
Cocoonでは、通常設定するためにプラグインを利用したりコードを書いたりしないといけない項目が、簡単に設定できます!
参考 カテゴリーって何だっけ?という方やカテゴリー作成時のポイントを復習したい方は、こちらの記事が参考になります。
Cocoon カテゴリーの詳細設定
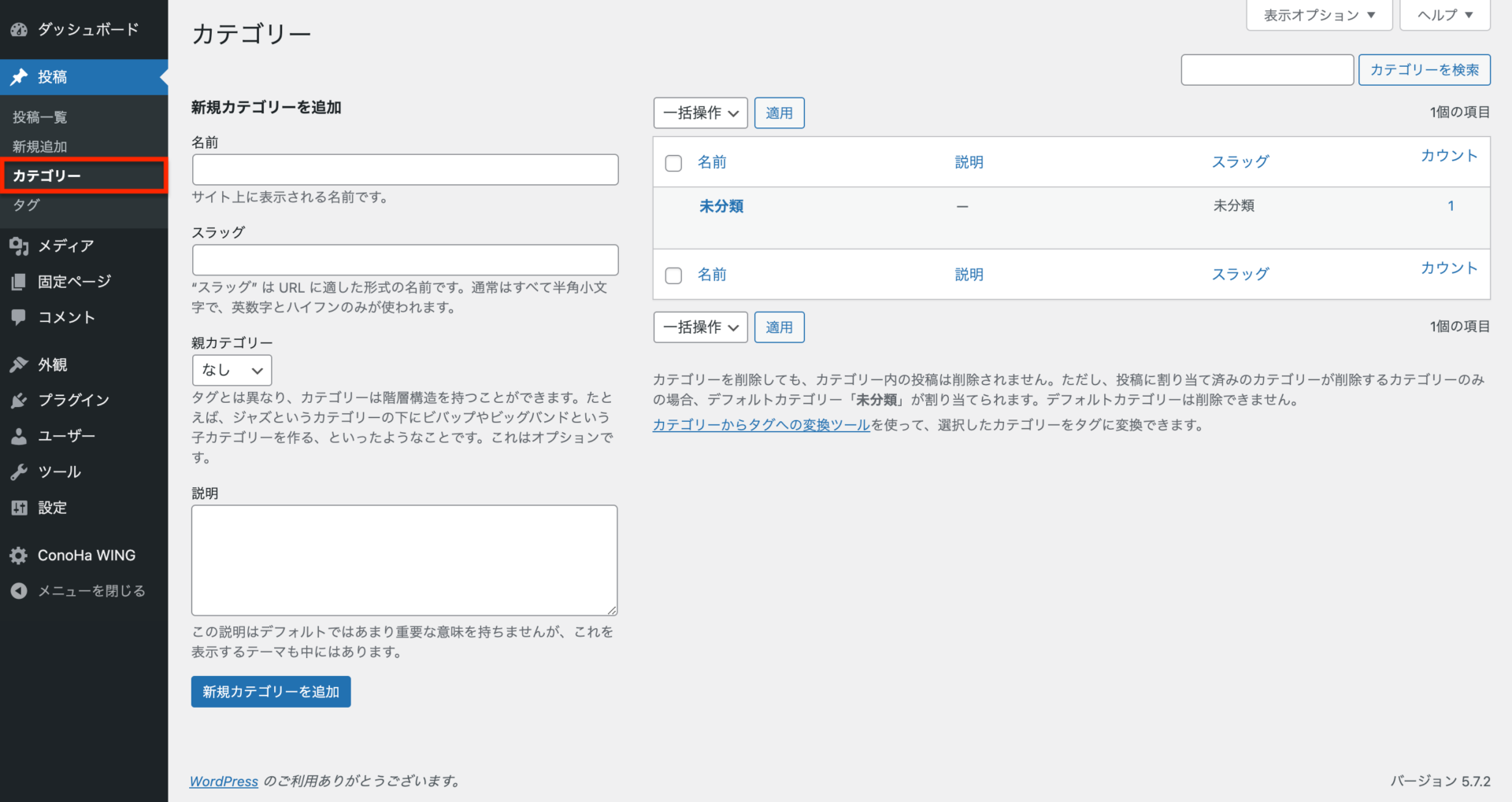
まずはWordPressにログインし、管理画面左側のサイドメニューにある「設定」からカテゴリーを開きましょう。


新しいカテゴリーを作成したいという方は、「WordPressのカテゴリーを設定しよう〜実践編〜」の記事をご覧ください。
カテゴリーの一覧画面から、詳細な設定を行いたいカテゴリーを選びましょう。

WordPressを立ち上げてからまだ1回も記事を書いたことがなかったり、カテゴリーを新しく作ったことがなかったりする場合、一覧の部分には「未分類」カテゴリーしかありません。
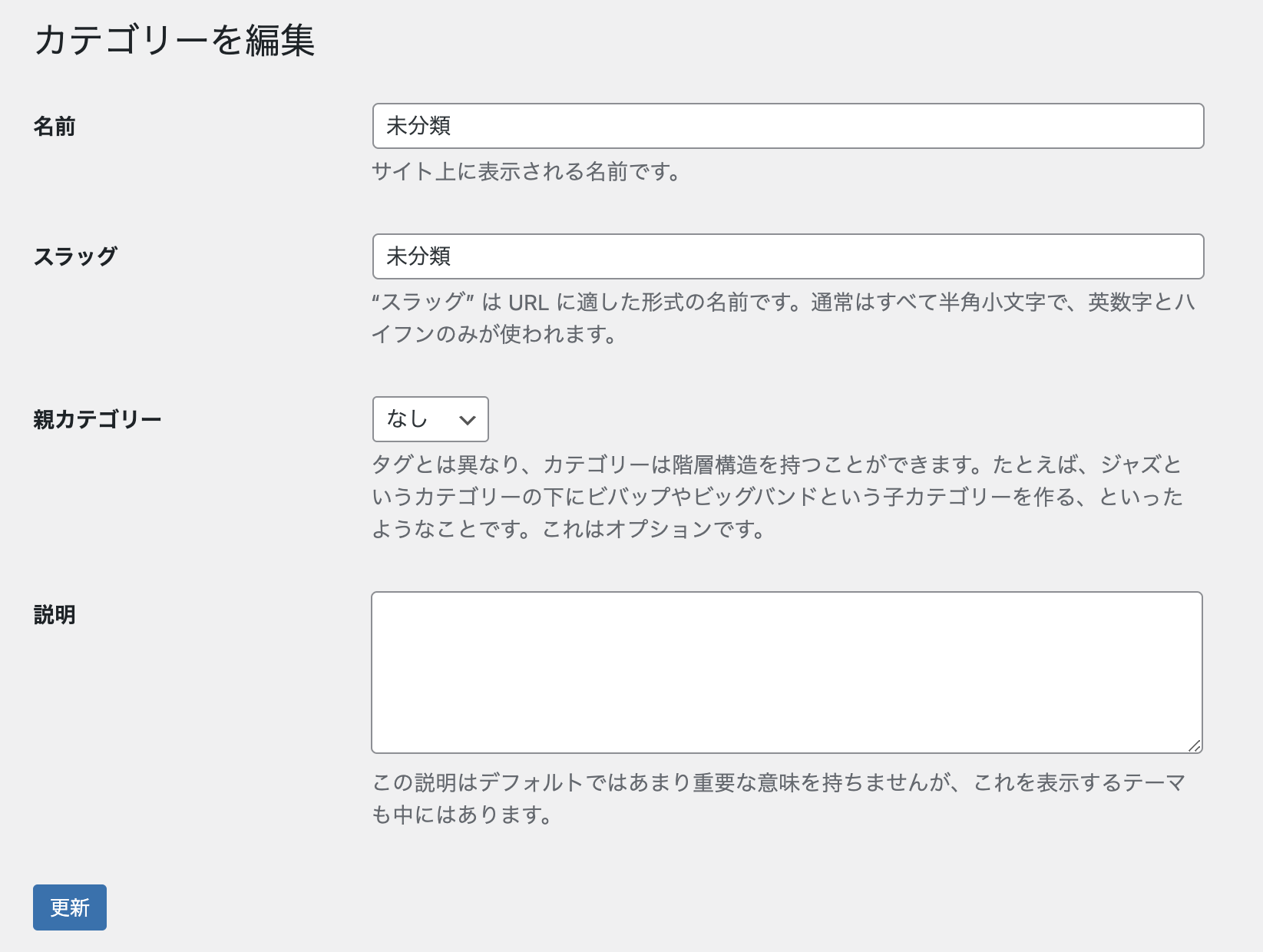
ここでは、「未分類」カテゴリーを選択したとしましょう。編集画面は次のようになっています。

