どうも!初めましての方は初めまして、初心者のWebサイト勉強のとみーです!

ロゴ画像の設定からレイアウト、色を使った装飾や背景の設定などなど色んなことが出来ます!
参考 ヘッダーメニューの一般的な設定は、こちらの記事で解説しています。
Cocoon設定から「ヘッダー」タブを開く
まずはWordPressにログインしましょう。
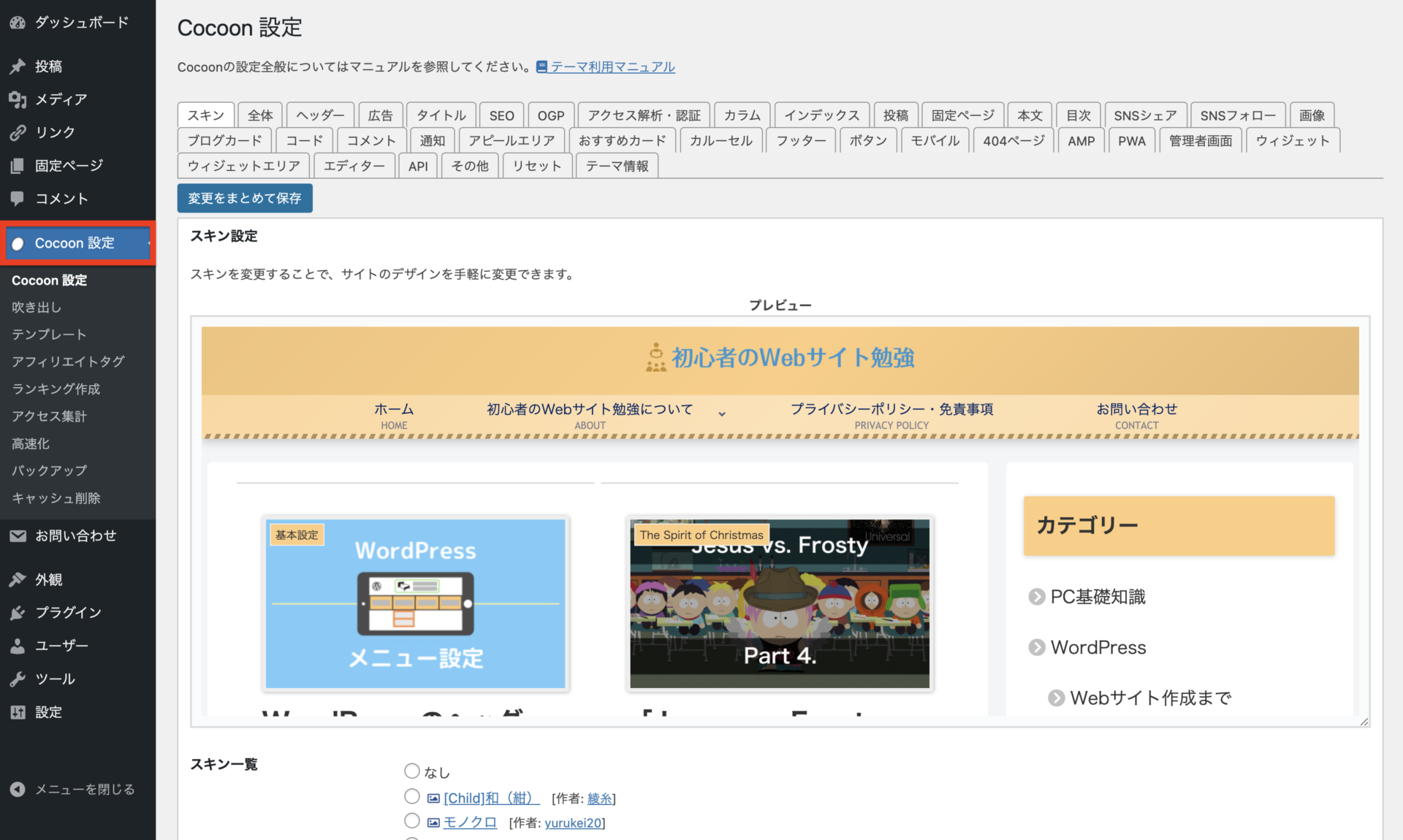
「Cocoon設定」を開く
管理画面左側のサイドメニューにある「 Cocoon設定」を開きましょう。
Cocoon設定」を開きましょう。

Cocoon設定のページが開いた直後は、「スキン」タブが開かれていると思います。
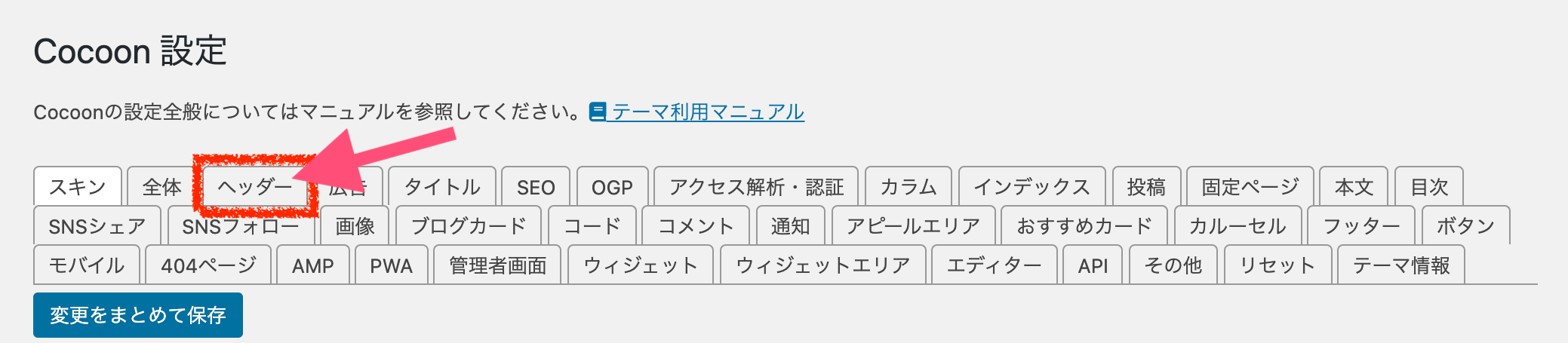
「ヘッダー」タブに切り替える
今回は「ヘッダー」タブを使用するので、画面上から「ヘッダー」と書かれた部分をクリックしましょう。

