
ユーザーへお問い合わせフォームに入力した内容を送り返してあげないと、自分でどんな内容を送ったか忘れてしまう可能性があるため、今回の設定は非常に重要で有意義です!
参考 Contact Form 7インストールしてないや…という方は、こちらの記事をご覧ください。
参考 今回の「メール」タブでの操作は「フォーム」タブの設定に基づいています。「フォーム」タブの設定がまだの方は、まずは次の記事で「フォーム」タブの設定を終えてからこちらに戻ってきましょう。
- 「フォーム」タブの設定:[Contact Form 7]お問い合わせフォームに好きな項目を追加しよう
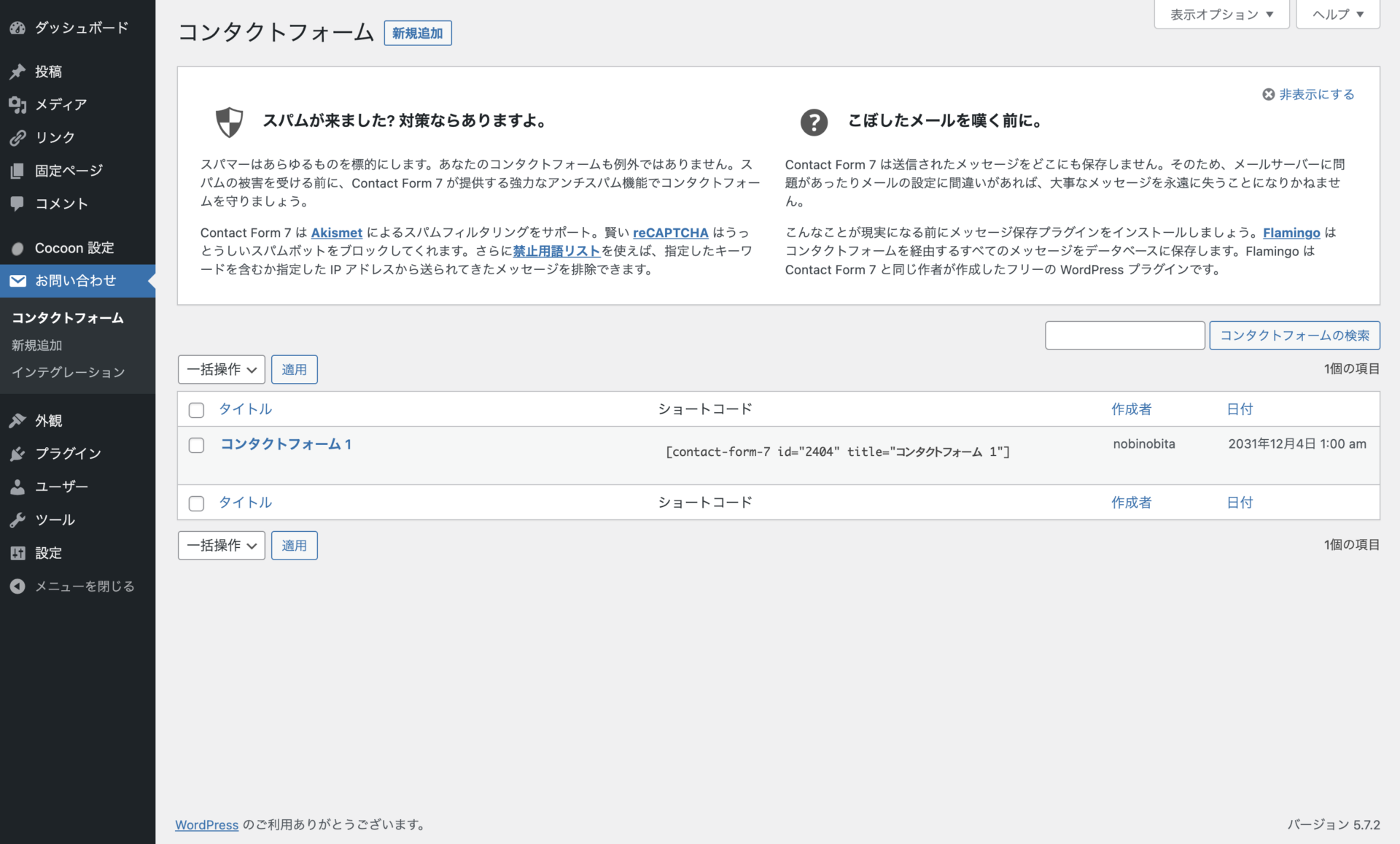
Contact Form 7の管理画面
まずはWordPressにログインし、左のサイドメニュー「 お問い合わせ」から「コンタクトフォーム」を開きましょう。

