
特に難しい考え方はありませんが、サイトの使いやすさや見栄えに大きく関わってくる部分なので重要度は高いです!
WordPressのウィジェットとは
Webサイトは通常、複数のページから構成されています。


みなさんが現在見ているこの記事も、初心者のWebサイト勉強の1ページです。
しかし、1つ1つのページは完全に別物というわけではなく、ページの内容に関係なく共通の要素を持っている場合が多いです。
簡単な例をとって考えてみましょう。
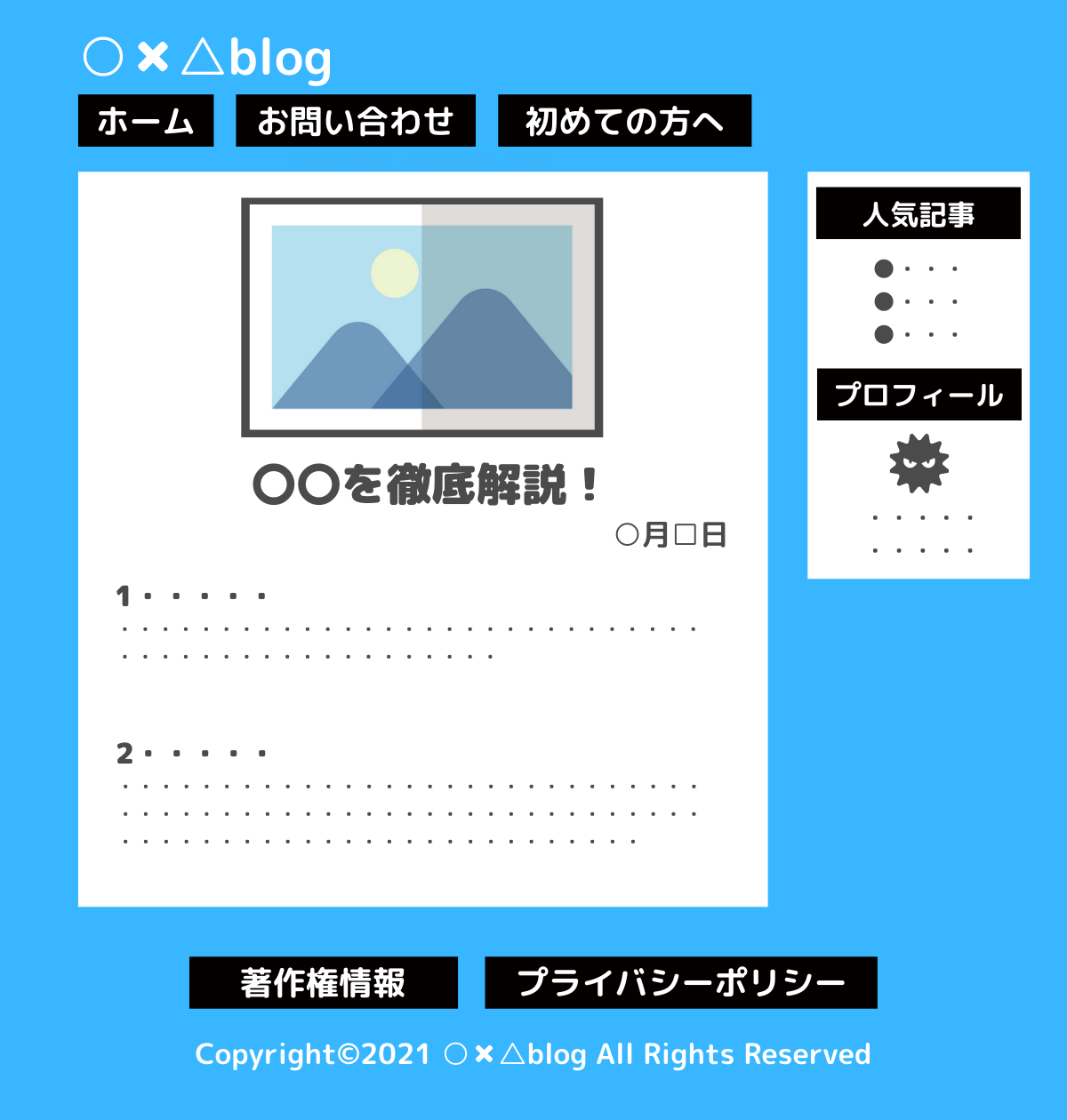
よくあるサイトの例

誰しも1度は上の画像のようなサイトを見たことがあるかと思います。この画面は「ホームページ」や「フロントページ」などと呼ばれるWebサイトの先頭のページです。
ここでは、この画面から何か記事を開いてページを切り替えたとしましょう。すると、画面は次のようになります。

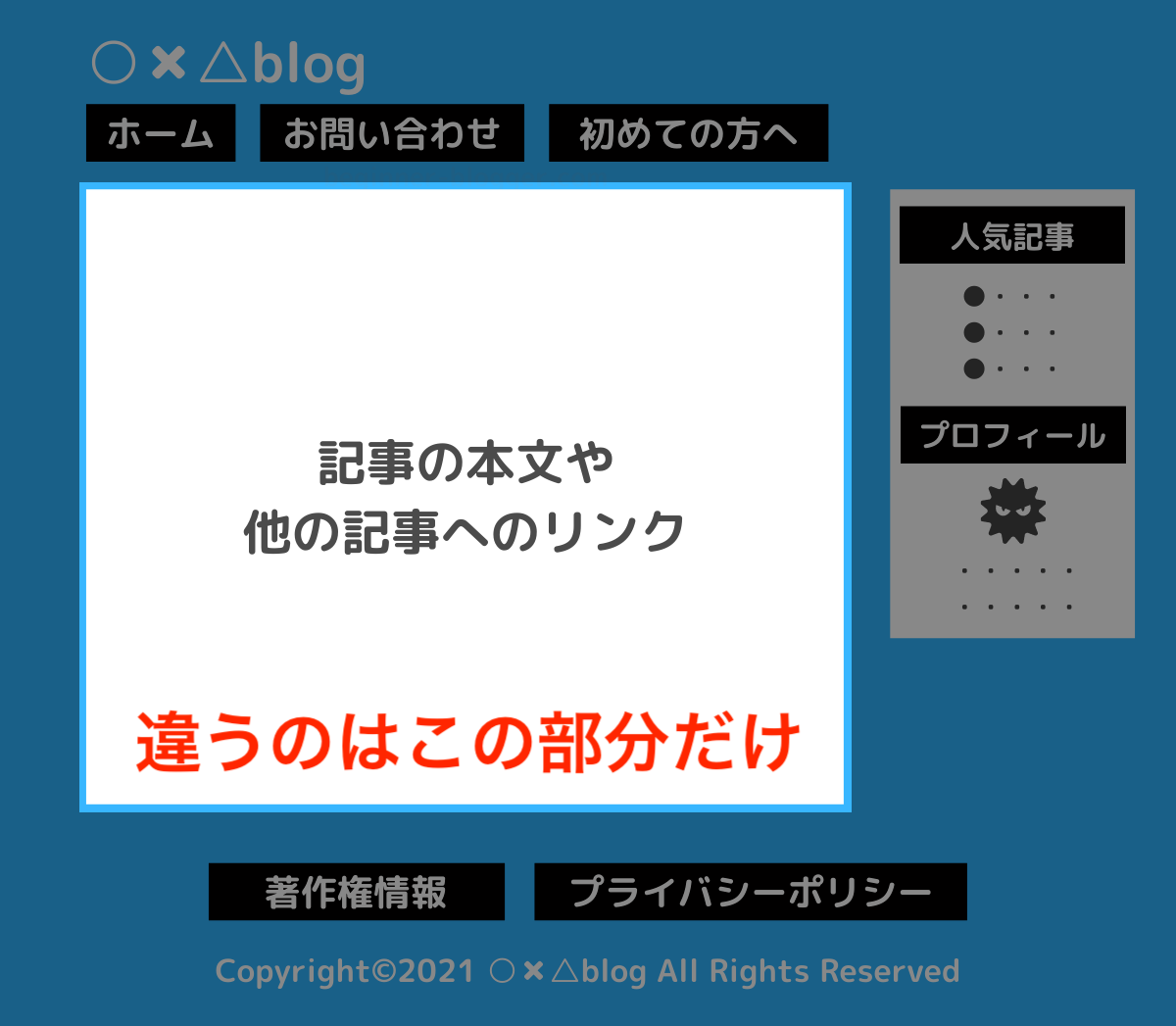
異なるページの共通要素
2つを比較してみると、次のようになっていることがわかります。

つまり、真ん中の大きい部分はページごとに異なるものの、それ以外の「人気記事」や「プロフィール」などはページが変わっても常にそこにあり、ページごとに違いがありません。
わたしたちがWordPressの「投稿」でコツコツと書いている内容が反映されるのは「本文」の部分だけということです。

他のページを開いたとしても、同じことが言えます。
別の言い方をすると、ページによって異なる真ん中以外の部分は、ページの内容とは独立して存在する共通要素ということになります。このような共通要素のことをウィジェットと呼びます。
ページ・記事の内容に関係なく、どのページにも共通して存在する要素のこと。
ウィジェットの例
ウィジェットはテーマであらかじめ用意されているものを使ったり、自分で作ったりできるのですべてを紹介することはできませんが、以下のようなものが代表的です。
- 特定のページへのリンクに関するもの:
- 人気記事
- アーカイブ
- 最近の投稿
- カテゴリー
- 利便性を増すもの:
- カレンダー
- 検索
- 運営に関するもの:
- プロフィール
- 最近のコメント
- SNSのフォローボタン
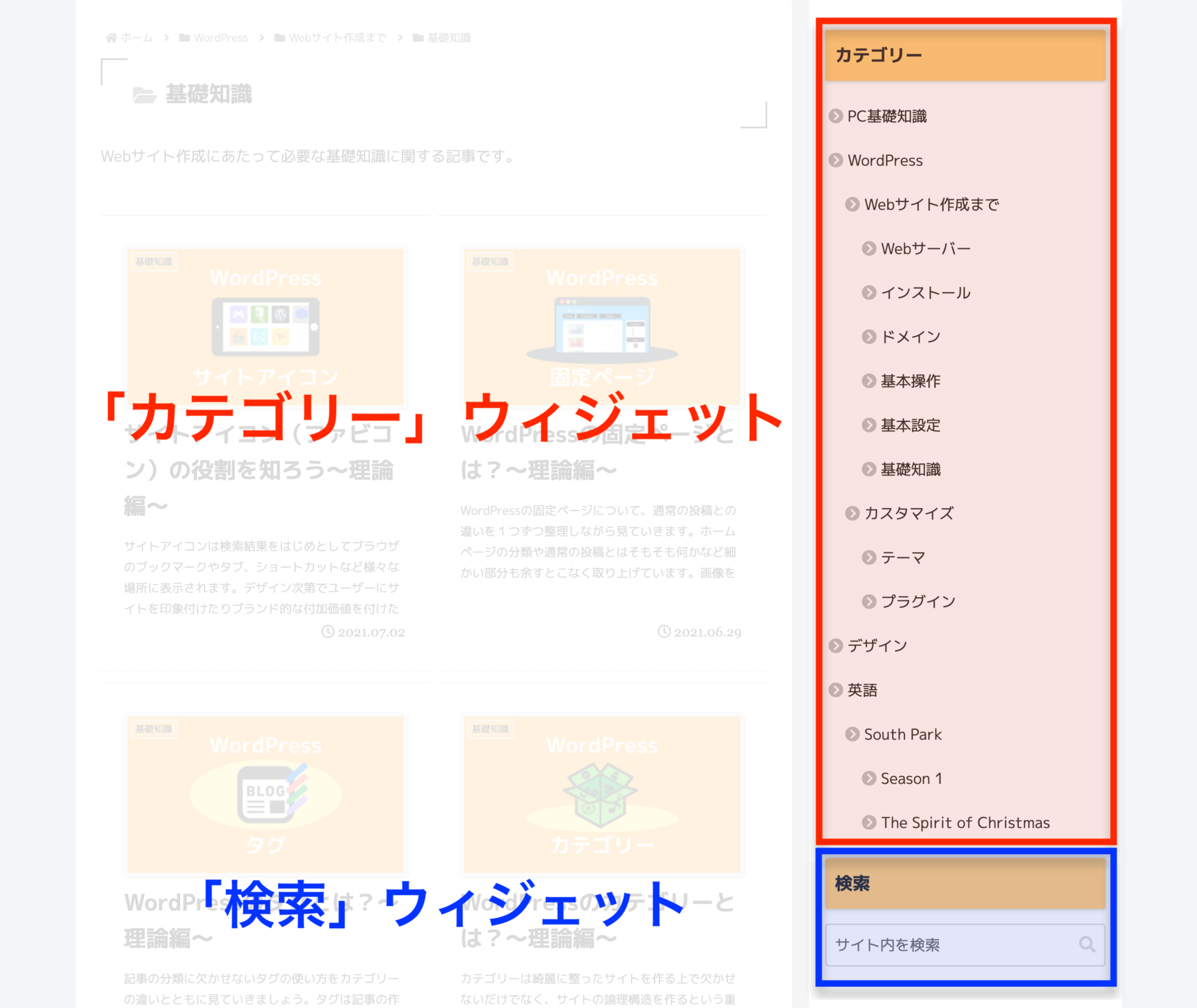
例えば初心者のWebサイト勉強では、「カテゴリー」や「検索」のウィジェットを画面の右側に設置しています。