初期状態の編集画面は、次のようになっています。

Cocoonの編集画面と比べると項目が少ないことが分かりますね。
それでは項目を1つずつ見ていきましょう。

似たような名前の項目がいくつかあるのでよく理解しましょう!
名前

名前はもちろんカテゴリーの名前です。

付けたい名前を付ければいいので難しいことはありません。
ここで設定したカテゴリー名は、色々なところで表示されます。
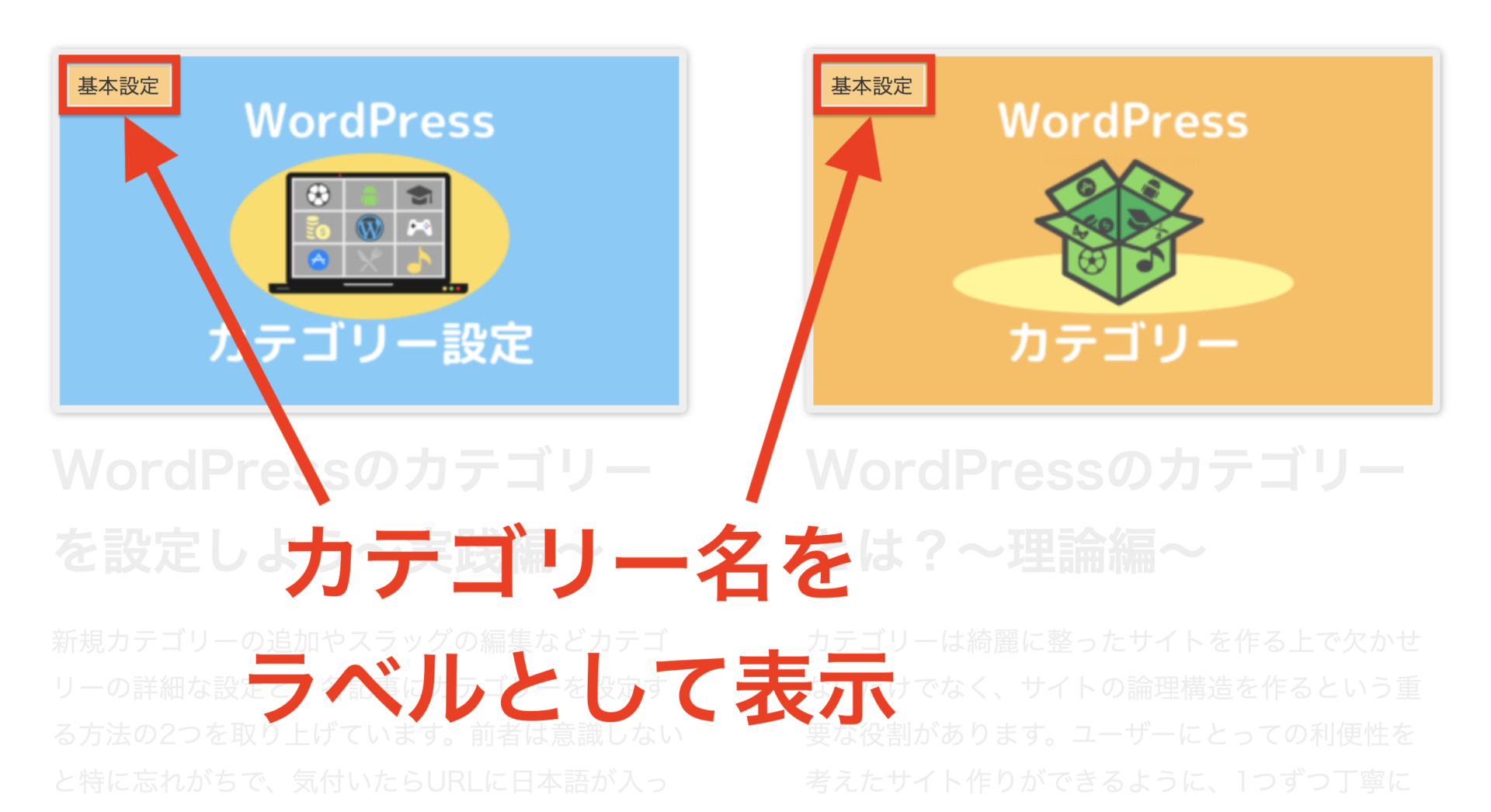
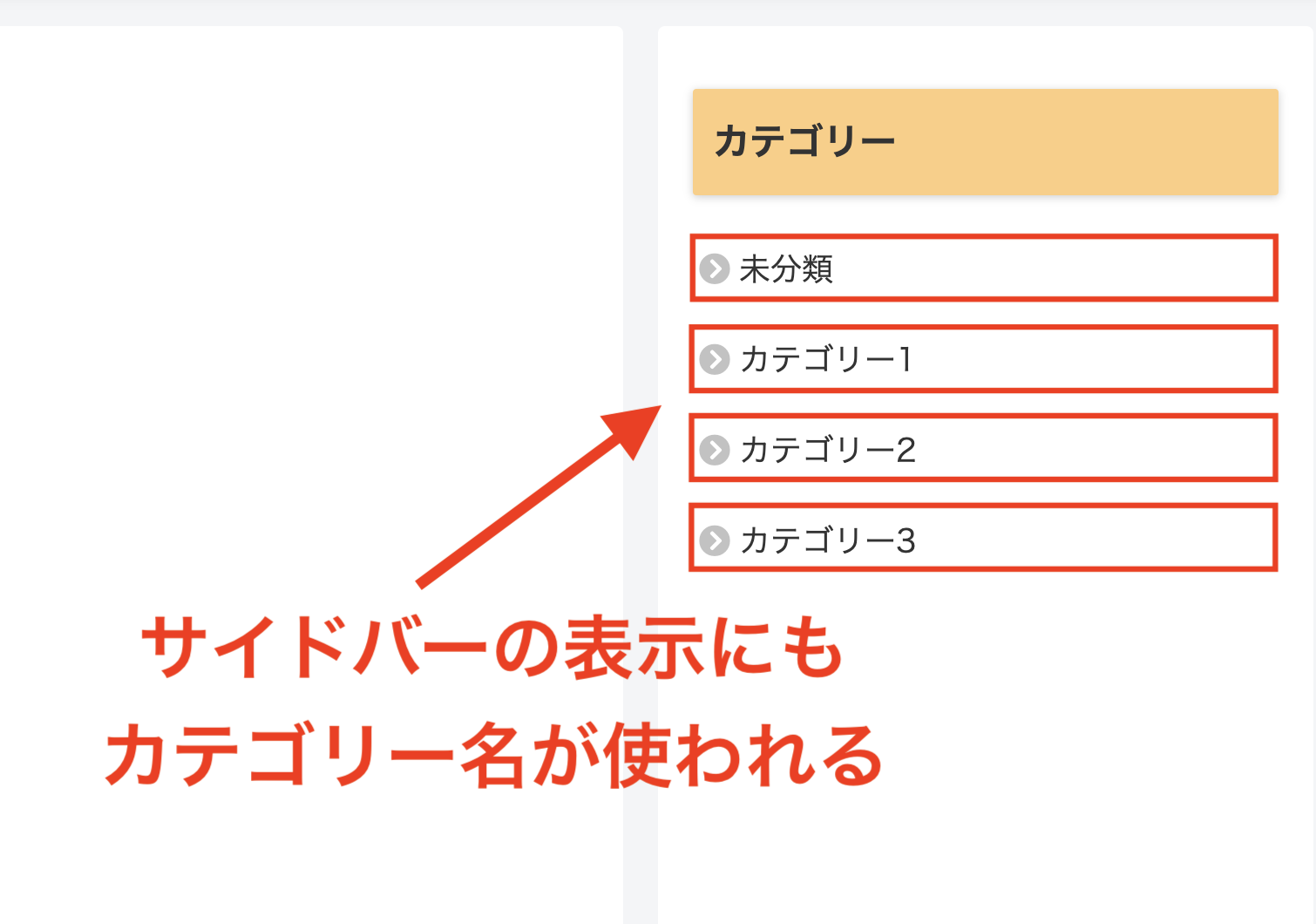
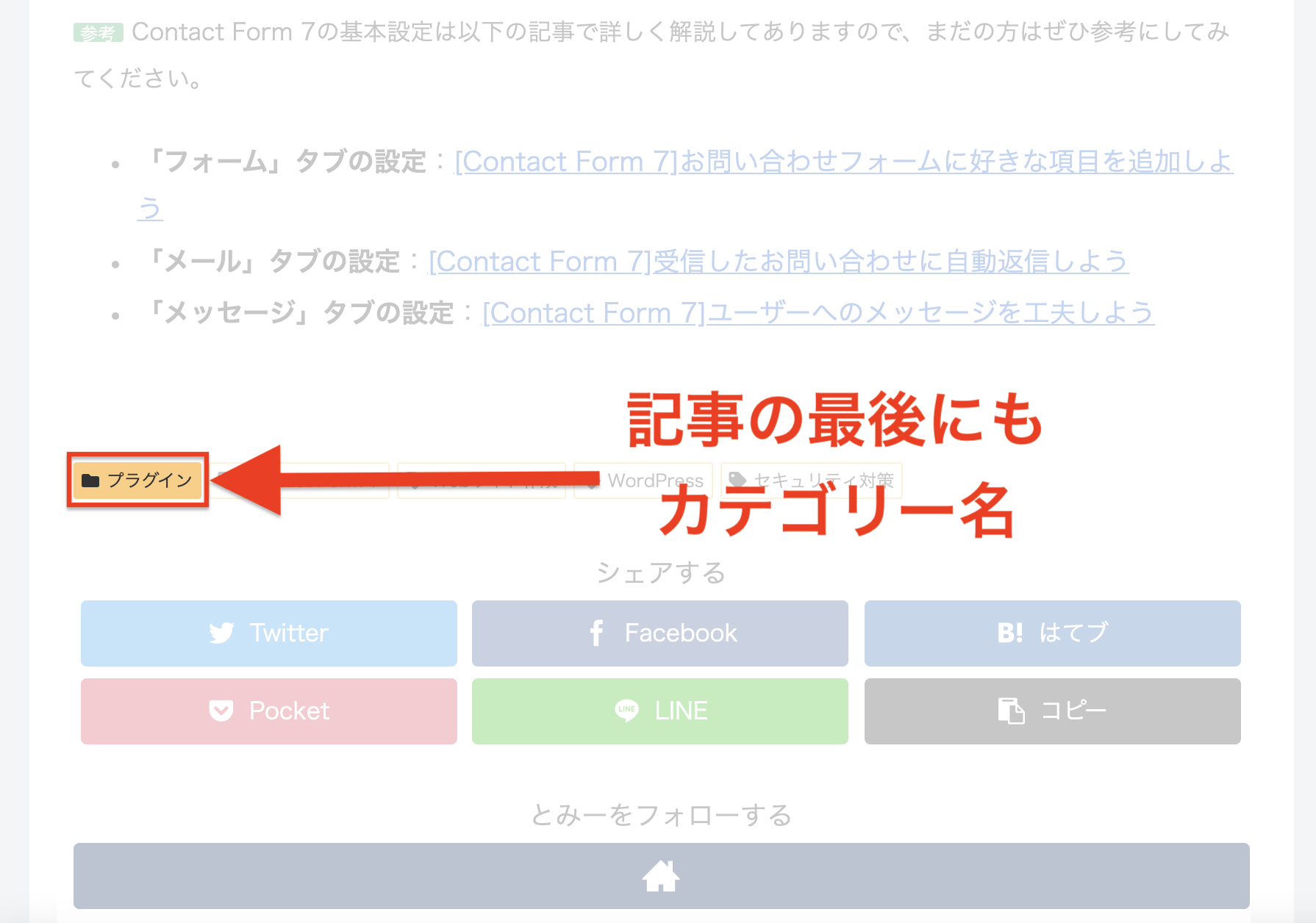
「名前」が表示される場所の例
例えば、記事の一覧ページでそれぞれの記事のサムネイル(アイキャッチ画像)にラベルという形で表示されます。