初めてこの画面を開いた場合、「コンタクトフォーム1」というフォームが1つ用意されているのでクリックしましょう。
「新規追加」をクリックすれば「コンタクトフォーム1」とまったく同じものが作られるのでご安心ください。
[Contact Form 7]お問い合わせフォームを設置しようの記事から来た方や、すでに自分でお問い合わせフォームを作っているという方は、そちらを開きましょう。
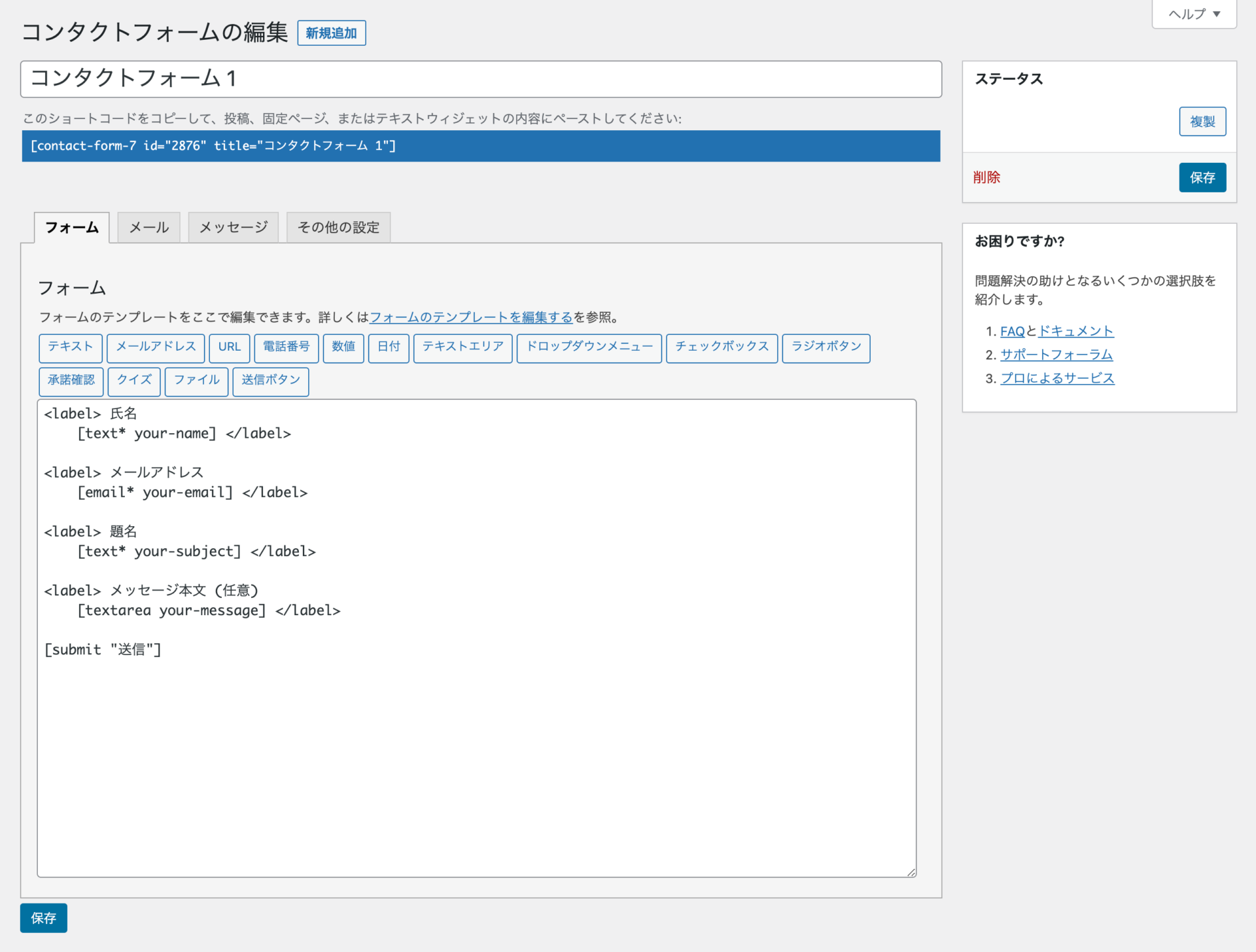
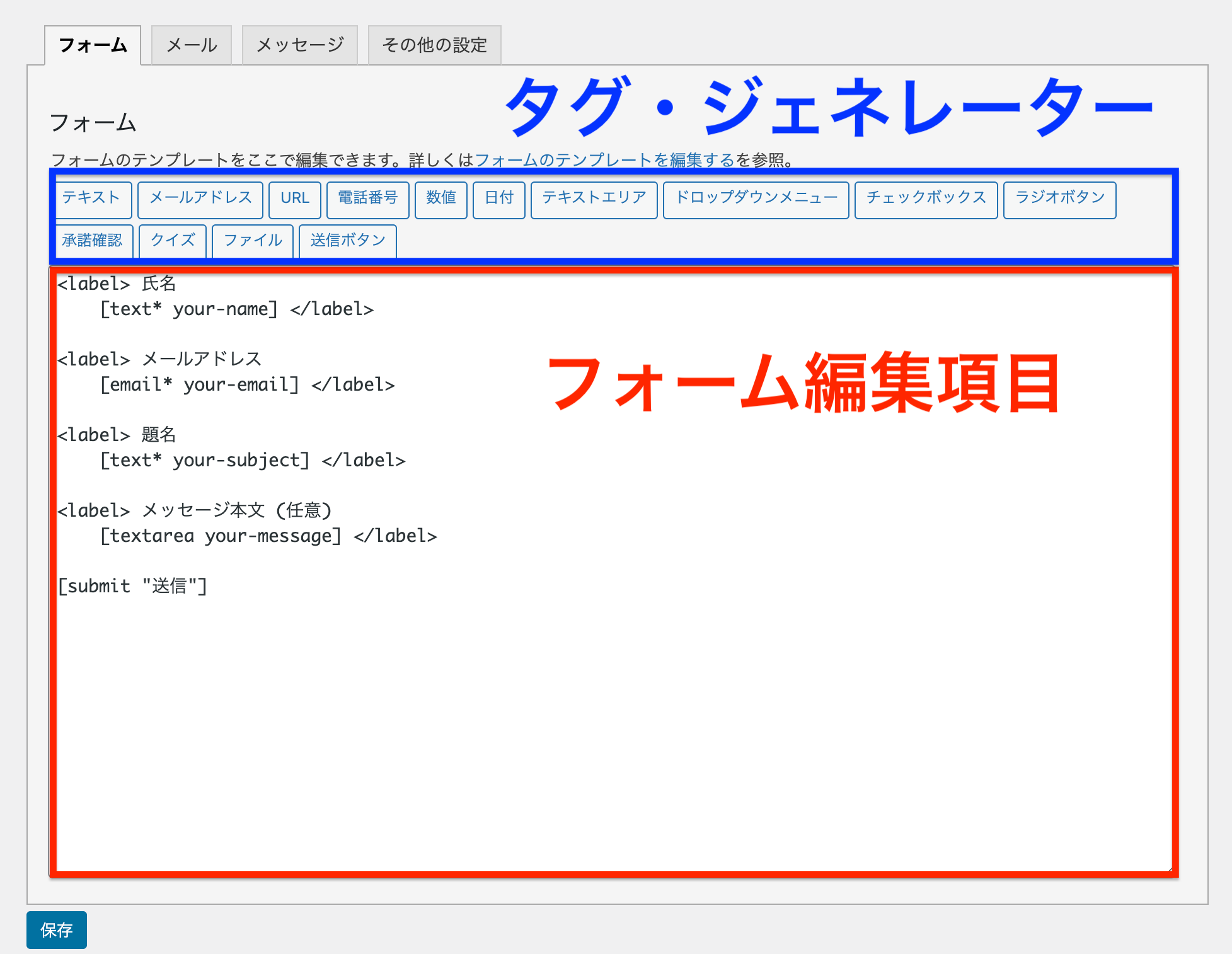
フォームの編集画面は次のようになっています。