次のような画面が開きます。

設定できる項目

設定できる項目は、以下の通りです。
- ヘッダーレイアウト
- ヘッダーの固定
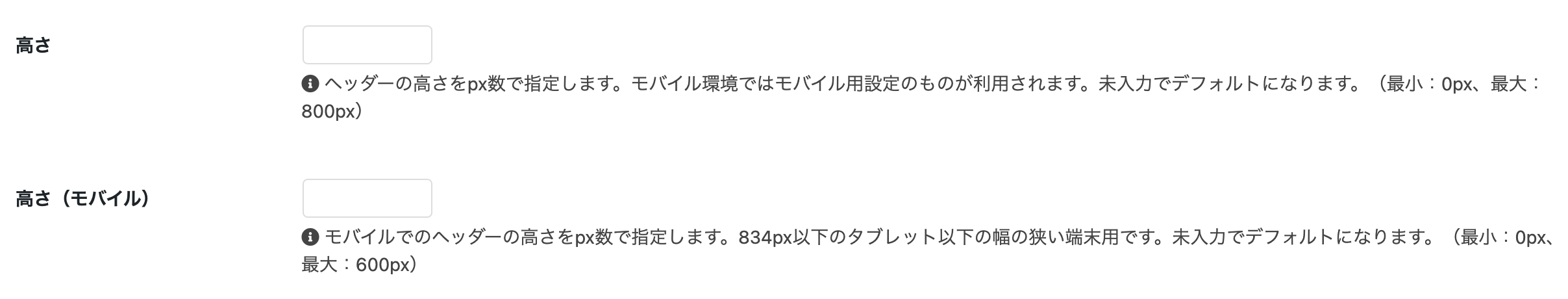
- 高さ
- 高さ(モバイル)
- ヘッダーロゴ
- ヘッダーロゴサイズ
- キャッチフレーズの配置
- ヘッダー背景画像
- ヘッダー全体色
- ヘッダー色(ロゴ部)
- グローバルナビメニュー色
- グローバルナビメニュー幅
ちなみに、「プレビュー」の欄からヘッダーがどのような見た目になっているかが確認できます。


それでは1つずつ見ていきましょう!
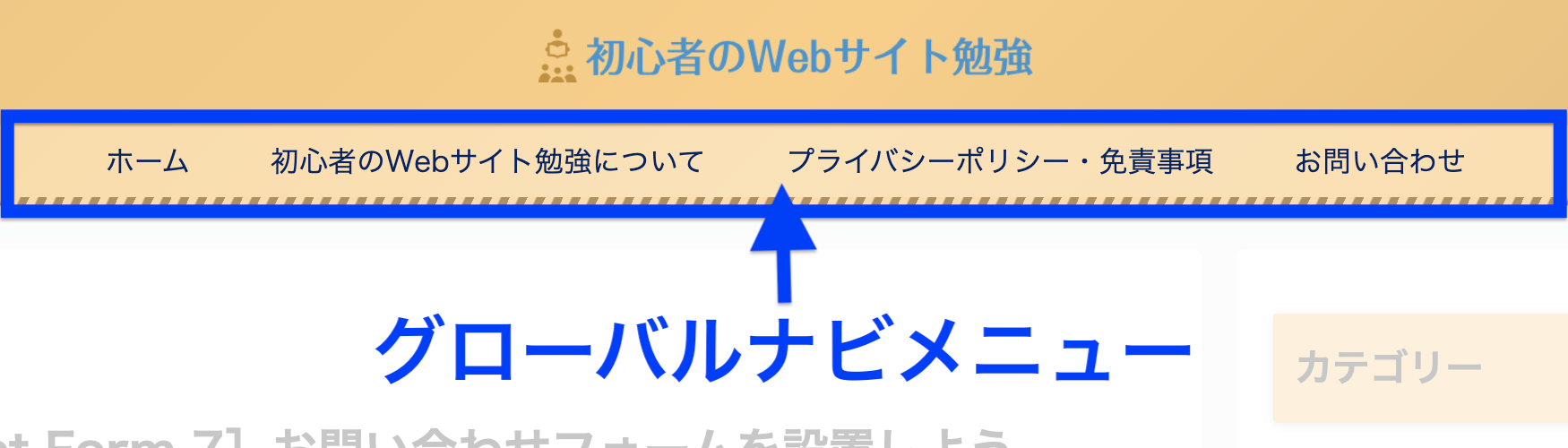
ヘッダーとグローバルナビメニュー
まずは、この設定画面で使用されている言葉の定義を明らかにしておきましょう。
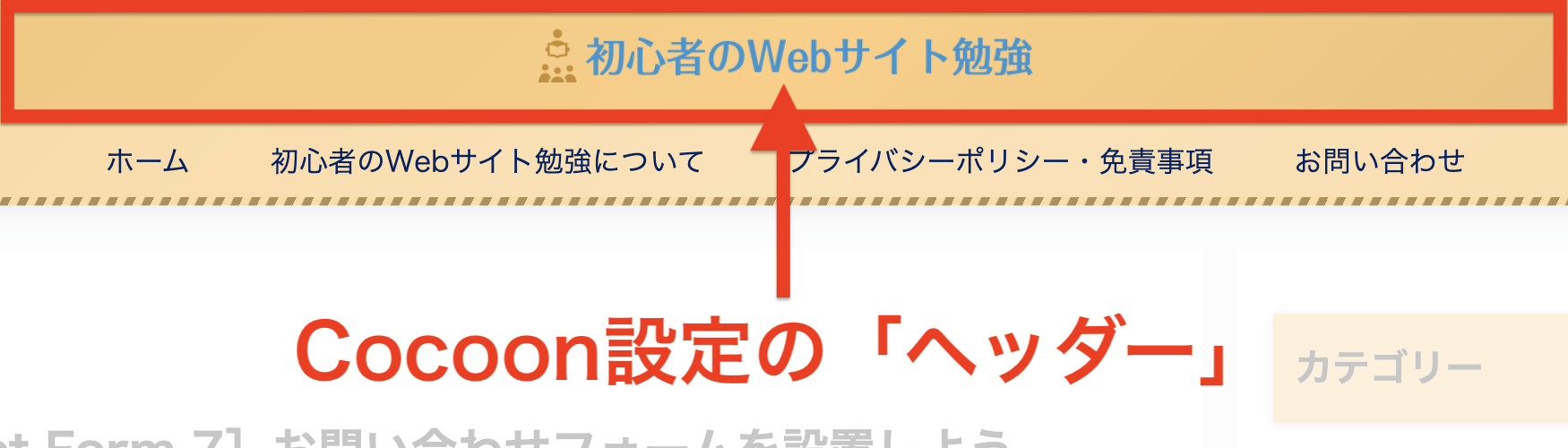
ヘッダー
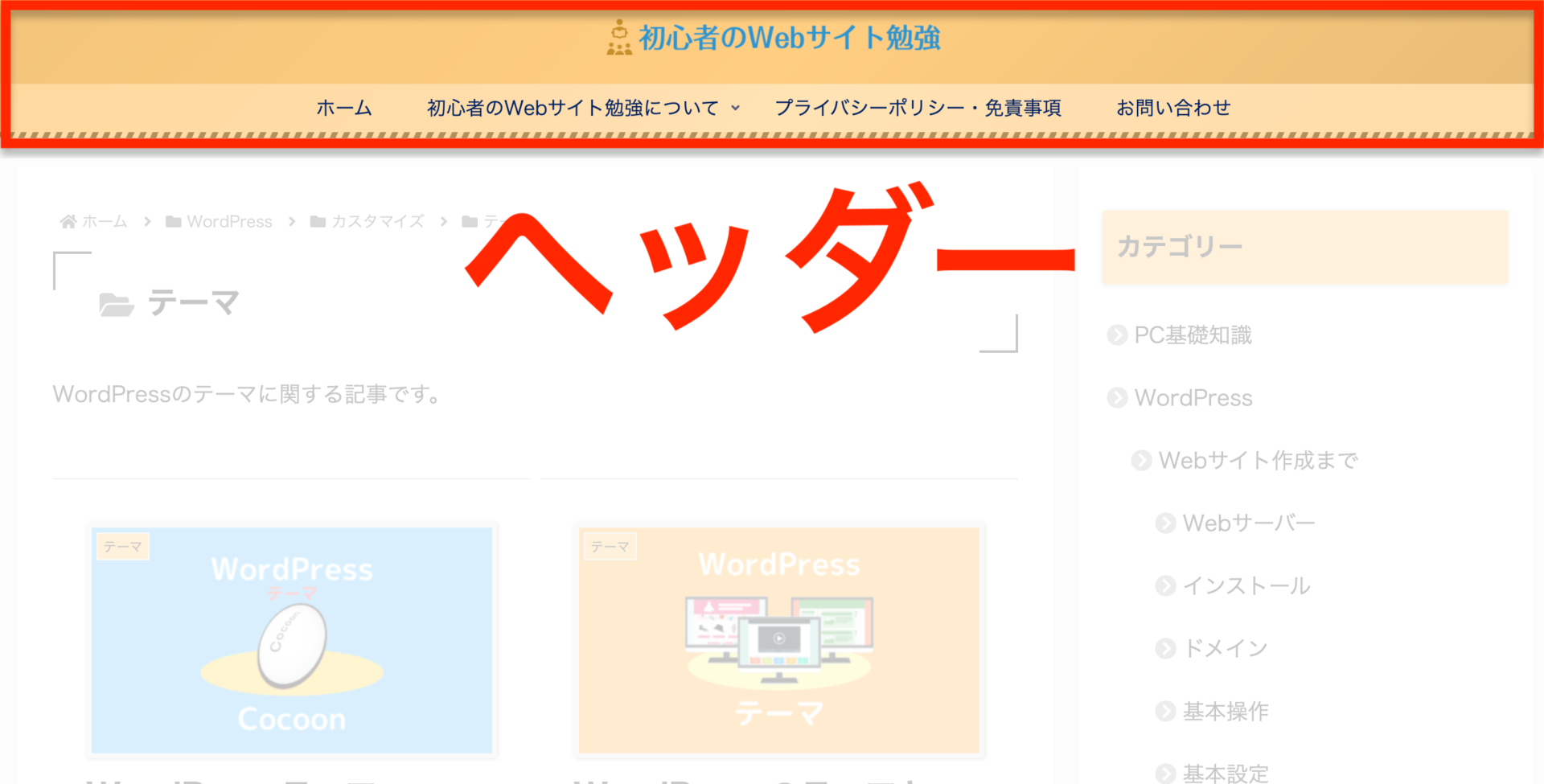
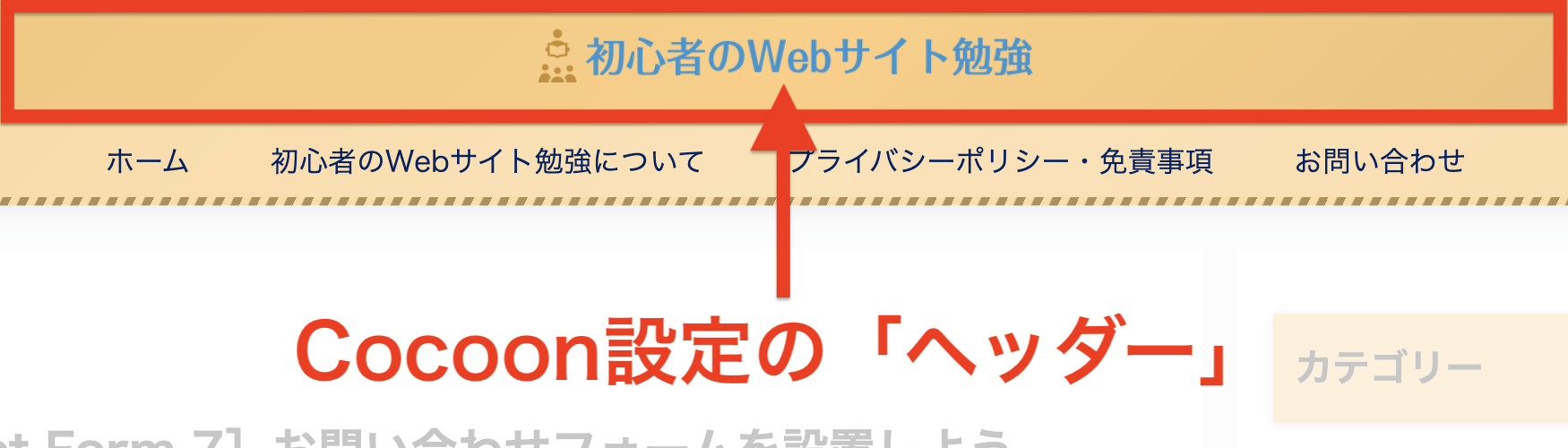
ヘッダーとは、一般的にページの上部に表示される部分を指す言葉です。