ウィジェットは「ページの内容に関係なくどのページにも設置する」というのが基本なので、
- ユーザーが調べたいと思ったときにすぐ検索できるように「検索」ウィジェットを設置したり
- 初めて訪れたユーザーにどんなサイトかをすぐに伝えるために「プロフィール」ウィジェットを設置したり
するのが理にかなっているというのはイメージできると思います。
特定のページに行かないと検索できなかったり、サイトや運営者の情報が得られらなかったりするのはそれだけで不便ですよね。

なんとなくウィジェットがどんなものか掴めてきたでしょうか?
ここからはもう少し言葉や考えを整理しながら、詳しく見ていきましょう。
Webページの構成とウィジェットエリア
Webページの構成
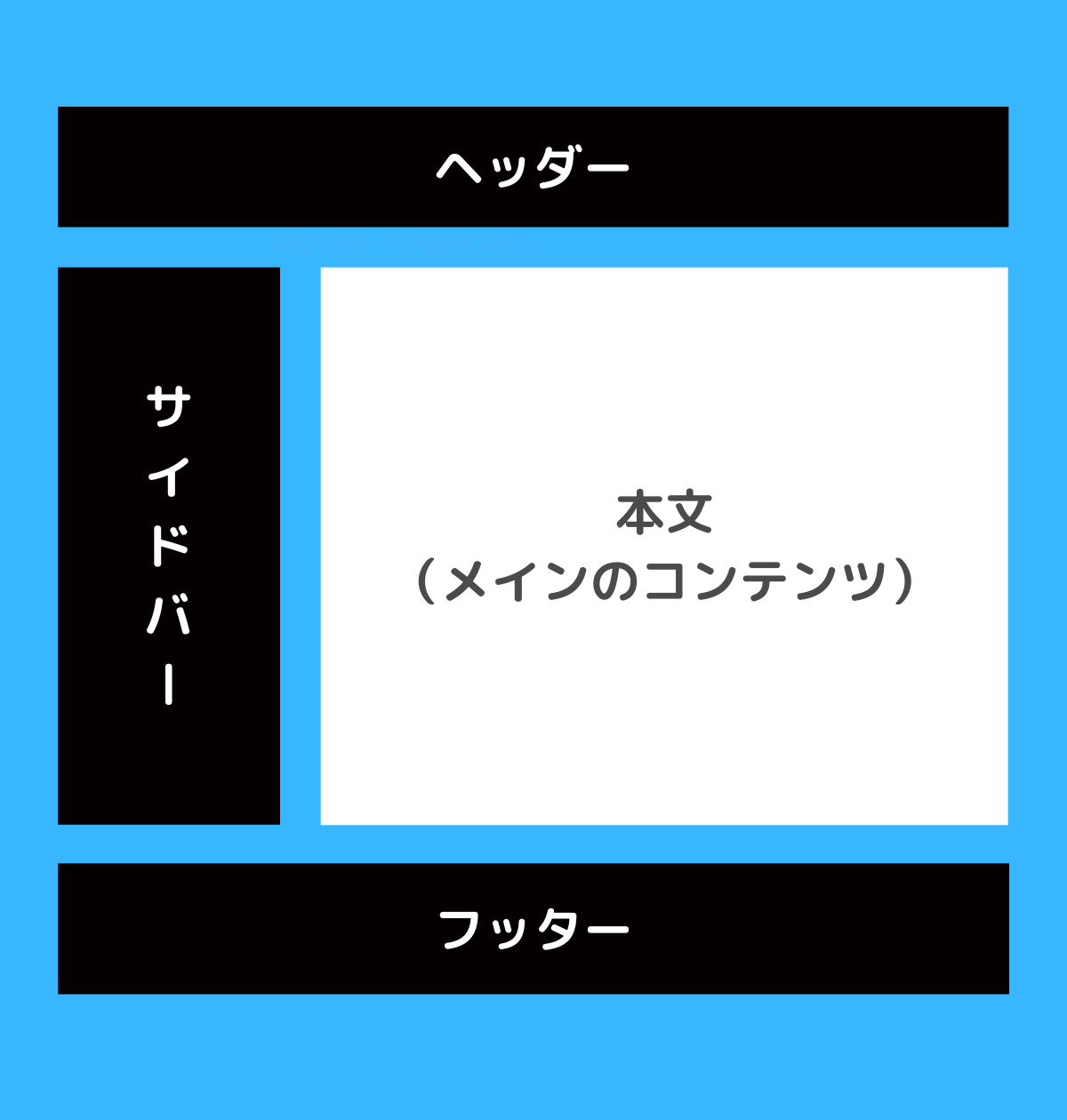
先ほどの例に挙げたWebページは、次のような構成になっています。


多くのWebサイトがこのような構成をとっていますね。
- ヘッダー:ページの最上部に表示され、サイトのロゴやメニューを設置します。
- フッター:ページの最下部に表示され、メニューや著作権情報を設置します。
- サイドバー:ページの側部に表示され、メニューやプロフィール、特定の記事へのリンクを設置します。
参考 ヘッダーやフッターについては、こちらの記事で詳しく扱っています。
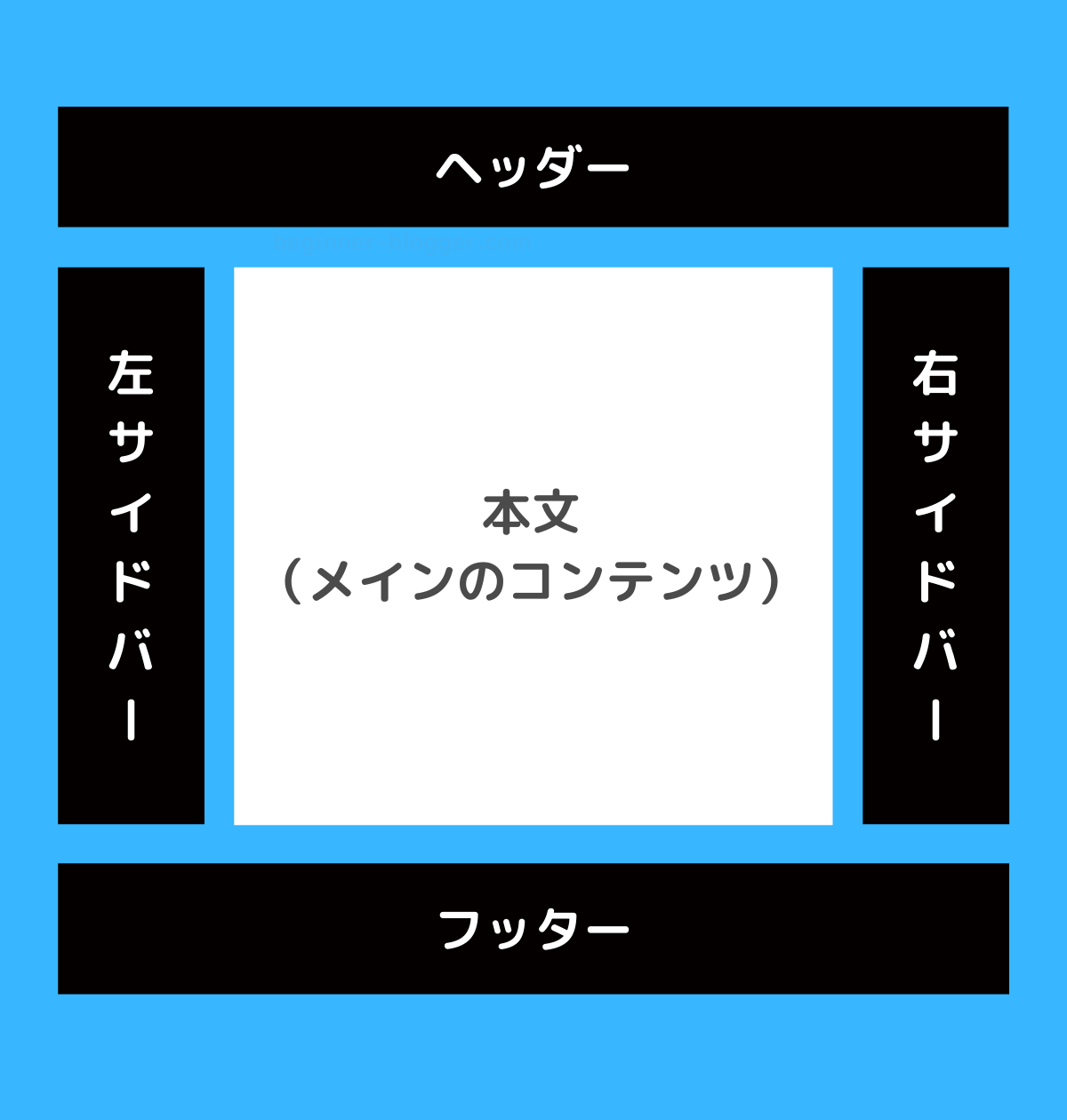
使用するテーマやカスタマイズによってはサイドバーの位置が異なり、次のような構成になっている場合もあるでしょう。