フォームの名前を変更
どこかに表示されるわけではないので「コンタクトフォーム1」という名前のままでも問題はありませんが、気になる方はわかりやすいように「お問い合わせフォーム」などに名前を変更しておきましょう。

4つのタブ

Contact Form 7では、「フォーム」、「メール」、「メッセージ」、「その他の設定」の4つのタブでそれぞれ異なる設定をしていきます。
各タブで設定できることは、以下の通りです。
- フォーム:ユーザー名、メールアドレスなどユーザーがフォームに入力する情報の設定
- メール:フォームが届いたときに自動送信するメールの設定
- メッセージ:フォームの入力不備や送信完了をユーザーに伝えるためのメッセージ設定
- その他の設定:様々なカスタマイズのためのコードの設定(中級者向け)
今回扱うのは、「メール」タブの操作です。
「メール」タブ

メールタブでは、お問い合せフォームが届いたときに
- 誰に
- どんな内容のメールを
自動送信するかを設定することができます。
1つずつ項目を見ていきましょう。
送信先

ここでは、「お問い合せフォームが届きました」というお知らせを届ける宛先を指定します。初期状態では、みなさんがWordPressに登録しているメールアドレスに送信されるようになっています。
[_site_admin_email]:サイトの管理者のメールアドレスに置き換えられます。
実際に送られるときの例:example@email.com

自分が受け取れれば十分なので、基本的には変更する必要はありません。
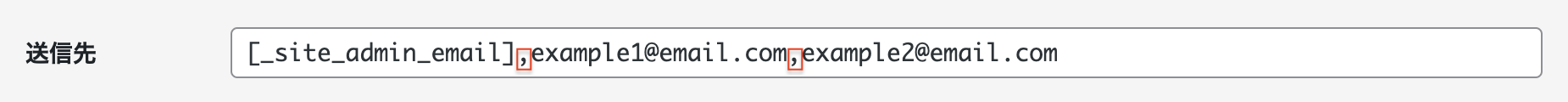
複数の宛先に送信したい場合
複数人でサイトを運営している場合やお問い合わせ対応用に別のメールアドレスを使いたい場合など、管理者のメールアドレス以外にも通知を送りたいケースがあるかもしれません。そのような場合には、メールアドレスをカンマ(,)で区切って追加します。

ユーザーに受信確認メールを送りたい場合
初期状態では、お問い合せフォームで送信した内容はユーザーが自分で覚えていない限り、ユーザーのもとに保存されることはありません。

そのため、「このような内容を受信しました」という受信確認メールを送ってあげると、どんな内容でお問い合わせをしたのかがわかって親切です。
それでも設定したい場合
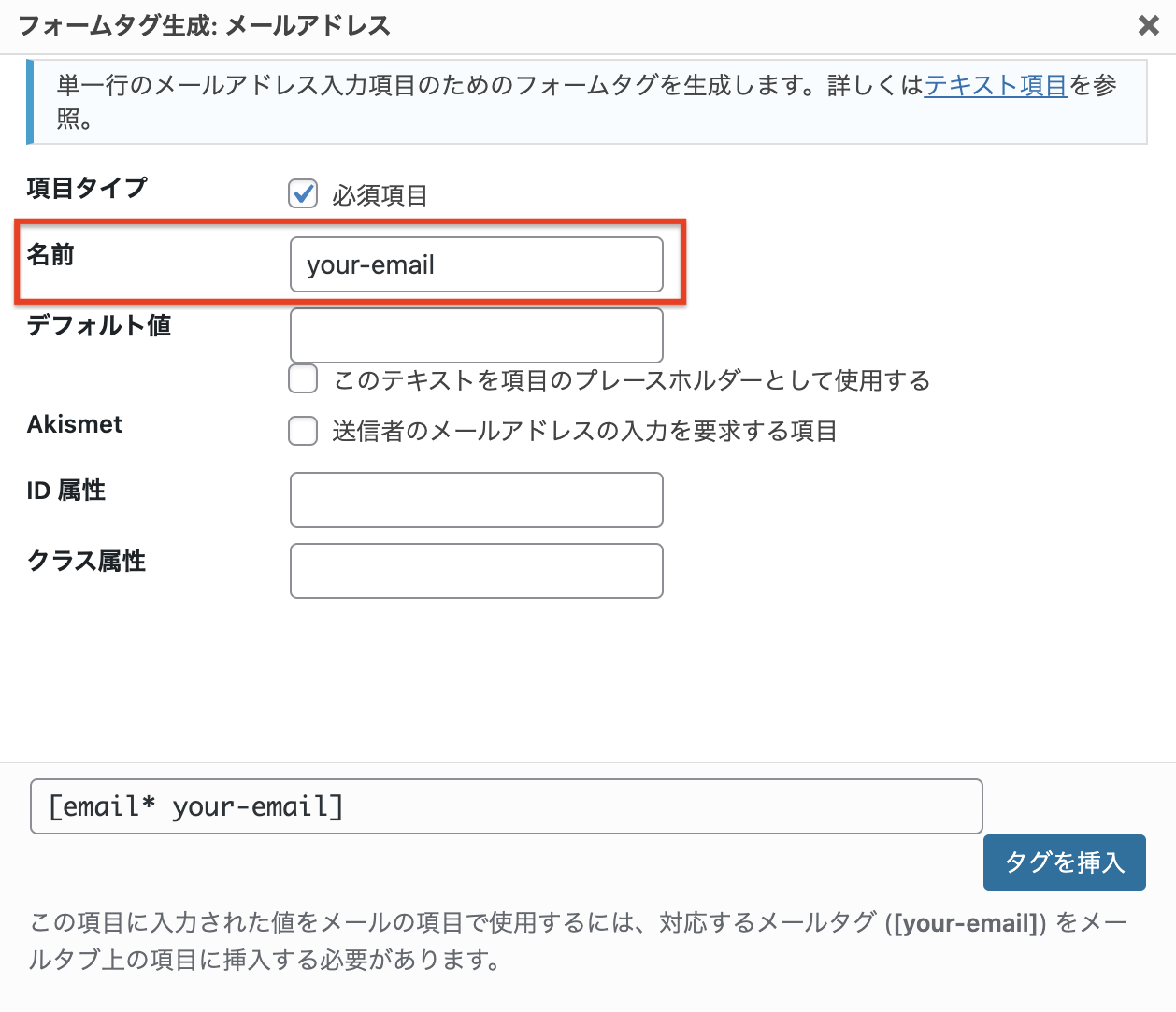
それでもここでぱぱっと設定したいよーという方は、まず「ファイル」タブを開き、フォーム編集項目でメールアドレスのフォームタグを確認します。