また、カテゴリー内の記事一覧ページへのリンクをサイドバーなどに表示した場合にも、この「名前」が使用されます。

そのほか、記事の最後にも表示されます。

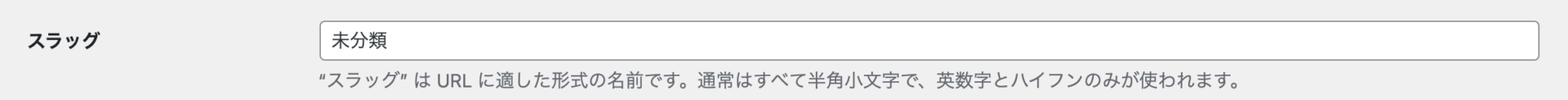
スラッグ

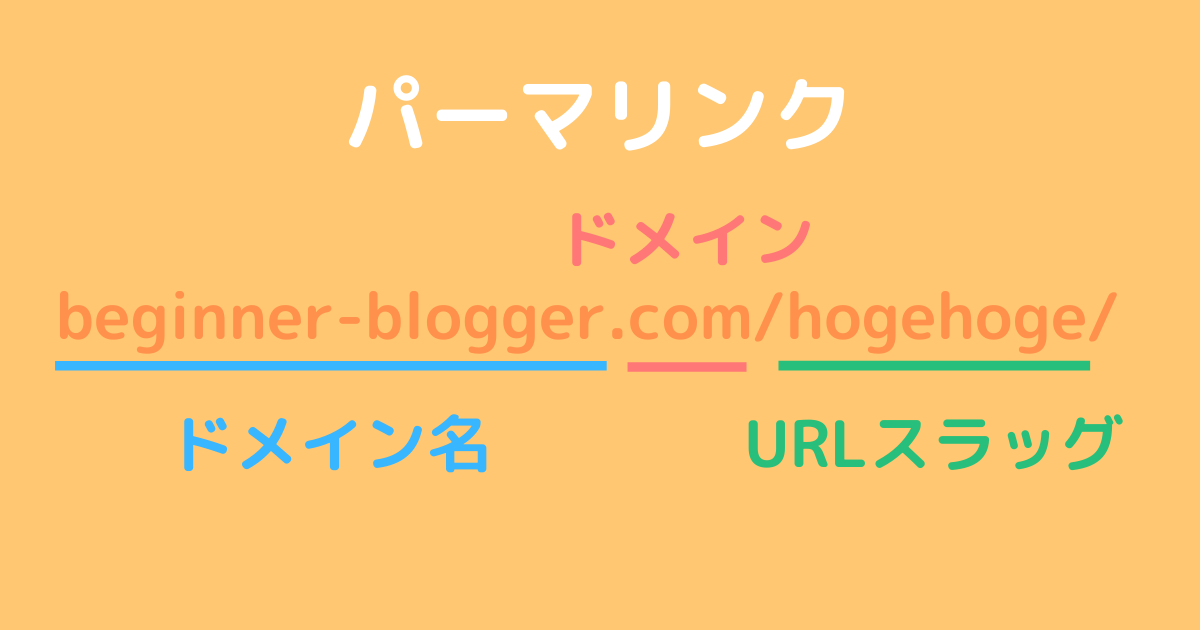
スラッグとは、URLスラッグとも呼ばれるホームページ名の後ろにくっつく文字列のことです。

この例では、「/hogehoge/」がスラッグです。
参考 スラッグやURLに関する詳しい情報は、こちらの記事にまとめてあります。
カテゴリー内の記事一覧ページのURLは、通常次のようになっています。
ホームページのURL + /category/カテゴリー名/
ここでは、URL内のこの「カテゴリー名」の部分をどうするかを決めることができます。
例えば、カテゴリー名が「未分類」で、スラッグも「未分類」にすると、「未分類」カテゴリーの一覧ページのURLは
https://www.beginner-blogger.com/category/未分類/
のようになります。
ただし、上の「【1つずつ丁寧に】WordPressの『パーマリンク設定』をしよう」の記事でも説明していますが、スラッグに日本語を使うのはできる限り避けましょう。

日本語を含むURLをSNS等でシェアすると、勝手に英数字の意味不明な文字列に変換されてしまうからです。
例えば
https://www.beginner-blogger.com/未分類/
は、
https://www.beginner-blogger.com/%E6%9C%AA%E5%88%86%E9%A1%9E/
のように変換されてしまいます。
GoogleはURLについて、「論理的かつ人間が理解できる方法で URL を構成」するように求めているため、このような意味不明なURLはマイナス評価の対象になってしまいます。スラッグの説明文に
通常はすべて半角小文字で、英数字とハイフンのみが使われます。
と書かれているのはそのためです。
したがって、カテゴリー名を英単語に直したものをスラッグに設定するのが一般的です。

カテゴリー名が「未分類」なら、スラッグは「uncategorized」あたりが適当です。
英語がよく分からないという方は、Google翻訳に助けてもらいましょう。
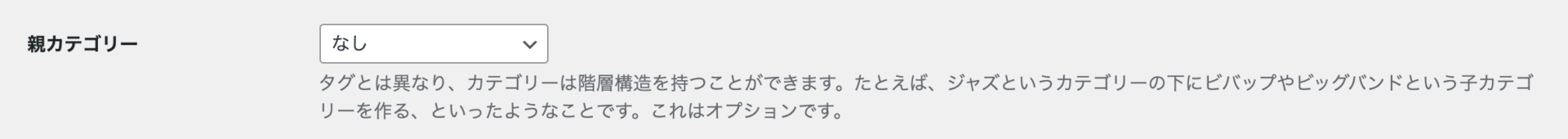
親カテゴリー

親カテゴリーは、今編集しているカテゴリーを別のカテゴリーの中に入れたい場合に指定します。
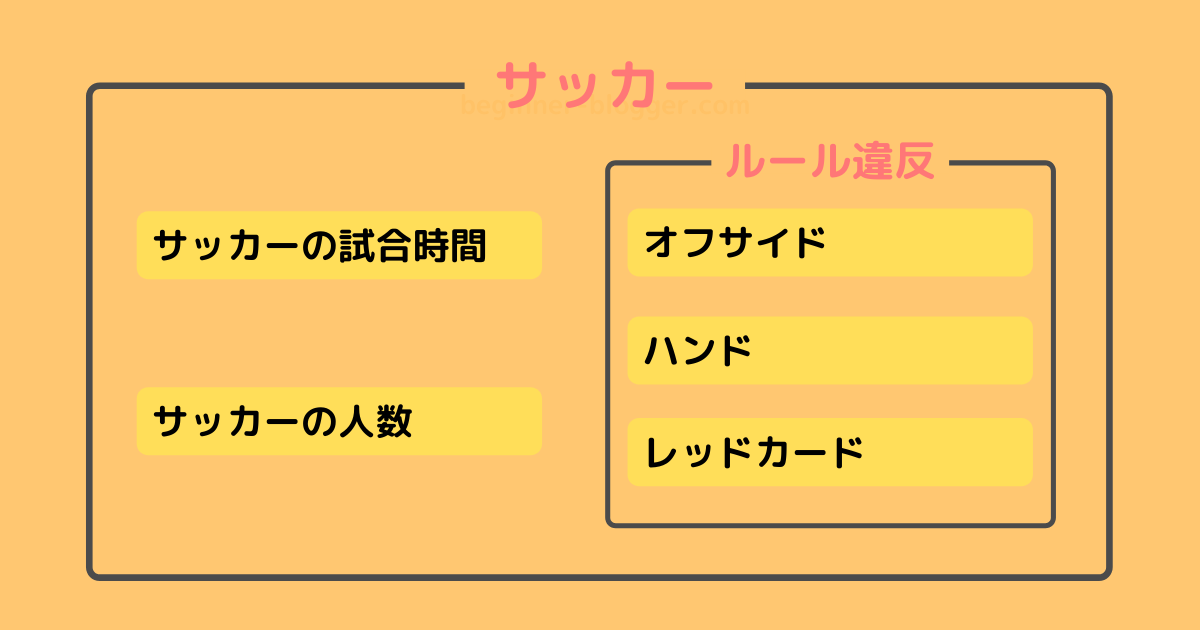
例えば今、「ルール違反」というカテゴリーを編集しているとしましょう。この「ルール違反」はサッカーのルール違反に関する記事をまとめるカテゴリーなのですが、「ルール違反」だけだとあまり意味がわからないので、「サッカー」カテゴリーの中に入れてしまう方がわかりやすいでしょう。

このとき、「サッカー」が「ルール違反」の親カテゴリーになります。
詳しくは、「WordPressのカテゴリーとは?〜理論編〜」の記事でわかりやすくまとめてあります。

今編集しているカテゴリーを他のカテゴリーの中に入れるつもりがなければ、ここは「なし」のままで構いません。
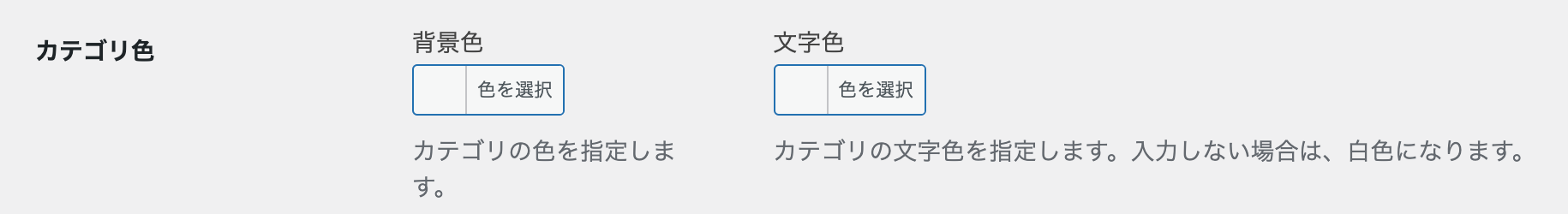
カテゴリ色

