どうも!初めましての方は初めまして、初心者のWebサイト勉強のとみーです!
ブログ運営の基本は
質の高い記事を書くこと
ですが、色々記事を書いていくと徐々に頭に浮かんでくるのが

ここの色を変えてみたいなぁ。

ボタンをクリックした時に文字を変えたりはできないのかな?
といった Web デザインに関すること。
そして、自分好みにデザインをカスタマイズするためには
という言語に関する知識が必要になります。

HTML5 のロゴ及び CSS3 のロゴは クリエイティブ・コモンズ 表示 3.0 非移植 ライセンスの下に提供されています。

PHP のロゴは クリエイティブ・コモンズ 表示 – 継承 4.0 国際 ライセンスの下に提供されています。
これ1冊でゼロから学べる Webプログラミング超入門 ーHTML, CSS, JavaScript, PHPをまるごとマスター
とみーが読んだのは「これ1冊でゼロから学べる Webプログラミング超入門 ーHTML, CSS, JavaScript, PHPをまるごとマスター」という本です。

名前が長いので以下では「Webプログラミング超入門」と表記します。
「Webプログラミング超入門」のポイント
本のタイトルからわかるように、全くの初心者が1冊で最低限の知識を身に付けるというコンセプトで作られています。

1冊で済んでしまうというのは助かりますね。
本の構成は、以下の通りです。
- HTML & CSS
- JavaScript
- Webの操作(JavaScript)
- グラフィックの操作(JavaScript)
- サーバープログラム(PHP)
- 本格アプリの作成
- スマホアプリの作成
チャプター1〜5が主に学習編となっており、ここで身に付けた内容を使ってチャプター6で本格的なアプリを作っていくという流れです。

チャプター7は、Web サイト(Web アプリ)を作る技術を使ってスマホアプリを作る方法が取り上げられています。
そもそも HTML・CSS・JavaScript・PHP って何?
Webプログラミング超入門は完全初心者を対象としているので、

そもそも HTML・CSS・JavaScript・PHP って何?
という方でも取り組めるようになっています。
ざっくりとしたそれぞれの言語の役割は、次のようなイメージです。
簡単なカスタマイズ(色や文字サイズの変更)は HTML・CSS の2つだけで行えますが、細かいカスタマイズを行う場合は JavaScript と PHP の知識も合わせて必要になってきます。

それぞれの言語は相互に関わっているため、詰まるところ4つすべてを知っていないと自由自在にはカスタマイズできません。
そして、これを1冊で済ませてしまおうというのがこのWebプログラミング超入門なわけです。
「Webプログラミング超入門」で学べる内容-できるようになること
Webデザインのカスタマイズについて勉強したいと思ったときに考えなければならないのは、何を勉強すべきかということです。

プログラミングの世界は膨大なので、自分がやりたいことに合わせて勉強する内容を決めることが大切です。
お金を出して購入するわけですから、「学びたいのはこれじゃなかった!」とならないように教材選びの際には
それを終えたら何ができるようになるのか
をきちんと確認しましょう。
Webプログラミング超入門の場合、各言語を使って具体的には次のようなことができるようになります。
言葉だけ羅列されてもよくわからないと思うので、1つずつ詳しく見ていきましょう。
HTML でできるようになること