しかし、Cocoon設定における「ヘッダー」は少し意味が異なり、一般的な「ヘッダー」の中にあるサイトのロゴを表示する部分を指す言葉として使用されます。

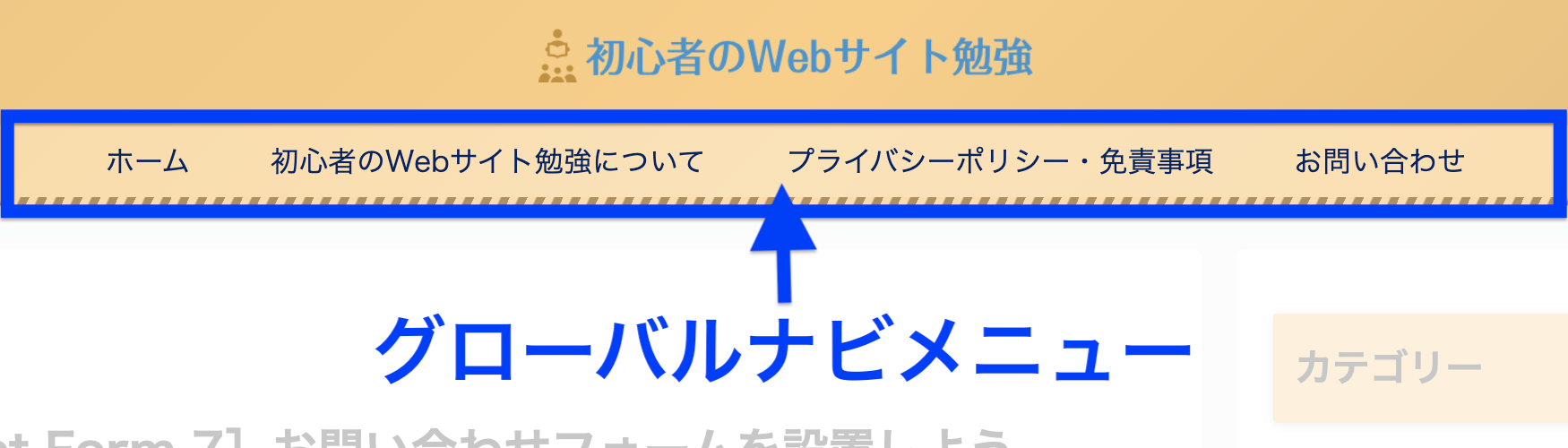
グローバルナビメニュー
一般的な「ヘッダー」の中のヘッダーメニューに相当する部分は、Cocoon設定ではグローバルナビメニューと呼ばれます。