フォームタグの発見
<label> メールアドレス
[email* your-email] フォームタグ
</label>
[email* …] となっているのがメールアドレスのフォームタグです。
タグの名前を確認
次に、[email* のすぐ隣の文字列に注目してください。多くの方は、「your-email」になっていると思います。
[email* your-email] 名前
これが、タグの「名前」です。

タグの名前は、ユーザーが入力した情報を取り出す鍵になります。ここでは「ユーザーが入力したメールアドレス=タグの名前」といったイメージです。
タグの名前は常に2番目の要素です(1番目はタグのタイプ)。
[text my-text placeholder "ユーザー名"]
この例では、「テキスト」タイプで名前が「my-text」のタグだとわかります。
[Contact Form 7]お問い合わせフォームに好きな項目を追加しようの記事などを参考にしてタグ・ジェネレーターでフォームタグを作ったときに設定した「名前」がここに現れています。

メールタグの生成
タグの名前がわかったら、角括弧[ ]でタグの名前を囲みましょう。
[your-email]
[タグの名前]というこの形は、メールタグと呼ばれます。

タグの名前は、メールタグの形で使用します。
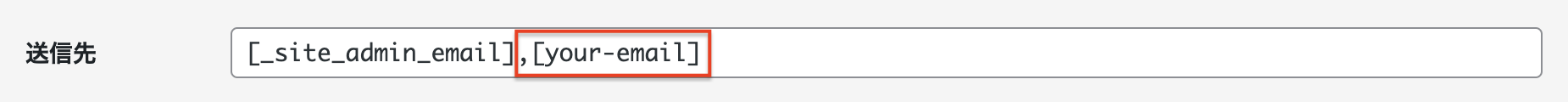
送信先の追加
最後に、メールタグを送信先に追加すれば、お問い合わせフォーム受信時にユーザーにも自動送信メールが届くようになります。

