
通常の投稿ページとの違いを理解することが目標です!
WordPressの固定ページとは
Webサイトは通常、複数のページから構成されています。


みなさんが現在見ているこの記事も、初心者のWebサイト勉強の1ページです。
しかし、すべてのページが同じような作りになっているわけではありません。
実はWordPressのページには
- 投稿ページ
- 固定ページ
- (アーカイブページ)
という2(+1)種類が存在し、みなさんが見ているページはこのどれかに分類されます。
アーカイブページというのは、「2010年1月の記事一覧」のように特定の基準で記事をまとめたページです。これはサイトの運営者が1つずつ作成していくのではなく、PHPという言語で作られたプログラムで自動的に作成されるようになっているため、基本的には気にする必要はありません。
アーカイブページを自分で作成することはほとんどないため、ここでは簡単な例をとって投稿ページと固定ページの違いを考えていきましょう。
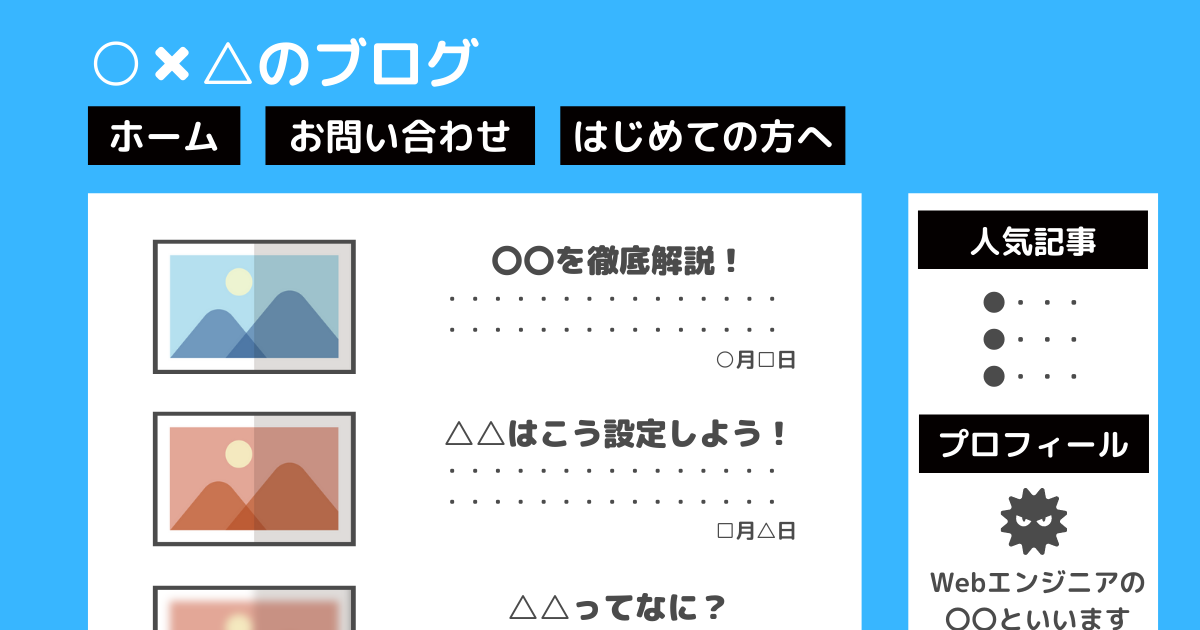
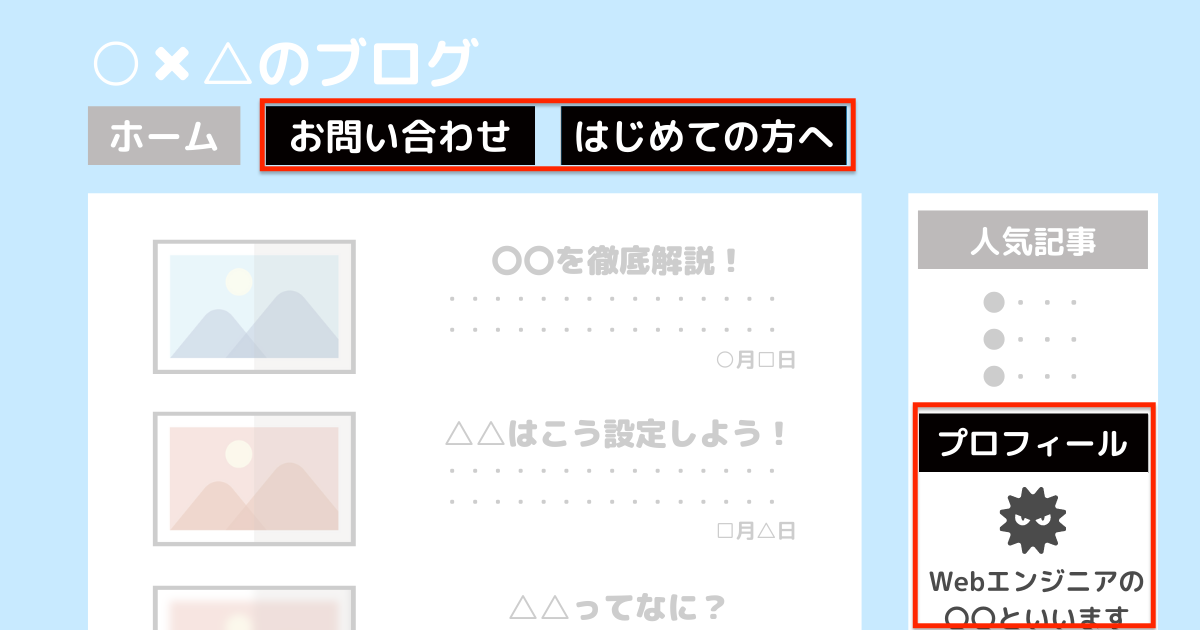
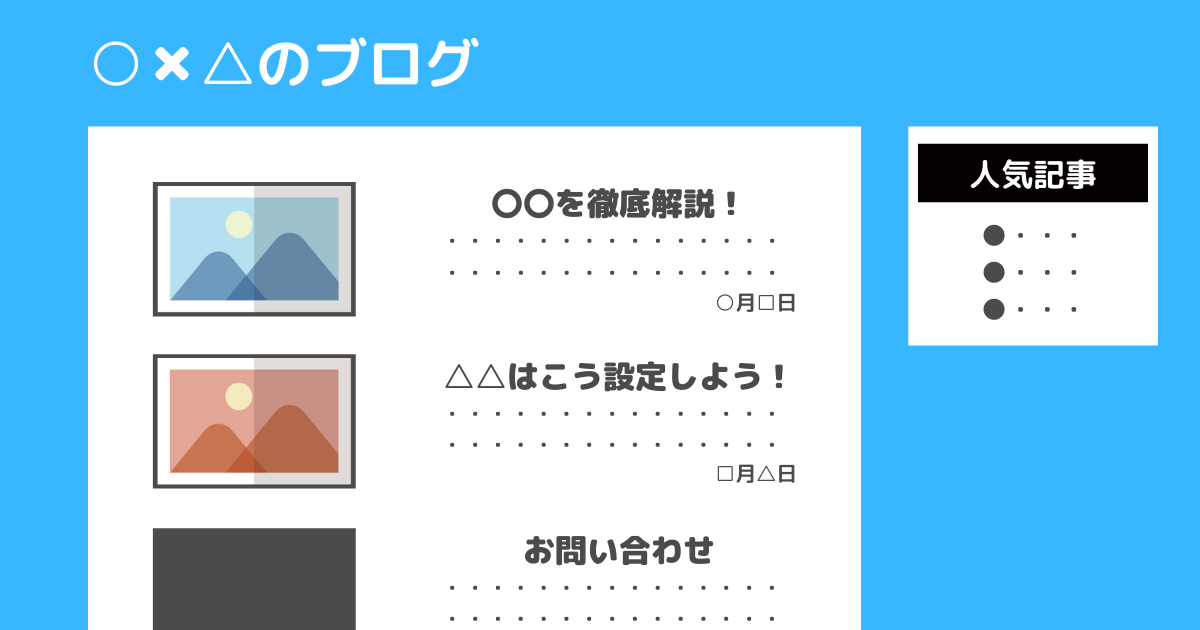
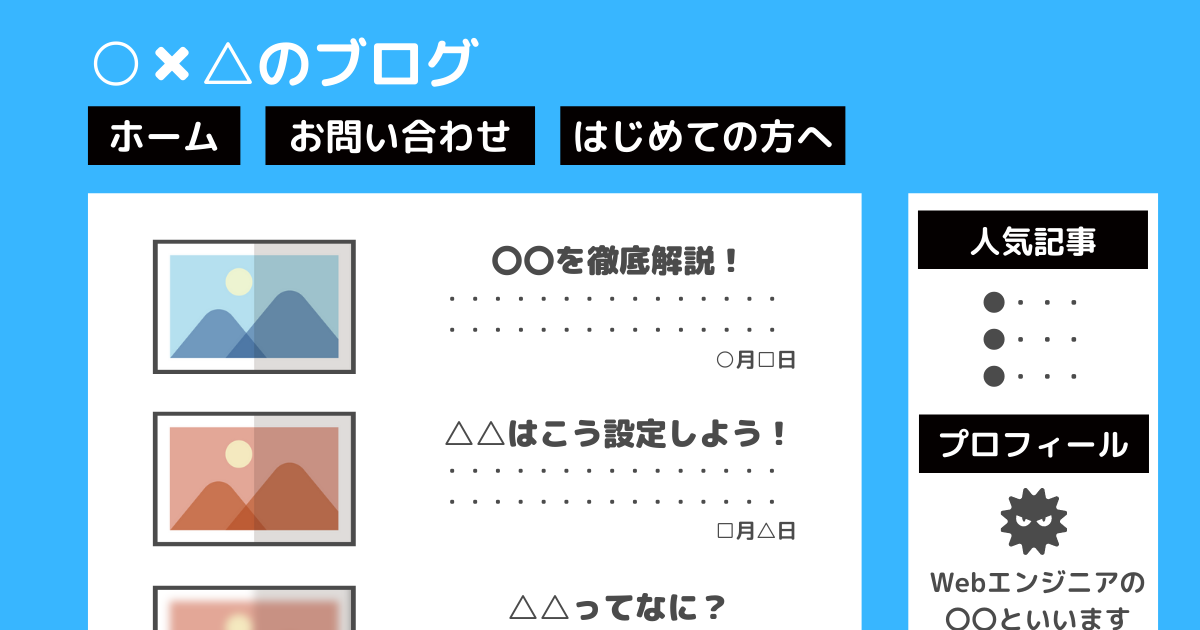
よくあるサイトの例

