
HTMLなどのコードの知識がない方でも問題なしです!
参考 Contact Form 7インストールしてないや…という方は、こちらの記事をご覧ください。
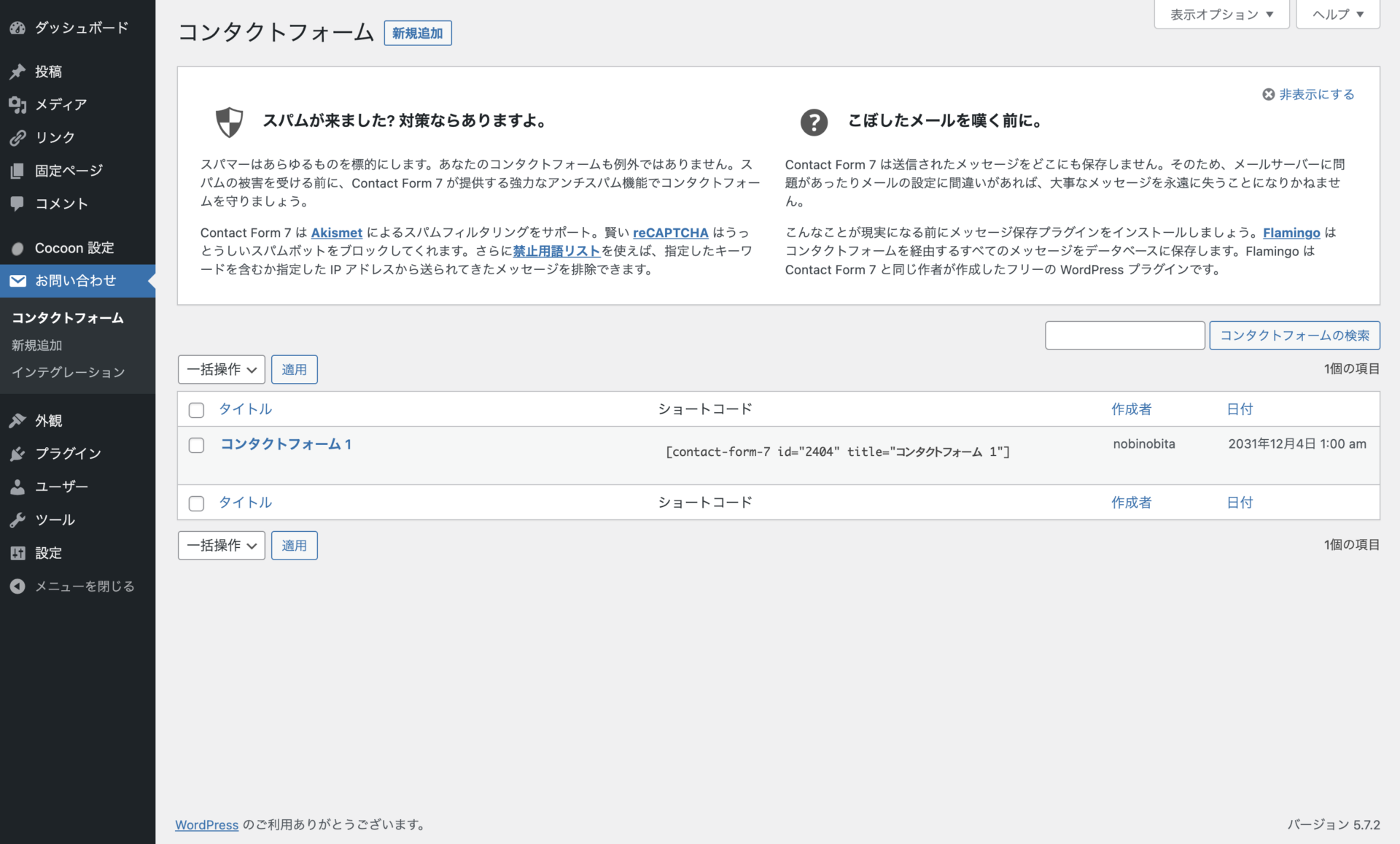
Contact Form 7の管理画面
まずはWordPressにログインし、左のサイドメニュー「 お問い合わせ」から「コンタクトフォーム」を開きましょう。

初めてこの画面を開いた場合、「コンタクトフォーム1」というフォームが1つ用意されているのでクリックしましょう。
「新規追加」をクリックすれば「コンタクトフォーム1」とまったく同じものが作られるのでご安心ください。
[Contact Form 7]お問い合わせフォームを設置しようの記事から来た方や、すでに自分でお問い合わせフォームを作っているという方は、そちらを開きましょう。
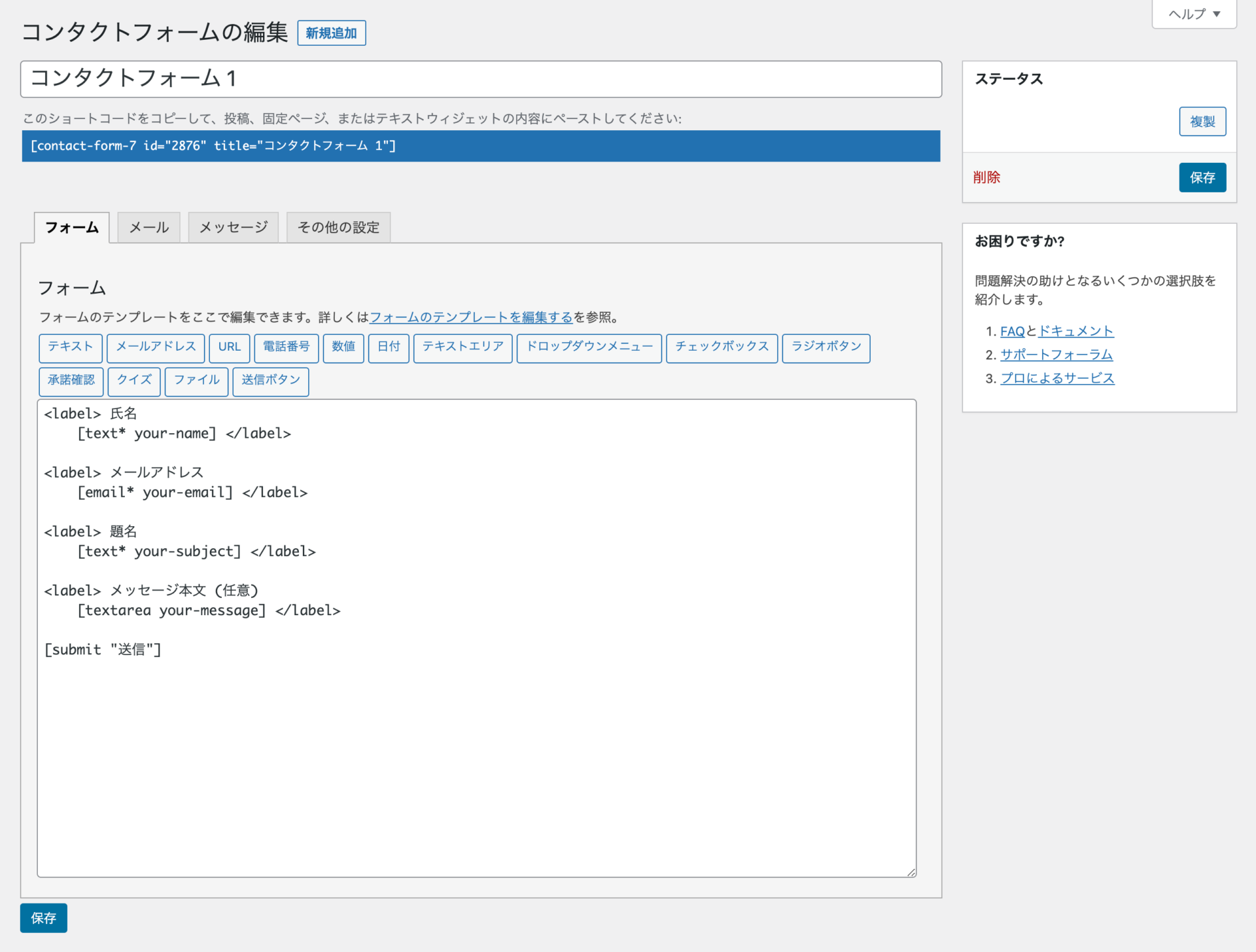
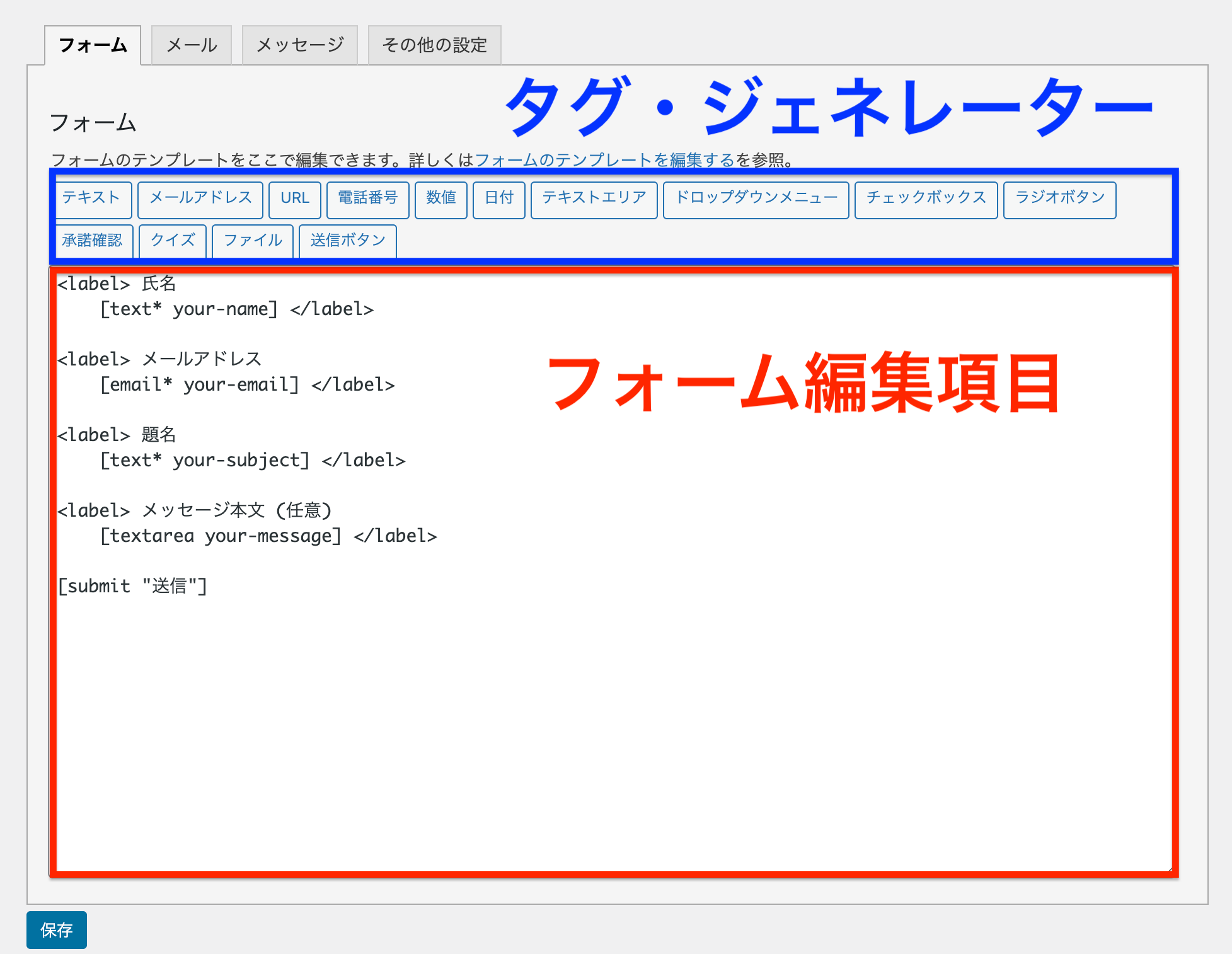
フォームの編集画面は次のようになっています。