HTML は、Web ページに表示される文章を作るための言語です。

みなさんが今見ているこのページも HTML で書かれています。
Webプログラミング超入門では、HTML で
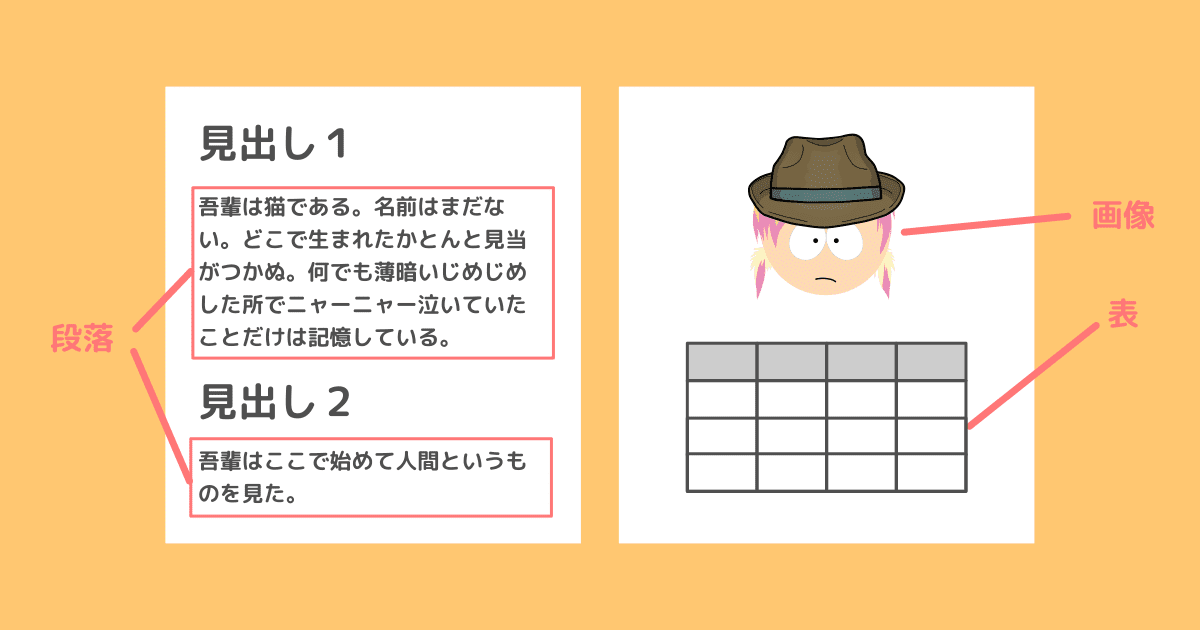
を作る方法を習得できます。

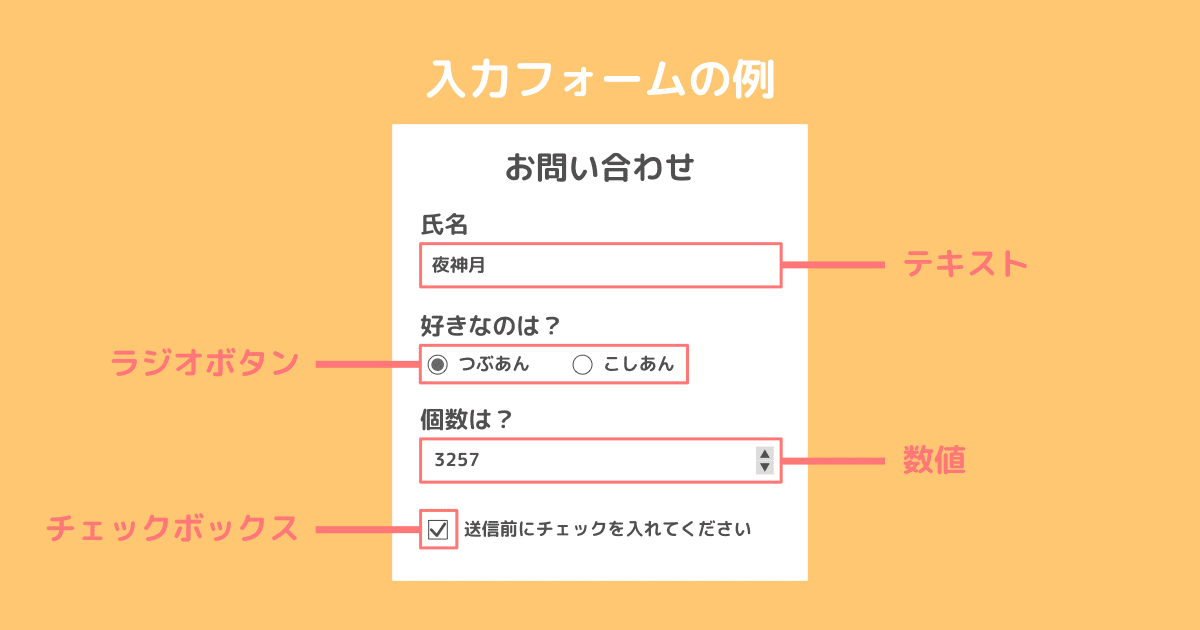
見出し・段落・画像・表は名前の通りで、Web ページにこれらを表示することができるようになります。
リンクはクリックしたら他のページに移動できる仕組みです。