誰しも1度は上の画像のようなサイトを見たことがあるかと思います。

みなさんのサイトも似たような見た目ではないでしょうか?
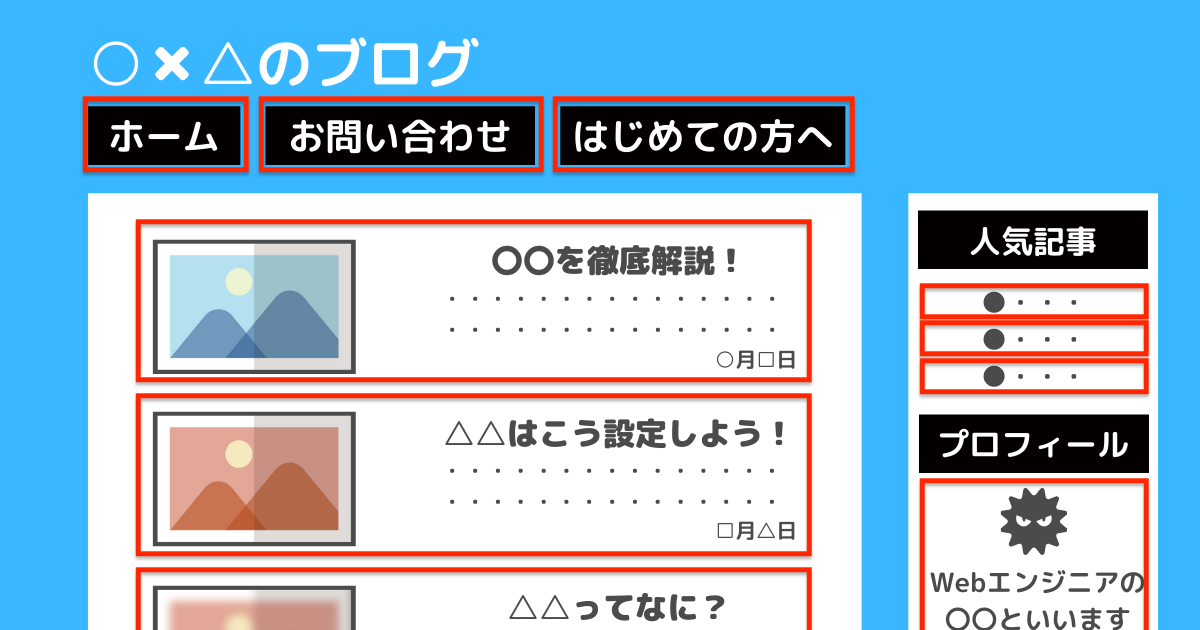
多くの場合、次の赤枠で囲った部分のどれかをクリックすると対応するページが開くようになっていますよね。