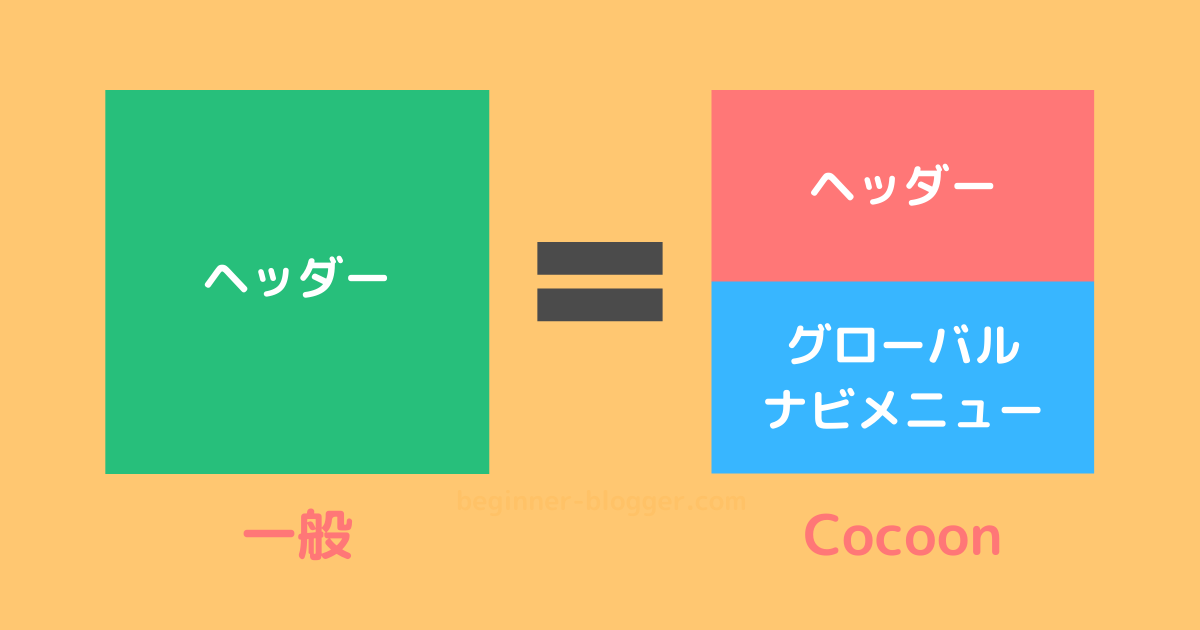
まとめ
わかりやすくまとめると、次のようになります。


これを前提に設定をしていきましょう。
ヘッダーレイアウト

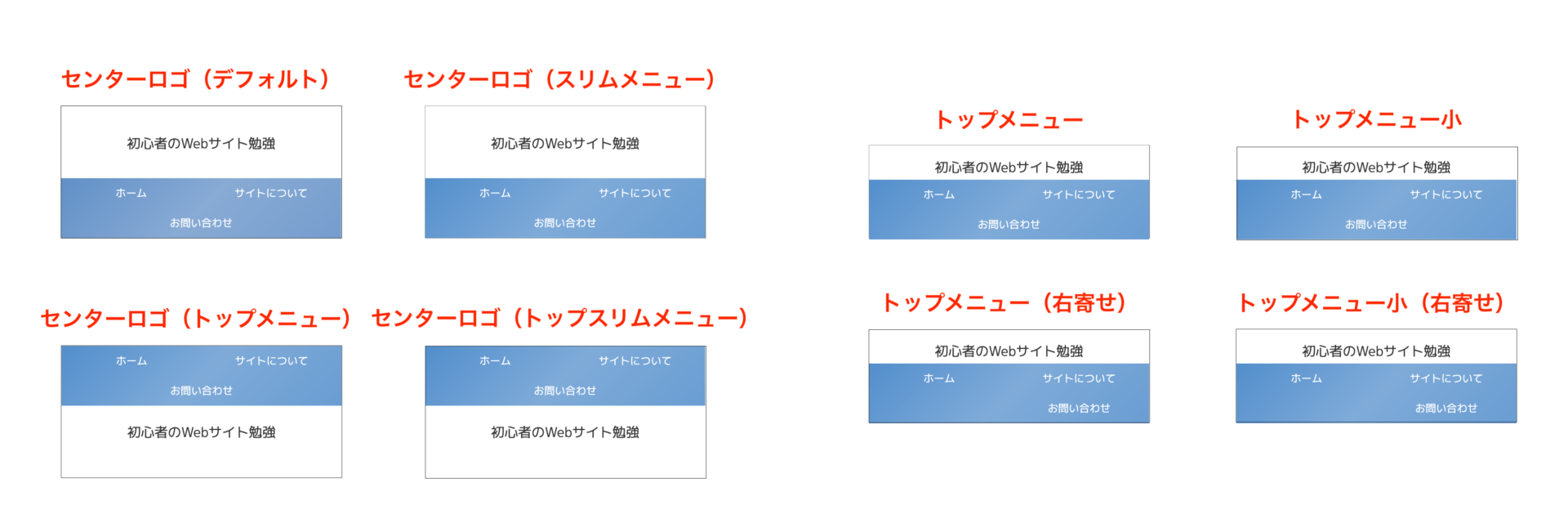
「ヘッダー」と「グローバルナビメニュー」の位置関係は、ヘッダーレイアウトから設定することができます。
- センターロゴ(デフォルト)
- センターロゴ(トップメニュー)
- センターロゴ(スリムメニュー)
- センターロゴ(スリムトップメニュー)
- トップメニュー
- トップメニュー(右寄せ)
- トップメニュー小
- トップメニュー小(右寄せ)
1つずつ違いを見ていきましょう。
センターロゴ
「センターロゴ」は、サイトのロゴを中心に配置するレイアウトです。
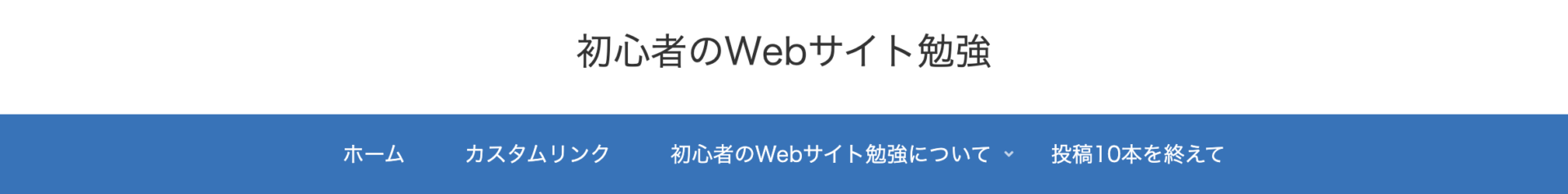
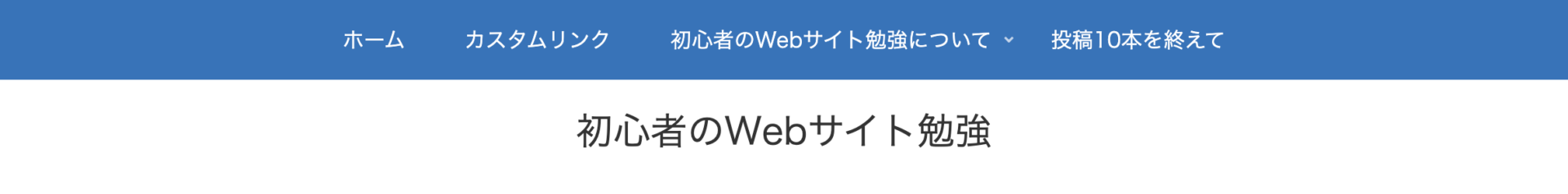
センターロゴ(デフォルト)