カテゴリ色では、先ほど上の方で見た記事のサムネイル(アイキャッチ画像)や最後に表示されるラベルの色を設定することができます。


どちらの色も好みに応じて決めてOKですが、カテゴリーごとに色を変えると見やすくなりますよ!
背景色
背景色は、ラベルの文字以外の部分の色です。

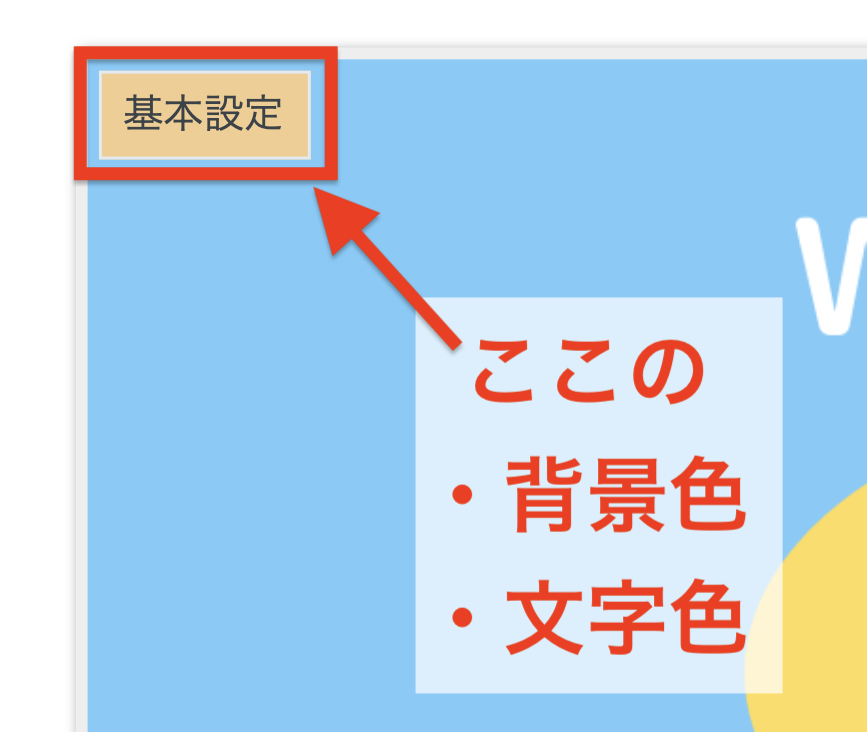
「色を選択」をクリックするとカラーピッカーが開くので、背景色にしたい色を選びましょう。
もしカラーコードを知っているのであれば、赤枠の部分から直接入力することもできます。
また、リセットしたい場合は「クリア」をクリックすると最初の状態に戻すことができます。
インターネット上で使用できる色には、カラーコードという番号が1つずつ付いています。
カラーピッカーで良い色(例えば「 」としましょう)を見つけられたとき、この色を他の場所でも使いたいと思うことがあるかもしれません。

しかし、次にこの色を見つけようとしても、カラーピッカー上でもう1度この場所を正確に突き止めることはかなり難しいです。そこで、「#ff9d89」というカラーコードを覚えておくと、次にこの色を使いたいと思ったときに「#ff9d89」と入力するだけでまったく同じ色がすぐに使えるようになるので便利なのです。
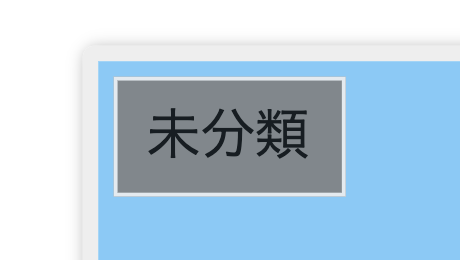
例えば背景色をグレーにすると、次のように表示されます。


文字色
文字色はラベルの文字部分の色で、背景色と同じように設定します。

赤枠部分からカラーコードを入力することも、同じように可能です。
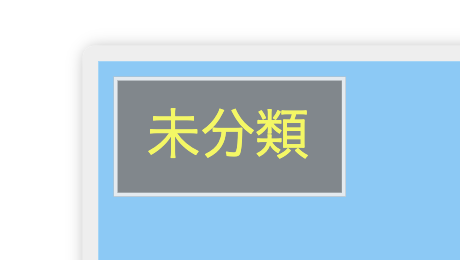
例えば文字色を黄色にした場合、

次のように表示されます。

カテゴリタイトル

カテゴリタイトルは上で設定した「名前」と紛らわしいですが、完全に別物です。
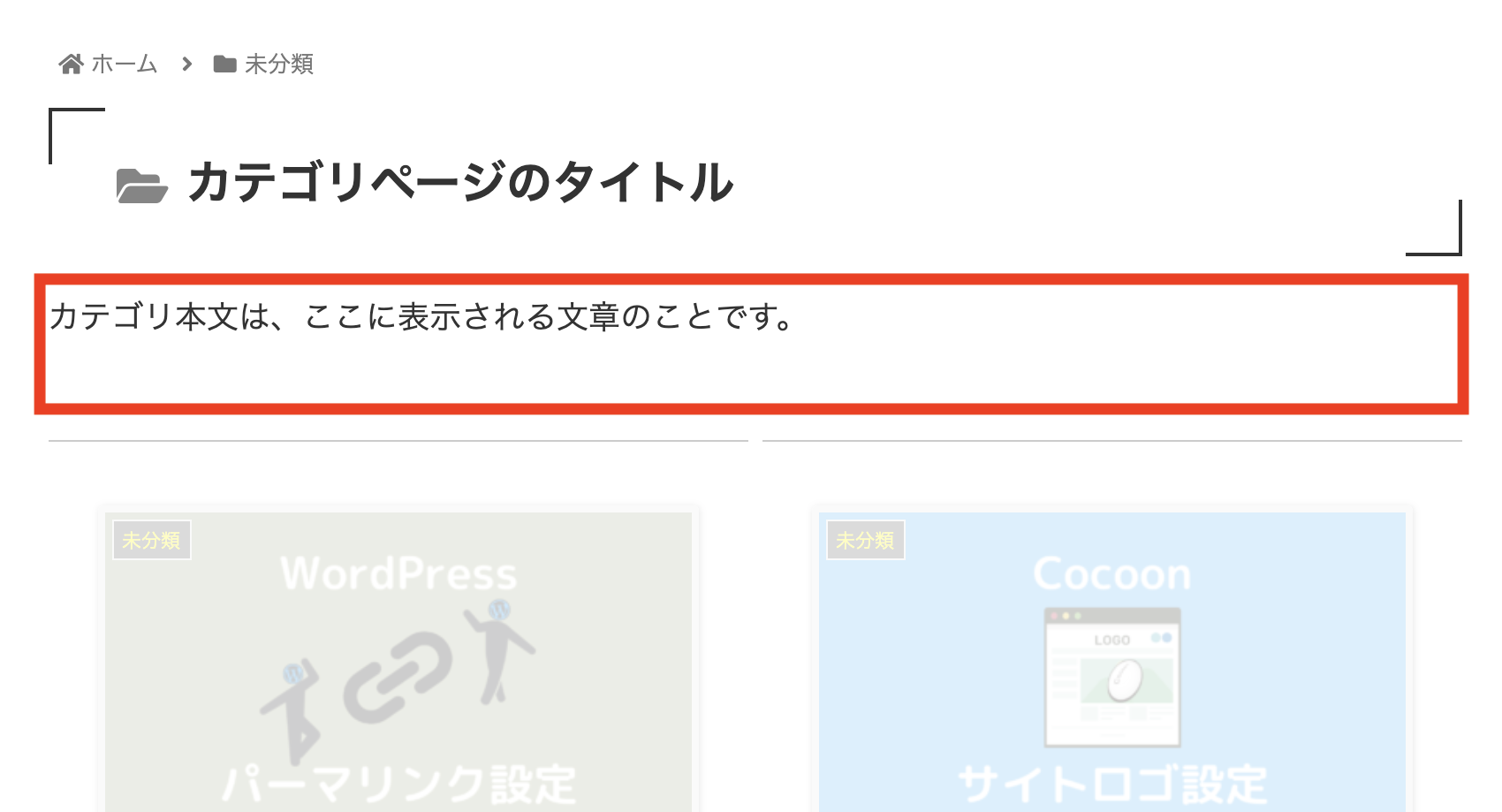
こちらは、カテゴリー内の記事一覧ページ(カテゴリページ)を開いたときに表示される見出しです。