Webサイトを利用するときは、基本的には何かの情報を探しているときです。
投稿ページ
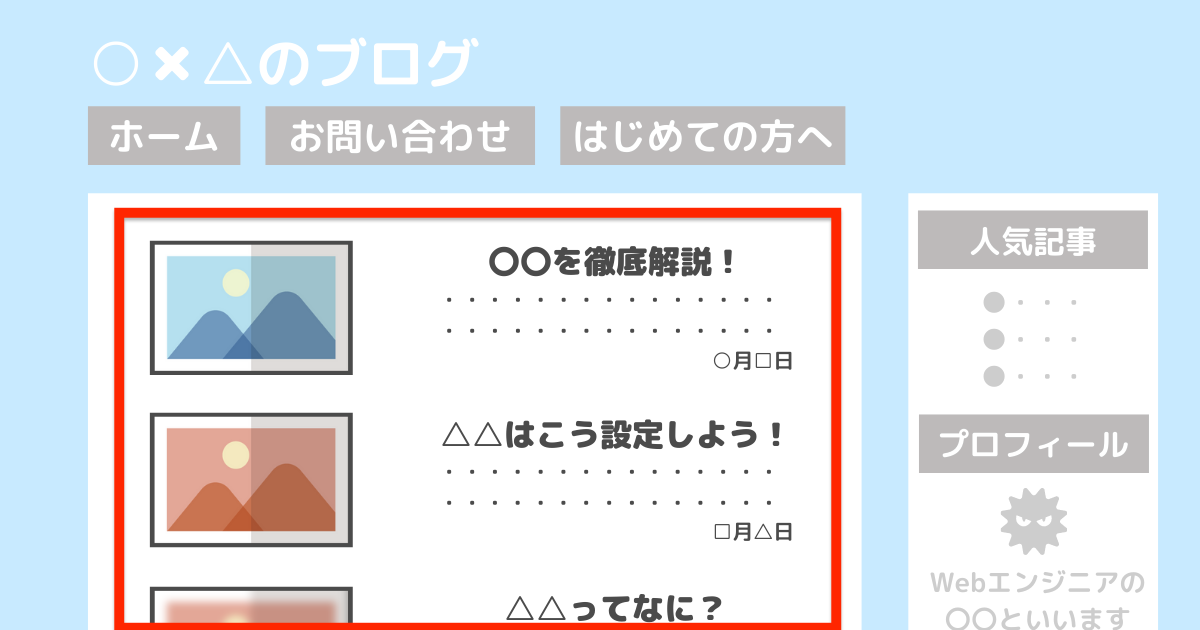
ほとんどの場合、ユーザーが見たい情報は下の赤枠で囲った部分にあるでしょう。

「人気記事」の欄も参考になると思いますが、こちらは赤枠の部分にあるページを抜き出して表示しているだけなので、メインは赤枠部分になります。
- 「〇〇を徹底解説!」
- 「△△はこう設定しよう!」
のようなタイトルからも分かる通り、この赤枠部分に表示されるのはみなさんが作成する記事です。もっと簡単にいえば、赤枠部分は記事一覧ですよね。
ここでいう記事というのは、ユーザーの悩みや疑問を解決したり、面白い情報を提供したりするためのページです。

ニュースや日記、ゲームの裏技紹介、漫画解説など、ユーザーに見てもらいたいページは基本的にすべて記事と言えます。
Webサイトを成長させるためにコツコツと作成していくのがこの記事で、記事のページのことを投稿や投稿ページなどと呼びます。
したがって、赤枠部分の記事一覧は「投稿ページへのリンク集」ということができます。
ここで大切なことは
記事は「投稿ページ」という種類のページで作成する
ということです。
固定ページ
先ほどの例の
- 「お問い合わせ」
- 「はじめての方へ」
- 「プロフィール」
は果たしてユーザーに有益な情報を提供するページと言えるでしょうか?

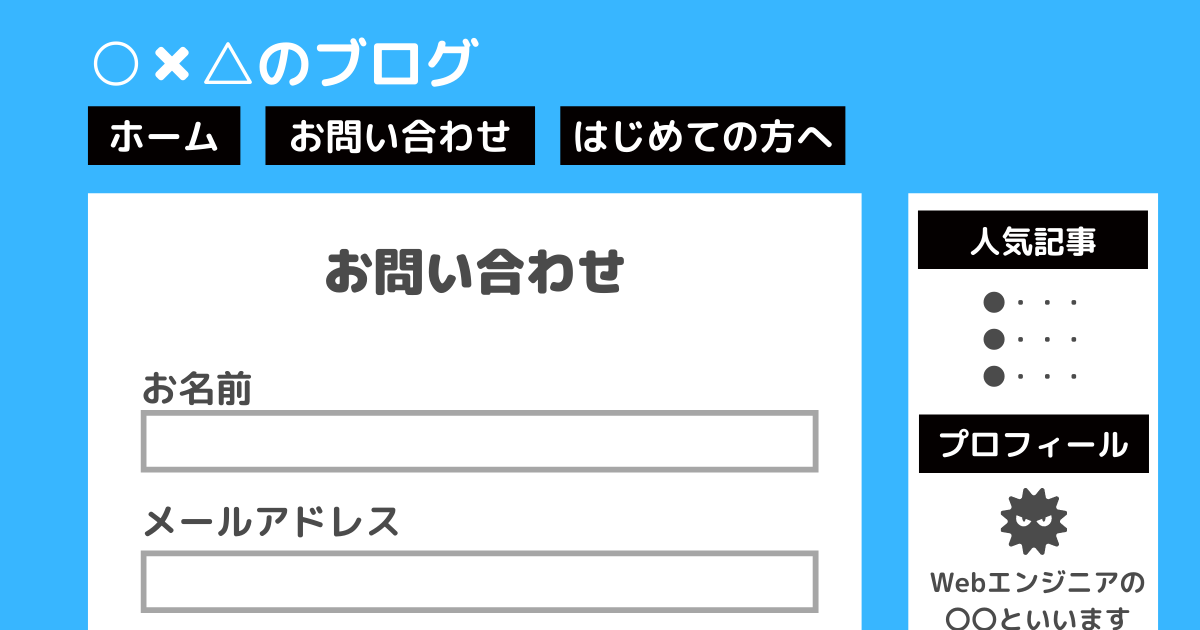
この赤枠部分をクリックしてアクセスできる次のようなページのことです。

これらはどちらかというと、
- ご用の方はここから連絡してください
- このサイトはこういう情報を扱っています
- このサイトはこんな人が運営しています
といった、サイト自身に関する情報を提供するためのページになっていますよね。

もちろんサイトのことを知ってもらうために「見てもらいたい」ページであることに変わりはありませんが、これらのページを見たところで疑問が解決したり、新しい知識が得られたりすることはありません。
そのため、これらのページは記事ではないと言えます。記事ではないページは固定ページと呼ばれ、次のようなページが一般的です。
- 会社・運営者情報
- サイトについて
- お問い合わせ
- アクセス
- プライバシーポリシー・免責事項
ここでのポイントは、
記事以外は「固定ページ」という種類のページで作成する
ということです。
簡単なまとめ
もう少し詳しく違いを見ていく前に、ここまでを簡単にまとめましょう。
- 投稿ページ:ユーザーの疑問を解決したり、悩みに応えたりするために有益な情報を提供するページ
- 固定ページ:運営者情報やアクセス方法など、サイト自身に関する情報を提供するページ