サイトロゴが上です。
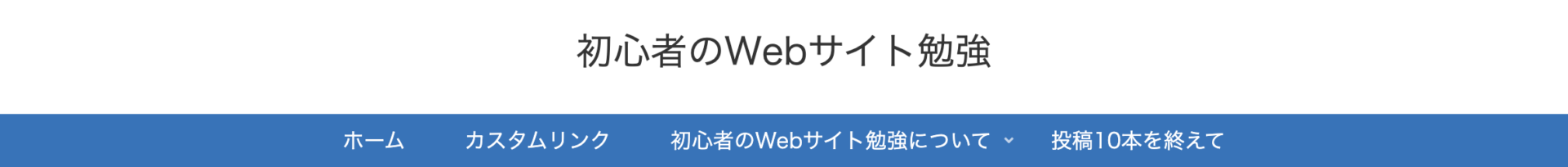
センターロゴ(トップメニュー)

グローバルナビメニューが上です。
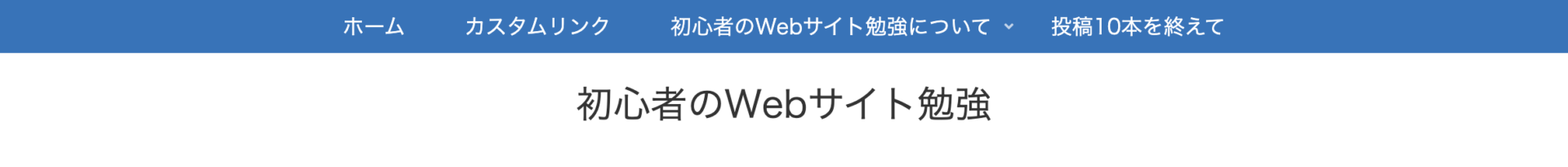
センターロゴ(スリムメニュー)

サイトロゴが上の点は「デフォルト」と同じですが、グローバルナビメニューの部分が細くなっています。
センターロゴ(スリムトップメニュー)

「トップメニュー」と同様にグローバルナビメニューにが上ですが、細くなっています。
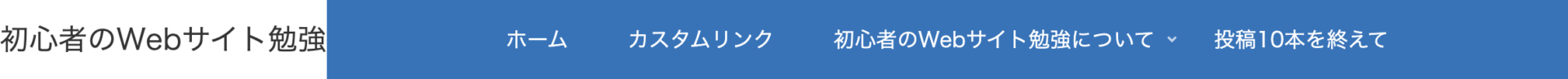
トップメニュー
「トップメニュー」は、サイトロゴとグローバルナビメニューを1列に並べるレイアウトです。
トップメニュー

グローバルナビメニューの項目が中央寄せになっています。
トップメニュー(右寄せ)

グローバルナビメニューの項目が右寄せになっています。
トップメニュー小

「トップメニュー」と同様にグローバルナビメニューの項目が中央寄せになっていますが、縦幅が短くなっています。
トップメニュー小(右寄せ)

「トップメニュー(右寄せ)」と同様にグローバルナビメニューの項目が右寄せになっていますが、縦幅が短くなっています。
まとめ

良し悪しはないので、好みのレイアウトを選びましょう。

ちなみに、スマホ版は少しレイアウトが異なります。
管理人が確認した限り、
- 「センターロゴ」系統の「スリム」の有無
- 「トップメニュー」系統の「小」の有無
に違いは見られませんでした。

トップメニューの「右寄せ」については、項目が奇数個の場合右寄せになりますが、偶数個の場合は違いはありません。
「ヘッダー」部分の設定
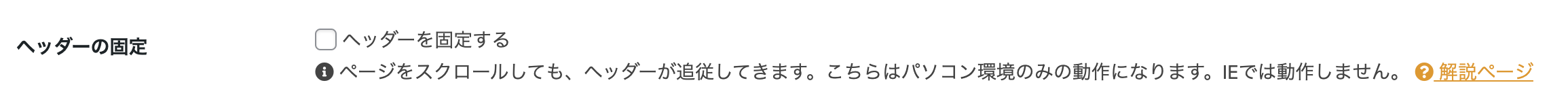
ヘッダーの固定