ウィジェットエリア
どこに何のウィジェットを設置できるかは使用するテーマごとに決まっており、ウィジェットを設置できる場所のことをウィジェットエリアといいます。

ヘッダーやフッター、サイドバーはウィジェットエリアとして設定しているテーマが多い印象です。
中にはサイドバーしかウィジェットエリアがないテーマや、ヘッダー・フッター・サイドバー以外にも複数のウィジェットエリアを設けているテーマもあります。
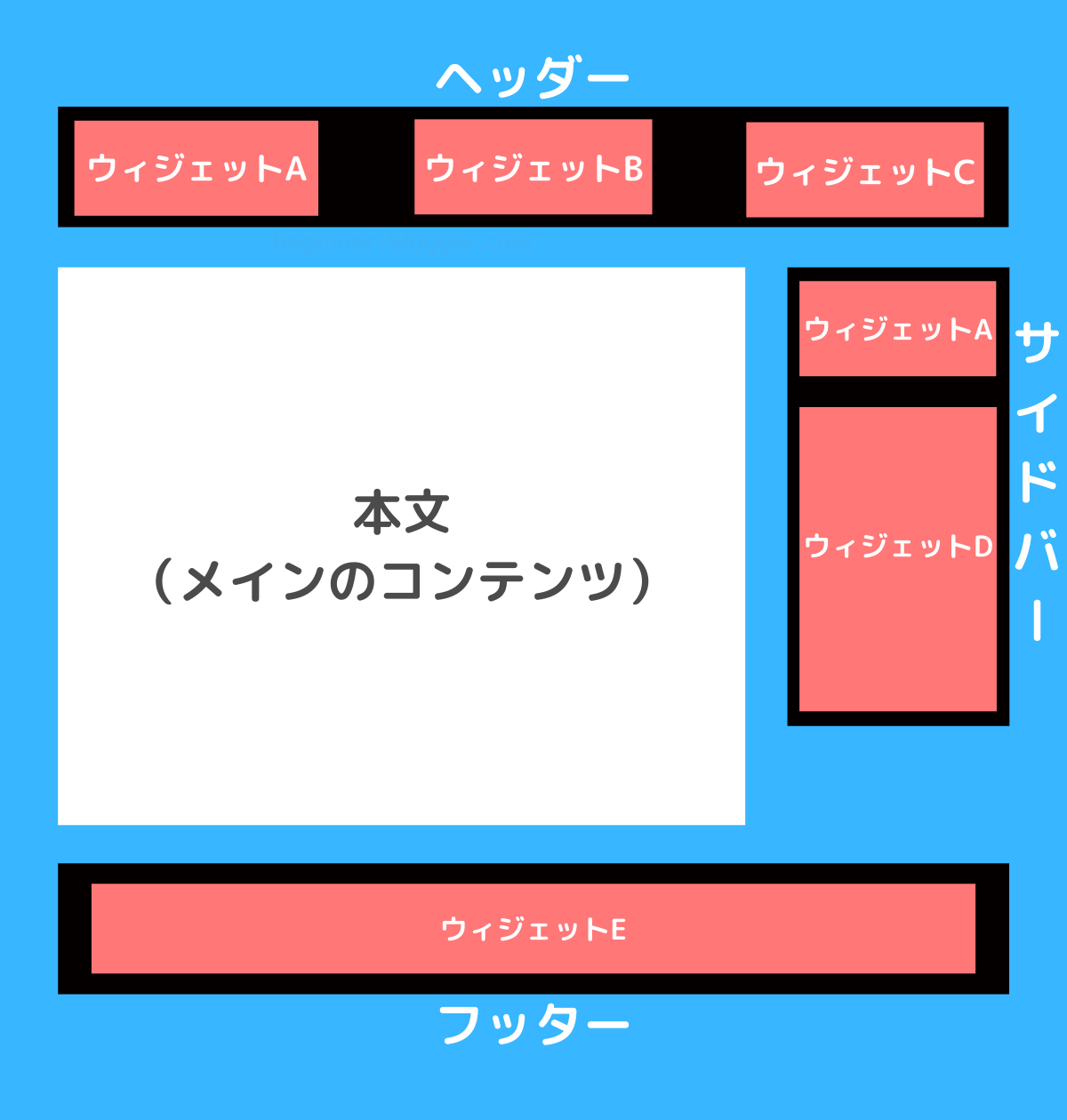
利用できるウィジェットエリアに、使いたいウィジェットを設置していくイメージですね。

それぞれのウィジェットエリアに異なるウィジェットを設置することも可能ですし、異なるウィジェットエリアに同じウィジェットを設置することも可能です。


テーマの設定によっては、同じウィジェットを設置してもウィジェットエリアによって見た目が少し異なる場合があります。
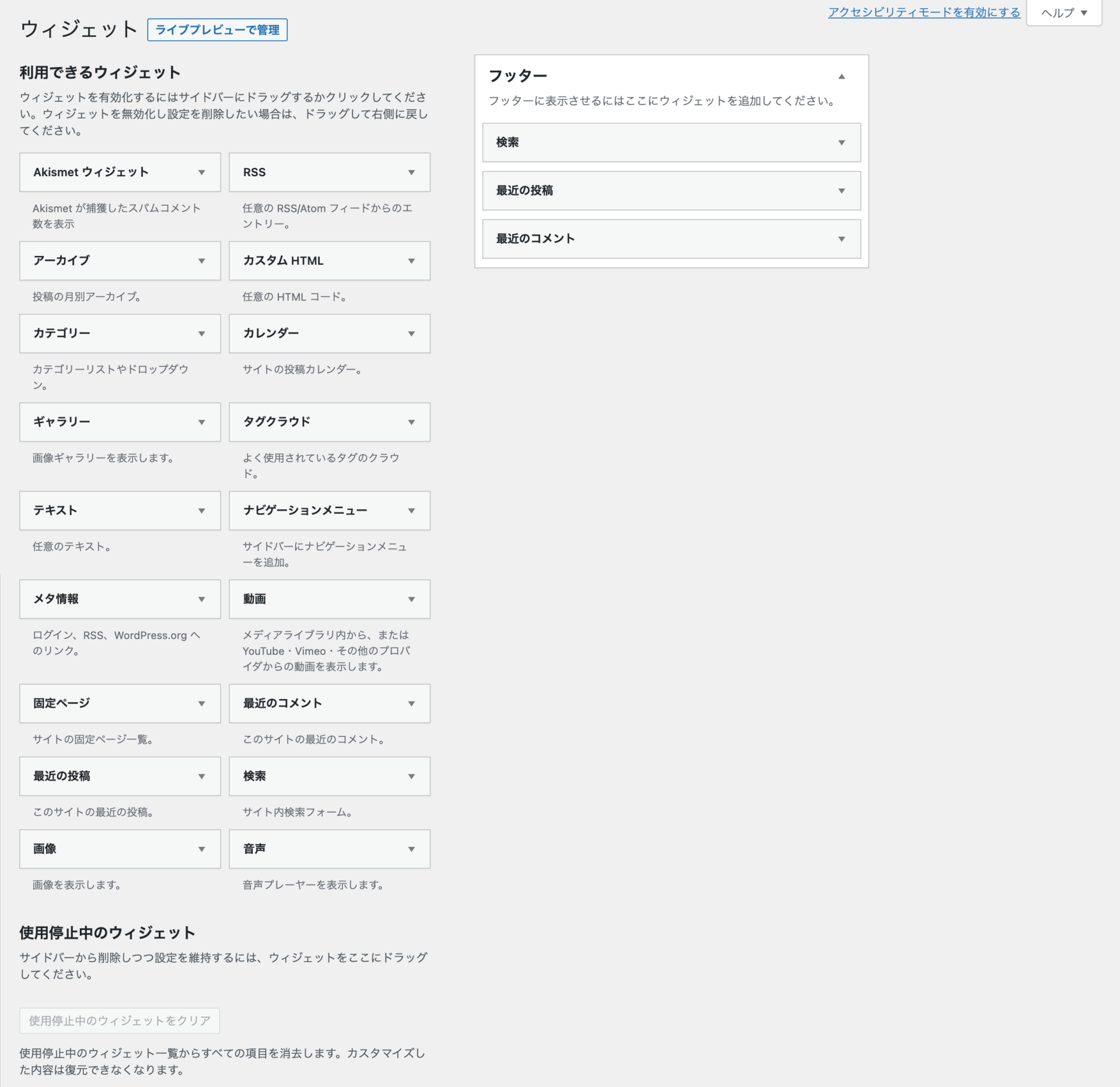
この例ではフッターとサイドバーに同じ「検索」ウィジェットが設置されていますが、サイドバーの方には「検索」という見出しがつけられています。
ウィジェットの設定方法
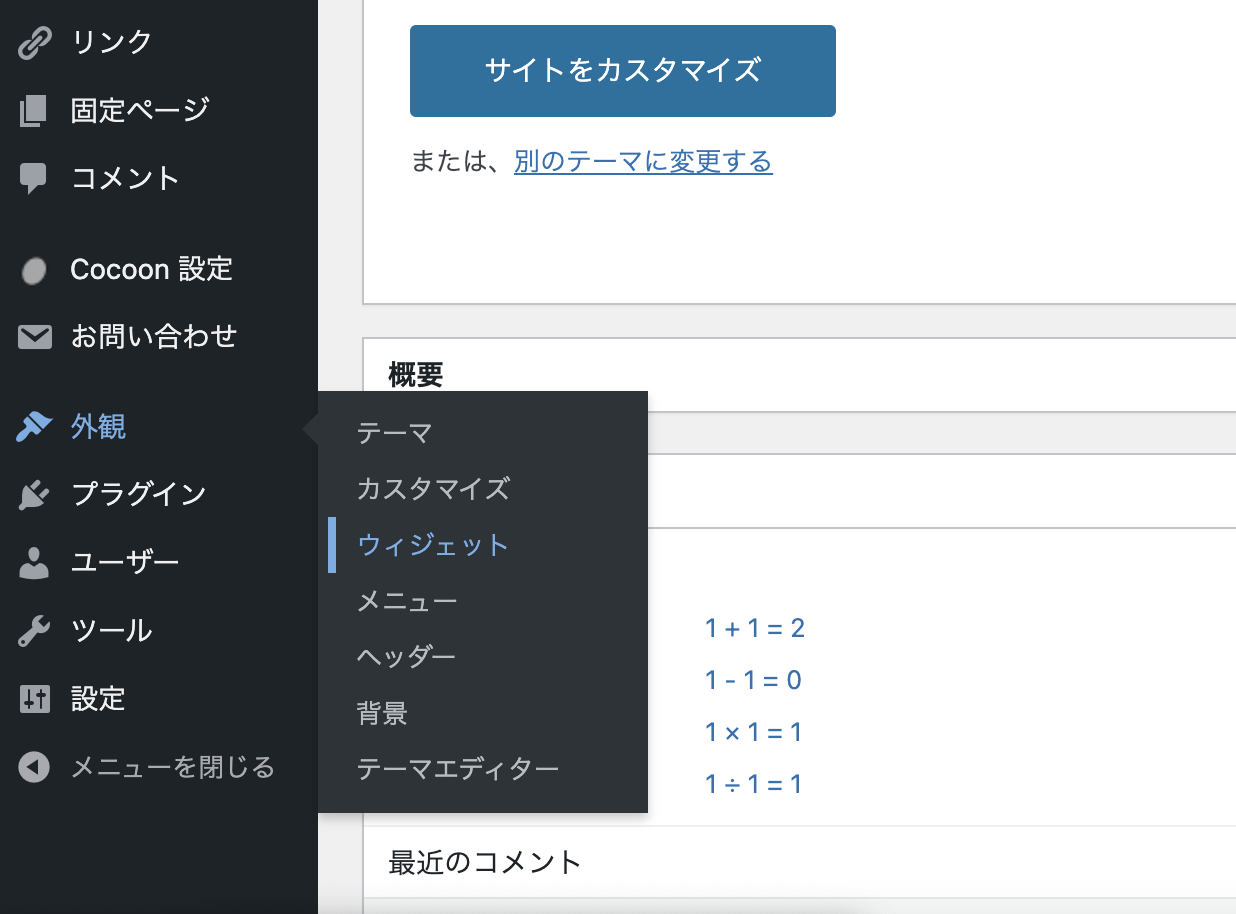
ウィジェットの設定は、WordPressの管理画面左の「外観」にある「ウィジェット」から行います。