送信元

ここでは、「お問い合せフォームが届きました」というお知らせをどこから届けるかを指定します。送信元の情報は次の2つで構成されています。
送信元の名前 <送信元のメールアドレス>
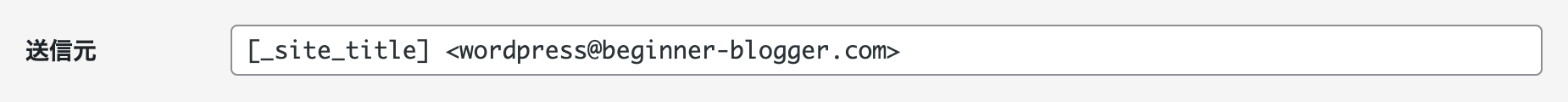
初期状態の設定は、以下の通りです。
- [_site_title]:サイトの名前に置き換えられます。
- <wordpress@〇〇.com>:WordPressから送るということを表しています。
実際に送られるときの例:初心者のWebサイト <wordpress@beginner-blogger.com>
このうち、<wordpress@〇〇.com>の部分は絶対に変更してはいけません。変更すると、以下のようなエラーが表示されます。
!サイトのドメインに属していないメールアドレスが送信元に設定されています。

送信元を変えてしまうと、WordPressはどこからメールを送っていいのかわからなくなってしまうのです。
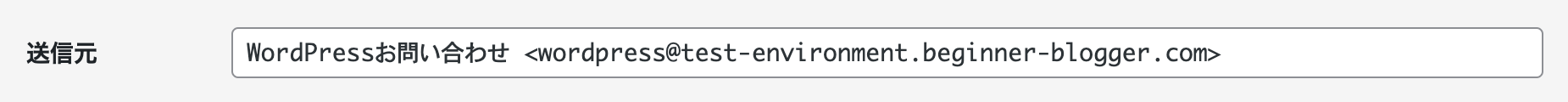
送信元の名前
[_site_title]の部分は自分のわかりやすいように変えて問題ありません。
初期状態ではサイト名が表示されますが、例えば「WordPressお問い合わせ」のようにしてもいいでしょう。


とみーは変更せず、そのままサイト名を使っています!
題名

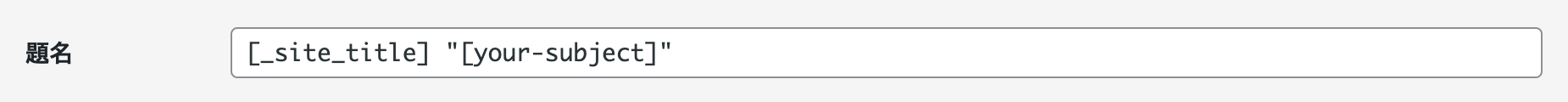
「題名」は、自動送信するメールの件名になります。初期状態の設定は、以下の通りです。
- [_site_title]:サイトの名前に置き換えられます。
- [your-subject]:ユーザーがお問い合わせフォームに入力した題名に置き換えられます。
実際に送られるときの例:初心者のWebサイト “CohoHa WINGのSSLについて”
題名は特に制約がないため、好きなものに変えてOKです。
ただし、「フォーム」タブでお問い合わせフォームの項目をカスタマイズした場合、[your-subject]の部分で注意が必要な場合があります。
[your-subject]について
[your-subject]は、お問い合わせフォームでユーザーが入力する題名を取り出すためのメールタグです。
そのため、「フォーム」タブでお問い合わせフォームから題名の項目を削除した場合や、別の名前でタグを生成した場合、「your-subject」という名前のタグがなくなるため少し変更が必要になってきます。
対応方法は、以下の通りです。
題名の項目を削除した場合
<label> 題名
[text* your-subject] フォームタグ
</label>
このコードを削除した場合です。
このコードを削除したということは、ユーザーにお問い合わせフォームの題名を入力してもらう必要がないとみなさんが判断したということでしょう。
この場合は、そもそも題名は必要ないので、[your-subject]の部分を次のように取り除いてしまいましょう。

別の名前で題名のタグを作った場合
これは、タグ・ジェネレーターを使用してみなさんが題名のタグを自分で生成した場合です。
<label> 題名
[text* text-123]
</label>
このとき、タグの名前(ここではtext-123)を確認しましょう。

タグの名前を使うためには、上で見たように[タグの名前]という形のメールタグにする必要があります。
この場合タグの名前が「text-123」なので、ユーザーが入力した題名をを取り出すためのメールタグは [text-123] となります。
したがって、次のように [your-subject] を [text-123] に置き換えればOKです。
![[your-subject]を適切なメールタグで置き換え](https://www.beginner-blogger.com/wp-content/uploads/2021/06/222d4a9915cf82057865b262637ccba2.png)
追加ヘッダー