「ヘッダーを固定する」にチェックを入れると、ページのスクロールに合わせてヘッダー部分が追いかけてくるようになります。

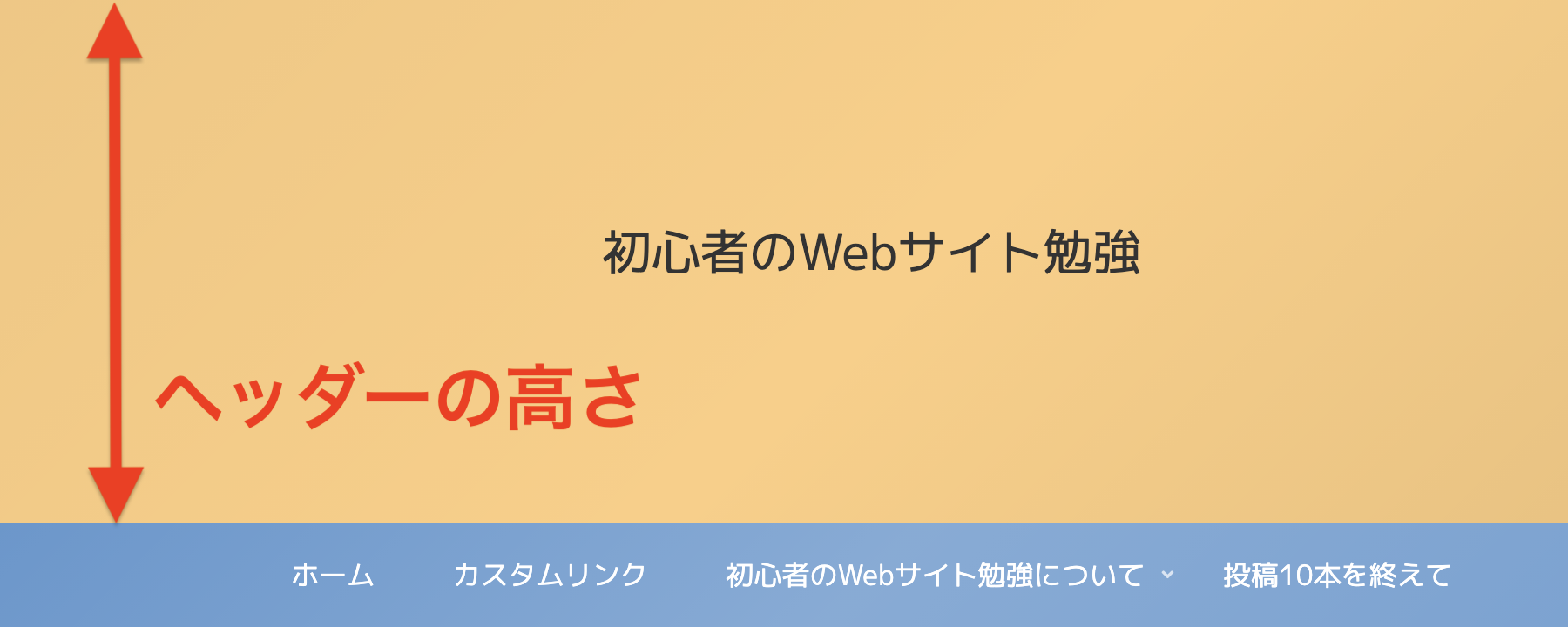
ヘッダーの高さ

ここでの「高さ」は、Cocoon設定でいう「ヘッダー」の高さです。


スマホ用の設定は「高さ(モバイル)」からできます。
ピクセル単位での設定なので、実際にプレビューを確認しながら調整していくのが良さそうです。
ヘッダーロゴの設定
サイトロゴは、初期状態ではサイト名となっています。

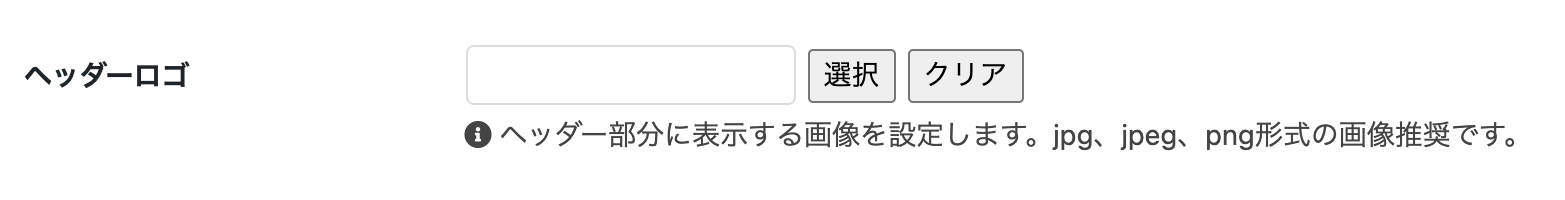
ヘッダーロゴ画像

サイトロゴに画像を設定したい場合は、ここから選択することが出来ます。
参考 サイトロゴの作成については、こちらの記事をご覧ください。
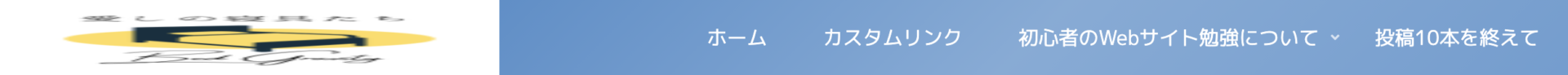
画像を設定すると、次のような感じになります。

ヘッダーロゴサイズ

ヘッダーロゴ画像のサイズを設定したい場合は、ここで「幅」と「高さ」を指定できます。
幅と高さの両方を指定した場合、短い方が適用されます。

ロゴ画像を設定していなければロゴ部分の大きさは変わりません。
注意書きに
「ヘッダーレイアウト」が「センターロゴ」でないと、ロゴサイズの変更までは行われません
とありますが、実際に試してみたところ「トップメニュー」では「幅」の指定だけ反映されました。

キャッチフレーズの配置

管理画面の「一般設定」で設定したキャッチフレーズをヘッダーに挿入することが出来ます。
参考 WordPressの一般設定については、こちらの記事で詳しく扱っています。
表示しない

「表示しない」を選択した場合、もちろんキャッチフレーズはどこにも現れません。
ヘッダートップ(デフォルト)

「ヘッダートップ(デフォルト)」では、ヘッダーの1番上の部分にキャッチフレーズが表示されます。
ヘッダーボトム

「ヘッダーボトム」では、ヘッダーの下の方にキャッチフレーズが表示されます。
ヘッダー背景画像

ヘッダー部分に背景画像を設定できます。

ヘッダー背景画像の固定
「ヘッダー背景画像の固定」にチェックを入れると、画面をスクロールしても背景画像が動かなくなります。


画像が後ろに完全に貼り付けられている感じですね。
色に関する設定
ヘッダー全体色

「ヘッダー全体」は、名前の通りCocoon設定における
「ヘッダー」+「グローバルナビメニュー」
を指しています。
ヘッダー全体背景色
背景色は、使用しているスキンによって色の使われ方が異なります。
参考 スキンに関しては、こちらの記事で扱っています。
例えばこのサイトで使用しているスキンに赤色「 」を設定すると、ヘッダー部分は設定した通りの色になり、グローバルナビメニュー部分はやや薄い色「 」になりました。

ヘッダー全体文字色
グローバルナビメニューの各項目、キャッチフレーズ、ロゴに画像を設定していない場合のロゴ名の文字色です。

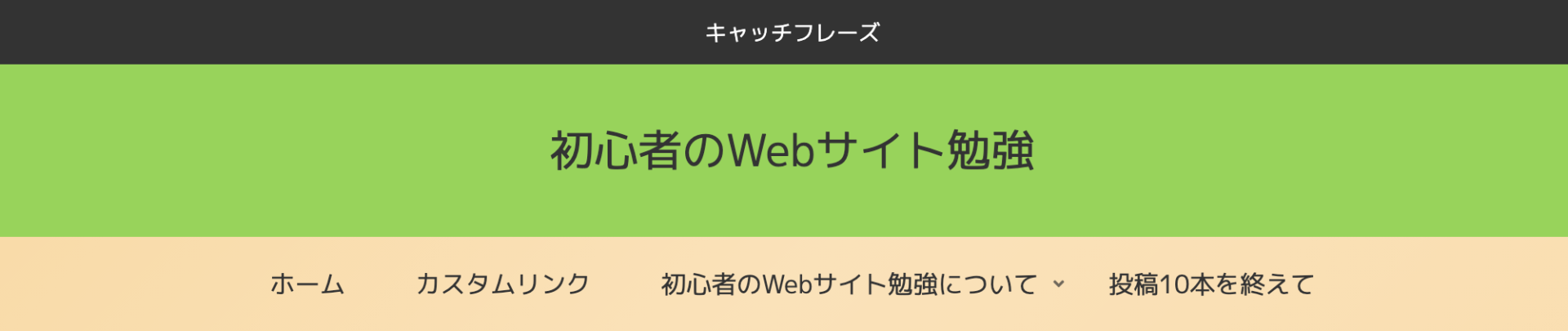
スキンによっては特定の部分に個別の設定がされている場合があります。画像の例では、キャッチフレーズの文字色が白で固定されているため「ヘッダー全体文字色」の影響を受けていません。
ヘッダー色(ロゴ部)