入力フォームは検索やお問い合わせなどに使われる入力欄です。
WordPress のエディターでは、見出しや段落がクリックだけで簡単に作成できますが、実は裏では HTML に変換して保存されています。裏でどのように HTML が扱われているかがわかると、自分でカスタマイズするときに役立ちます。
CSS でできるようになること

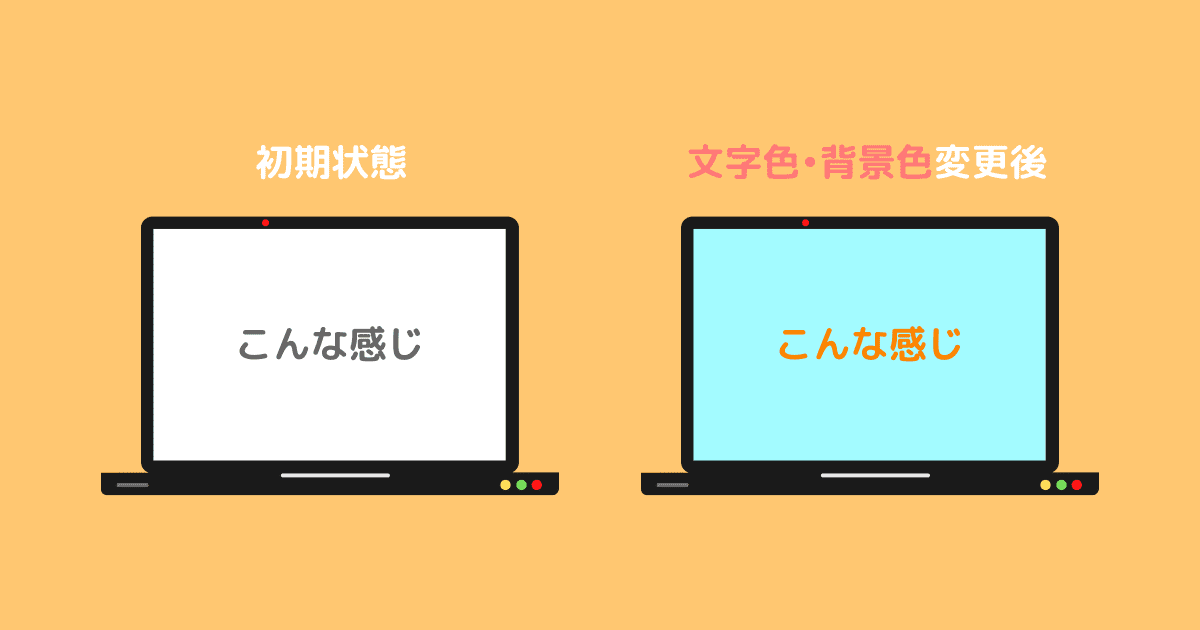
CSS は、HTML で書かれたページに対して色やサイズの変更といったデザインを行うための言語です。

