンロードページから、Poeditをダウンロード・インストールしましょう。
POT ファイルの読み込み
Poeditがインストールできたら開きましょう。

初めて翻訳を作成する場合は「新規作成」から先ほど作成した POT ファイルを選択します。
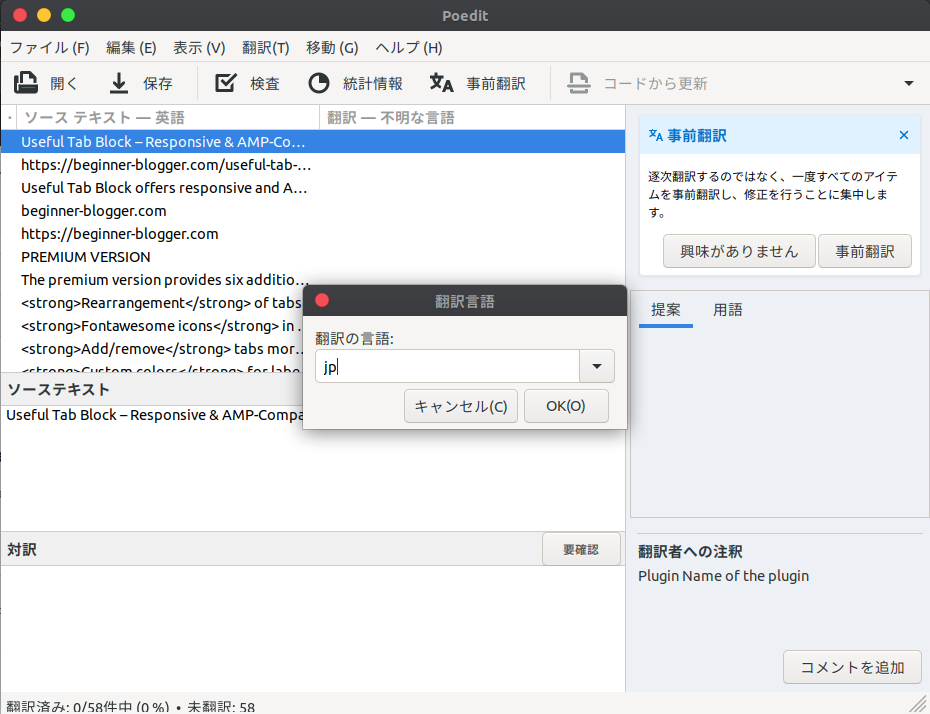
翻訳言語の選択
POT ファイルが読み込めたら翻訳言語を選択する画面に移ります。

翻訳したい言語を選択したら準備完了です。
翻訳する
ソーステキストをもとに対訳を作成していきます。

1つ1つ対訳のところに訳を入力していき、画面左下の「翻訳済み」が 100% になったら完了です!
翻訳を保存し PO・MO ファイルを作成
翻訳が完了したら「保存」ボタンをクリックしましょう。
保存が完了すると PO ファイルと同じディレクトリに MO ファイルが作成されているはずです。
PO ファイルと MO ファイルを簡単に説明すると、以下のようになっています。
2回目以降の翻訳
2回目以降に翻訳する際も「wp i18n make-potで POT ファイルを作成」までは同様の操作となります。

そうすることで POT ファイルが最新のものに更新されます。
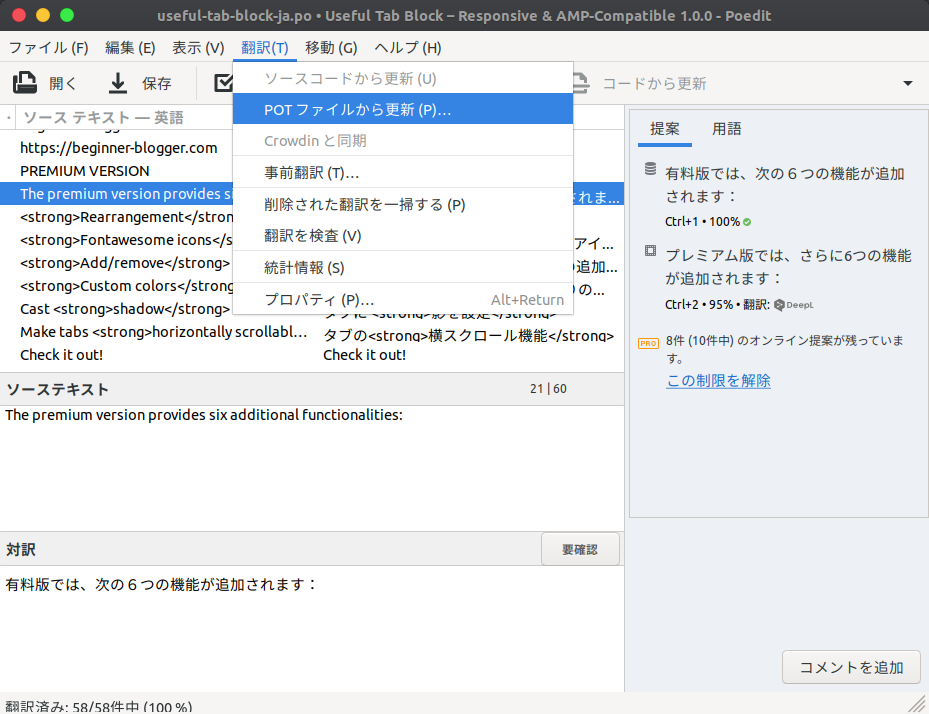
その後はPoedit起動時に「ファイルを閲覧」を選択し PO ファイルを開きましょう。

その後、「翻訳」メニューから「POT ファイルから更新」を選び、新しくなった POT ファイルを読み込むことで PO ファイルに新しい内容が反映されます。

あとは同じように対訳を埋めていけば OK です。
load_plugin_textdomainで翻訳ファイルをロード
最後のステップは、先ほど作成した MO ファイルを PHP で読み込みます。
MO ファイルを読み込む
register_block_typeを実行する関数にload_plugin_textdomain()を追加し、MO ファイルを読み込めるようにします。
function register_my_block()
{
register_block_type(
__DIR__ . "/build", // block.json を含むディレクトリへのパス
[
"title" => _x("Example Block", "block title", TEXT_DOMAIN),
"description" => _x("This is my first block!", "block description", TEXT_DOMAIN),
"keywords" => [_x("message", "block keyword", TEXT_DOMAIN)]
]
);
// ↓を追加
load_plugin_textdomain(TEXT_DOMAIN, false, basename(dirname(__FILE__)) . "/languages");
}
add_action("init", "register_my_block");load_plugin_textdomainの使い方
load_plugin_textdomainは3つの引数を持つ関数です。
bool load_plugin_textdomain( string $domain, mixed $deprecated, mixed $plugin_rel_path ] )
以上の設定でテーマ・プラグインを読み込めば、WordPress の言語設定に応じて翻訳が反映されます!
まとめ

今回は、WordPress の自作ブロックに使用するblock.jsonを翻訳し、国際化する方法をご紹介しました。

日本語の情報がもっと増えると嬉しいですね。
ぜひ自作テーマ・プラグインの開発に活かしてみてください!





コメント