フォームの名前を変更
どこかに表示されるわけではないので「コンタクトフォーム1」という名前のままでも問題はありませんが、気になる方はわかりやすいように「お問い合わせフォーム」などに名前を変更しておきましょう。

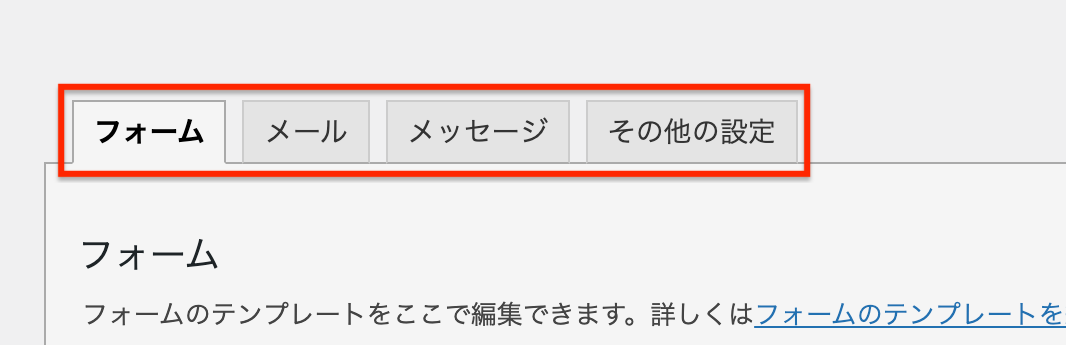
4つのタブ

Contact Form 7では、「フォーム」、「メール」、「メッセージ」、「その他の設定」の4つのタブでそれぞれ異なる設定をしていきます。
各タブで設定できることは、以下の通りです。
- フォーム:ユーザー名、メールアドレスなどユーザーがフォームに入力する情報の設定
- メール:フォームが届いたときに自動送信するメールの設定
- メッセージ:フォームの入力不備や送信完了をユーザーに伝えるためのメッセージ設定
- その他の設定:様々なカスタマイズのためのコードの設定(中級者向け)
今回扱うのは、「フォーム」タブの操作です。
「フォーム」タブ

フォームタブでは、お問い合せフォームにどのような項目を含めるのか、つまりユーザーにどのような情報を入力してもらうのかを決めることができます。まずは、フォーム編集項目に注目しましょう。
フォーム編集項目
<label> 氏名
[text* your-name] </label>
<label> メールアドレス
[email* your-email] </label>
<label> 題名
[text* your-subject] </label>
<label> メッセージ本文(任意)
[textarea your-message] </label>
[submit "送信"]
英語や記号やが含まれていて、何やら複雑そうに見えますね…。
実はこれ、HTMLという言語で書かれているのです。

HTMLなんて知らないんだけど…
という方もご安心ください。仕組みは非常にシンプルなので、次の4つのポイントだけを理解してしまえばあとは簡単です!
改行は無視される

まず、改行は無視されます。そのため、画像の3つのコードはすべて同じ意味(働き)をします。
自分の見やすいように改行してOKです。
空白(スペース)については、半角のスペースは無視され、全角のスペースは反映されるようになっています。
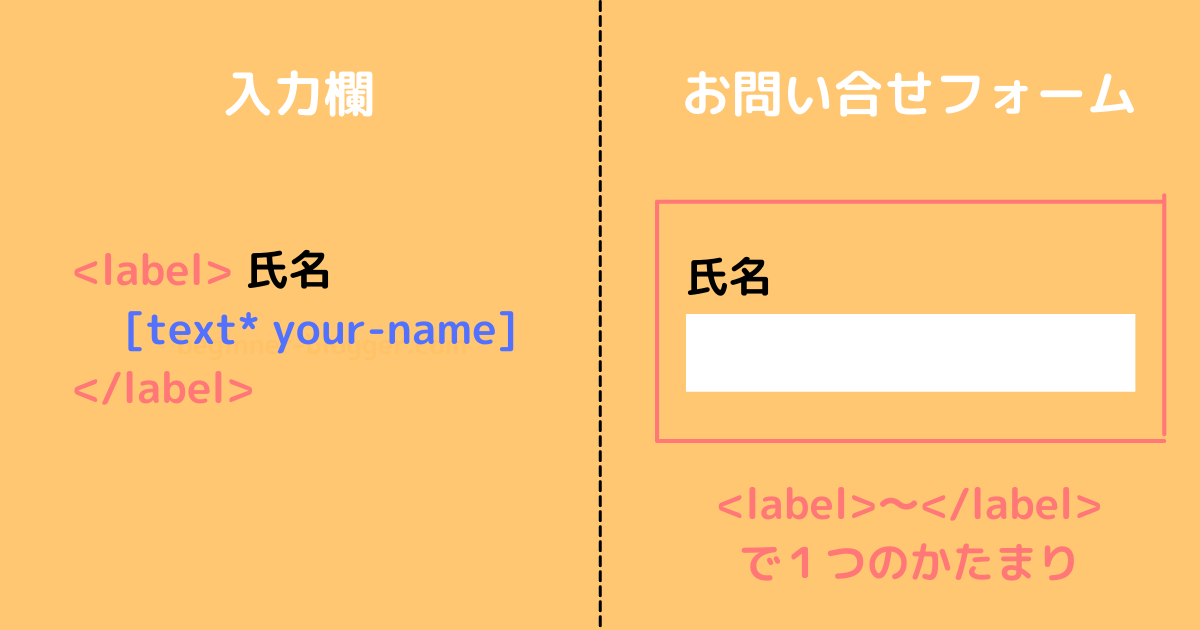
<label>〜</label>で1つのかたまり

コードは<label>と</label>で囲まれた部分が1つのブロックとして扱われ、お問い合わせフォームに表示されます。
つまり、<label>と</label>の間にあるものが重要ということです。
[〜]の部分が実際の入力スペース
![角括弧[ ]で囲まれた部分が実際の入力スペース](https://www.beginner-blogger.com/wp-content/uploads/2021/06/6fd06689c08c12d2126be40671611d33-1.png)
角括弧[ ]で囲まれた部分が、お問い合わせフォーム中の実際にユーザーが入力するスペースになります。
この角括弧[ ]で囲まれた部分は、フォームタグと呼ばれます。

角括弧[ ]の中身はContact Form 7が作ってくれるので、基本的には気にする必要はありません。
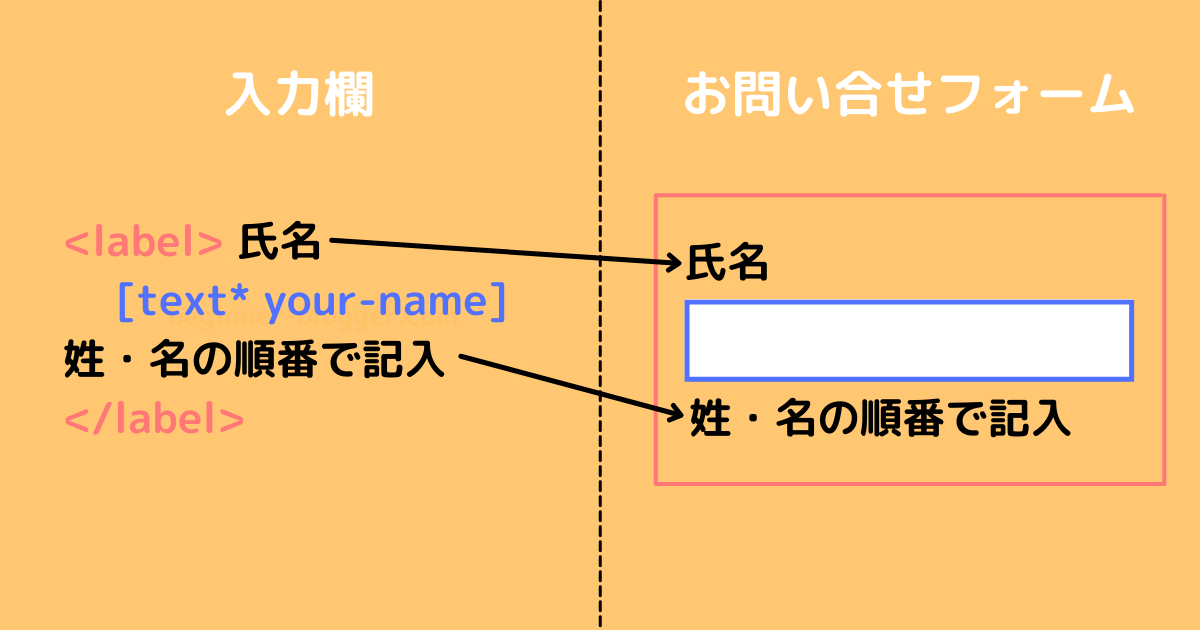
項目名はそのまま

角括弧[ ]の前の内容は入力スペースの上に、後の内容は入力スペースの下に表示されます。
「氏名」や「姓・名の順番で記入」の部分は実際に表示したい表現に変えましょう。
以上4つのポイントを理解できましたでしょうか?この4つのポイントの知識を使うと、最初の段階ですでに
- 氏名
- メールアドレス
- 題名
- メッセージ本文(任意)
の入力スペースが用意されていることがわかりますね。最後の
[submit ”送信”]
はなぜ<label></label>で囲まれていないのかというと、これは次のような送信ボタンなので、わざわざボタンの前に「送信」などと繰り返して表記する必要がないからです。
<label></label>なし
<label></label>あり
もちろん<label>〜</label>で囲んだからといって問題はありません。

つまり、状況に応じて項目名を省きたい場合は<label>〜</label>で囲まなくてもいいということです。
それでは早速フォームを作っていきましょう!
フォームタグ生成
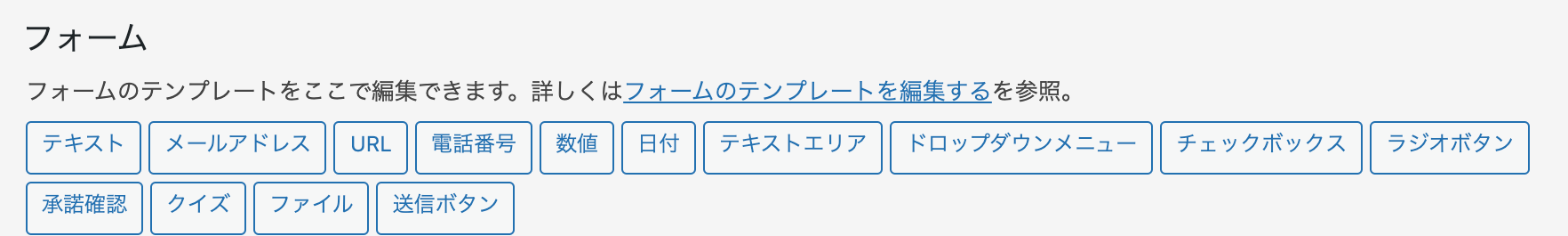
今度はタグ・ジェネレーターに注目しましょう。