このページの色が付いている部分は全部 CSS が使われています。
Webプログラミング超入門では、CSS で
を設定する方法を習得できます。

文字色・背景色などの色の設定は CSS で行います。

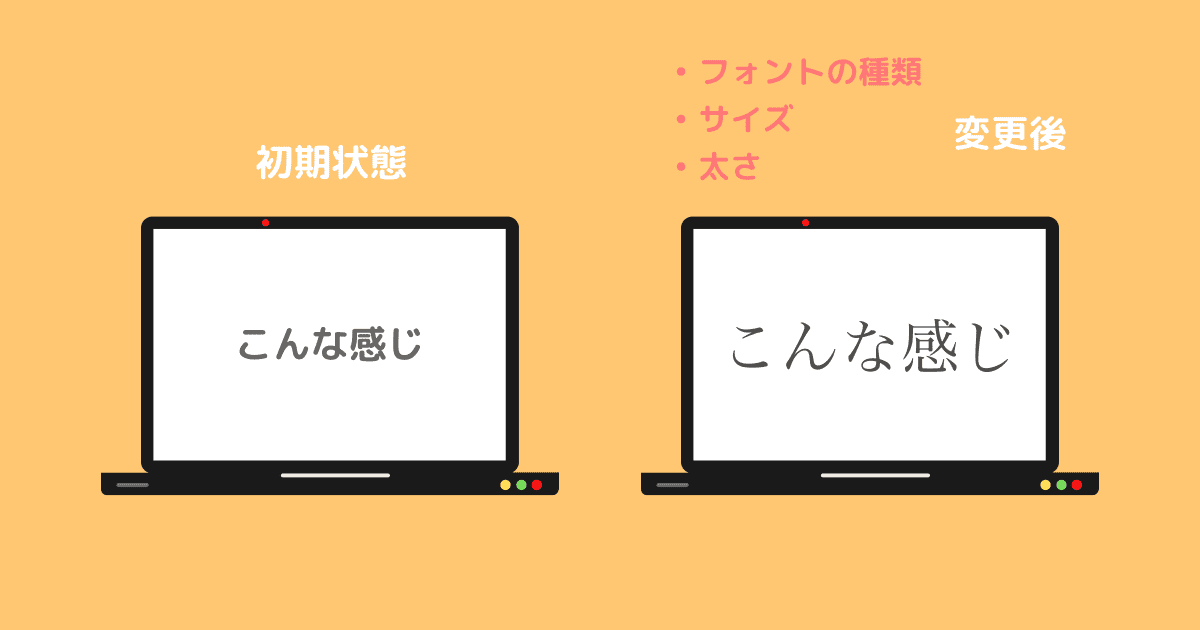
フォントは文字のサイズや太さの設定です。

余白は名前の通り、要素同士の間隔ですね。

どこに何を表示するかという位置の設定も CSS で決められます。

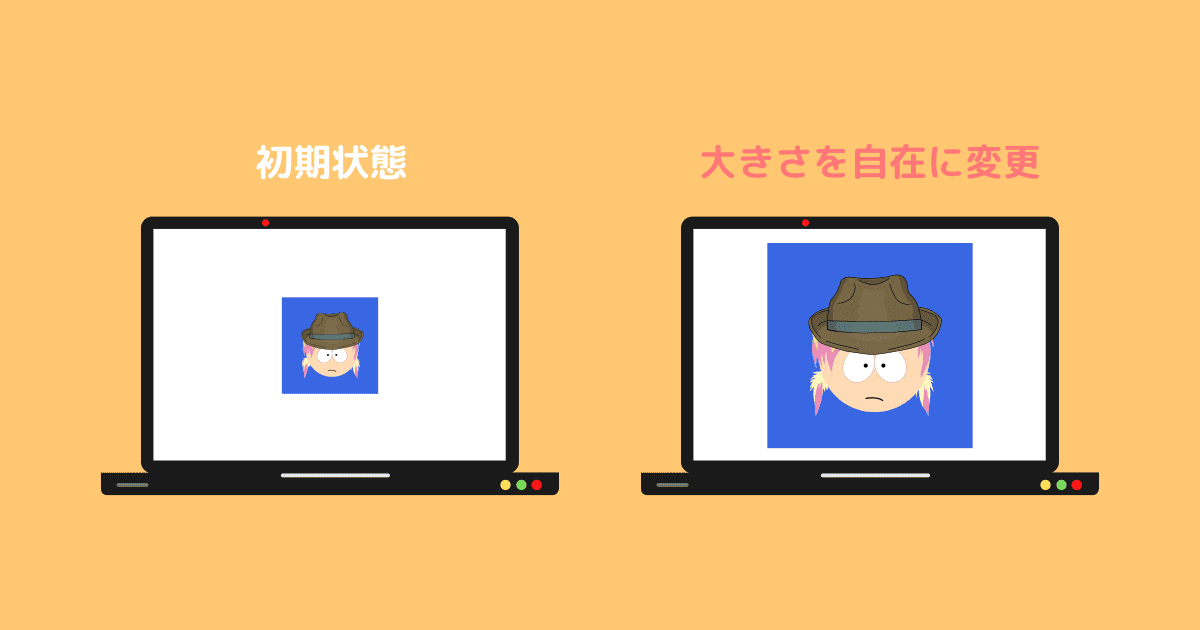
画像のような文字以外の大きさの設定もできるようになります。
JavaScript でできるようになること