ここまでの段階ではまだよく違いがわかっていないかもしれませんが、なんとなく違いがある気がする…ということは掴めましたでしょうか?
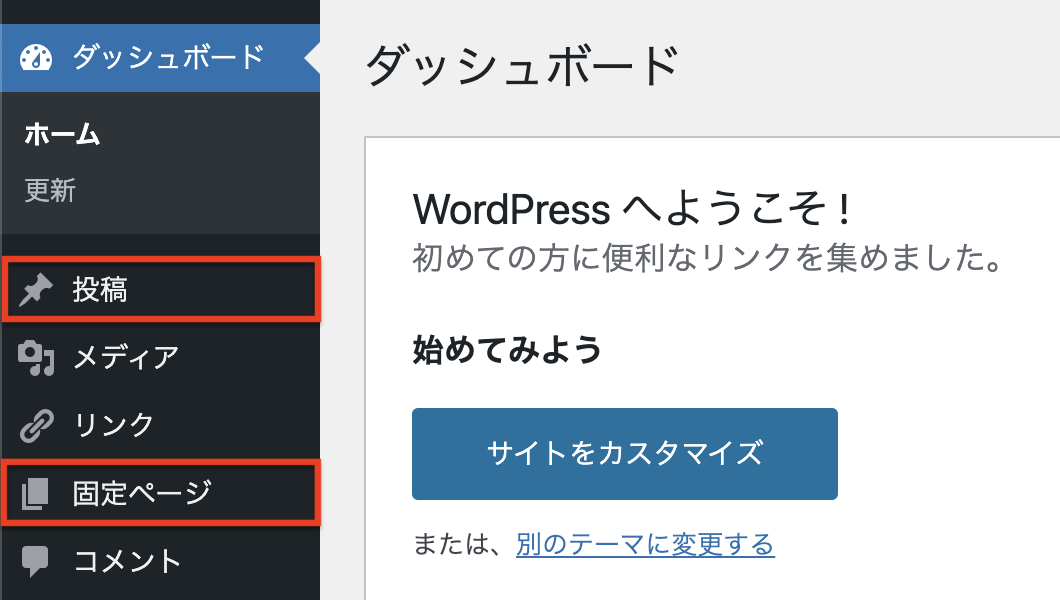
ちなみに、投稿ページと固定ページはそれぞれ管理画面の「投稿」、「固定ページ」から作成することができます。

投稿ページと固定ページの違い
先ほどは
- 記事は投稿ページ
- 記事以外は固定ページ
と説明しましたが、実はこの区分は絶対的なものではありません。本当は
- 記事以外を投稿ページ
- 記事を固定ページ
としたって構いません。

ですが、一般的にはこういうことはしません。
そのわけを理解するために、ここからは2つの違いを詳しく見ていきましょう。
記事一覧への追加の違い
まず、投稿ページとして作成したページはトップページの記事一覧に自動的に追加されます。
例えば「〇〇を徹底解説!」という記事を投稿ページで作成すると、何もしなくてもトップページにこの記事が表示されます。

一方で、固定ページは自分で表示場所を決めない限り自動でどこかに表示されるということはありません。
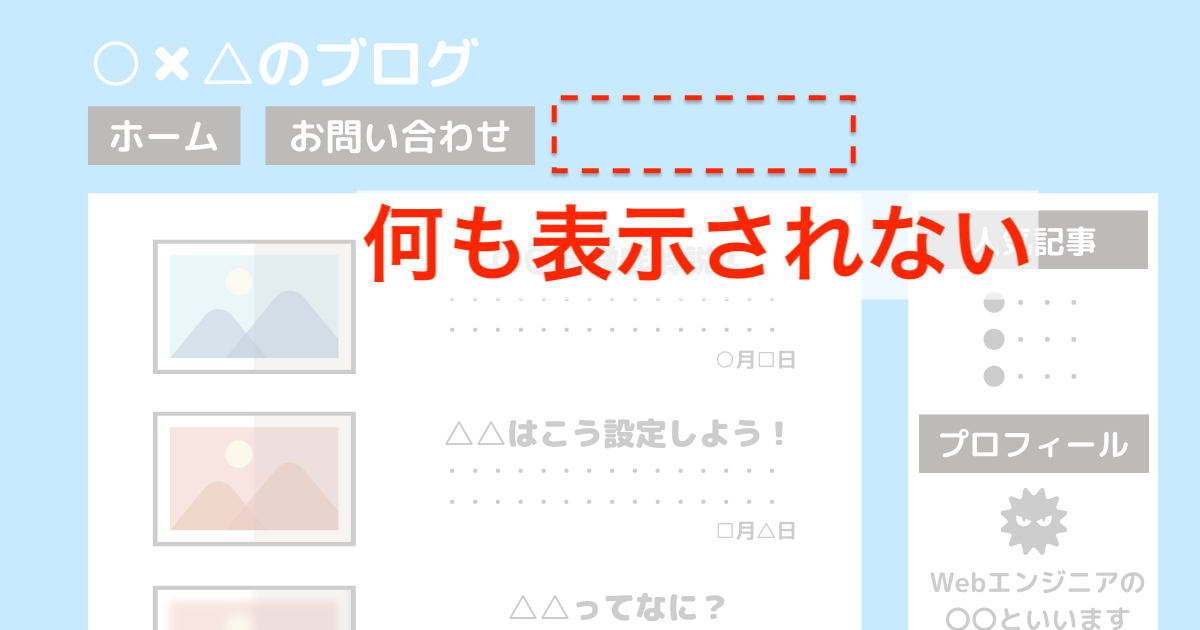
例えば「はじめての方へ」というページを固定ページで作成しても、そのページへのリンクを自分で設定しない限りはどこにも表示されません。

画面にアクセスするためのボタンやリンクが何も表示されない場合でも、検索結果に表示されたり、直接URLを入力したりすればアクセスはできるため、一般の人に公開はされています(もちろんユーザーにとっては不便極まりないですが…)。
ちなみに、固定ページへアクセスするボタンやリンクの表示場所は、
- ヘッダー:画面上部(「ホーム」や「お問い合わせ」の位置)
- フッター:画面下部
- サイドバー:画面右または画面左(「人気記事」や「プロフィール」の位置)
のいずれかであることがほとんどです。
「人気記事」や「新着記事」の様な形で設置することもできますし、自分の好きな記事だけを表示することもできます。
- 投稿ページ:作成したら自動で記事一覧に追加される
- 固定ページ:記事一覧には含まれず、自分でヘッダーやフッター、サイドバーにリンクを貼る必要がある
カテゴリー・タグ・投稿者・時系列による分類の違い
続いては、分類や整理の方法に関する違いです。
カテゴリー
投稿ページは普通の記事のページなので、カテゴリーを必ず1つ設定しなければなりません。
参考 カテゴリーって何?という方は、こちらの記事をご覧ください。
カテゴリーを設定することで、特定のカテゴリーの記事をまとめて一覧表示することができます。

それに対して、固定ページではカテゴリーを設定することはできません。つまり、固定ページとして作成したページはカテゴリーごとに整理をしたり、まとめて表示したりすることができません。
タグ
タグについても同様の議論が成り立ちます。
参考 タグって何?という方は、こちらの記事をご覧ください。
投稿ページではタグを好きな数だけ設定できるため、特定のタグによる記事の分類が可能です。

一方で、固定ページではタグを設定することはできません。そのため、タグによる分類・一覧表示は固定ページではできません。
投稿者
あまり利用する機会はないかもしれませんが、投稿ページは投稿者ごとの一覧ページが自動で作成されます。そのため、投稿者ごとの一覧表示をすることができます。

固定ページでは、投稿者ごとのページが作られることはありません。よって、一覧表示もできません。
時系列
投稿者の場合と同様に、投稿ページでは投稿日ごとの一覧ページが自動で作成されます。