「ヘッダー全体色」が全部をまとめて設定してしまうのに対し、「ロゴ部(ロゴエリア)」ではCocoon設定でいうところの「ヘッダー」だけを設定することができます。

ロゴエリア背景色
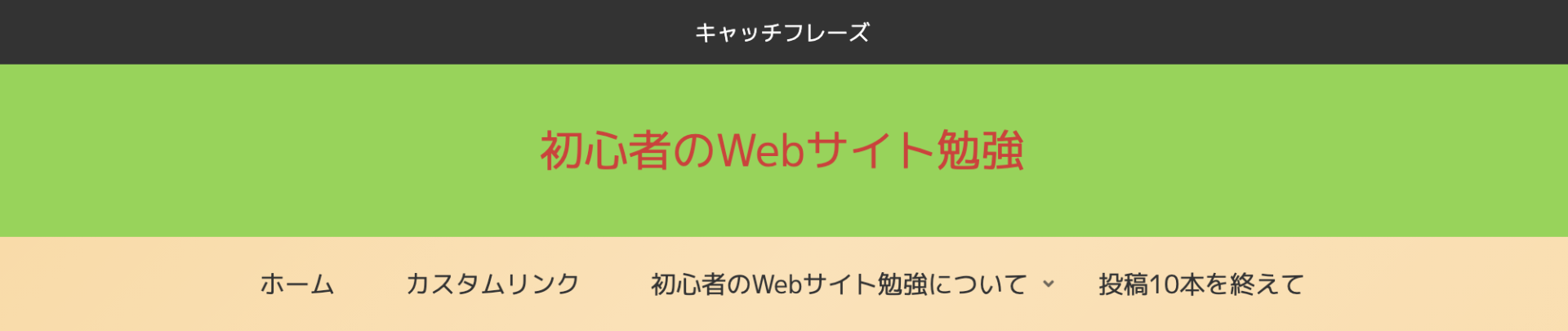
例えば緑色「 」を設定すると、次のようになります。

ロゴ文字色
ロゴに画像を設定していない場合、「ロゴ文字色」からテキストの色を変えることが出来ます。

「グローバルナビメニュー」部分の設定
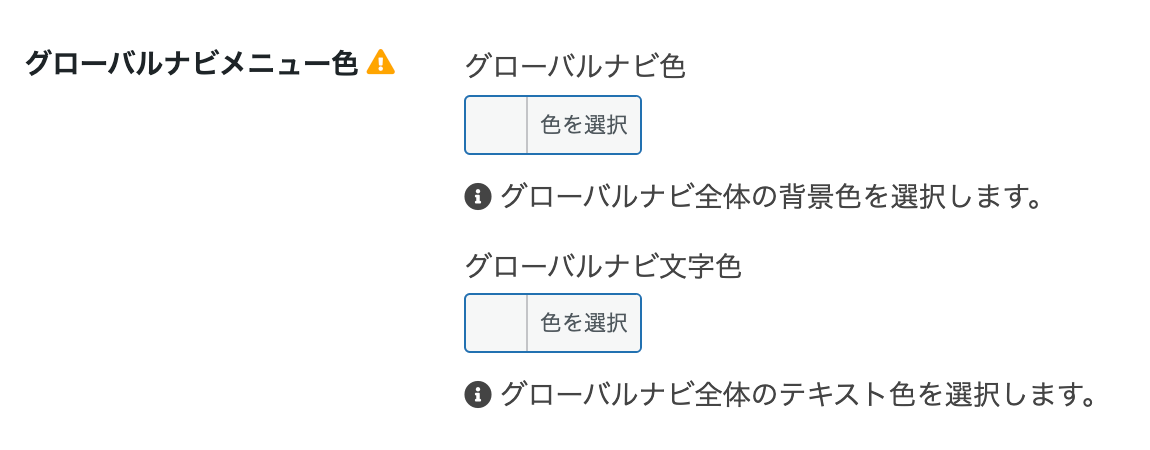
グローバルナビメニュー色

「ヘッダー全体色」でまとめて設定するのではなく、「グローバルナビメニュー」だけを設定したい場合はここから行えます。

グローバルナビ色
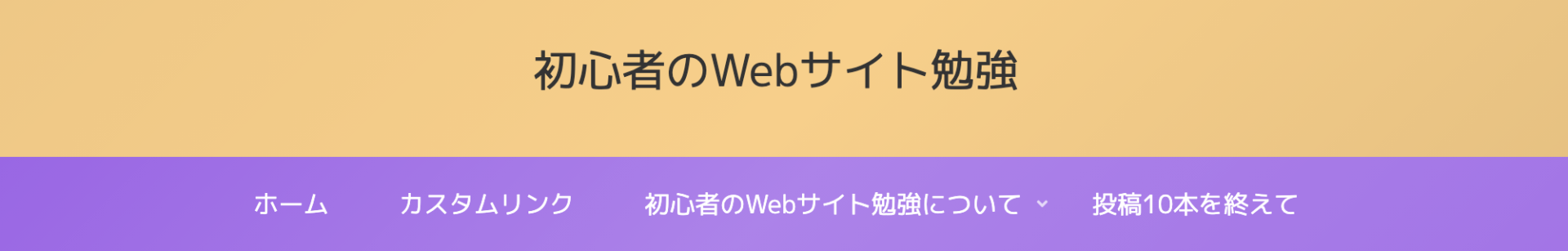
紫色「 」を設定すると、次のようになります。

グローバルナビ文字色
文字色も同じように変更できます(画像は水色「 」の場合)。

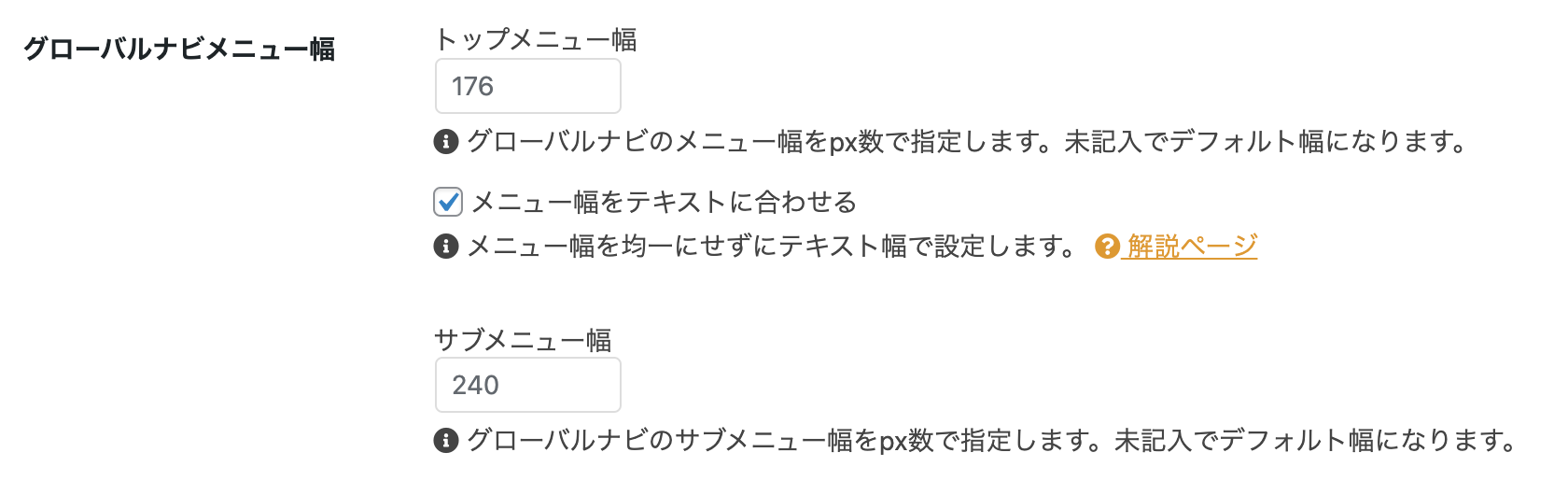
グローバルナビメニュー幅

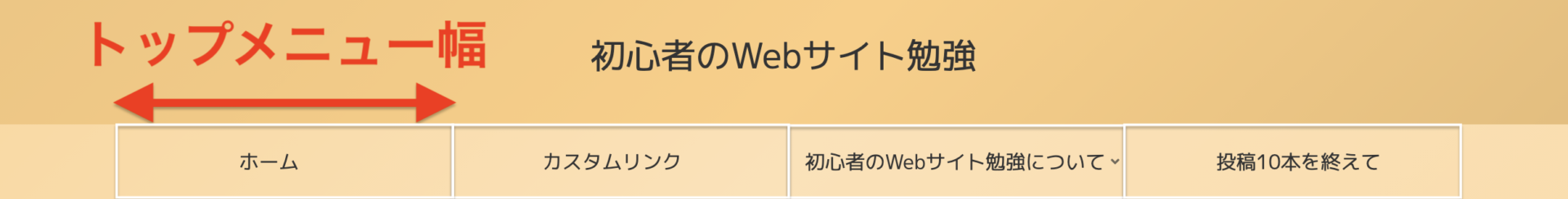