JavaScript は、ボタンのクリックやキーの入力によって画面を変化させる、といった、Web ページに動きを与えるための言語です。

このページのスクロールに合わせて画面上に表示される見出しは JavaScript で作っています。
Webプログラミング超入門では、JavaScript の
を習得できます。

JavaScrip を使う上で絶対に必要な変数や条件分岐といった基礎的な知識はもれなく習得できます。
クリックしたときに HTML で作った文字の色を変えるといった HTML 要素に関する操作を DOM 操作と言います。
イベント処理はクリックしたときに〜する、マウスを当てたら〜する、といったユーザーの動きを感知して動作する仕組みです。
Canvas は画面に図形や絵を書くための仕組みで、アニメーションを付けることもできるのでゲームなどによく使われます。
Ajax は簡単にいうと新しいページを読み込まないでページの一部分を更新する仕組みです。
PHP でできるようになること

PHP は、パソコンに保存してあるデータを Web ページとして取り出すための言語です。

みなさんがこのページを見れるのは、PHP を使ってこのページが保管されているパソコンからデータを取り出しているからなのです。
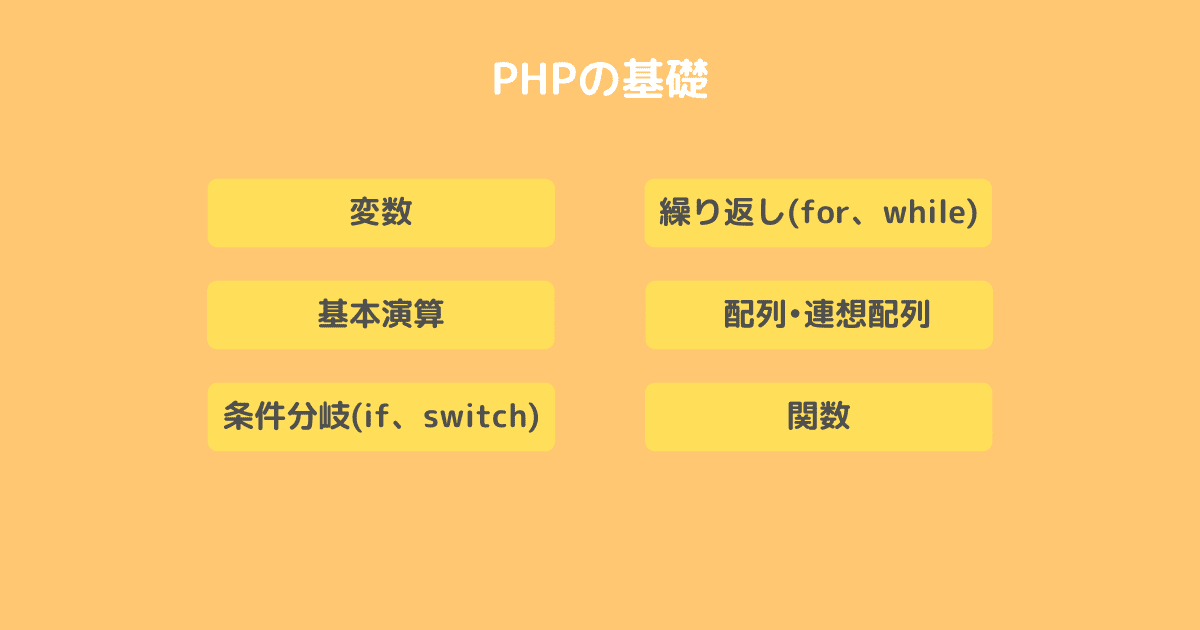
Webプログラミング超入門では、PHP の
を習得できます。

PHP にも JavaScrip と同様に必要不可欠な基礎的な知識があります。

フォーム処理は、サイト内検索のようにユーザーが入力した内容を処理する仕組みです。

テキストファイルの読み書きというのは、パソコンに保存してあるテキストを Web ページに表示したり、ユーザーの入力した内容をファイルに書き込んだりすることです。
「Webプログラミング超入門」の良かった点
実際にWebプログラミング超入門を読破してみて感じた良かった点は、以下の通りです。

もう少し詳しく説明しましょう。
各内容がコンパクトにまとまっている

プログラミングは
というのが正しい取り組み方です。
というのも、HTML・CSS・JavaScript・PHP はどれも超がつくほど多機能なので、そのすべてを完璧に理解してから使い始めるというのは現実的ではないからです。