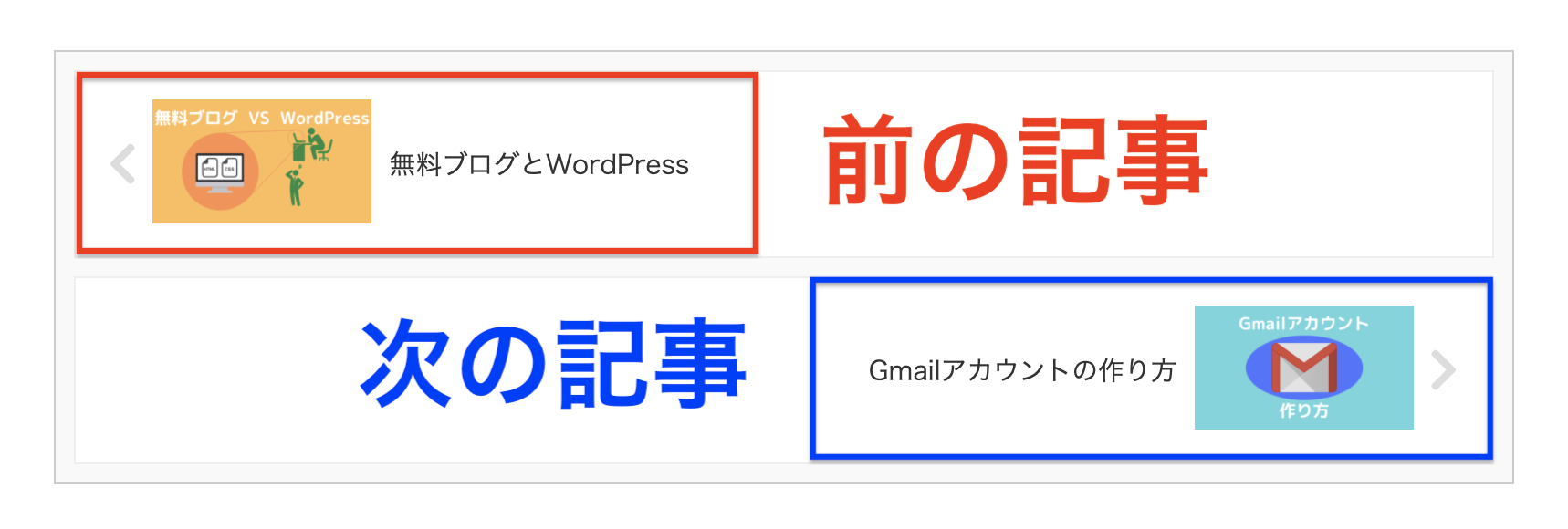
また、投稿ページには「前の記事」、「次の記事」という考え方があり、前後のページにアクセスできるようになっています。

固定ページには投稿日ごとの分類も前後の記事という概念もありません。
- 投稿ページ:カテゴリーやタグ、投稿者、日付ごとに分類ができ、好みの基準で一覧表示ができる
- 固定ページ:基本的に何かの基準に基づいて分類をしたり、一覧表示することはできない

別の言い方をすると、特定の基準でグループ分けをしたいというページは固定ページとして作成してはいけないということになります。
もちろんWordPressのプログラムを書き換えてしまえば固定ページにカテゴリーを設定したりすることはできるので、「基本的に」できないと表記しています。
これだけを見ると固定ページを使うメリットがまったくない様に感じるかもしれませんが、見方を変えると、分類する必要のないもの・分類できないものを固定ページにすべきと考えることができます。
例えば「お問い合わせ」ページが次のように記事一覧の中に紛れ込んでいたらどうでしょう。


大きな問題があるわけではないですが、他の記事とまったく関係ないものが紛れ込んでいると気持ち悪いですよね。
そもそもお問い合わせページは他の記事とは独立しているため、わざわざ記事一覧の中に入れたり、分類したりする必要はなく、固定ページとしてヘッダーやサイドバーにリンクを設置しておくだけで十分なのです。
この場合はそもそもヘッダーなどにリンクがあり、いつでもアクセスできる状態なのですから固定ページで十分です。投稿ページで作成すると今度はカテゴリーを設定しないといけなくなり、単体で完結しているお問い合わせページをどういうカテゴリーに分類するかを考えなければならず、手間ばかりがかかってしまうためメリットがありません。
親子関係の違い
ページを整理する機能は、上で挙げたもの以外に親子関係というものがあります。
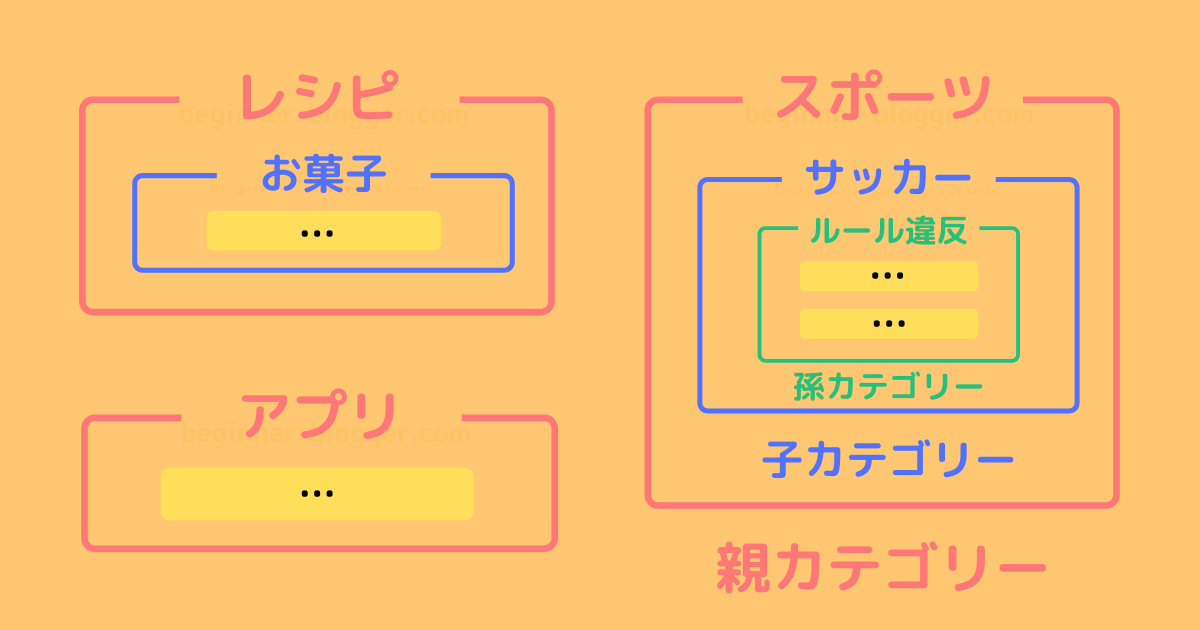
投稿ページでは、カテゴリーの中にカテゴリーを作ることでカテゴリーの親子関係を作ることができます。
参考 カテゴリーの親子関係に関する詳しい情報は、こちらの記事をご覧ください。