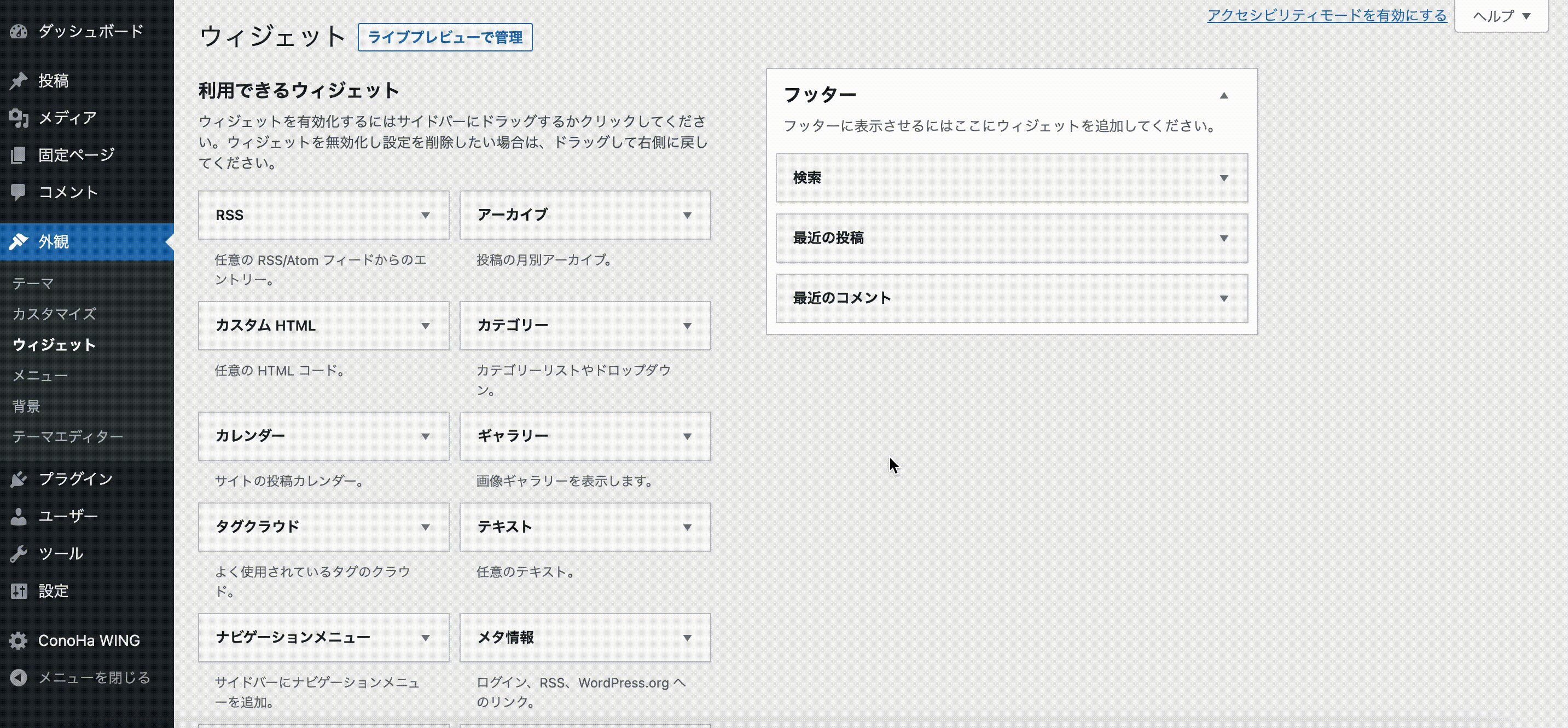
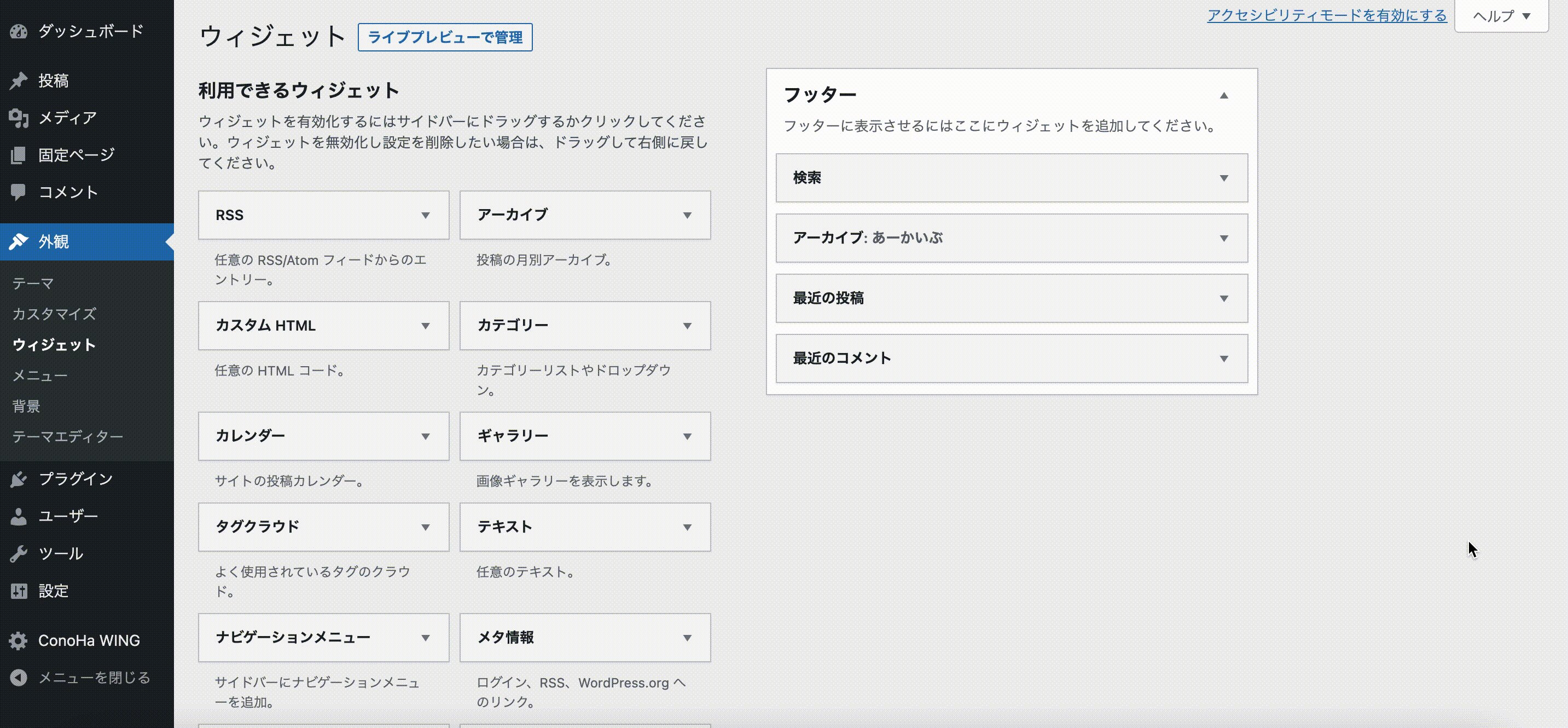
ウィジェットの設定画面は次のようになっています。

利用できるウィジェット

「利用できるウィジェット」は名前の通り、ウィジェットエリアに設置することのできるウィジェットの一覧です。
ここから設置したいウィジェットを選びます。
ウィジェットの設置
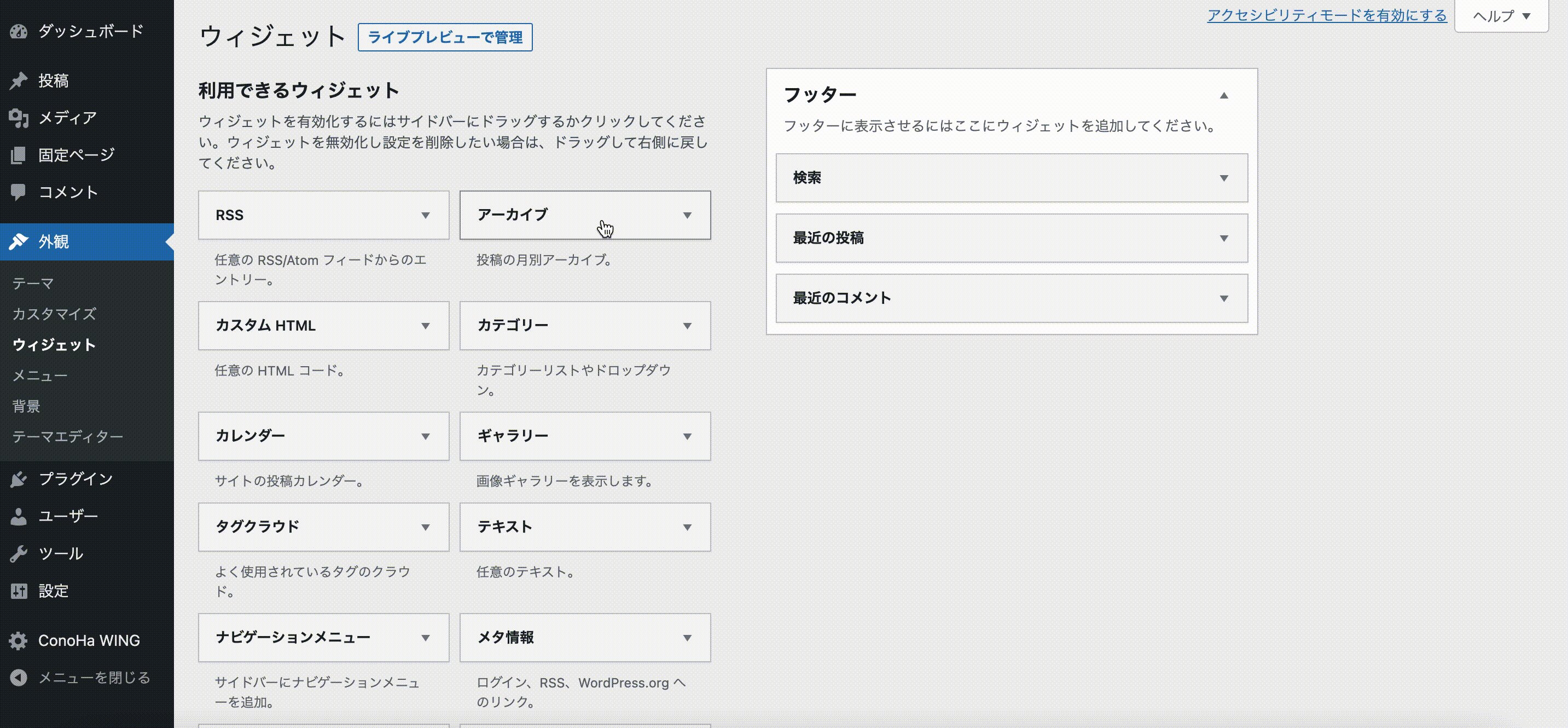
例えば「アーカイブ」ウィジェットを設置するとしましょう。
「アーカイブ」ウィジェットは、「2020年1月の記事一覧」のように投稿月別に記事をまとめたページへのリンクを設置します。
設置したいウィジェットのブロック右端にある下三角ボタンをクリックします。