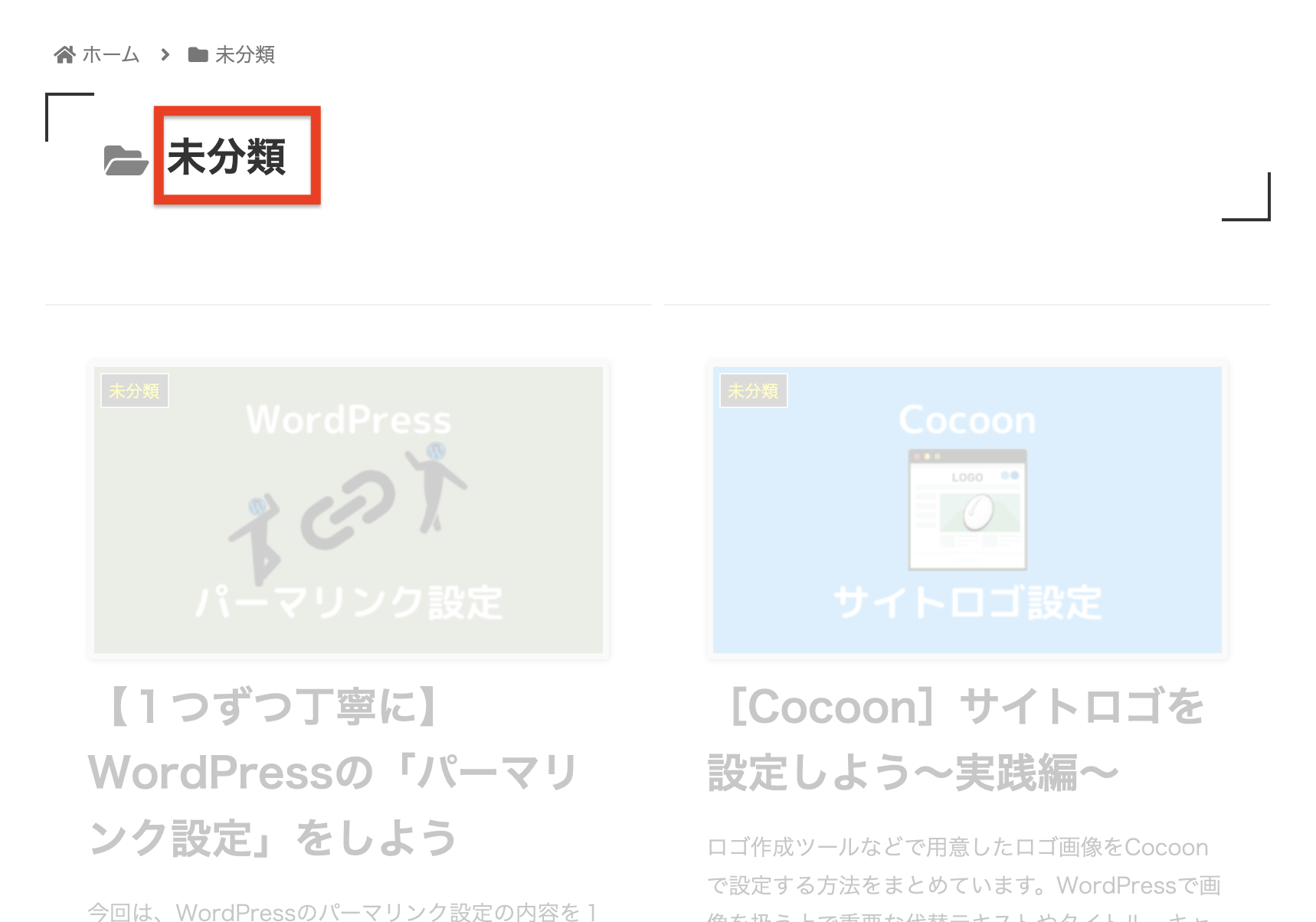
何も設定しない場合は、そのままカテゴリーの「名前」が使用されます。


わざわざカテゴリページの見出しを変える必要があるのかというと、正直なところあまりないというのが答えになります。
しかし、Google検索などでいきなりこのページに飛んできたユーザーは、カテゴリー名しか表示されていないと何のページかがわからない可能性があるため、それを避けるという意味で「カテゴリタイトル」を設定する意義があります。
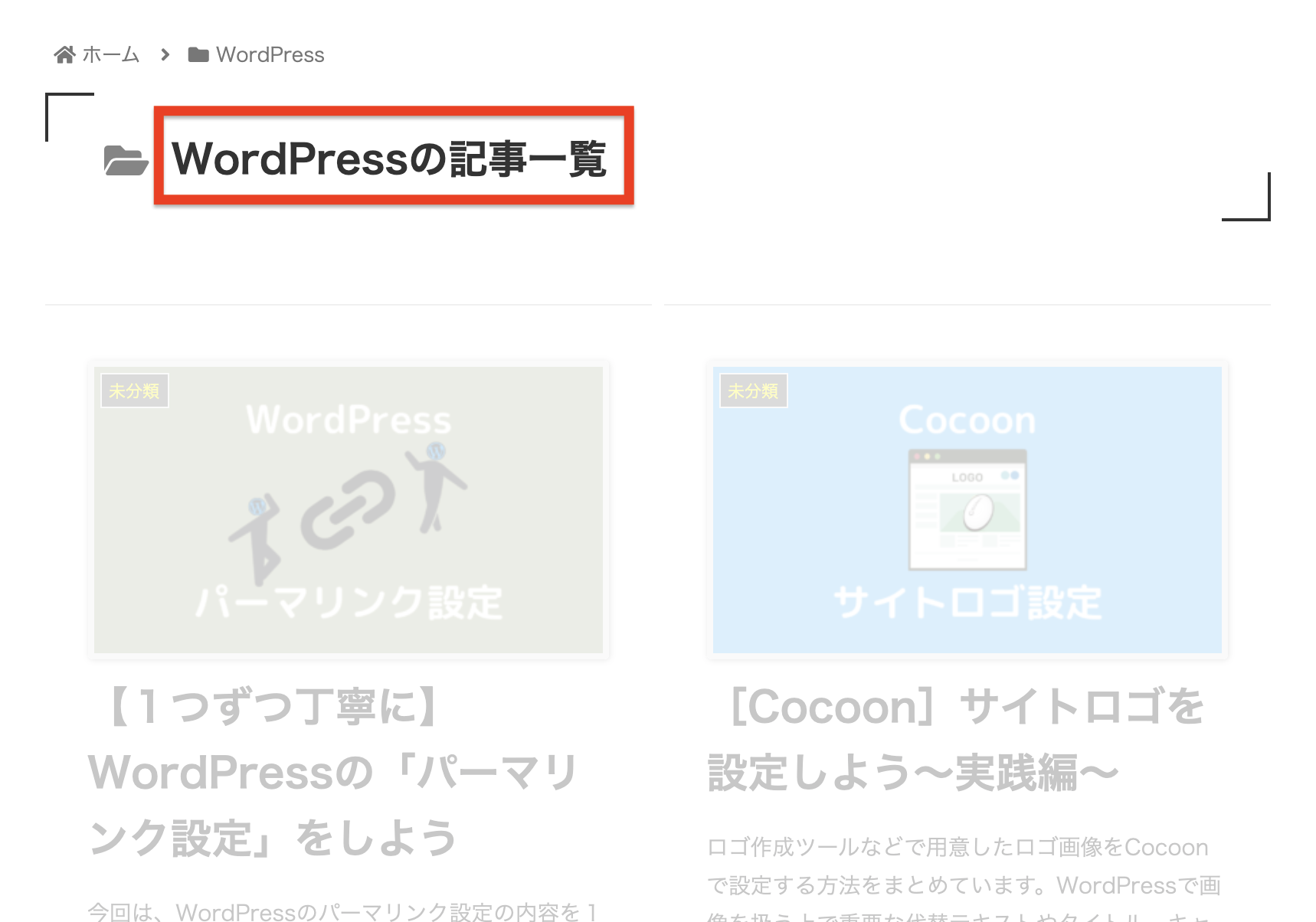
そのため、例えばカテゴリー名が「WordPress」であれば、カテゴリタイトルを「WordPressの記事一覧」のようにしてあげると、ユーザーが一覧ページに辿り着いたことに気づきやすくなります。

初めてそのページを見たユーザーにとってもわかりやすい名前をつけてあげましょう。
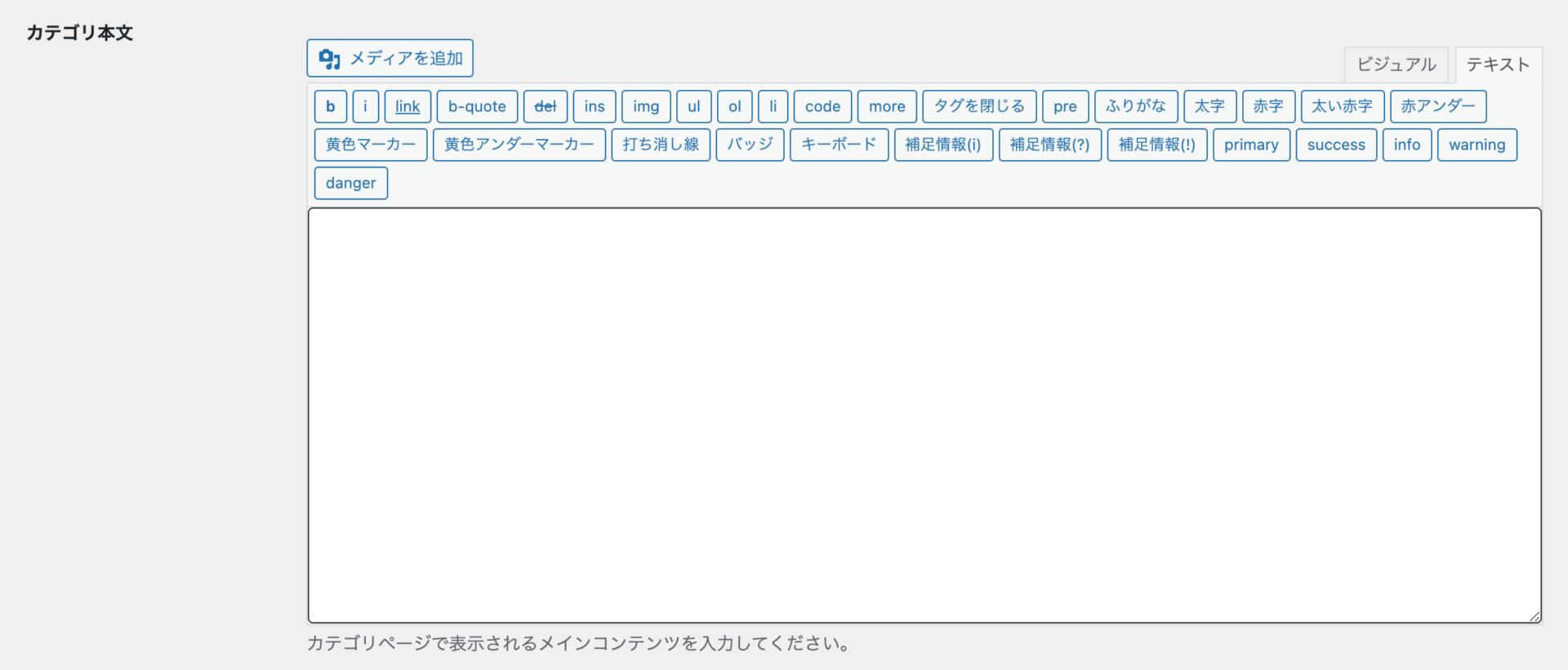
カテゴリ本文