ここからお問い合せフォームに含めたい項目を選び、クリックします。ちなみに、すべての項目を追加すると次の画像のようになります。

テキスト・メールアドレス・URL・電話番号・テキストエリア
名前の通りなので説明は不要だと思いますが、それぞれの役割は以下の通りです(それぞれクリックすると例が開きます)。
-
テキスト:1行でテキストを入力
-
メールアドレス:メールアドレスを入力
-
URL:URLを入力
-
電話番号:電話番号を入力
-
テキストエリア:複数行の文章を入力
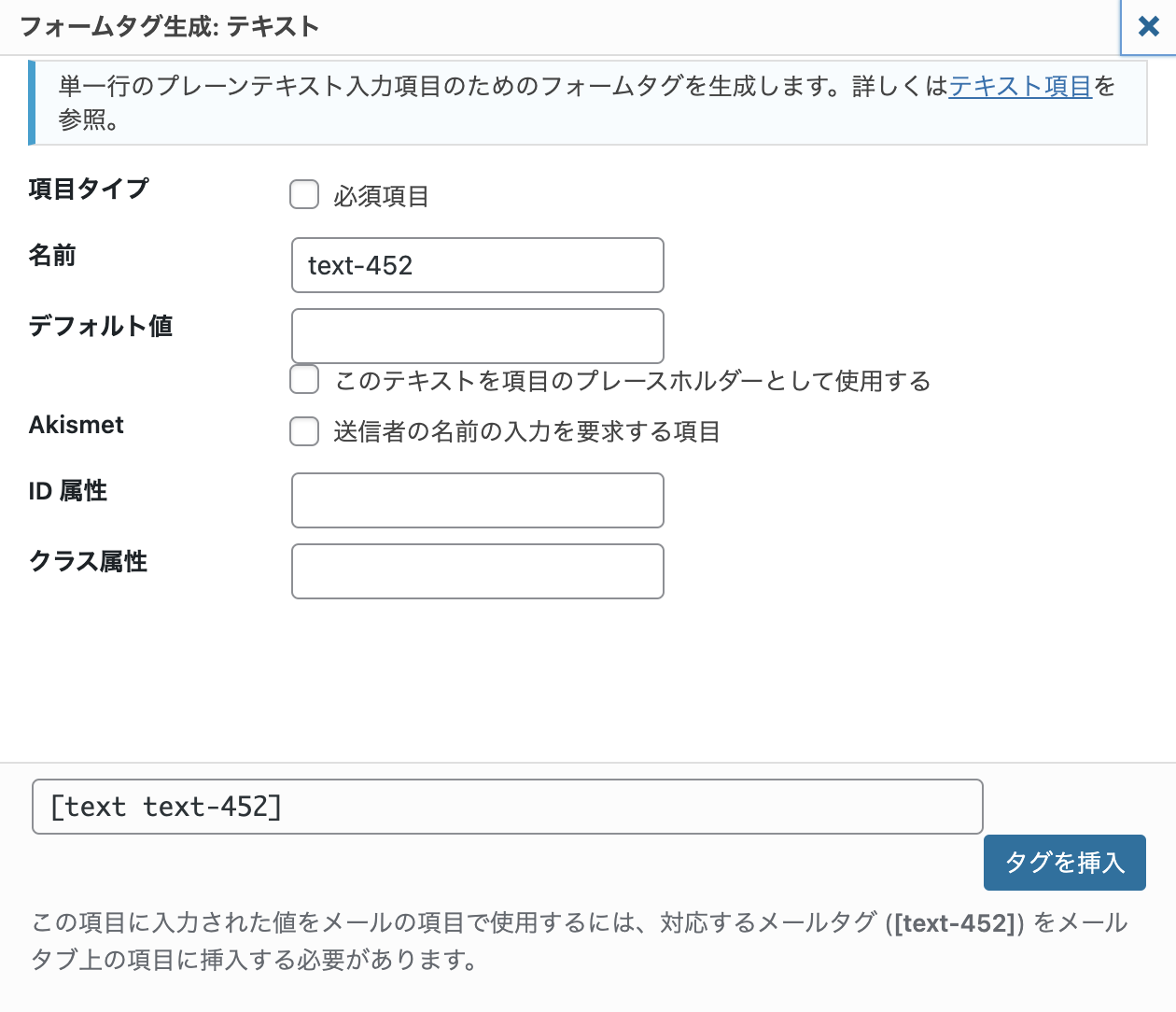
この5つの設定方法はまったく同じです。「テキスト」をクリックした場合を例にとってみましょう。

- 項目タイプ:この欄の入力を必須にしたい場合はチェックを入れます。
- 名前:この項目が何の項目なのか自分がわかりやすい名前を自由に付けましょう。ただし、すでに他の項目に付けた名前は使えません。
- デフォルト値:あらかじめ入力しておきたいものがあれば、ここに入力します。
基本的に設定するのはこの3つだけです。

Akismet、ID属性、クラス属性は特定の人しか使用しないため、下の説明を読んでピンと来ない方はそのままで大丈夫です。
- Akismet:Akismetというスパム対策用プラグインをインストールしている場合は、チェックを入れましょう。
- ID属性・クラス属性:こちらはCSS用の設定です。
基本の3つについて、もう少し詳しく解説しましょう。
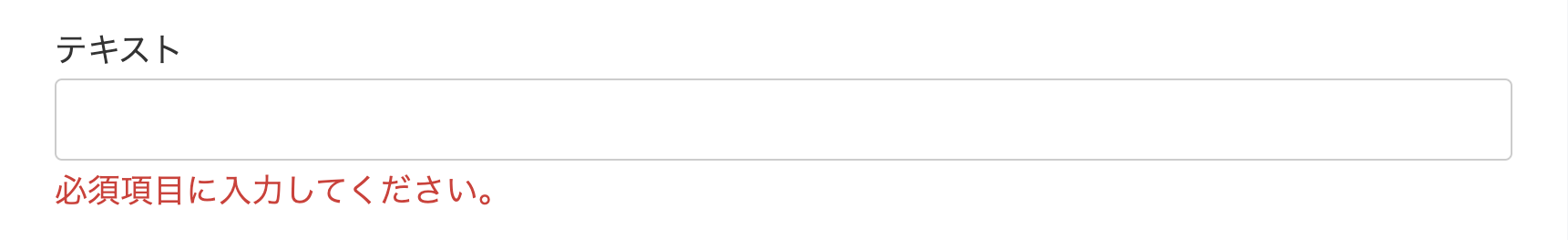
項目タイプ:必須項目
「項目タイプ」で「必須項目」にチェックを入れると、ユーザーがこの項目の入力を忘れてしまった場合、次のようなエラーメッセージが出て再入力を求めることができます。

名前
「名前」は項目を識別するためだけでなく、お問い合わせフォームを受信した際にどの項目に何が入力されたかを知るために使われるので、1つ1つに違う名前を付けましょう(詳しくは「メール」タブについての記事「[Contact Form 7]受信したお問い合わせに自動返信しよう」で取り上げています)。こだわりがなければ最初から入力されている名前のまま、変更しなくてもOKです。
デフォルト値
「デフォルト値」を設定すると、お問い合わせフォームを開いたときからすでに文字が入力されているようにすることができます。

これは、多くの人が同じ答えを入力することが予想される場合に役立ちます。
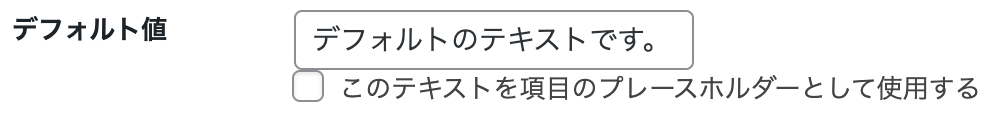
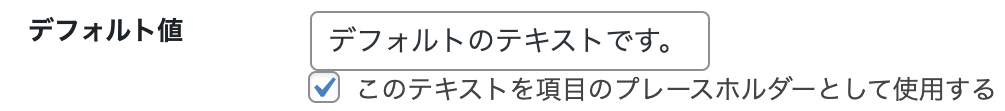
プレースホルダー
どんな形式で入力してほしいか例を示したい場合には、デフォルト値を設定した上で「このテキストを項目のプレースホルダーとして使用する」にチェックを入れましょう。

このように、入力欄の中で記入例を示したり、指示を行ったりする薄い文字をプレースホルダーといいます。

実際に「デフォルト値の例」と「プレースホルダーの例」をクリックしてみると違いがわかると思います。
設定が終わったら「タグを挿入」をクリックすると角括弧[ ]に囲まれたフォームタグが出来上がるので、新しく<label>と</label>を作って挟めば追加完了です。項目を必須にする場合は、項目名に(必須)など一言入れておくとわかりやすいです。
<label> ユーザー名(必須) 項目名
[text* text placeholder "Nobi Nobita"] 作成したタグ
</label>
数値
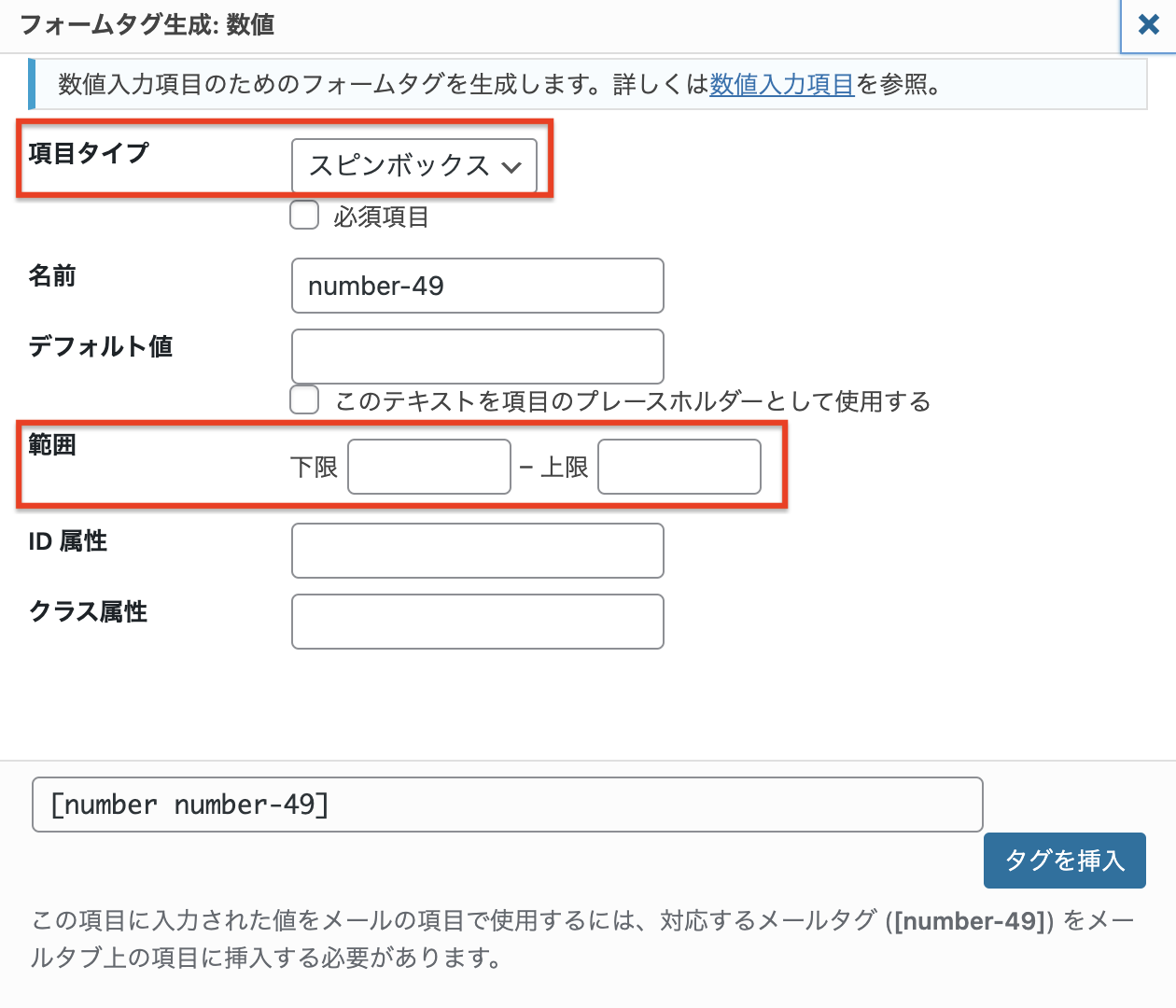
数値を入力してもらいたいときは、「数値」をクリックしましょう。「名前」や「デフォルト値」など、基本的な項目は上で説明したものと同じです。