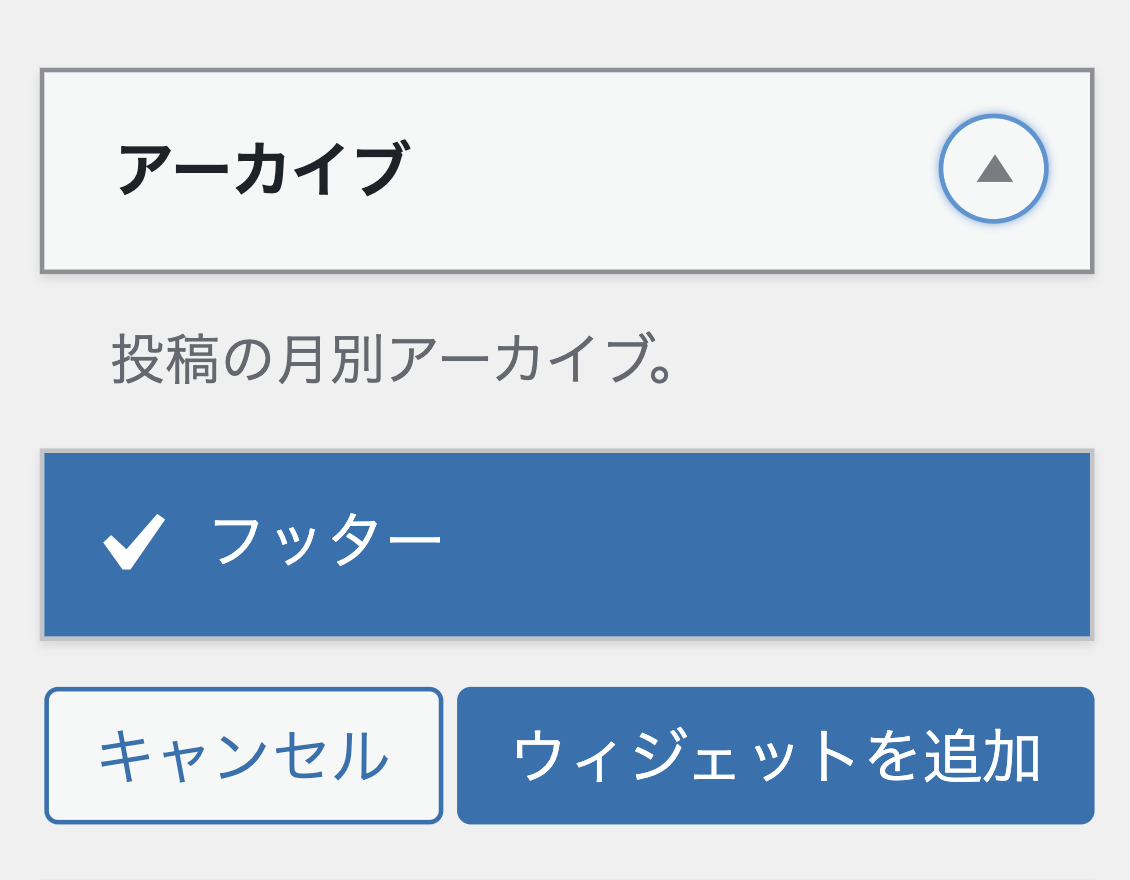
タブが開きます。ウィジェットエリアが1つしかない場合は設置するウィジェットエリアが自動的に選択されます。

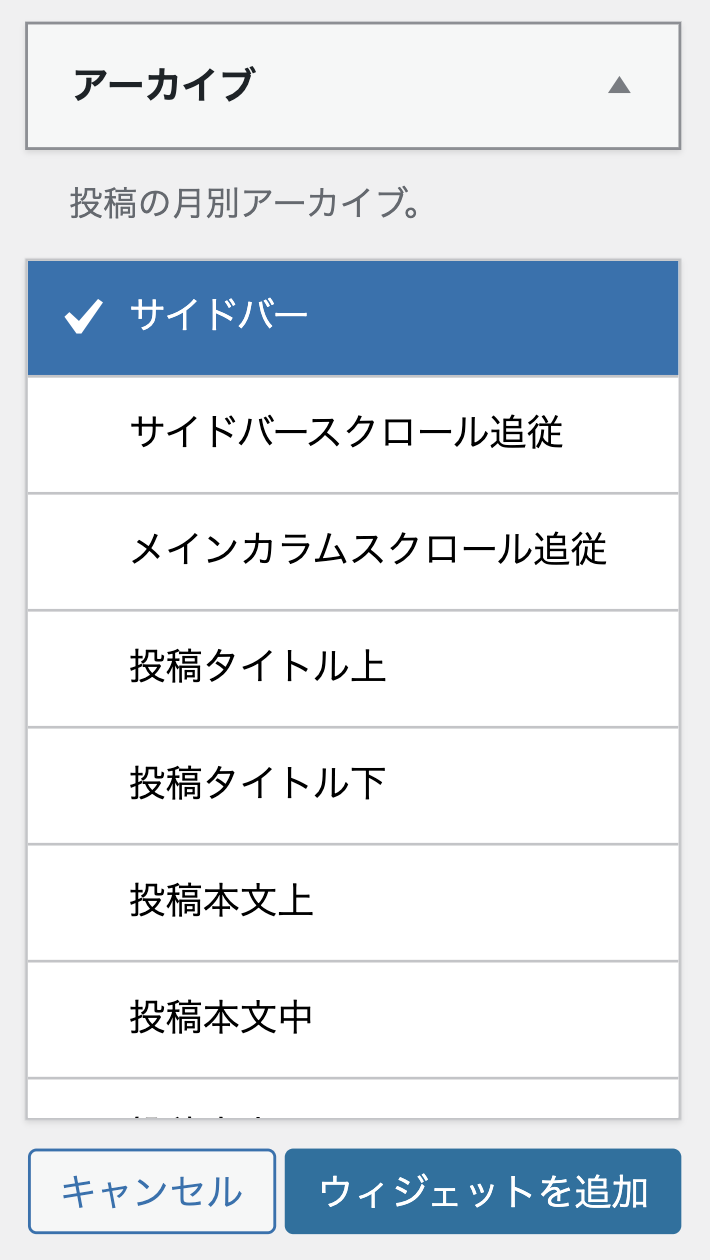
一方ウィジェットエリアが複数ある場合は、次のように一覧が表示されます。

ここから設置したいウィジェットエリアを選択して「ウィジェットを追加」をクリックすればウィジェットが設置されます。
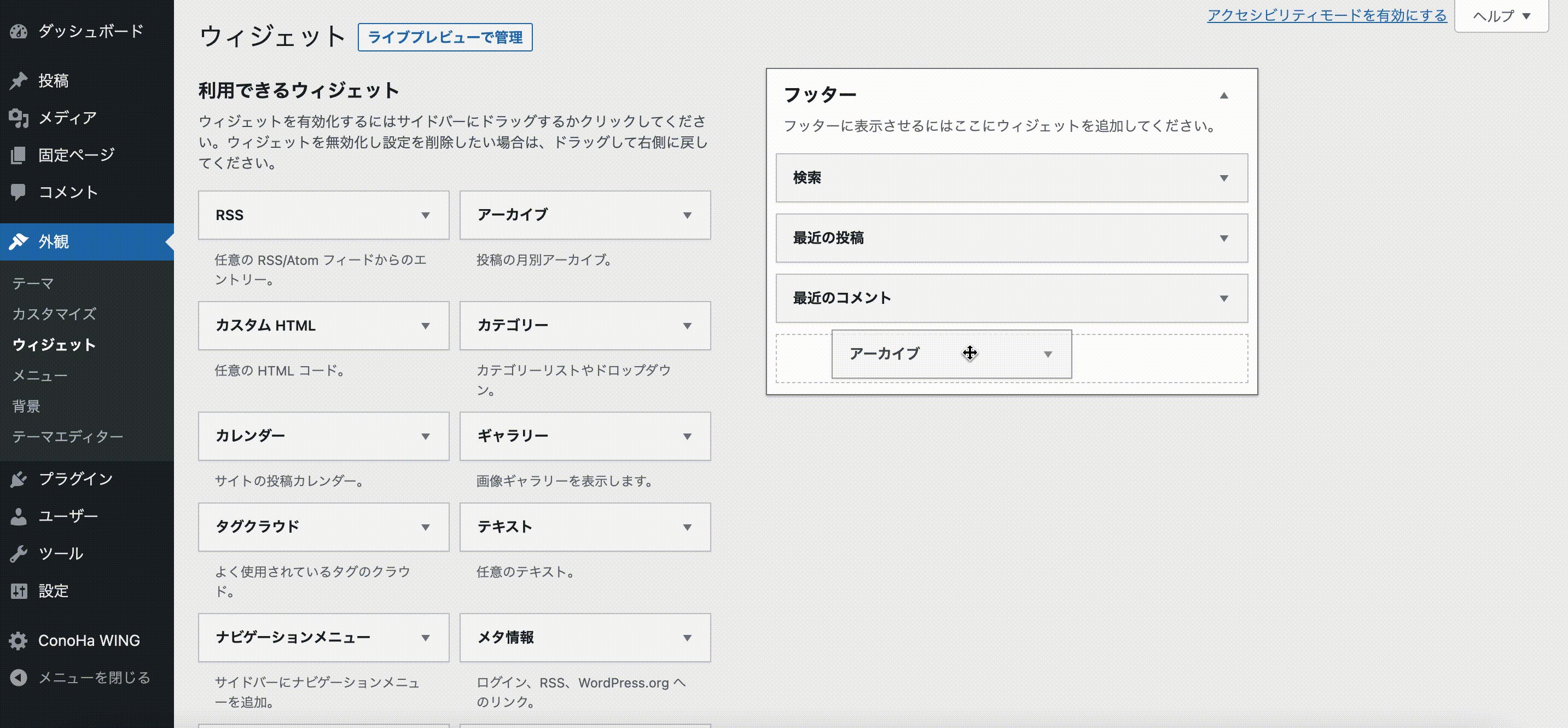
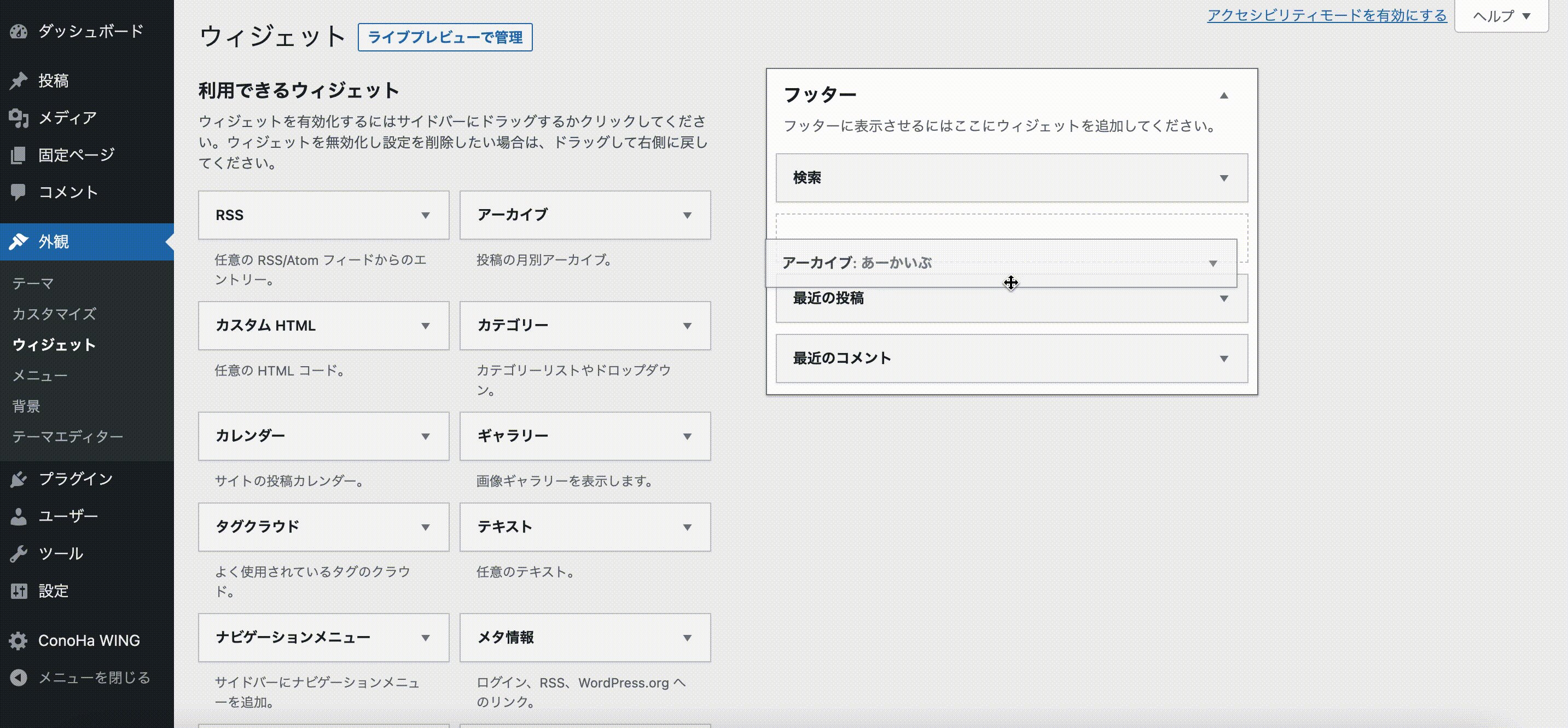
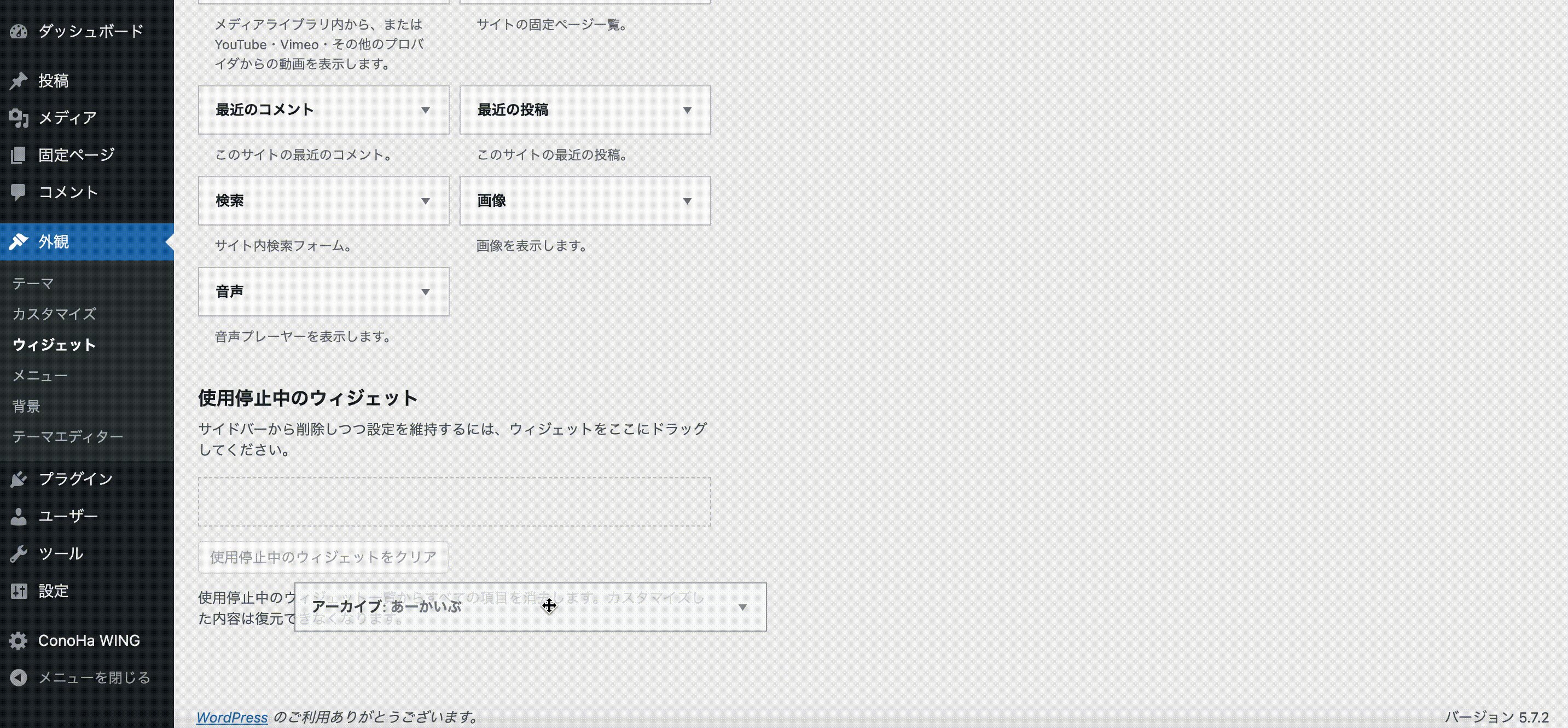
次のように、ウィジェットをドラッグ&ドロップして追加することもできます。