カテゴリ本文は、カテゴリタイトルの下に表示される文章です。

主に、「そのカテゴリーは何なのか」、「どういう記事があるのか」、「どのような人に向けた内容なのか」というようにカテゴリーを説明するために使用されます。
文章を作成するためには「ビジュアル」と「テキスト」という2つのモードが使えるのですが、

「テキスト」は難しいので「ビジュアル」を使いましょう。
「テキスト」の方では、HTMLという言語で文章を作成していくことになります。HTMLをよく知っている人からするとどうということはないのですが、知識のない管理人とみーのような初心者が使おうとすると時間だけがかかってしまうので、あまりメリットがありません。ほとんどの文章作成は「ビジュアル」の方が圧倒的に早くできるので、基本的には「ビジュアル」だけで問題ないのです。
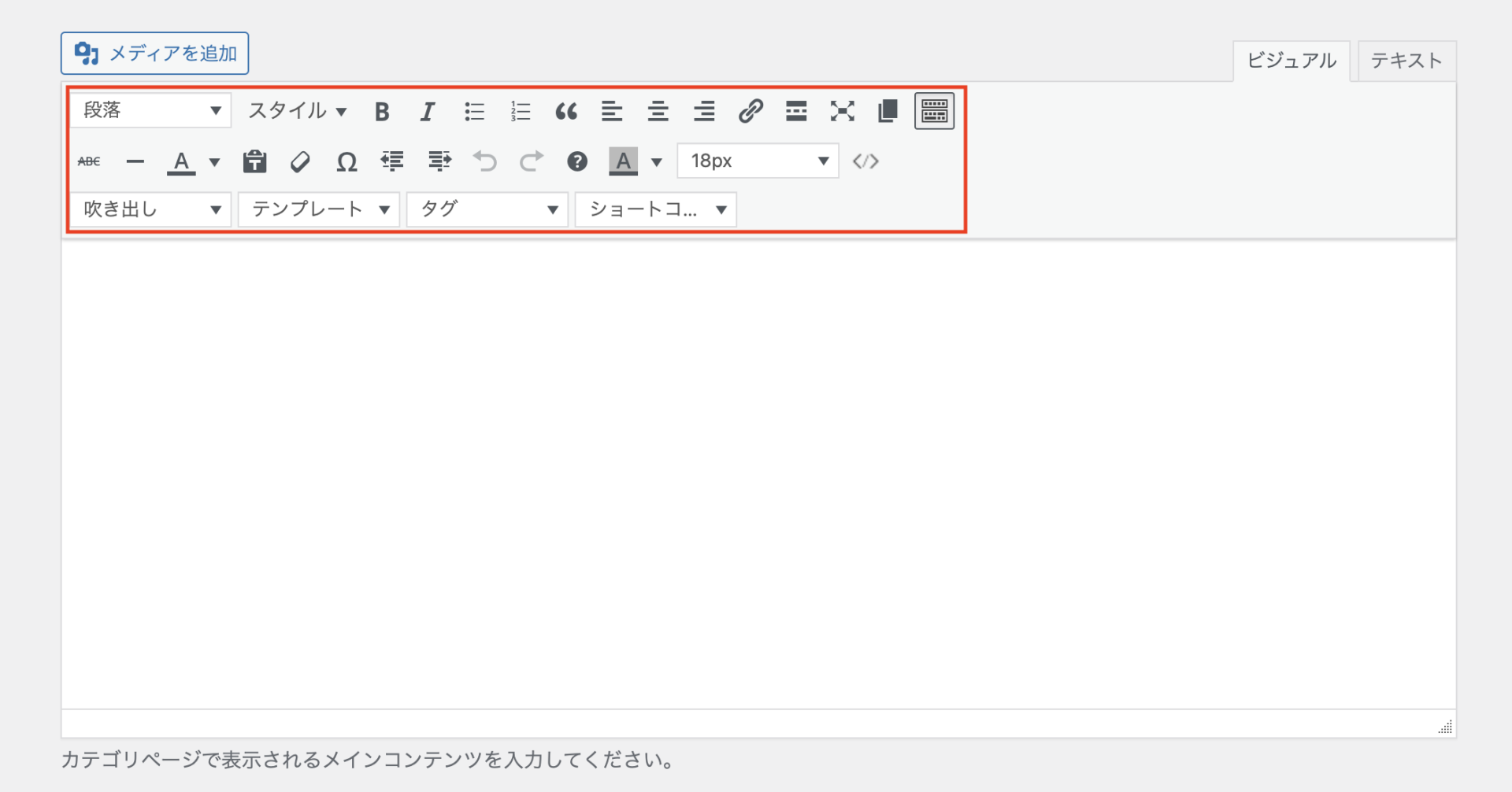
ビジュアルエディター

普段ブロックエディターで書き慣れている人は少し馴染みがない感じがするかもしれませんが、操作はどれも直感的にできるので難しいポイントはないと思います。

基本的には真ん中の白い枠の中に文章を入力し、必要に応じて赤枠で囲った部分から装飾を行なっていくことになります。
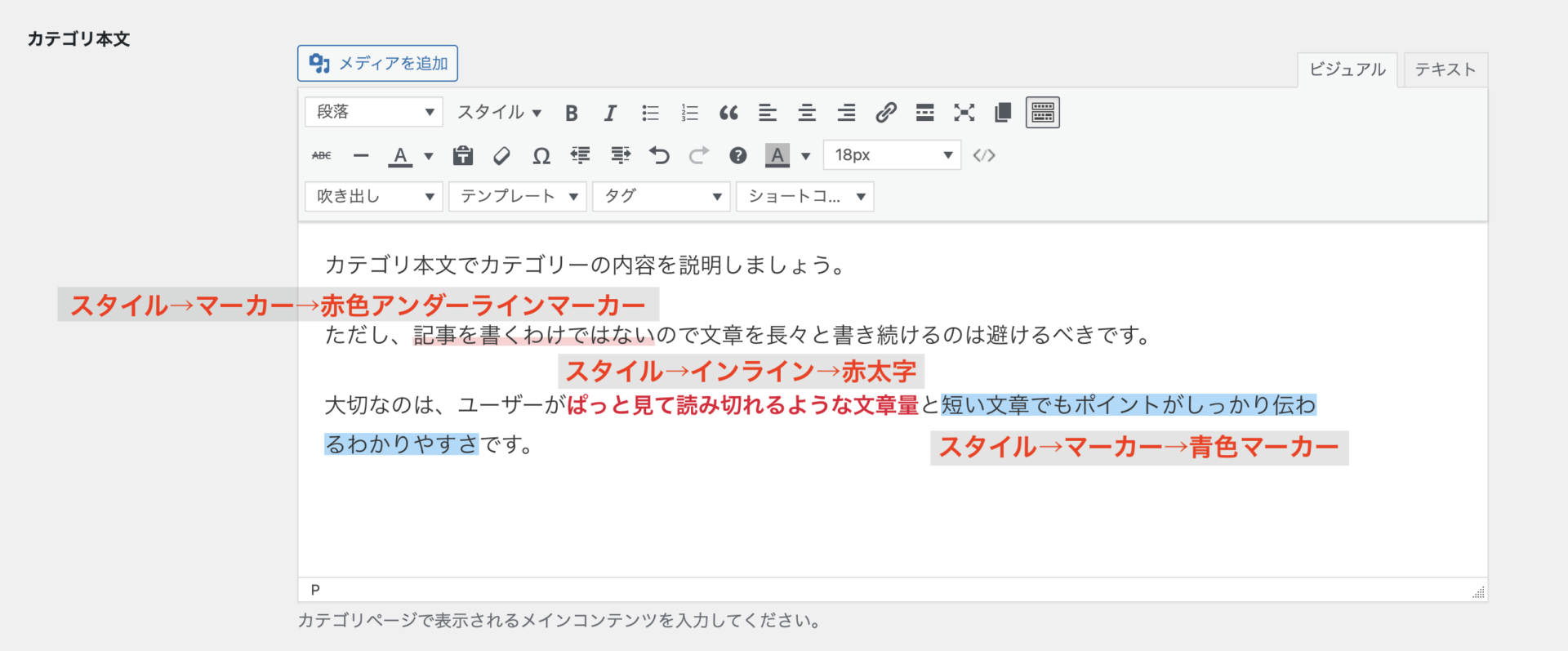
ここでは記事を読んでもらうわけではないので、短くポイントをまとめた説明が好ましいでしょう。

重要なところを太字にして強調したり、色を変えて注意を引いたりするような装飾も効果的です。
アイキャッチ

アイキャッチ(画像)とは、ページの先頭に一番大きく表示されるページを代表する画像です。
アイキャッチという名前は、存在感が大きく人目を引くような画像を設置することに由来しています。ちなみにアイキャッチは和製英語で、英語圏ではFeatured Imageという言葉が使われます。
通常は普通の記事に設定することの多いアイキャッチ画像ですが、「選択」をクリックすればカテゴリページに設定することもできます。

表示の位置としては、カテゴリタイトルとカテゴリ本文の間に挿入されています。

カテゴリ本文の文章だけでは味気ないですが、うまくアイキャッチ画像を選ぶとインパクトが大きく、それだけでユーザーの興味を引くことができます。
カテゴリーに関連したいい画像を選ぶのは決して簡単ではありませんが、余裕があればぜひ設定しておきたいですね。
ちなみに、画像の設定をリセットしたい場合は「クリア」をクリックすれば何も設定されていない状態に戻すことができます。
メタディスクリプション