英語を勉強し始めるために、辞書のすべての単語を覚えてから始める、なんて人はいませんよね。
Webプログラミング超入門はこの考え方に基づき、4言語を1冊で身に付けるために必要な最低限の内容だけを取り上げコンパクトにまとめているので、テンポよく学習を進めることができます。
説明が細かすぎると、何が重要なのかがかえってわかりにくくなってしまいますよね。
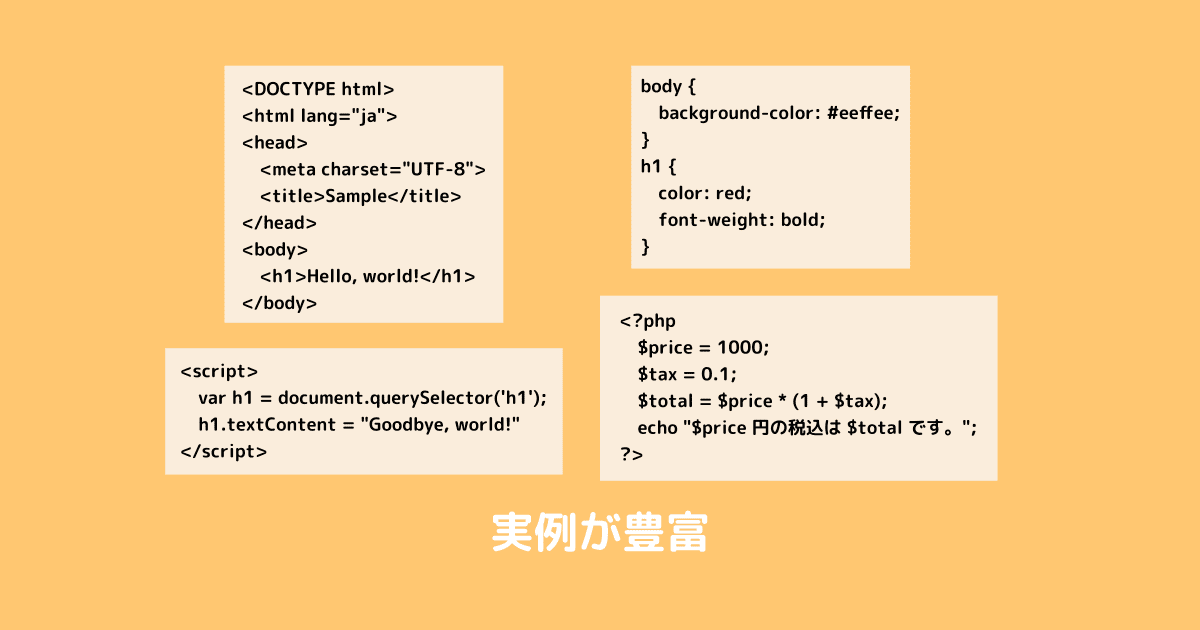
実例が豊富

Webプログラミング超入門では、新しい項目が登場するときに実例とセットで解説があるため、
を漏れなく理解することができます。
プログラミングを勉強するというのは、
- どのように使うか
- どのように動作するか
の2点を理解することですが、難しいのは「どのように動作するか」なので、当然きちんとした解説があることは重要です。

しかし、初心者としてはその上で「どのように使うか」にまで丁寧に触れられている学習本が使いやすく感じますよね。
後から見返す際も、実例があった方が復習がしやすいという点も良かったです。
サンプルプログラムが用意されている

実例はサンプルプログラムとしてダウンロードできるため、実際に自分のパソコンで動作を確認することができます。

すべてのコードは本に記載されているので1つ1つ手作業で打ち込んでいくこともできますが、やっぱり面倒くさいですよね。
サンプルコードがあればほんの一部を書き換えるだけで

ここを変えたらどうなるんだろう…?
という思いつきをすぐにテストできるので、非常に助かりました。
サンプルコードはなくても困りませんが、あったら色々試せて何かと便利ですよね。
4言語の学習の流れがスムーズ

個人的に1番良かったのが、この点です。
とみーの知る限り、多くの教材では
- HTML・CSS
- JavaScript
- PHP
の順番に勉強していくことが勧められているのですが、4つの言語すべてを扱うものは少ないため、
といったこと触れられることはほとんどありません。