この時点でウィジェットの設置は完了ですが、細かい設定が残っているのでここで止めてしまわないようにしましょう。
ウィジェットエリア
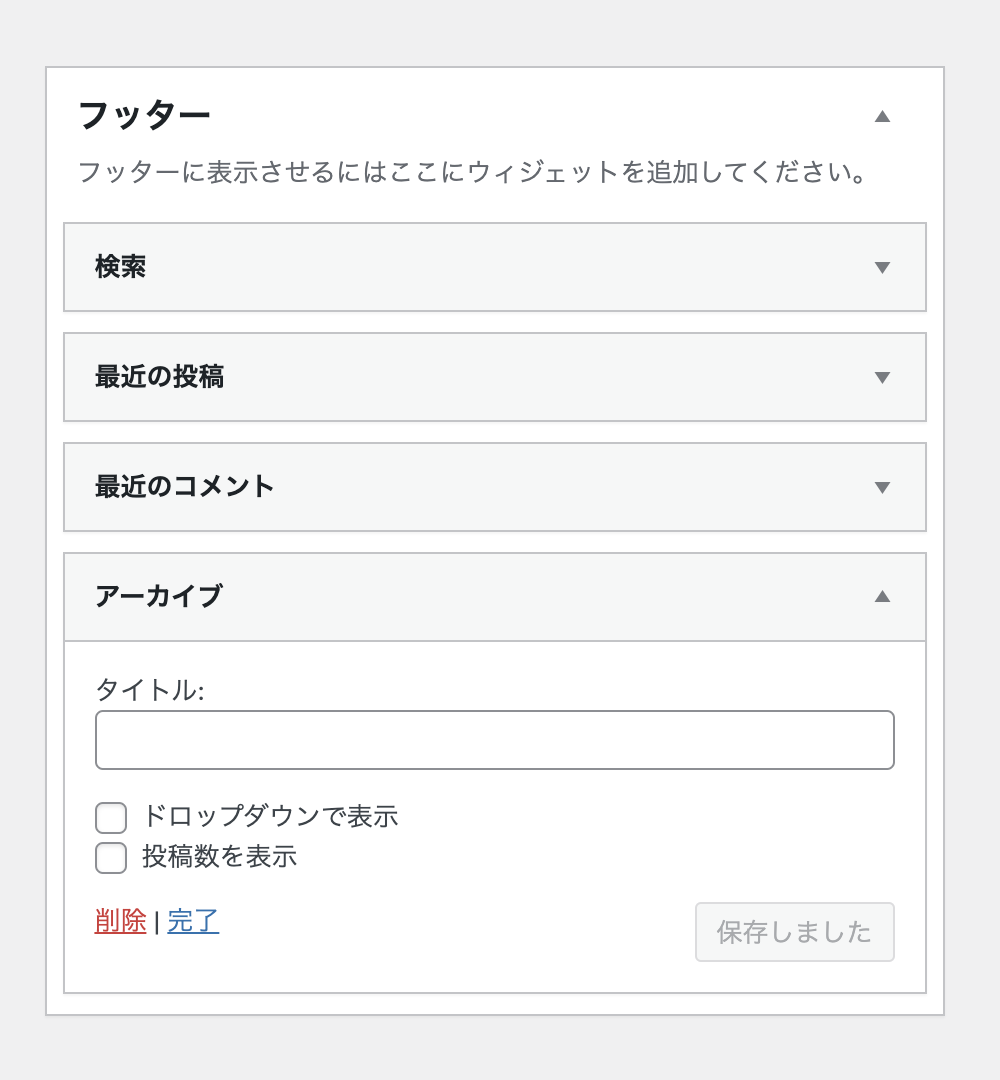
ウィジェットの設定画面右側に表示されているのが、「ウィジェットエリア」です。

追加したウィジェットや、あらかじめテーマによって設定されているウィジェットなど、現在設置されているすべてのウィジェットがここに表示されます。
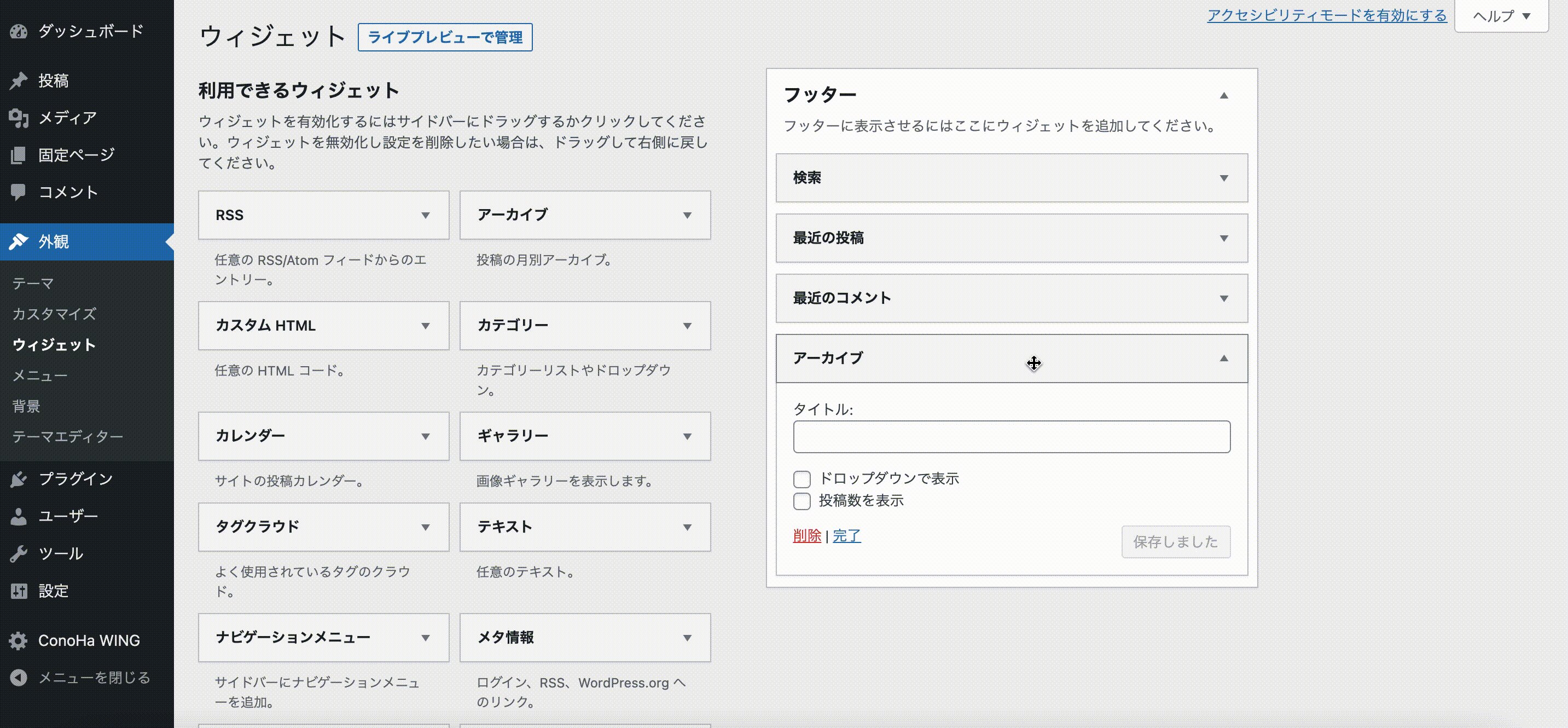
ウィジェットの詳細設定
ウィジェットは設置するウィジェットエリア以外にも、細かな設定項目が存在します。
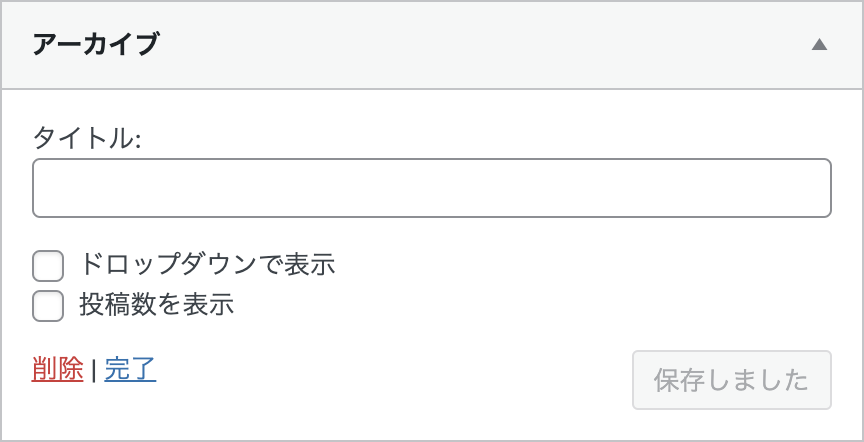
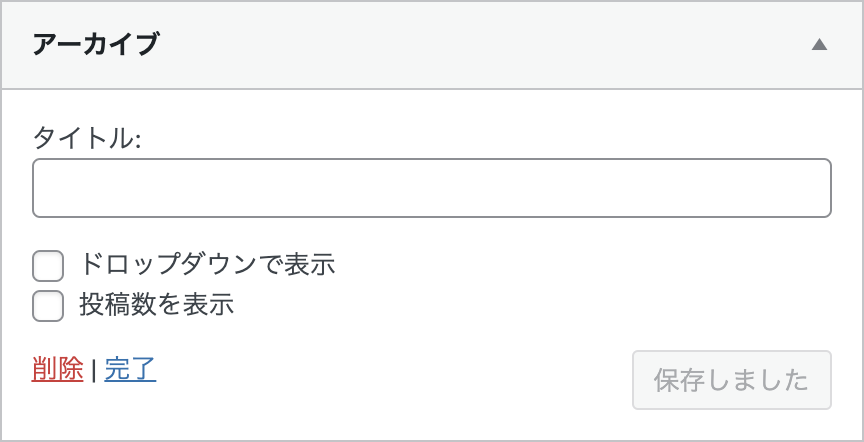
例えば「アーカイブ」ウィジェットの場合