- 項目タイプ:スピンボックスとスライダーのどちらかを選びます。
- 範囲:入力できる最小値と最大値を決めることができます。
項目タイプ:スピンボックス・スライダー
数値をユーザーに入力してもらう方法は、次の2種類あります(操作してみましょう)。
- スピンボックス:
- スライダー:
スピンボックスはキーボードで直接入力することもできるため、正確な数値を入力してもらうのに向いています。一方で、スライダーは範囲の中のどれくらいかを視覚的に確認できるため、感覚で選んでもらう場合などに向いていると言えるでしょう。

好きな方を選びましょう!
範囲
入力できる数値の最小値と最大値を決めます。何も指定しない場合は次のように設定されます。
- 最小値:1
- 最大値:100
設定が終わったら「タグを挿入」をクリックすると角括弧[ ]に囲まれたフォームタグが出来上がるので、新しく<label>と</label>を作って挟めば追加完了です。範囲を指定する際は、ユーザーにわかりやすいように項目名に(〇〇以上△△以下)のような指定を添えてあげると丁寧です。
<label> 数値(-10から10まで) 項目名
[number number min:-10 max:10] 作成したタグ
</label>
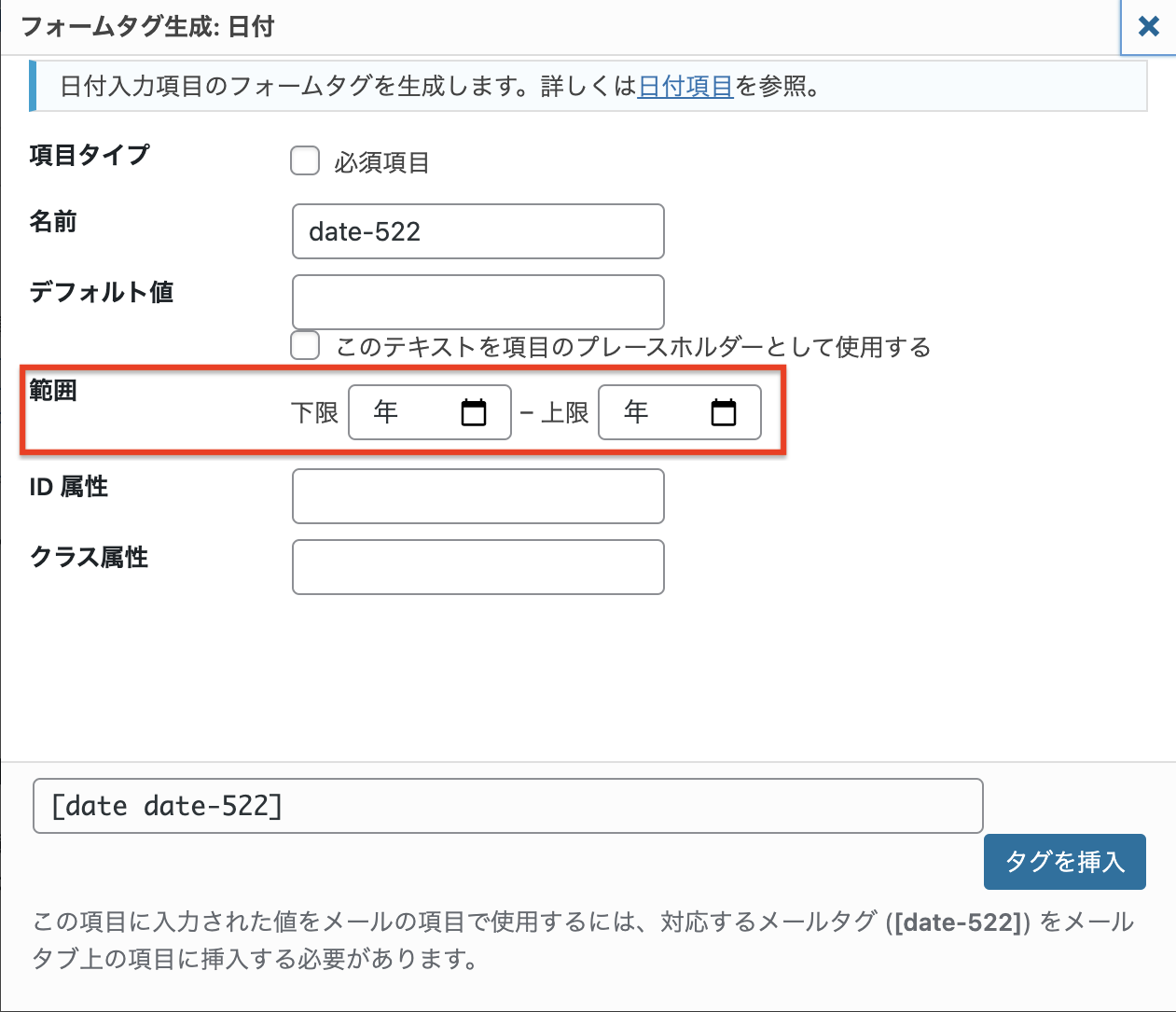
日付
日付を入力してもらいたいときは、「日付」をクリックしましょう。

- 範囲:入力できる日付の幅を決めます。
設定が終わったら「タグを挿入」をクリックすると角括弧[ ]に囲まれたフォームタグが出来上がるので、新しく<label>と</label>を作って挟めば追加完了です。こちらも範囲を指定する際は、ユーザーにわかりやすいように項目名に(〇〇から△△の間)のような指定を添えてあげると丁寧です。
<label> 日付 項目名
2025/04/04 作成したタグ
</label>
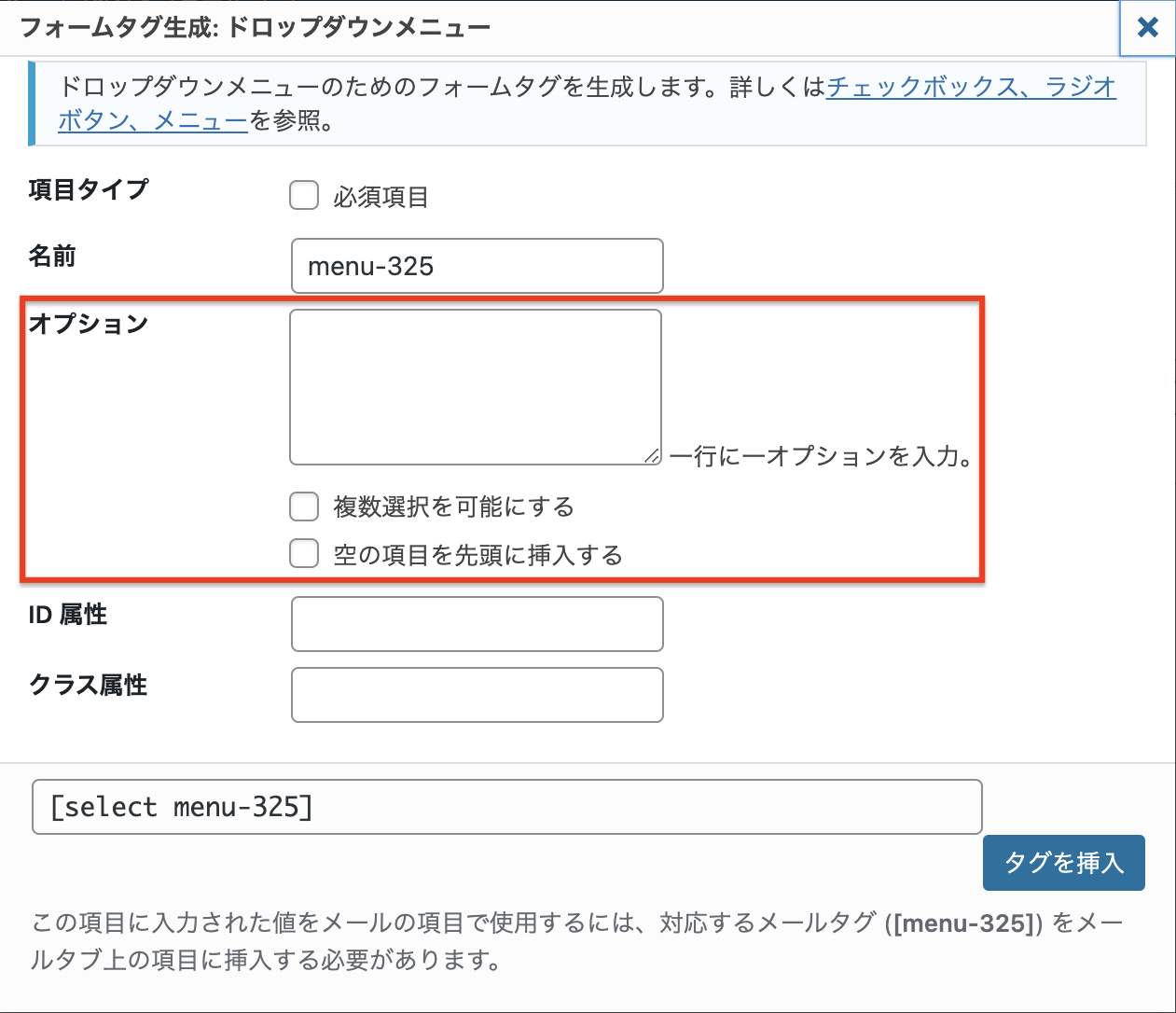
ドロップダウンメニュー
ドロップダウンメニューとは、以下のようにクリックすると複数の選択肢が現れその中から1つ以上を選ぶことのできるメニューのことです。