この例では、「ルール違反」カテゴリーの記事はすべて「サッカー」カテゴリーの記事であり、同時に「スポーツ」カテゴリーの記事でもあります。
このように、カテゴリーの親子関係は
〇〇のカテゴリーに属する記事はすべて△△のカテゴリーにも属する
という構造を作ることができます。
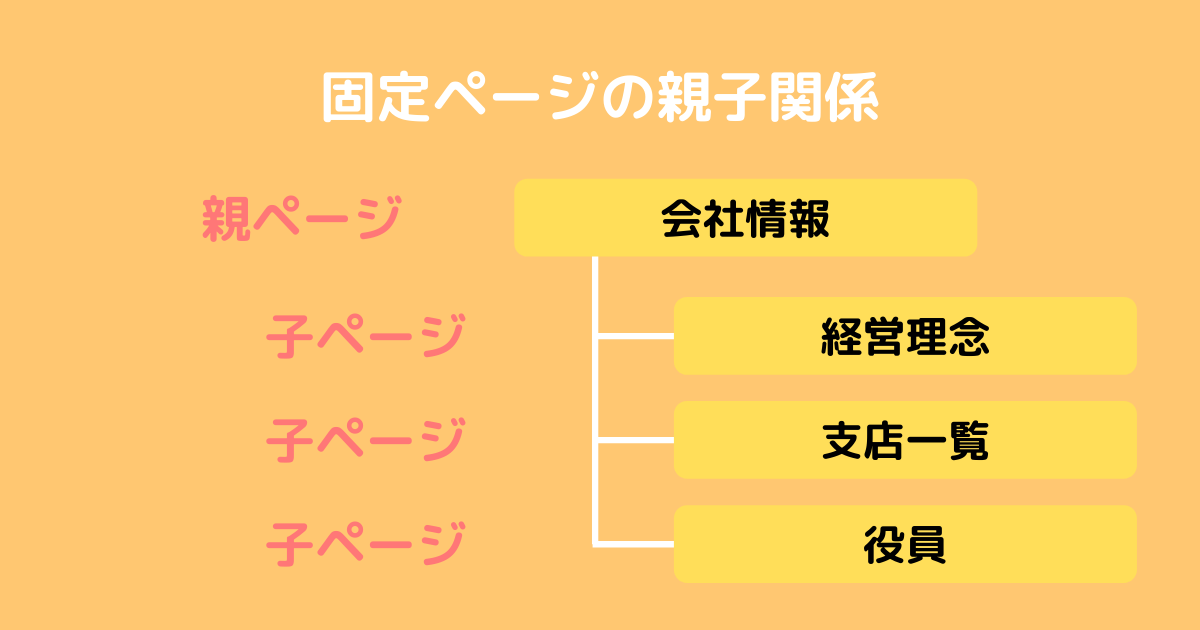
対する固定ページでは、カテゴリーを設定できないためカテゴリーの親子関係は存在しませんが、ページの親子関係が存在します。

例えば「会社情報」という固定ページを親として、「経営理念」や「支店一覧」、「役員」という固定ページをその子に設定することができます。
固定ページの親子関係は、
親ページで全体的な情報を紹介し、子ページでその詳細を扱う
という形で使用されることが多いです。
上の例でいえば、「経営理念」や「支店一覧」などを「会社情報」の子供に設定することで、より詳細な「会社情報」であるという構造を作ることができます。
本サイトでは、サイトの大まかな紹介を行う「初心者のWebサイト勉強について」を親ページとして、その子ページに「投稿10本を終えて」などのサイトの歴史を振り返るページを設定しています。
- 投稿ページ:カテゴリーに親子関係を設定し、「〇〇カテゴリーの記事はすべて△△カテゴリーでもある」という構造を作り、まとめることができる
- 固定ページ:ページ自体に親子関係を設定し、親ページの詳細を子ページで扱うという階層構造を作ることができる
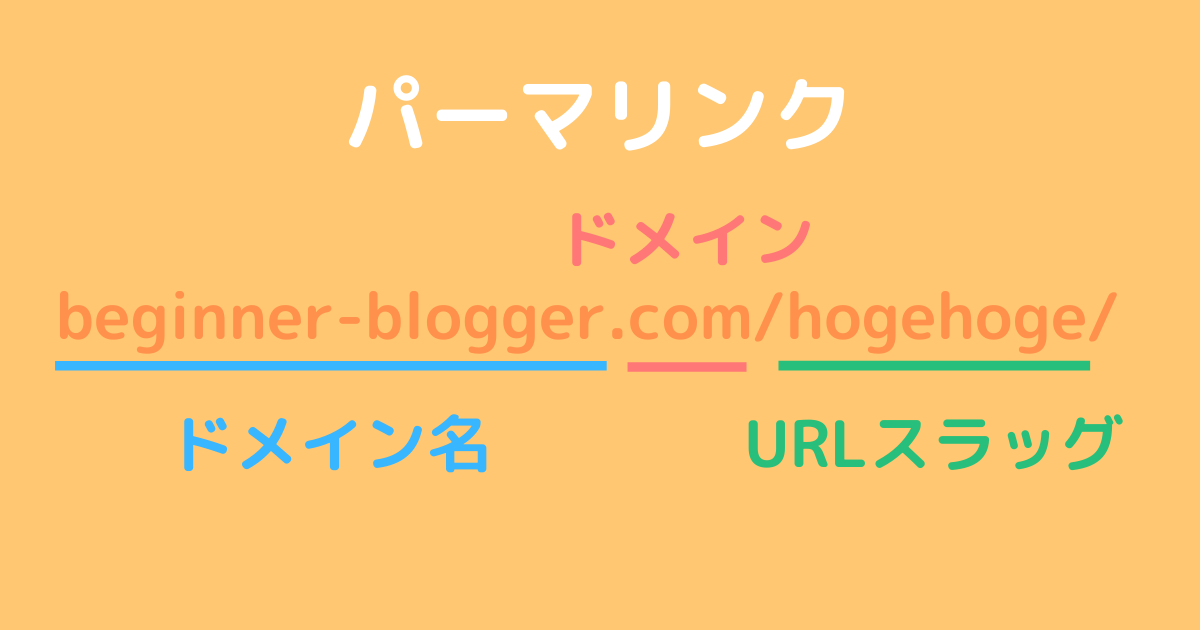
パーマリンクの違い
パーマリンクとは、簡単にいえばそれぞれのページのURLのことです。

ホームページのURLの後ろにくっつく「/hogehoge/」の部分のことを、(URL)スラッグといいます。
参考 パーマリンクやスラッグについてはこちらの記事で詳しく扱っています。
投稿ページのパーマリンクは、上の記事でも紹介してある「パーマリンク設定」の「共通設定」から設定することができます。
一方で、固定ページのパーマリンクは「パーマリンク設定」の「共通設定」の設定により、次のように型が決まっています。
- 共通設定が「基本」:ホームページのURL + /?page_id=〇〇〇〇
- 共通設定が「基本」以外:ホームページのURL + /親ページのスラッグ/子ページのスラッグ/孫ページのスラッグ/…
※page_idというのは、WordPressがページごとに自動的に割り当てるランダムな数字で、〇〇〇〇の部分に対応する数字が入ります。
1の例:https://example.com/?page_id=1234
2の親の例:https://example.com/parent/
2の子の例:https://example.com/parent/child/
2の孫の例:https://example.com/parent/child/grandchild/
Googleは「意味のあるURL」を求めているため、共通設定で「基本」を選ぶことは通常ありません。

そのため、子以降のページには多くの場合親や親の親のスラッグが含まれることになります。
「パーマリンクをこうしたいから投稿ページ/固定ページで作成する」ということはありませんが、このような違いがあるということは知っておいてもいいでしょう。
抜粋の有無
投稿ページも固定ページも編集画面に大きな違いはありません。