次の3つを設定できます。
- タイトル:実際に表示される名前
- ドロップダウンで表示:表示形式の設定
- 投稿数を表示:各月の投稿数を表示するかどうか設定
どんな項目を設定できるかはウィジェットごとに異なりますが、次のように見た目や機能が大きく変わってくるため1つずつしっかりチェックすることが大切です。

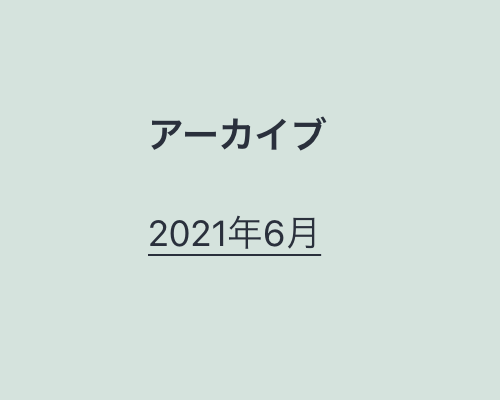
ドロップダウンで表示:チェックなし
投稿数を表示:チェックなし

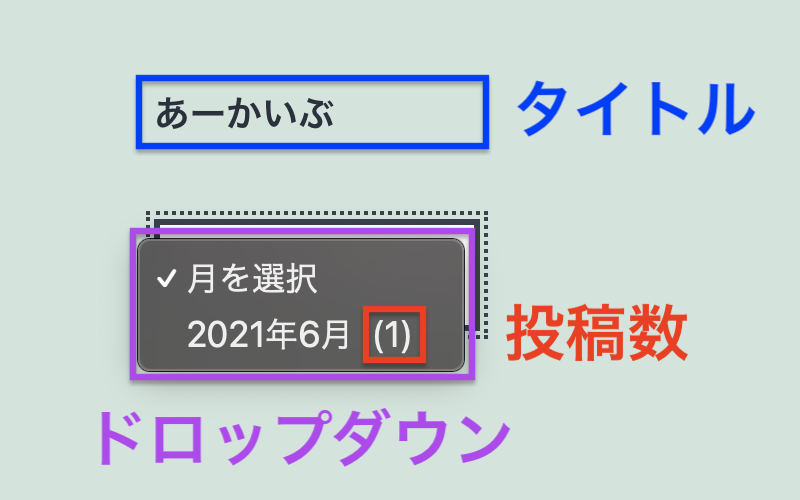
ドロップダウンで表示:チェック
投稿数を表示:チェック
ウィジェットは基本的に「ページの内容に関係なくどのページにも設置する」と上の方で説明しましたが、テーマによっては
- 「ウィジェットA」は固定ページのみ表示
- 「ウィジェットB」はこの投稿ページのみ非表示
のように表示・非表示をカスタマイズできるものもあります。
ウィジェットの順番
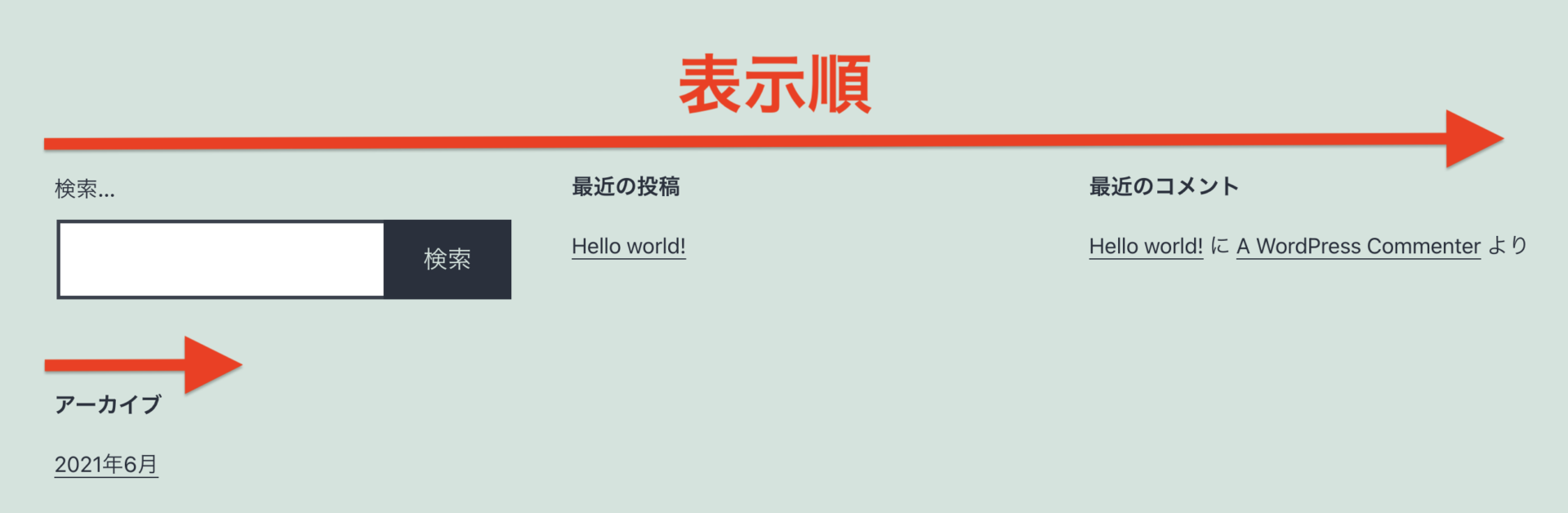
ウィジェットは初期状態では、追加した順番に表示されます。


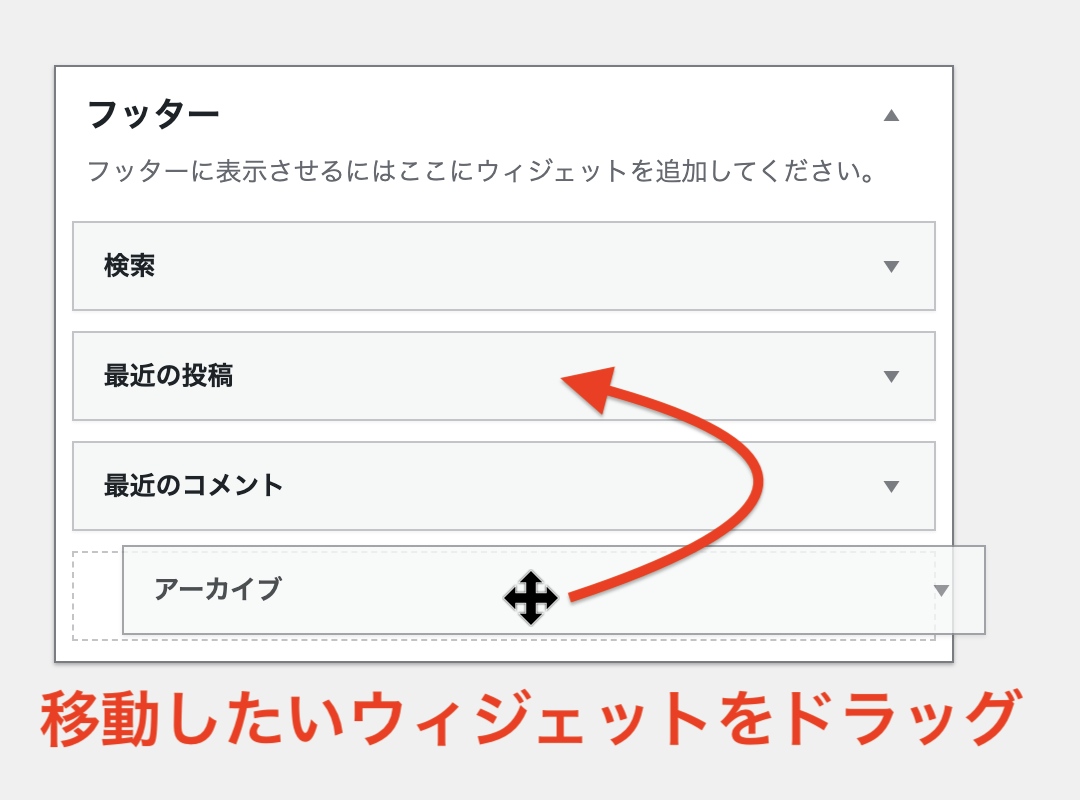
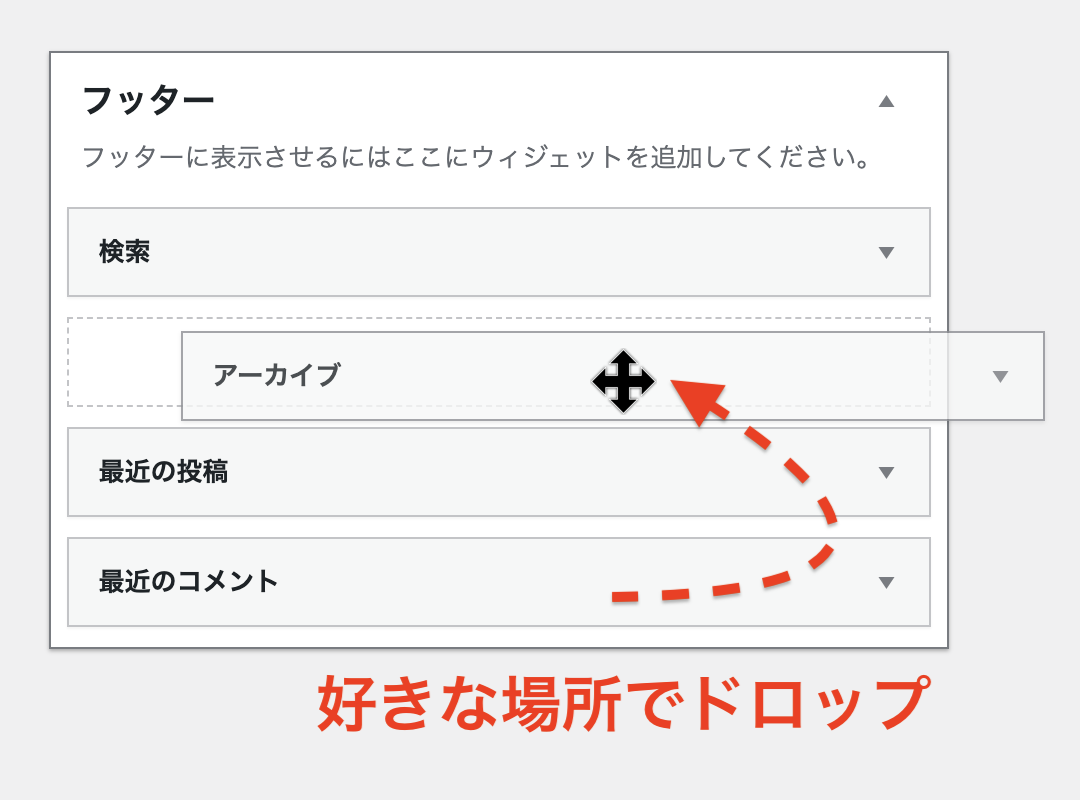
ウィジェットの表示順を変えたい場合は、設定画面でウィジェットをドラッグ&ドロップしましょう。