- オプション:選択肢を1行1個で記入します。
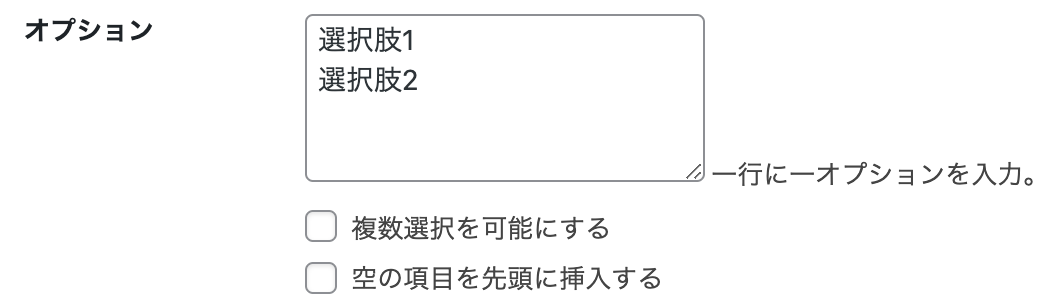
オプション
選択肢は1行に1個なので、次のように記入します。

複数選択を可能にする
ユーザーが複数の選択肢を選べるようになります。
空の項目を先頭に挿入する
ドロップダウンメニューの先頭に「—」という項目を追加します。
設定が終わったら「タグを挿入」をクリックすると角括弧[ ]に囲まれたフォームタグが出来上がるので、新しく<label>と</label>を作って挟めば追加完了です。
<label> ドロップダウンメニュー 項目名
[select menu include_blank "選択肢1" "選択肢2"] 作成したタグ
</label>
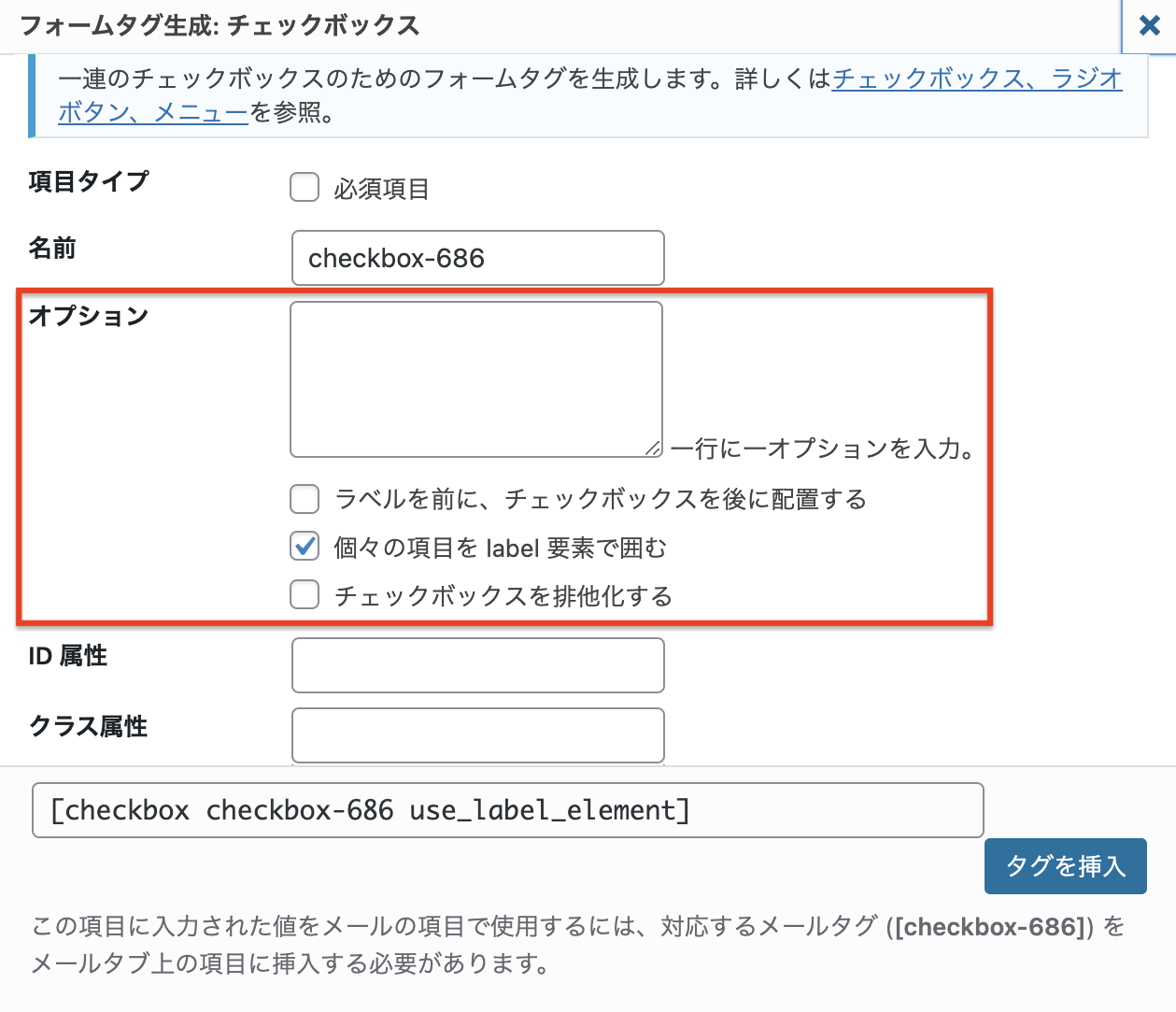
チェックボックス
チェックボックスとは、以下のような選択肢とチェック欄がペアになっていてユーザーが複数選べる入力形式です。

- オプション:選択肢を1行1個で記入します。
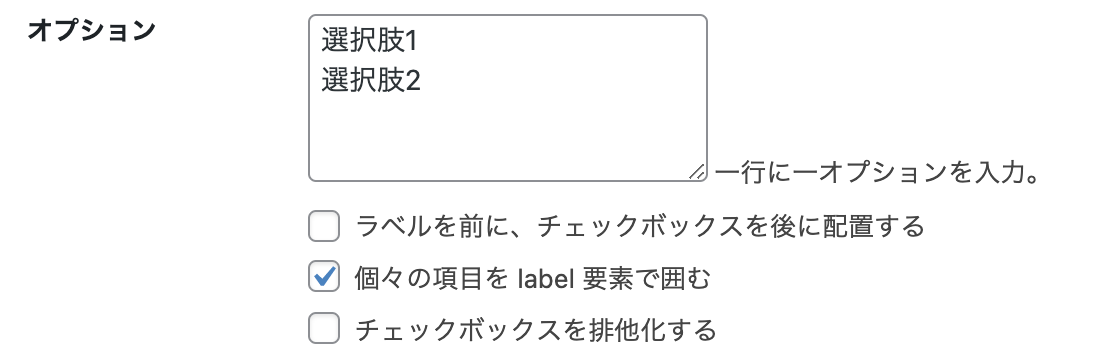
オプション
選択肢は1行に1個なので、次のように記入します。

ラベルを前に、チェックボックスを後に配置する
チェックを入れると、次のように「選択肢名 チェック欄」の順番に表示がされるようになります。
個々の項目を label 要素で囲む
チェックを入れると、項目名をクリックしたときにもチェックが入るようにすることができます。この意味を理解するためには、少々<label>〜</label>に関する知識が必要になります。上の方で
項目名を表示したい場合は<label>〜</label>で囲む
と説明しましたが、これは実は不正確で、本当は次のように<label>〜</label>で囲まずに項目名を表記するだけでも問題なく項目名を表示することもできます。
テキスト 項目名
[text text placeholder="テキストを入力"] タグ
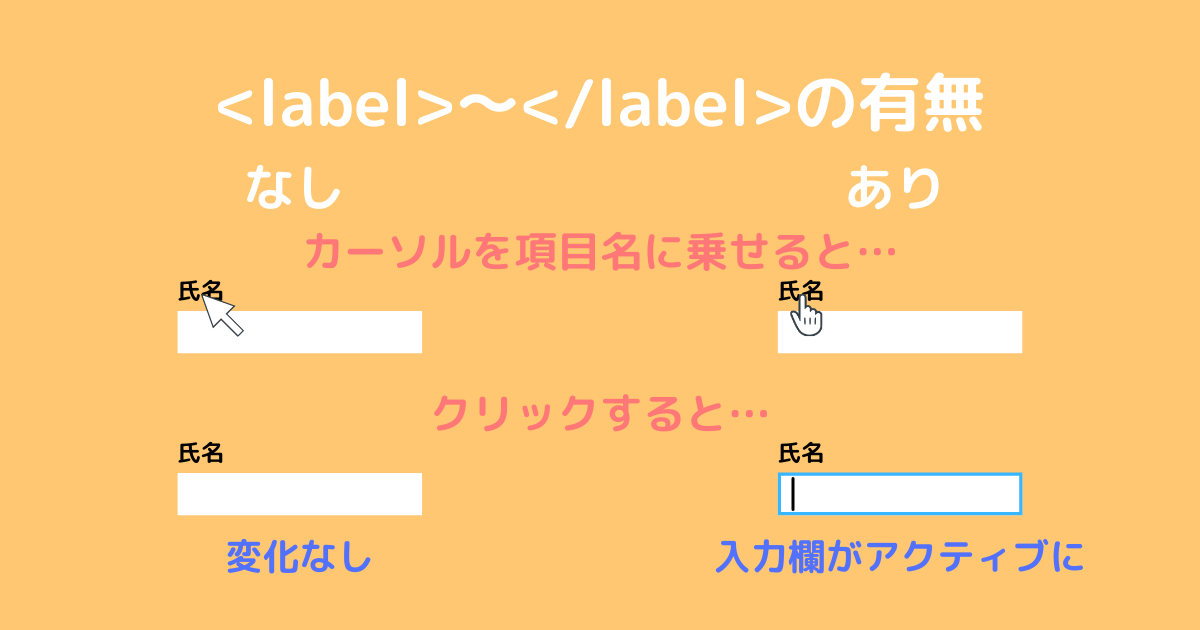
それは、マウスカーソルを項目名に当てたときの反応が変わるからです。

<label>〜</label>で囲むと項目名がクリックできるようになり、項目名をクリックすると対応する入力欄にカーソルが移動してすぐさま入力できるようになります。

スマートフォンなどの小さい画面では入力欄を正確に選択するのが難しくなるため、項目名もクリックできるようにすることで、使いやすさを向上させることができます。
論より証拠で次の入力欄で試してみましょう。
labelなし
チェックボックスにlabelを使う場合、項目名をクリックしたときにもチェックが入るようになります。