しかし、「抜粋」という項目は投稿ページにしか存在しません。

使用しているテーマによっては固定ページの編集画面に「抜粋」がある場合もありますが、初期状態では存在しません。
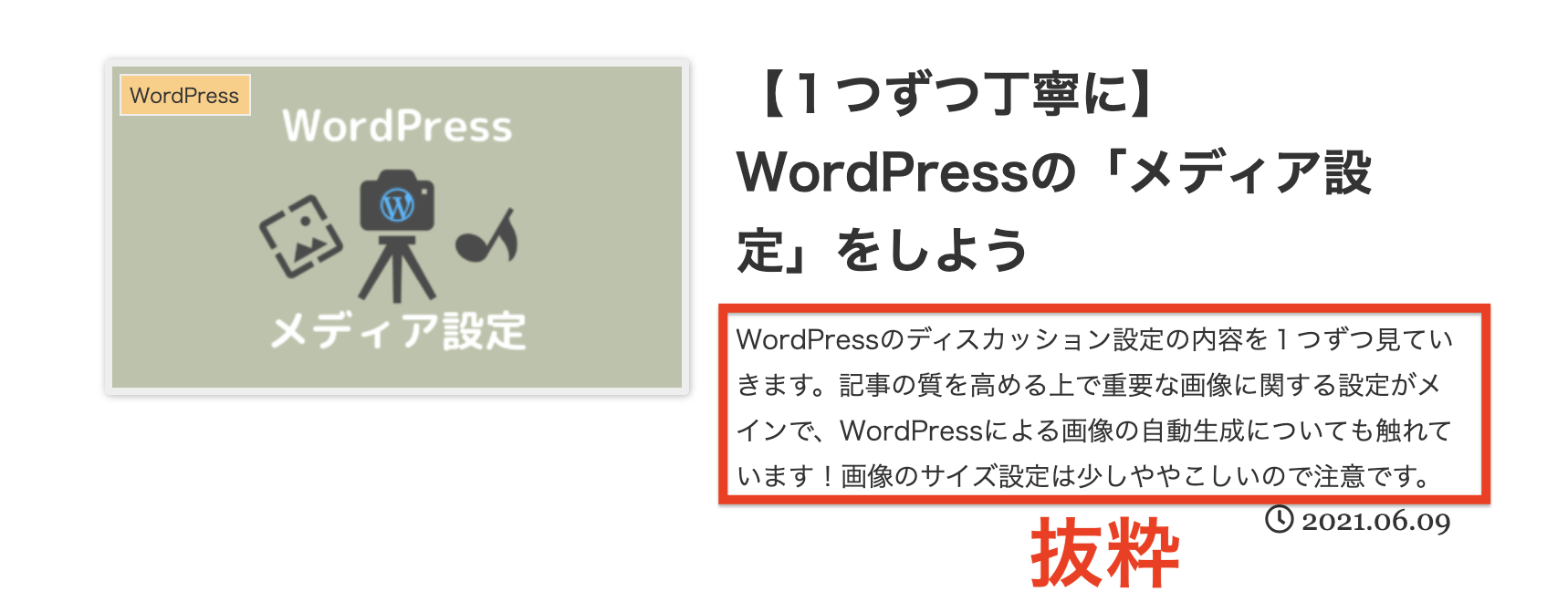
この抜粋に入力した内容は、記事一覧ページの記事の概要として表示されます。

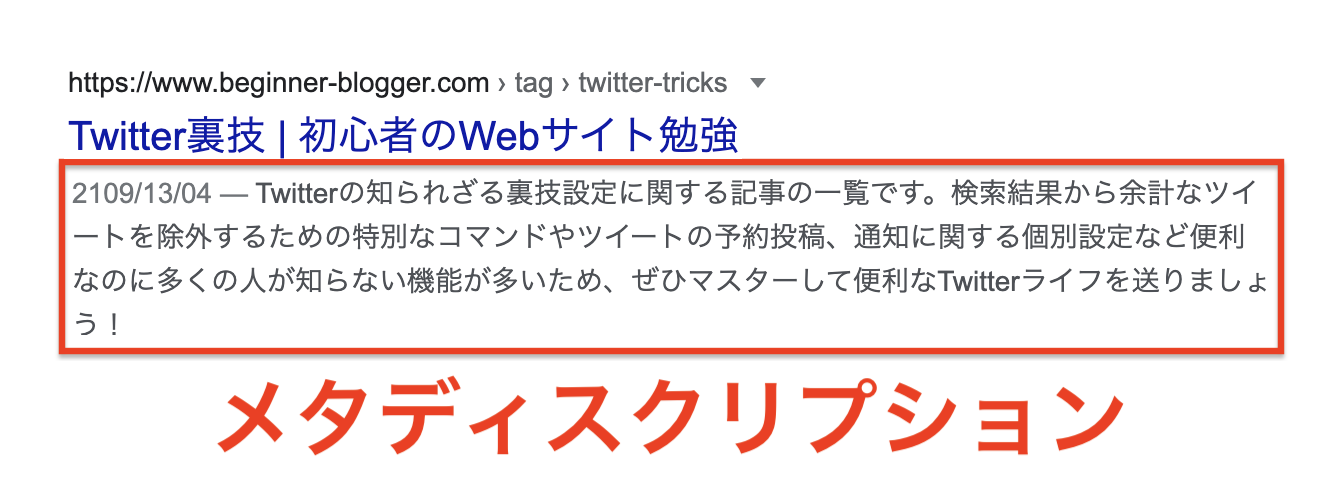
また、テーマによっては検索結果の説明文(メタディスクリプションといいます)に使用されることもあります。

上の方で説明したように固定ページには一覧ページがないため「抜粋」がないのですが、固定ページのメタディスクリプションを設定したい場合は別途プラグインなどを使う必要がある点には注意しましょう。
- 投稿ページ:各記事に設定できる
- 固定ページ:設定できない
RSS/Atomフィードの違い
RSS/Atomフィードとは、Webサイトの更新情報を自動で配信してくれる機能のことです。

通常、お気に入りのWebサイトが更新されたかどうかをチェックするためには、実際にそのWebサイトを訪問して確認しなければなりません。しかし、いざWebサイトを開いても更新がなければそれは無駄足に終わってしまいます。

そこで、Webサイト側が「更新しましたよ〜」という情報(RSS/Atomフィード)を希望するユーザーに送り、その通知がユーザーに届くことで余計な無駄足を減らす事ができるというのが大まかな説明になります。
投稿ページでは、新しいページを作成した場合にフィードが送信され、新しくページが作成されたことがユーザーに伝えられます。
固定ページでは、ページを作成してもフィードが送られることはありません。したがって、実際にサイトを訪れなければ何が更新されたのかを知ることはできません。
プラグインを使えば、固定ページのフィードを配信することも可能です。
- 投稿ページ:送信される
- 固定ページ:送信されない
テンプレートの違い
WordPressで新しいページを作成する際、ページごとに違うデザインを使いたいと思うことがあるかもしれません。
投稿ページでは通常、異なるページに異なるデザインを使うことはできません。つまり、すべての投稿ページで共通のデザインが適用されます。
プラグインを使用したり、PHPという言語でコードを編集したりすれば投稿ページでも複数のデザインを使い分けることができます。
これに対して、固定ページでは一般的にページごとに異なるデザインを使うことができます。