メタディスクリプションは少し特殊な設定項目で、ここに入力した内容はサイト内には現れません。メタディスクリプションが現れるのは、検索結果です。
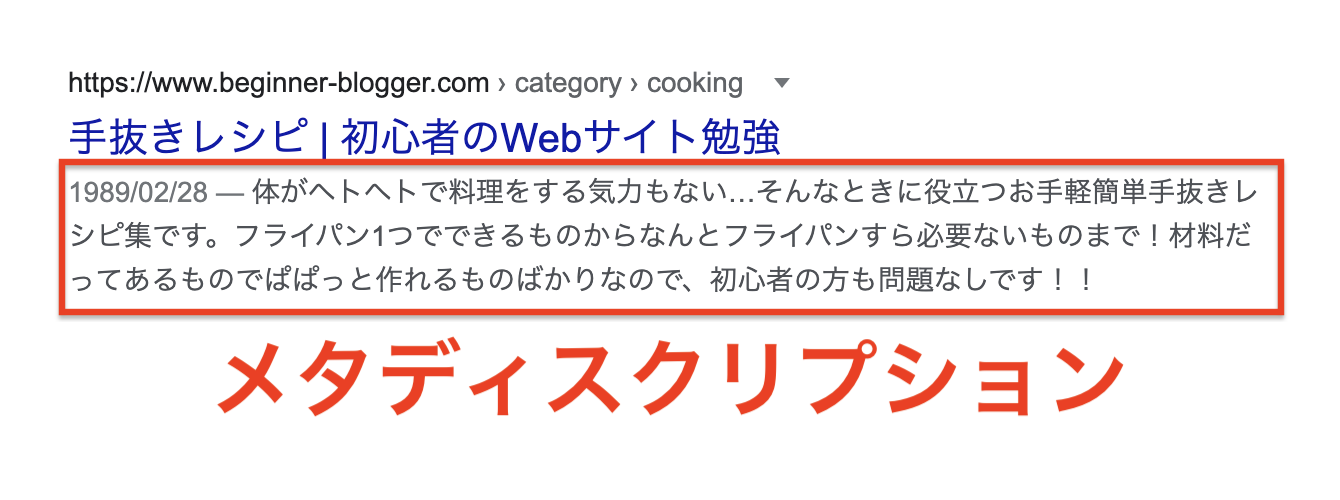
例えば、「手抜きレシピ」というカテゴリーのメタディスクリプションに次の内容を入力したとしましょう。
体がヘトヘトで料理をする気力もない…そんなときに役立つお手軽簡単手抜きレシピ集です。フライパン1つでできるものからなんとフライパンすら必要ないものまで!材料だってあるものでぱぱっと作れるものばかりなので、初心者の方も問題なしです!!
すると、このカテゴリーをGoogleなどで検索したとき次のように表示されます。


ユーザーがサイトに訪れるかどうかを決定付ける重要な設定です。
ユーザーの目に魅力的に映るような文章を考えましょう。表示される文章量は使用するブラウザーによって異なるのですが、目安としては次のようになっています。
- パソコンで見た場合:約120文字
- スマホで見た場合:約50文字
スマホに合わせて50文字程度にするとパソコンで見たときにスカスカになってしまうので、だいたい120文字に収まるくらいが理想です。
メタディスクリプションに何も設定しない場合は、次のようなルールで検索結果の表示内容が決まります。
- 下の方で説明する「説明」の内容を表示
- 「説明」も設定されていない場合、「カテゴリ本文」の内容を表示
- 「カテゴリ本文」も設定されていない場合、「(カテゴリー名)の記事一覧です。」という内容が表示される。
もちろん面倒だから設定しないというのも1つの選択肢としてはありで、実際ほとんど気にしていない人も多いため、無理のない範囲でこだわるのが賢いやり方です。
メタキーワード

メタキーワードはメタディスクリプション以上に特殊な設定項目で、サイト内どころか検索結果にも表示されません。

メタディスクリプションは検索結果に表示されましたが、メタキーワードは通常ユーザーの目に触れることはまずありません。
実は、メタディスクリプションやメタキーワードなどの「メタ」の名が付いているものは、ユーザー向けの情報ではなく検索エンジン向けの情報なのです。
わたしたちが普段インターネットで調べ物をするするために使っている、GoogleやYahoo!などです。検索エンジンは人間の調べ物を手伝うだけでなく、自らWebサイトに足を運んでそのサイトの価値を評価する仕組みを持っており、このときにサイトの記事本文とともに「メタ」という名前が付いている情報(メタ情報といいます)を参考にしているのです。
そのため、メタキーワードが検索エンジンにどう評価してもらえるかということがここでの焦点となるのですが、Googleは2009年の段階ですでに「メタキーワードは無視をする」と発表をしています。

つまり、メタキーワードをたくさん書いてもまったく書かなくてもプラスにもマイナスにもなりません!!
昔は検索エンジンがまだ十分に賢くなく、Webサイトの記事本文だけではうまく評価するのが難しかった時代がありました。そのため、この頃は記事本文と合わせてメタキーワードを参照することで各記事がどんな内容なのかを把握していたのですが、この点をついてメタキーワードに色んな言葉(人気サイトの名前など)を大量に詰め込んで検索順位を上げようとするサイト運営者が続出してしまい、結果として記事の質ではなくメタキーワードの豊富さで評価が行われるようになってしまいました。
そこで、Googleはメタキーワードを検索順位を考える上での判断材料から外すことを決めたのです。
ユーザーにとっても検索エンジンにとっても見えないのであれば、2021年現在ではメタキーワードを設定する必要はまったくないと言えます(参考:「Google がサポートしているすべてのメタタグ」)。
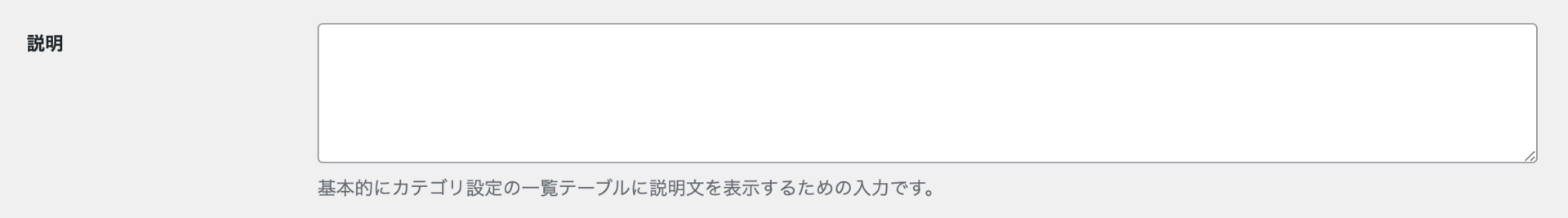
説明

説明はカテゴリーの説明を行うための文章なのですが、「カテゴリ本文」とは異なる場所に表示されます。
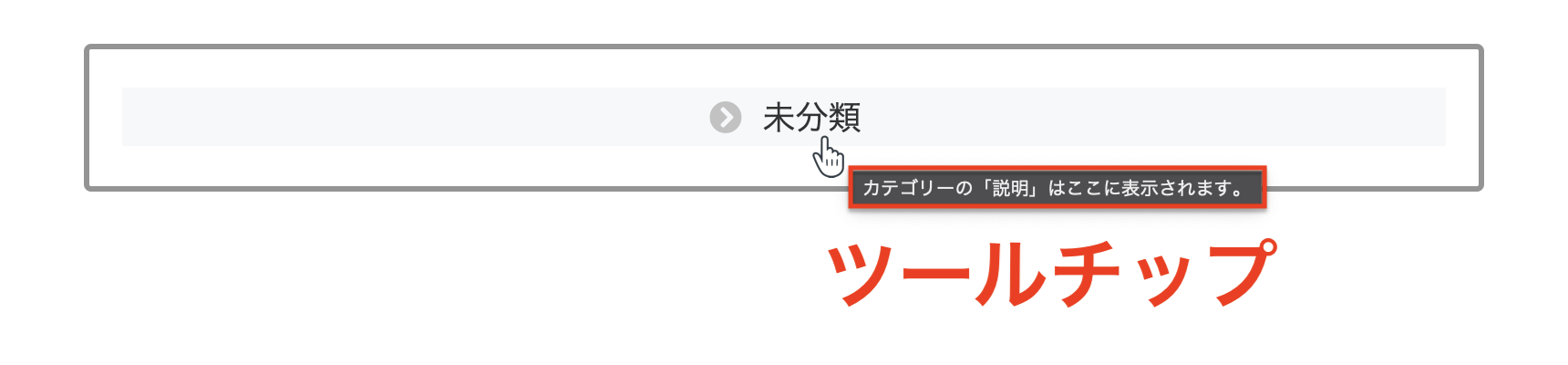
試しに次の「未分類」という部分にマウスカーソルを当ててみましょう。
使用するブラウザーによって反応は異なりますが、例えばGoogle Chromeの場合、ツールチップと呼ばれる次のような小さいテキストが浮かび上がります。

ツールチップがあると、ユーザーが実際にクリックして新しいページを開く前に、どんなページに繋がっているかを伝えることができます。

ページを開いた後に「違った!」となるのを防ぐ役割があるのです。
「説明」に設定する文章は「カテゴリ本文」や「メタディスクリプション」の内容と同じでも構いませんし、違う内容にしても構いません。
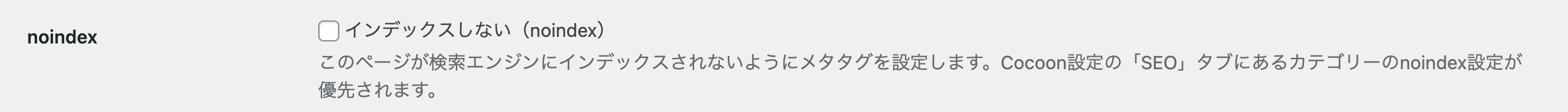
noindex

noindexは、カテゴリページを検索結果に表示しないための設定です。
カテゴリページは通常、カテゴリーに属する記事の一覧を表示しているだけなのでページ自体に価値はありません。
もちろんカテゴリページから質の高い記事へ移動してくれたユーザーが価値を見出してくれる可能性はありますが、「カテゴリページから質の高い記事へ移動するかどうか」はユーザー次第です。
「カテゴリ本文」や「アイキャッチ」などでカテゴリページを装飾し、ただの記事一覧ではなくユーザーを案内するために有用なページに仕上げることができなければ、むしろサイトの評価を下げてしまうことにもなってしまうのです。