いつまでも1つの言語ばかりを勉強し続けるわけにもいきませんし、かといって現在の言語がろくに身に付いていない状態で次の言語に進んでもできるようにはならないですよね。。。
Webプログラミング超入門は4つの言語を1冊で身に付けるというのがコンセプトなので、次の言語へ進む流れがとてもスムーズな構成になっており、何をどの順番に勉強していくべきかがはっきりわかります。
おかげで各言語の特徴や役割が明確になり、次に応用へ進むときにどの箇所を詰めていったらいいかという狙いを定めやすくなるのが良かったです。
「Webプログラミング超入門」の惜しかった点
反対に、Webプログラミング超入門を読破してみて以下のような点が惜しいと感じました。

こちらも1つずつ見ていきましょう。
コンパクトすぎて物足りない部分がある

全体的にコンパクトにまとまっているのは良かった一方で、中にはもう少し詳しい説明が欲しいという部分がありました。
例えば、JavaScript の章で「変数のスコープ」という概念が登場するのですが、
とても重要だけど今すぐ問題になることはないから存在を覚えておくくらいで良い
という程度の説明しかなく、
といった素朴な疑問を解決できるだけの情報はありませんでした。

本の内容(=基礎)を理解するだけであれば問題はないものの、それ以上に細かく知ろうとすると自分で調べる必要が出てくるのです。
わからない部分を自分なりに調べていく中で身に付いていくことは、その最中で応用的な知識が得られることもあるので良い習慣ではあるのですが、細かい部分に踏み込まないスタンスがかえって不親切に感じる方がいるかもしれません。
「わからなくても大丈夫」が多い

Webプログラミング超入門では、ところどころに
これは難しいから
今は理解できなくて大丈夫
という記述があります。

最低限の内容といっても内容によっては難易度が高いものもあるため、これは初心者が挫折しないようにとの配慮だと思います。
しかし、それにしては「理解できなくていい」と書かれている部分が多すぎて、
それでは一体
何を理解しなければならないのか
を見失いそうになることが勉強している中でありました。
配慮が行きすぎた結果、人によっては逆にモチベーションを下げる要因になってしまうことがあるかもしれません。
本格アプリ作成編から学べるものが少ない

冒頭でも触れましたが、HTML・CSS・JavaScript・PHP の4言語の基礎学習が終わった後に、本格的な Web アプリを作るというチャプターがあります。
学んだ内容を総まとめしつつ

これまでに勉強した内容でこんなものが作れるようになったんだ!
と自信・モチベーションに繋がる点は申し分ないのですが、肝心のこのチャプターの内容は
すでに完成されたゲームの
コードを理解する
というもの。
本内で「大切なのはスクリプトではなく考え方」とまで書かれているのに、どのようにコードを組み立てるかといった考え方の部分には触れられていません。

理解できても自分で1からゲームのコードを書くのは難易度が高すぎます。。。
もう少し簡単なゲームでいいから複雑なコードの組み立て方を取り上げてほしかったというのが正直なところです。
スマホアプリ作成編が簡素

本格アプリ作成編の後にある1番最後のチャプターでは、学んだ知識を使って Web アプリをスマホアプリとして作り替える方法が紹介されています。
これまた

スマホアプリまで作れるようになるの〜!
と魅力的ですが、それにしては説明が簡素すぎで、
一応アプリにはなるけど調整が必要だから、正しく動かしたい人は詳しく勉強してみよう!
程度に収まっているため、消化不良な感じが否めません。

この本は Web プログラミングに興味がある人が読むはずなので、スマホアプリにまで話を広げるのは少しズレている感じもしました。
個人的にはスマホアプリ作成編をなくして、その分をもう少し細かい説明に当ててくれればより良かったと思います。
まとめ-「Webプログラミング超入門」をおすすめしたい人
今回は、「これ1冊でゼロから学べる Webプログラミング超入門 ーHTML, CSS, JavaScript, PHPをまるごとマスター」を読み終えた上での評価を、個人的な感想を交えてご紹介しました。
まとめると、この本は
といった人におすすめです。

完全初心者の第1歩として使っていきたいですね!





コメント