特にチェック部分(□)が小さいチェックボックスでは、labelの有無で操作性が大きく変わってきます。
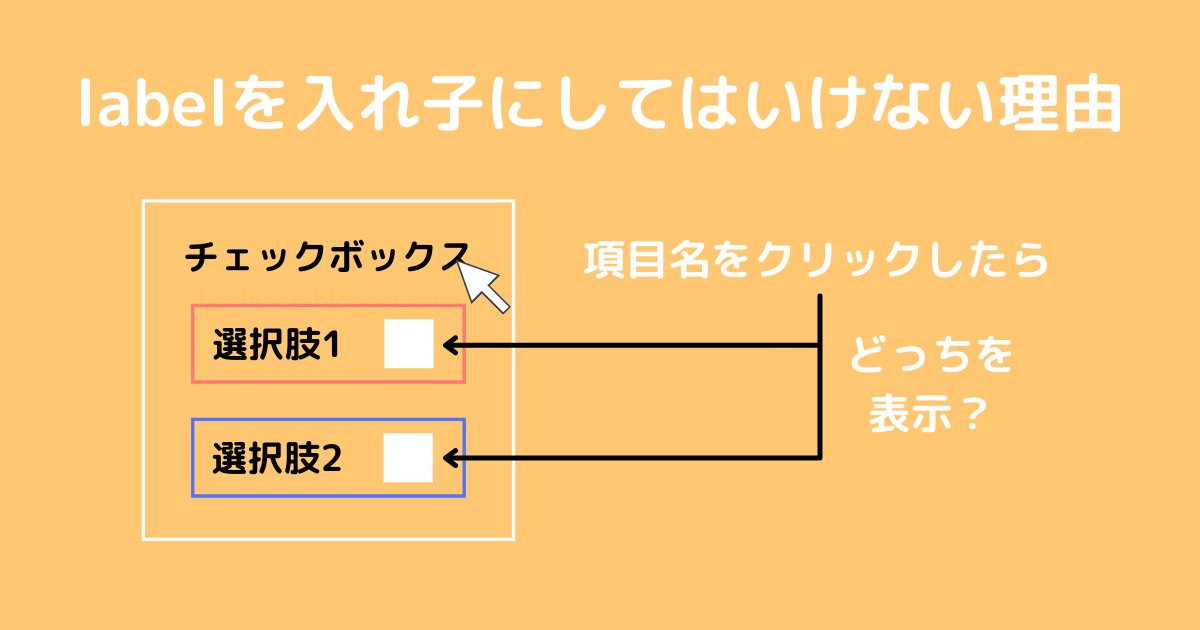
つまり、ユーザーの使いやすさを考えるのであれば「個々の項目を label 要素で囲む」の欄はチェックを入れるようにしましょう。ただし、この場合はチェックボックスのフォームタグを<label>〜</label>で囲んではいけません。
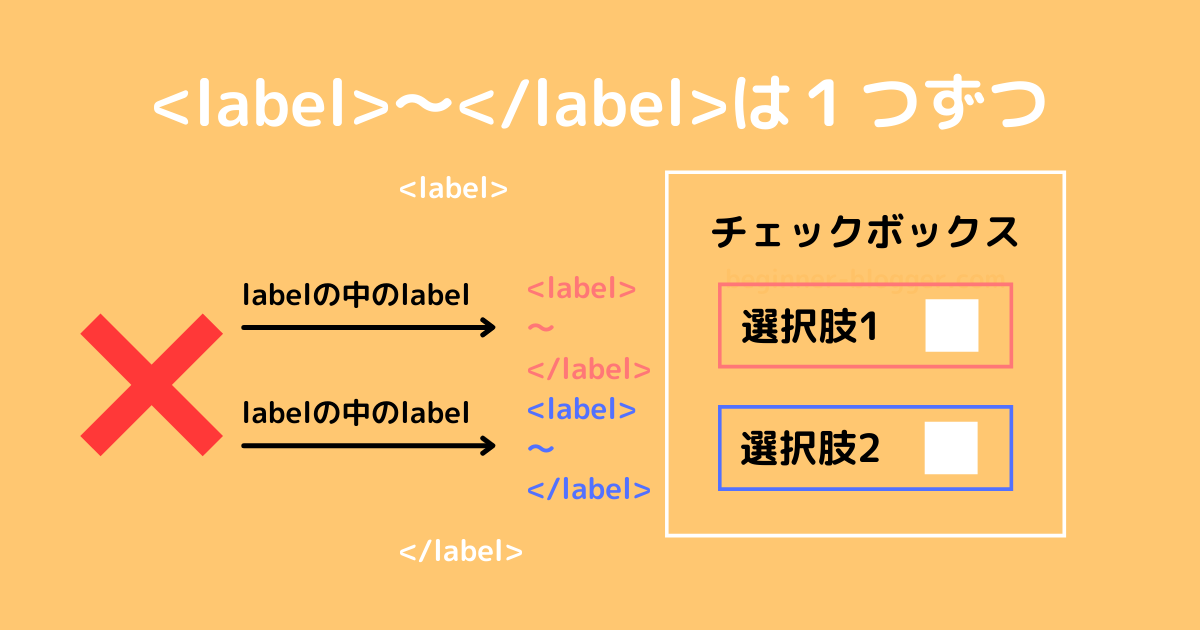
これは、<label>〜</label>の中に複数の<label>〜</label>を入れてはいけないという決まりがあるからです。

「個々の項目を label 要素で囲む」にチェックを入れると、「各選択肢を<label>〜</label>で囲め」という情報がフォームタグに記録されます。
画面には<label>〜</label>が1つしか見えなくても、実際には<label>〜</label>の中に別の<label>〜</label>が複数入った構造になってしまうのです。

labelの中にlabelを入れてしまうと、クリックされたときにどの選択肢にチェックを入れていいのかわからなくなってしまうからです。
labelについてまとめておきましょう。
- 項目名と入力欄を結びつけて、項目名をクリックすると対応する入力欄にカーソルが移動してすぐさま入力できるようにしたい場合に
<label>〜</label>で囲む <label>〜</label>の中に複数の<label>〜</label>を含めることはできない
チェックボックスを排他化する
これは、チェックボックスの選択肢を1つしか選べないようにする設定です。次の例では、排他化した場合は1つしかチェックできないのに対し、排他化しない場合は2つまでチェックすることができます。
ただし、このオプションを使うことは非常に稀です。なぜならば、次に説明するラジオボタンという1つしか選べないメニューを作るための専用の入力形式があるからです。
設定が終わったら「タグを挿入」をクリックすると角括弧[ ]に囲まれたフォームタグが出来上がるので、好きな位置に配置すれば追加完了です(<label>〜</label>では囲みません)。複数選択して欲しい場合は、項目名で(2つ選択)のように指定してあげると丁寧です。
チェックボックス 項目名
[checkbox checkbox use_label_element "選択肢1" "選択肢2"] 作成したタグ
ラジオボタン
ラジオボタンとは、以下のような選択肢とチェック欄のペアで1つしか選択肢を選べない入力形式です。
ラジオボックスのチェック欄は○の形をしています。

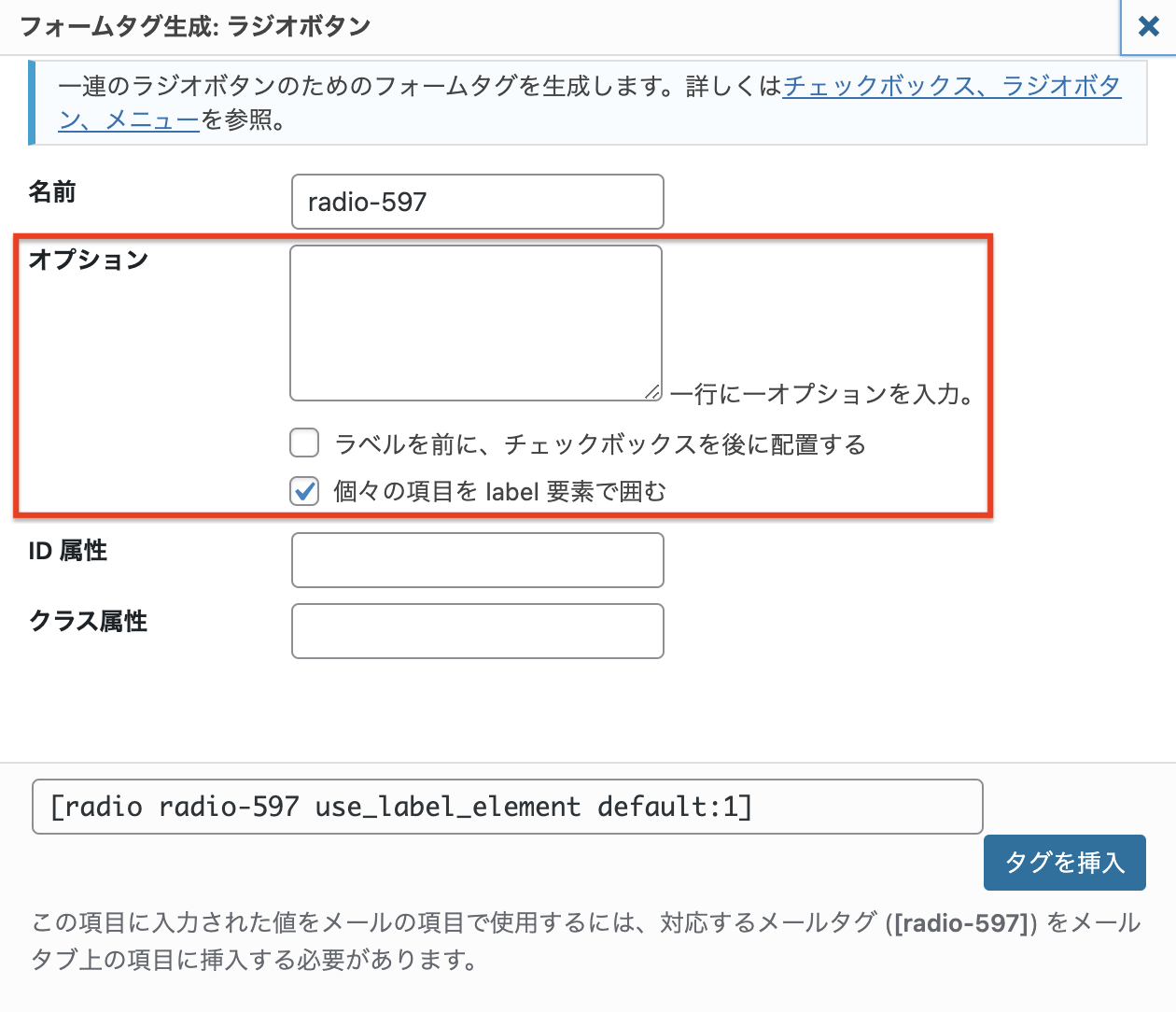
- オプション:選択肢を1行1個で記入します。
ご覧の通り、ラジオボタンの設定項目はチェックボックスとまったく同じです。つまり、
排他化したチェックボックス=ラジオボタン
です。

ということは、ラジオボタンも<label>〜</label>で囲んではいけないということですね!
設定が終わったら「タグを挿入」をクリックすると角括弧[ ]に囲まれたフォームタグが出来上がるので、好きな位置に配置すれば追加完了です(<label>〜</label>では囲みません)。
ラジオボタン 項目名
[radio radio use_label_element default:1 "選択肢1" "選択肢2"] 作成したタグ
承認確認
承認確認は、規約への同意などYesかNoで答えてもらう選択肢を用意するために使用されます。
基本的にはチェックボックスと変わりませんが、複数の選択肢から選ばせるのではなく1つの選択肢に対するはい・いいえを聞くという点に違いがあります。