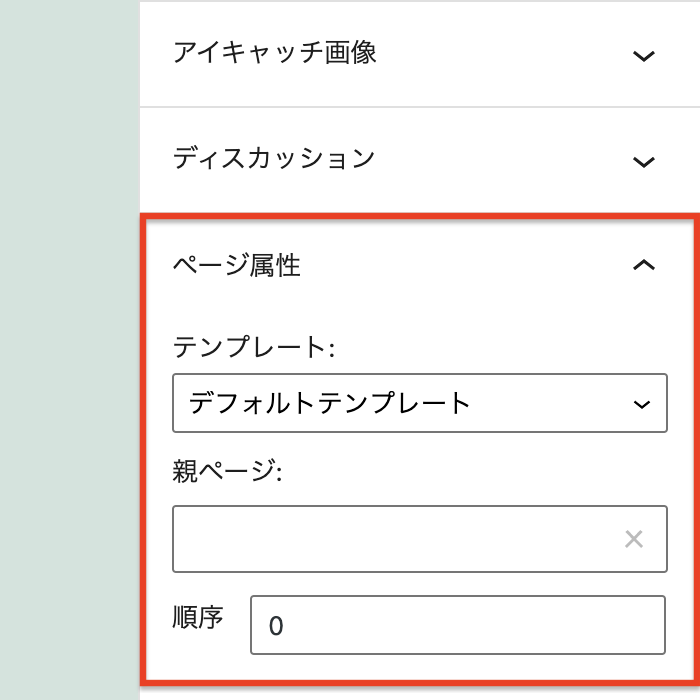
「ページ属性」という項目の「テンプレート」から使いたいデザインを選ぶことで、個別に設定できるようになっています。
オリジナルのテンプレートを作成することもできますが、その場合はPHPという言語でプログラムを書く必要があるため、管理人とみーのような初心者には難しいです。。。
一般的に固定ページではページごとに異なるデザインを選べるようになっているのですが、2021年時点でWordPressに最初から設定されている「Twenty Twenty-One」では、テンプレートが1種類しか用意されていないため「テンプレート」の項目が表示されません。おそらく他のテーマであっても、テンプレートが1つしかなければ選択できる欄は現れないと考えられます。
- 投稿ページ:すべての記事で同じデザイン
- 固定ページ:それぞれのページで異なるデザインを使える

使用するテーマにおしゃれなテンプレートがあるかどうかでも、この違いの重要度は変わってきます。
ホームページやまとめページ
固定ページの最大の特徴は、ホームページやまとめページを作成できるということです。
ホームページはトップページなどとも呼ばれる、Webサイトの先頭のページで、ほとんどの場合「ホーム」やサイトロゴをクリックして到達できるページです。

上で取り上げた例では、このページがホームページです。
実はホームページは固定ページです。
普段意識することはあまりありませんが、使用するテーマごとにホームページ用の固定ページというものが用意されており、裏で自動的に設定してくれているのです。
これは、固定ページがページごとに異なるデザインを設定できるおかげです。
また、自分で作った固定ページをホームページにすることも可能です。

その場合は、固定ページを作って「表示設定」から設定を行います。
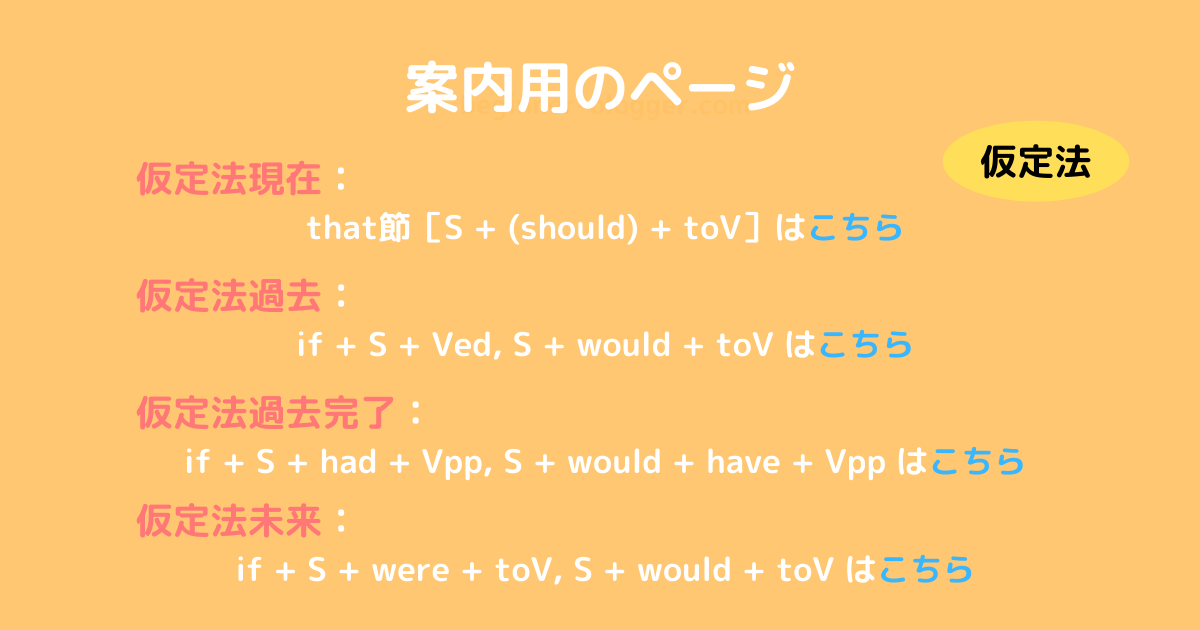
ページごとに異なるデザインを設定できるという点を活かして、カテゴリページやタグページのような、オリジナルのまとめページ・案内ページを作成することも可能です。

そのため、固定ページは上手に使えばサイトの使いやすさを大きく向上させたり、デザインのうまさを全面的にアピールしたりすることができます。

デザインのカスタマイズは決して簡単なものではありませんが、スキルが身につくにつれてカスタマイズできる範囲が増えるという点が固定ページの強みといえるでしょう。
一方、投稿ページではデザインをいじることができないので、このようなホームページやまとめページを作成することはできません。
まとめ
WordPressでは投稿ページと固定ページという2種類のページを作成できる
| 投稿 | 固定ページ | |
|---|---|---|
| 使い方 | ユーザーの疑問を解決したり、悩みに応えたりするために有益な情報を提供する | 運営者情報やアクセス方法など、サイト自身に関する情報を提供する |
| 記事一覧への追加 | 自動で追加される | 手動で記事一覧以外の場所に表示する |
| カテゴリー・タグ・投稿者・日付での分類 | ||
| 親子関係 | カテゴリーの親子関係 | 記事の親子関係 |
| 抜粋 | ||
| RSS/Atomフィード | ||
| ページごとのデザイン変更 | ||
| ホームページの設定 | ||
| 具体例 |
|
|
以上を踏まえると、記事以外を投稿ページで作成するのは
- 記事一覧に本来含めるべきでないものが紛れ込む
- いつでもアクセスできるようにヘッダーやサイドバーにもリンクを貼る必要があり、記事一覧の部分と合わせて冗長
- カテゴリーを絶対1つ設定しなければならないため、無駄なカテゴリーが増える
などの理由から避けるべきであり、記事を固定ページで作成するのは
- カテゴリーやタグでの分類ができない
- 記事一覧に記事が含まれない
- 時系列がないため「前後の記事」にアクセスできない
などの理由から避けた方がいい、ということになるでしょう。

お疲れさまでした!固定ページとは何か、通常の投稿とはどのように違うか理解できましたでしょうか?投稿と比べると触る頻度が低い分「使って覚えていく」ことが難しいので、忘れてしまったら遠慮せずまたここに戻って来ましょう!







コメント