実際に満足いくレベルの装飾をするためにはHTMLやCSSの知識が必要になってくる場合が多く、管理人とみーのような初心者には難しいかもしれません。。。
そのため、ここまでの設定を終えた時点でカテゴリページを1度見直し、Google検索などでいきなりそのページに辿り着いたときにユーザーの興味を引くことができるかどうかをよく確認しましょう。
noindexに設定されたページはGoogleなどの検索結果に現れなくなるだけで、ユーザーはみなさんのサイト内を移動してカテゴリページにアクセスできます。そのため、カテゴリページがまったく意味のないものになるわけではないので安心しましょう。
ちなみに、
Cocoon設定の「SEO」タブにあるカテゴリーのnoindex設定が優先されます。
とあるように、ここでの設定を反映させるためにはCocoon設定の「SEO」タブというところもチェックする必要があります。
Cocoon設定に移る前に「更新」をクリックして設定を保存するのを忘れないようにしましょう。

Cocoon設定「SEO」タブをチェック
「Cocoon設定」を開く
WordPressの管理画面のサイドメニューから「 Cocoon設定」を開きましょう。
Cocoon設定」を開きましょう。

Cocoon設定のページが開いた直後は、「スキン」タブが開かれていると思います。

「SEO」タブを開く
タブの中から「SEO」をクリックしましょう。

次のような画面が開きます。

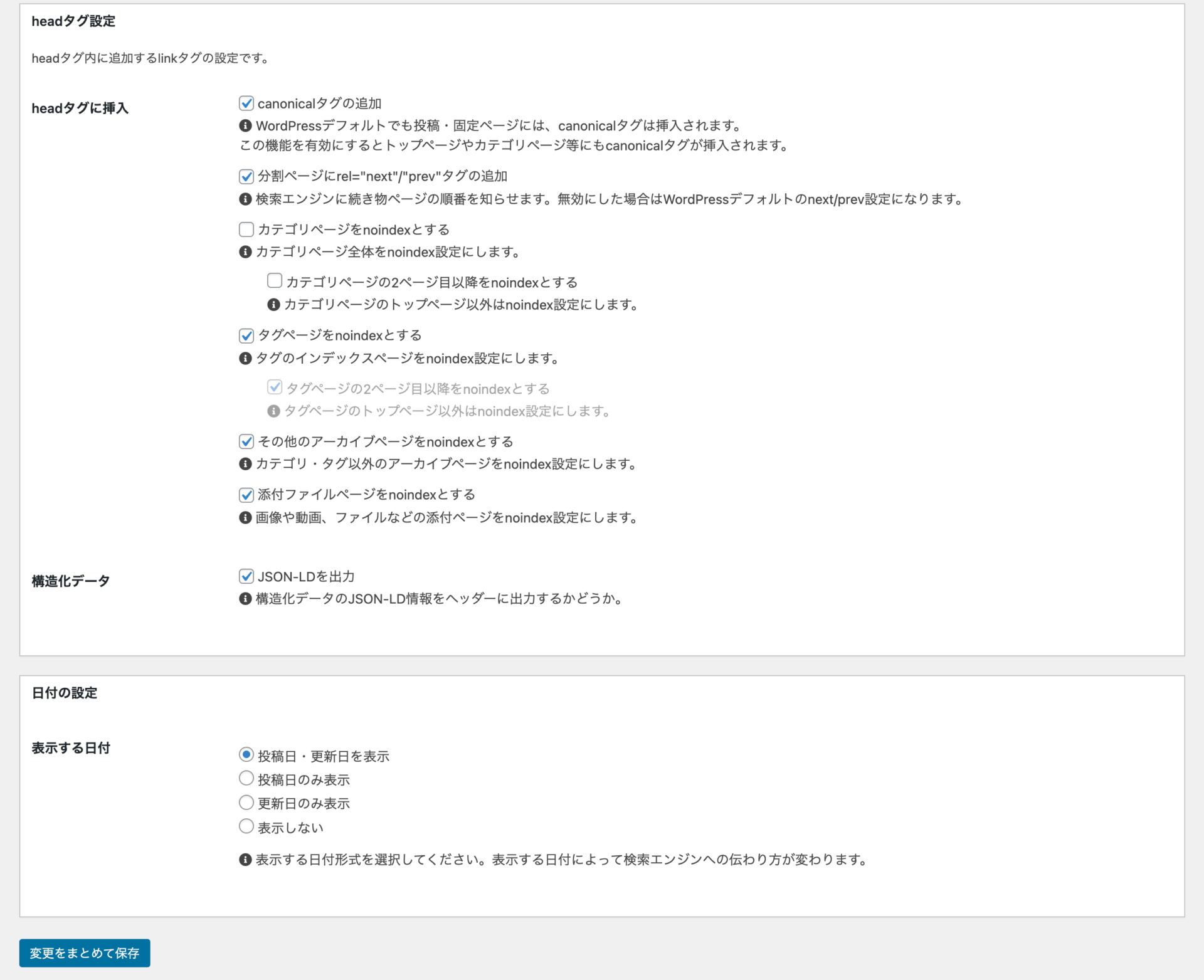
「headタグ設定」:「headタグに挿入」
ここでは、「headタグ設定」の「headタグに挿入」に注目します。

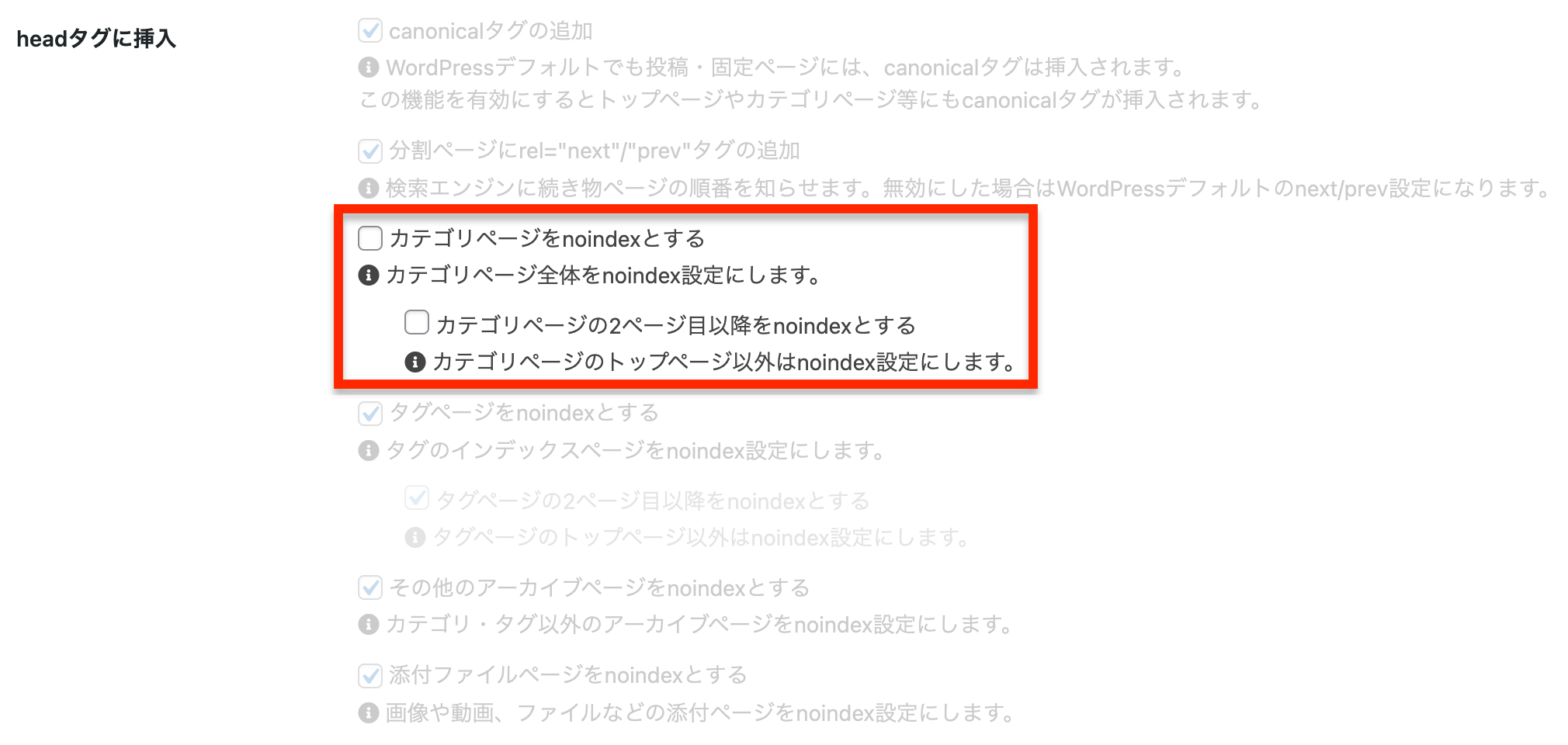
「カテゴリページをnoindexとする」は、次のように設定しましょう。
- カテゴリページを検索結果に表示させたい:チェックなし
- カテゴリページを検索結果に表示させない:チェック
チェックを入れなかった場合、「カテゴリページの2ページ目以降をnoindexとする」という欄も設定する必要があります。
- カテゴリページの2ページ目以降を検索結果に表示させたい:チェックなし
- カテゴリページの2ページ目以降を検索結果に表示させない:チェック
こちらも設定方法は同じで、設定内容は名前の通りですが、

記事一覧の2ページ目をGoogleで検索したいなぁ
なんて考えているユーザーはまずいないので、2ページ目以降は検索結果に表示させなくていいでしょう。
Cocoonでは
- 特定のカテゴリーをnoindex(検索結果に非表示)
- その他のカテゴリーをindex(検索結果に表示)
のように個別にカスタマイズする機能はないようです。PHPという言語を使ってプログラムを書けばできるのですが、初心者が下手に間違ったプログラムを書いてしまうとWordPressが動かなくなってしまうため、おすすめしません。
上では個別にnoindexにするかどうかを設定しましたが、このCocoon設定で最終的には上書きされてしまうため、ここでは
- すべてのカテゴリーをnoindex
- すべてのカテゴリーをindex
のどちらかしか選べないことに注意しましょう。
「変更をまとめて保存」をクリック
設定が終えられたら、忘れずに「変更をまとめて保存」をクリックしましょう。

設定がうまくいったかをカテゴリページで確認
最後に設定したカテゴリページを開いて見栄えを改めて確認しましょう。


Cocoonにおけるカテゴリーの詳細設定は以上になります。お疲れさまでした!






コメント