とみーは誤送信を防ぐためのチェックとして次のような形で使用しています。

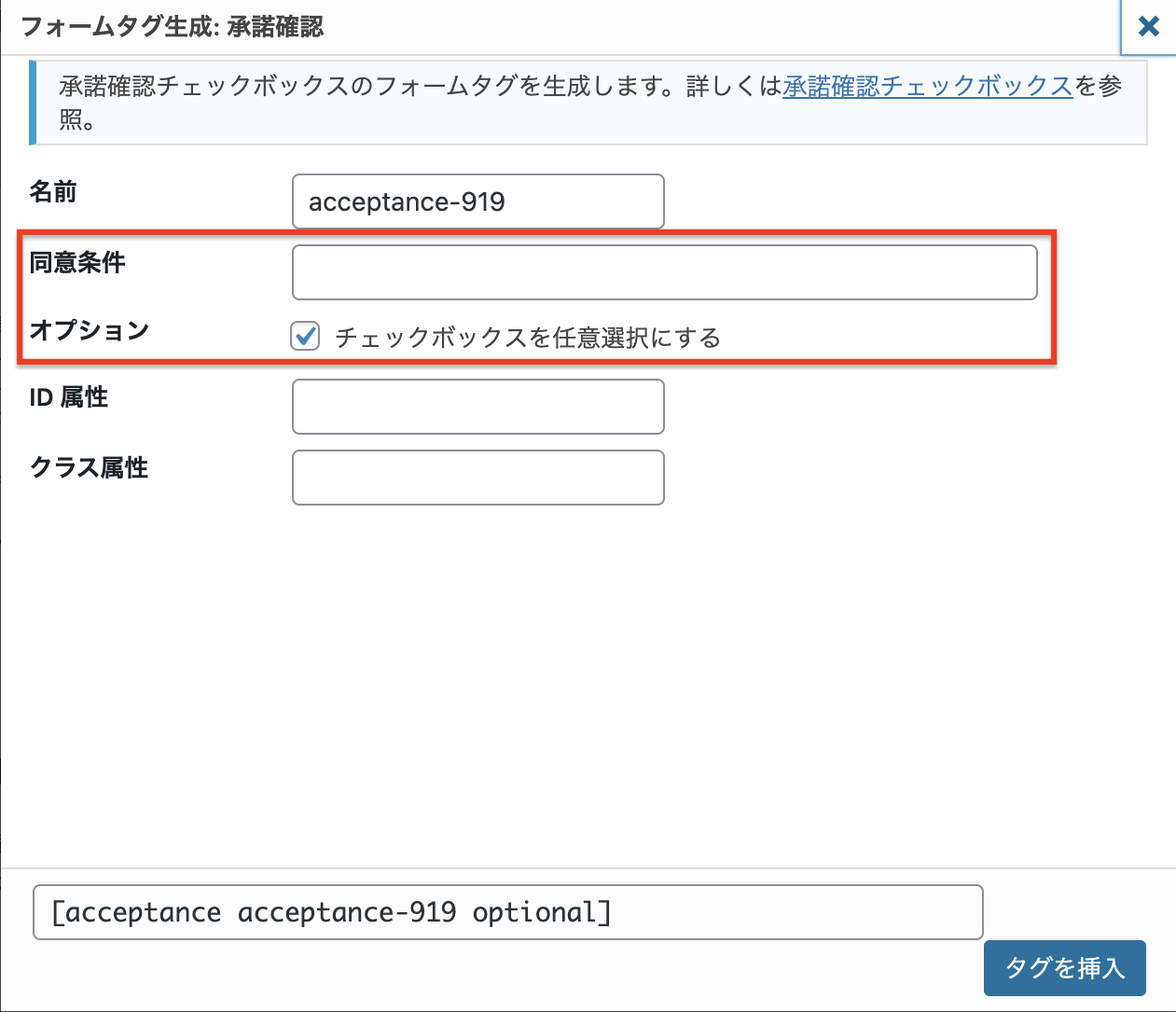
- 同意条件:表示するメッセージを記入します。
- オプション:チェックを必須にするかどうかどうかを選べます。
同意条件
例えば、「送信前に入力情報を確認し、間違いがなければチェックを入れてください」や「規約に同意する」などが考えられます。
オプション:チェックボックスを任意選択にする
初期状態ではチェックボックスは必須となっており、ユーザーはこのチェックを入れなければお問い合せフォームを送信できないようになっています。

規約に同意する場合など、ユーザーの同意がなければいけない場合に該当します。
チェックボックスを任意選択にすると、ユーザーはこのチェック欄にチェックせずにお問い合わせフォームを送れるようになります。

こちらは、メールマガジンや広告の送信など、ユーザーが希望する場合にチェックを入れてもらう場合に適しています。
<label>〜</label>で囲む?囲まない?承認確認はチェックボックスなので、先程のように考えると<label>〜</label>で囲めないように思われるのですが、実は囲むことは可能です。なぜなら選択肢が1つしかないため、項目名をクリックしてもどの選択肢にチェックを入れなければならないかという問題が生じないからです。
ただし、「同意条件」の部分で何についての項目であるかは十分に伝わるため、あえて<label>〜</label>で囲む必要はありませんし、そもそも項目名をつける必要すらない、という結論になります。
設定が終わったら「タグを挿入」をクリックすると角括弧[ ]に囲まれたフォームタグが出来上がるので、好きな位置に配置すれば追加完了です(<label>〜</label>では囲みまなくて良い)。
[acceptance acceptance] 規約に同意する [/acceptance] 作成したタグ
クイズ
クイズは、特定の質問への答えを知っている人しかお問い合わせフォームを送信できないようにするために使われます。
答えを知らない人には送信させないようにすることのほかに、自動でフォームを送りつける悪質なコンピュータプログラムへの対策として使うことが考えられます。

そうしたプログラムは入力欄を自動で埋めるように設定されていることが多いため、誰でも答えられるような簡単な問題を設定するだけでも立派な対策になります。

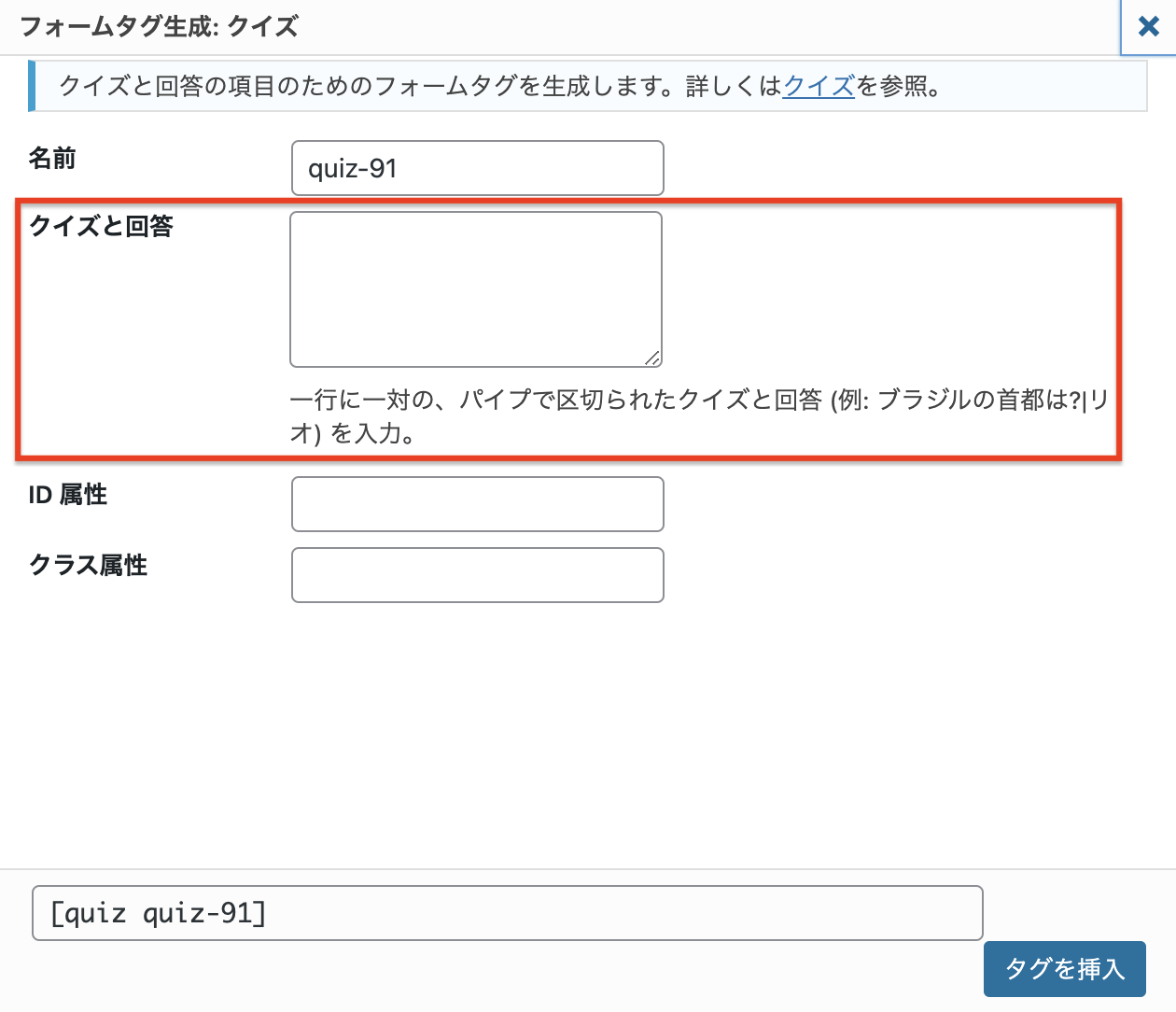
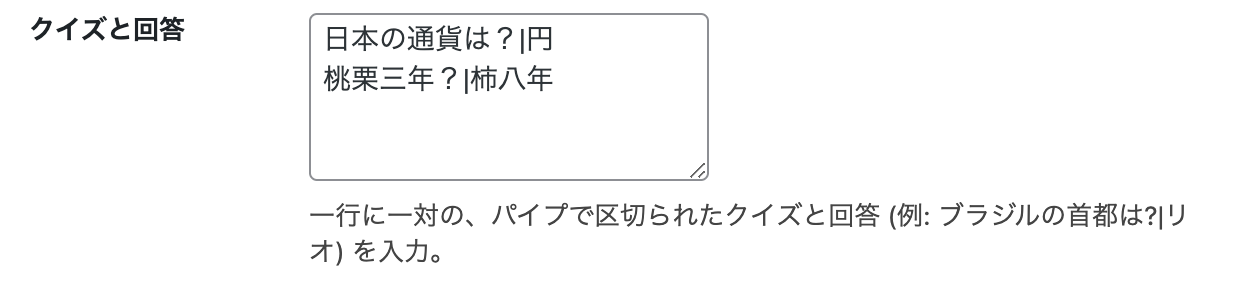
- クイズと回答:1行に1対でクイズと回答をパイプ(|)で区切って記入します。
クイズと回答
1行に1対ずつ問題と回答をパイプ(|)で区切って入力するため、次のようにします。

複数の問題を設定した場合、お問い合わせフォームを開くたびにランダムで1つが出題されるようになります。
設定が終わったら「タグを挿入」をクリックすると角括弧[ ]に囲まれたフォームタグが出来上がるので、新しく<label>と</label>を作って挟めば追加完了です。
<label> クイズ 項目名
[quiz quiz "ブラジルの首都は?|リオ"] 作成したタグ
</label>
ファイル
ファイルは、ユーザーにファイルをアップロードしてもらうために使用します。
会員制サイトでの本人確認書類やコンテストでの作品のアップロードなど、様々な使い道が考えられます。