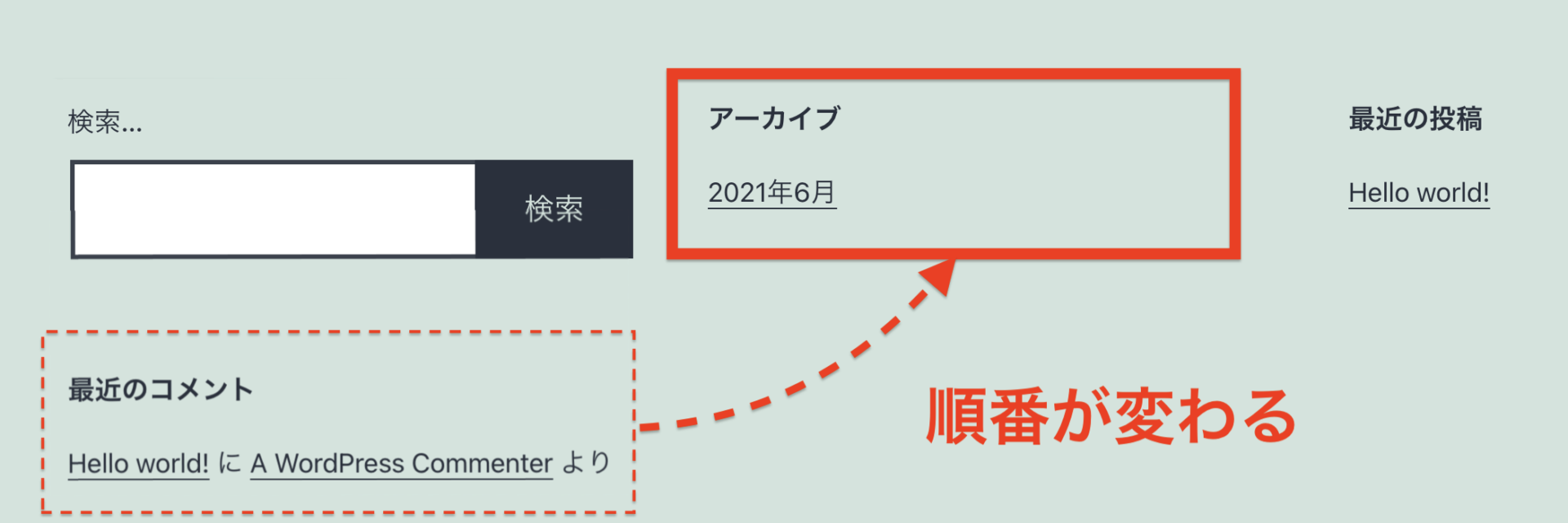
設定画面で順番を変更すると、実際のページでの表示順もそれに応じて変わります。

使用停止中のウィジェット

一度設置したウィジェットでも、サイトが成長するにつれて

やっぱりこれいらないかな…。
という感じに外したくなってくることはしばしばあります。
ウィジェットの削除
このとき、ウィジェットを削除したい場合は

「削除」をクリックすればいいのですが、削除するとそのウィジェットの細かい設定情報も完全に削除されてしまいます。
例えば「アーカイブ」ウィジェットでは
- 「タイトル」に入力した内容
- 「ドロップダウンで表示」のチェックの有無
- 「投稿数を表示」のチェックの有無
の情報がすべて削除されます。
ウィジェットの維持
ウィジェットを削除してしまうと、

今は使わないから外したいけど、もしかしたら将来また設置するかもなぁ。
というように一時的に無効化したい場合、1から設定をやり直さなければならないので不便です。
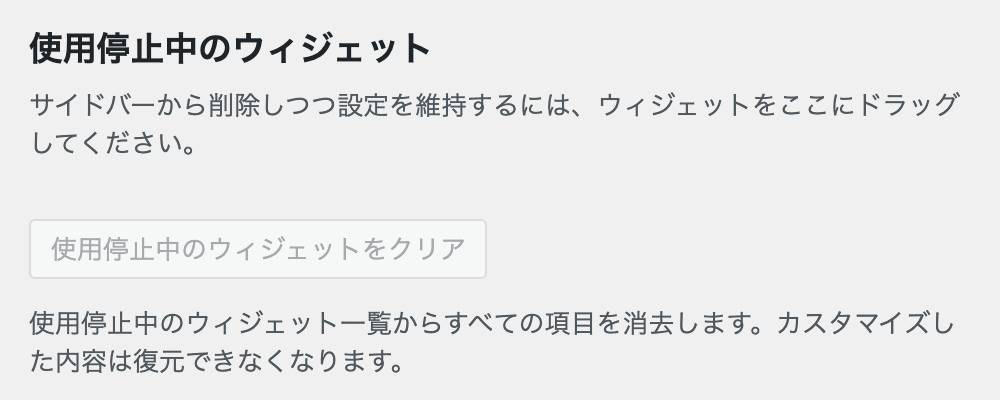
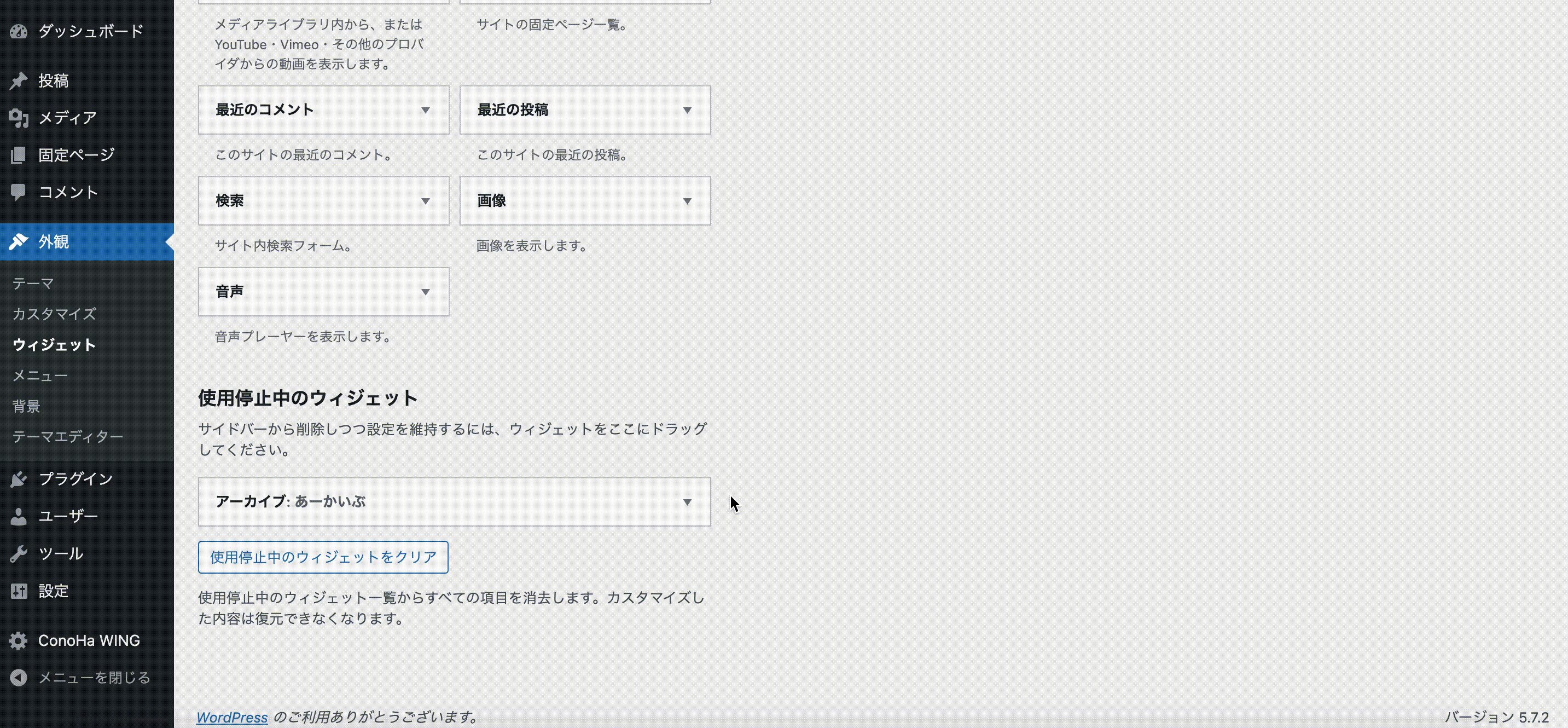
そのような場合は設置したウィジェットを「削除」するのではなく、「使用停止中のウィジェット」にドラッグ&ドロップしましょう。

このようにしておくと、また使いたくなったときには新しいウィジェットを追加するのと同じ要領で、ドラッグ&ドロップによって追加できます。
- 削除:間違って追加してしまったなど、今後使う予定が一切ないもの
- 使用停止:きちんと設置したもので、今後使うかどうかわからないもの

一度設定したものをもう一度設定するのは手間がかかるだけなので、「使用停止」をうまく活用しましょう。
まとめ
- Webサイトは複数のページで構成されているが、すべてのページが100%異なるというわけではありません。
- 本文の内容に関係なく多くのページに表示される共通要素のことをウィジェットといいます。
- 使えるウィジェットはテーマやプラグインによって異なりますが、「人気記事」や「検索」などがよく使用されます。
- ウィジェットを表示できる場所はウィジェットエリアと呼ばれます。
- どこがウィジェットエリアなのかはテーマやプラグインによって異なりますが、サイドバーやヘッダー、フッターなどが代表的です。

お疲れさまでした!ウィジェットについて理解が深まったでしょうか?実際の設定は使用するテーマ・プラグインによって大きく異なりますが、使いやすいサイト作りのためにぜひ工夫してみましょう!




コメント