トップメニュー幅

トップメニュー幅を設定すると、メニューの各項目が占める横幅が一定になります。

形としては綺麗ですが、項目によっては空白が大きすぎてかえって見栄えが悪くなってしまうことがあります。
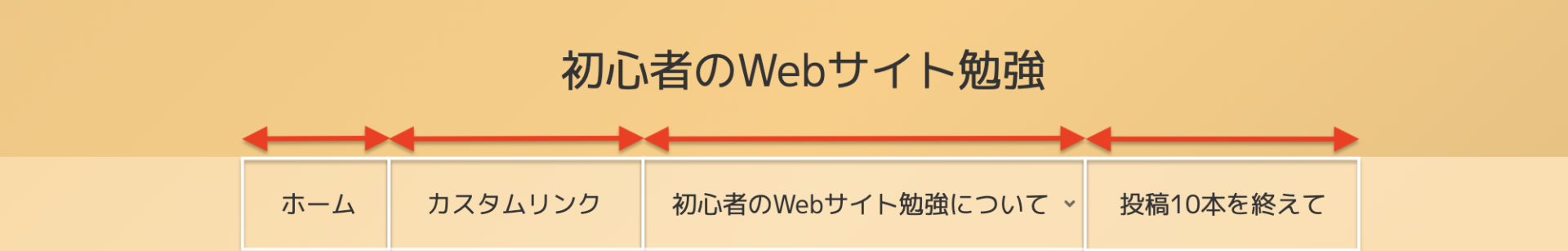
メニュー幅をテキストに合わせる

「メニュー幅をテキストに合わせる」にチェックを入れると、メニューの各項目の幅が項目名の長さによって調節されるようになります。

形は不揃いですが、こちらの方が全体的には整列されている感じがしますね。
「メニュー幅をテキストに合わせる」にチェックを入れると、「トップメニュー幅」に入力した値は無視されます。
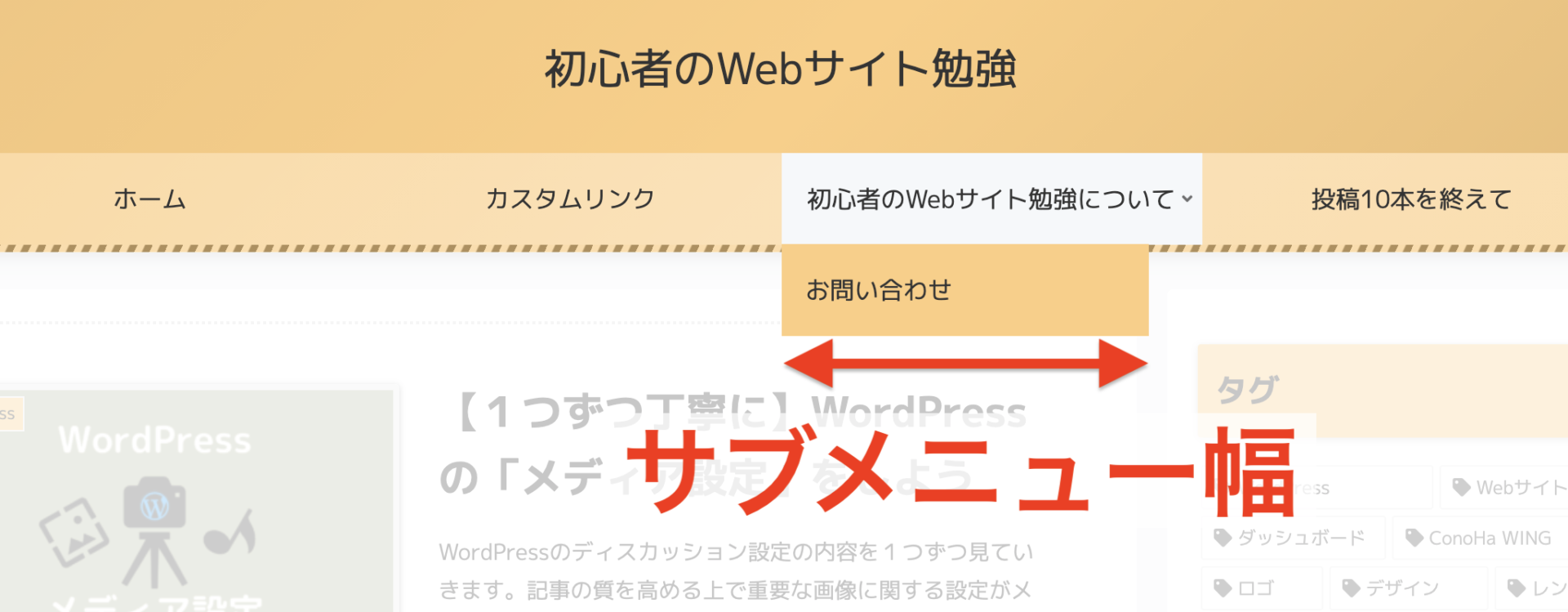
サブメニュー幅

「サブメニュー」は、階層化されたメニューの展開する部分です。この部分は「トップメニュー」で設定した幅とは別に設定することが出来ます。
上の画像でもサブメニューの幅がトップメニューの幅より短くなっていますね。

トップメニュー部分とは異なりテキストの幅に合わせることが出来ないので、実際のサブメニューに合わせて調整しましょう。
設定は以上になります。お疲れさまでした!







コメント