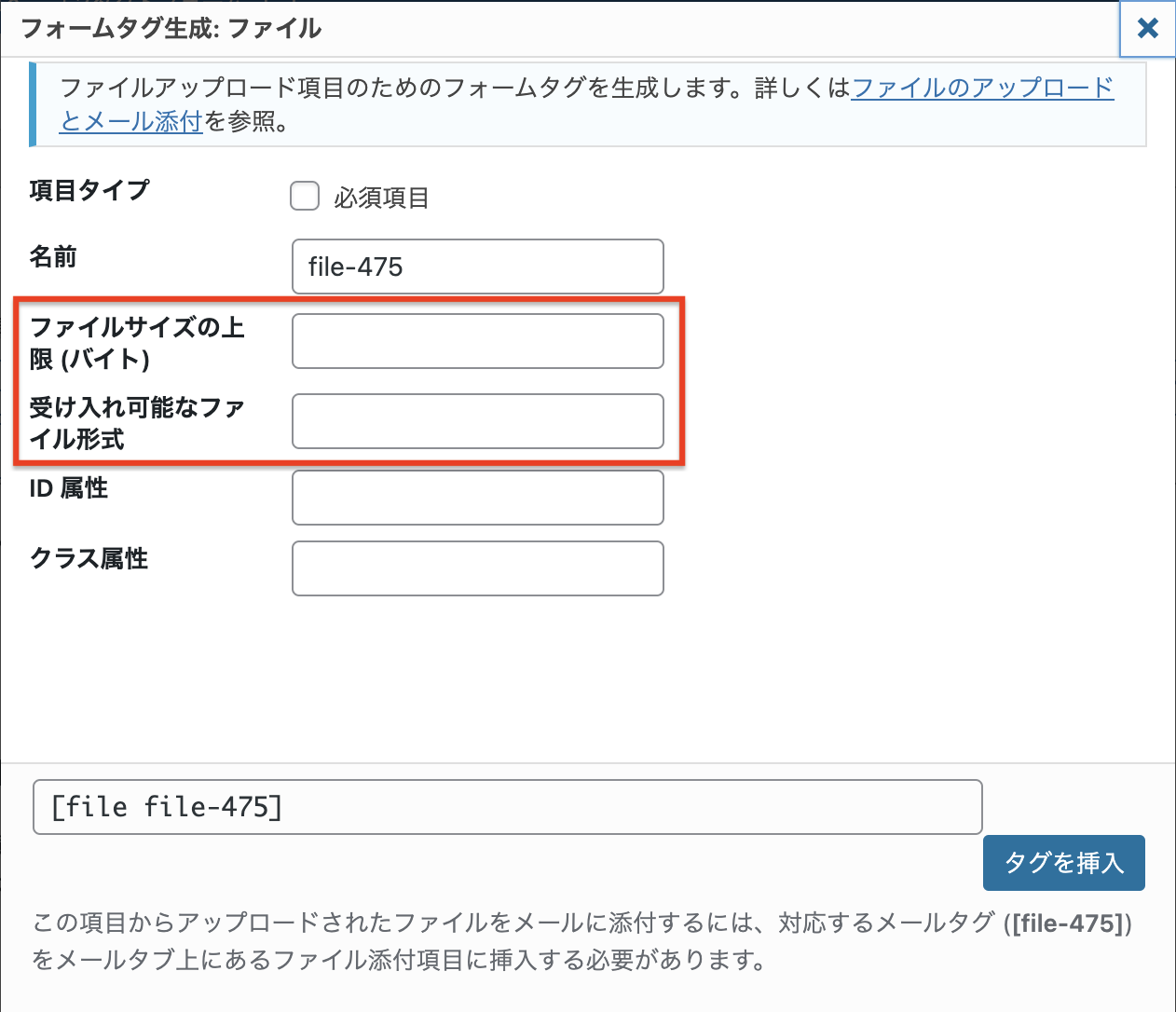
- ファイルサイズの上限:どのくらい大きいファイルをアップロードできるかを指定します。
- 受け入れ可能なファイル形式:アップロード可能なファイルの形式です。
ファイルサイズの上限
バイト単位という指定がありますが、kb(キロバイト)やmb(メガバイト)の接尾辞を使って「1kb」のように指定することも可能です。

ただし、小数の指定はできないため「1.5mb」のような表記はできません。この場合は「1500kb」としましょう。
何も指定しない場合は次のように設定されます。ファイルの大きさとかわからないよ…という方は、空欄にしておくのがいいでしょう。
- 上限:1MB
受け入れ可能なファイル形式
zipやpdfなど、どのような形式を受け入れるかが設定できます。何も指定しない場合は以下のファイルが受信可能になっています。
- jpg
- jpg
- png
- gif
- doc
- docx
- ppt
- pptx
- odt
- avi
- ogg
- m4a
- mov
- mp3
- mp4
- mpg
- wav
- wmv
複数の形式を指定したい場合はパイプ(|)を使って次のように設定します。

この場合は「zip」、「png」、「jpg」以外のファイルを送ろうとするとエラーになります。
設定が終わったら「タグを挿入」をクリックすると角括弧[ ]に囲まれたフォームタグが出来上がるので、新しく<label>と</label>を作って挟めば追加完了です。ファイルのサイズに上限を設けたり形式を制限したりする場合は、どんなファイルがアップロードできるのかを項目名で指定しましょう。
<label> ファイル(上限1MB、JPG形式) 項目名
[file file limit:10mb filetypes:jpg] 作成したタグ
</label>
送信ボタン
送信ボタンは、お問い合わせフォームを送信するためのボタンです。

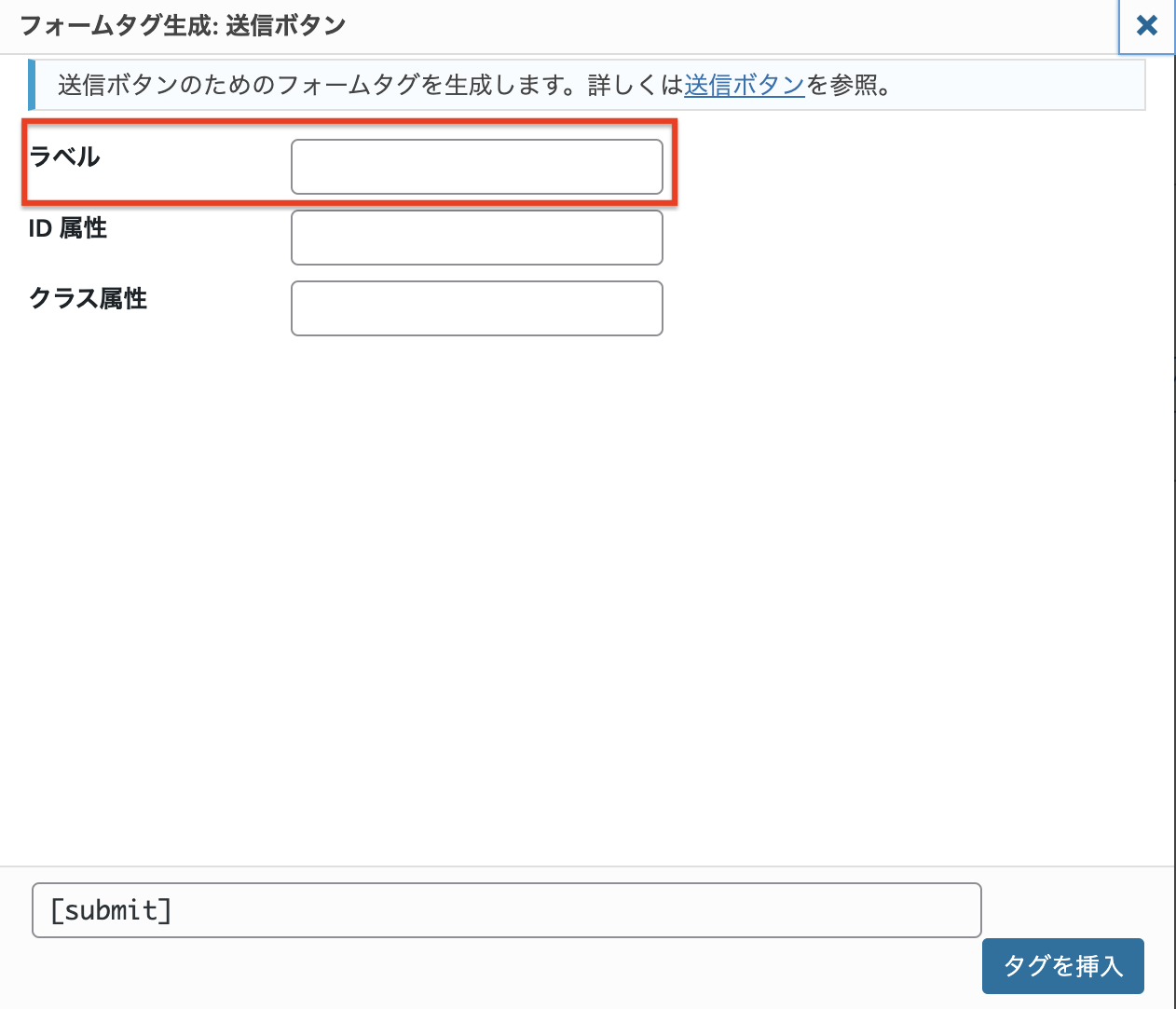
- ラベル:ボタンに表示するテキストです。
ラベル
ボタンに表示したいテキストです。何も指定しない場合は次のように設定されます。
- ラベル:送信
好きな文字を設定して構いませんが、「送信」が一般的なのであまりいじることはないでしょう。
送信ボタンはボタンに「送信」と表記されるため、上で説明したように<label>〜</label>で囲む必要はありませんし、項目名も付けなくて構いません。
設定が終わったら「タグを挿入」をクリックすると角括弧[ ]に囲まれたフォームタグが出来上がるので、好きな位置に配置したら追加完了です。
[submit "送信ボタン"] 作成したタグ
お問い合わせフォームに好きな項目を追加しよう
以上を踏まえて、好きな項目を追加してみましょう!
どんな状況でも最低限必要なのは、もともと設定されている
- 氏名
- メールアドレス
- メッセージ内容(任意)
の3つ(題名は最悪なくてもよい)ですが、例えば「メッセージ内容(任意)」を「お問い合わせ内容」と表記を変えたり、任意であった部分を必須に変えたりしてみると、より使いやすいフォームになってきます。

スパム対策にクイズを追加してみるのもありですし、サイトの出来を評価してもらう欄をラジオボタンで作ってみるのも良さそうですね。
もちろん間違えて作ってしまったタグやいらないと思った項目は削除しても大丈夫なので、どんどんカスタマイズしましょう!
たくさんカスタマイズした結果、いざ保存したらエラーが出てしまった!という場合は、一度フォーム編集項目を項目をすべて削除して、下のコードをコピー&ペーストしましょう。
<label> 氏名
[text* your-name] </label>
<label> メールアドレス
[email* your-email] </label>
<label> 題名
[text* your-subject] </label>
<label> メッセージ本文(任意)
[textarea your-message] </label>
[submit "送信"]
これで最初の状態に戻るので、ここから1つずつ順番に「カスタマイズ→保存」を繰り返せばどこで間違ってしまったのかを確認できます。

お疲れ様でした!次のステップは、受信したお問い合わせフォームの内容を確認したり、ユーザーに自動で受信確認メールを送ったりできる「メール」タブの設定です!
参考 「メール」タブの設定はこちらの記事で詳しく扱っています。





コメント