「追加ヘッダー」では、メールのヘッダーに連絡先を追加することができます。
メールの中で次のような情報がまとまった箇所を見たことはないでしょうか?
- From:hogehoge@email.com
- To:foo@email.com
- 返信先:hello@email.com
- Cc:boss@email.com
- 日付:2031/01/13 22:49
このようなメールをやり取りするための情報がヘッダーで、本文の前に(その一部が)掲載されていることが多いです。
初期状態の設定は、以下の通りです。
- Reply-to:「返信先を指定する」ということを表しています。
- [your-email]:ユーザーのメールアドレスに置き換えられます。
実際に送られるときの例:Reply-to:user@email.com
[your-email] はユーザーのメールアドレスを取得するためのメールタグですね。

タグ・ジェネレーターで生成したり、カスタマイズしたりした場合は「題名」のときと同じようにタグ名を直しましょう。
メールの扱いに慣れていないと「Reply-to」の意味がよくわからないかもしれません。簡単な例を通して理解してみましょう。
Reply-to(返信先)について
わかりやすいように、
- 「user@email.com」のメールアドレスを持つユーザーが
- 「beginner-blogger.com」にお問い合わせをする
ケースを考えましょう。

サイトの管理人とみーのメールアドレスを「example@email.com」とします。
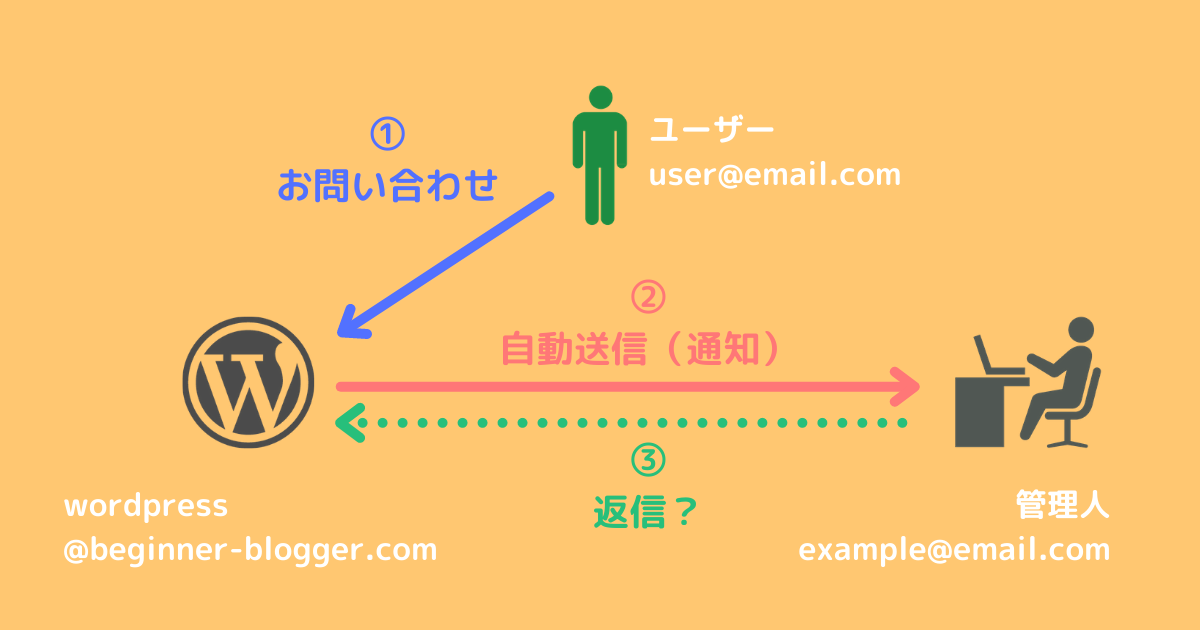
Reply-toがない場合
まずはシンプルに「Reply-to」がない場合を考えてみましょう。
お問い合わせフォームを受信すると、「wordpress@beginner-blogger.com」から管理人の「example@email.com」にメールが届きます。
このときのメールのヘッダーは、以下のようになっています。
- From:wordpress@beginner-blogger.com
- To:example@email.com
- 日付:2099/12/24 21:30
とみーはユーザーに返信をしたいのですが、このメールに返信をしてしまうと
- お問い合わせをしてくれたユーザーのuser@email.com
ではなく
- この通知メールを送ったwordpress@beginner-blogger.com
に返信することになってしまいます。


そのため、わざわざお問い合わせの本文中からユーザーのメールアドレスを探し、自分で宛先を設定し直して返信しなければいけなくなり、手間がかかります。
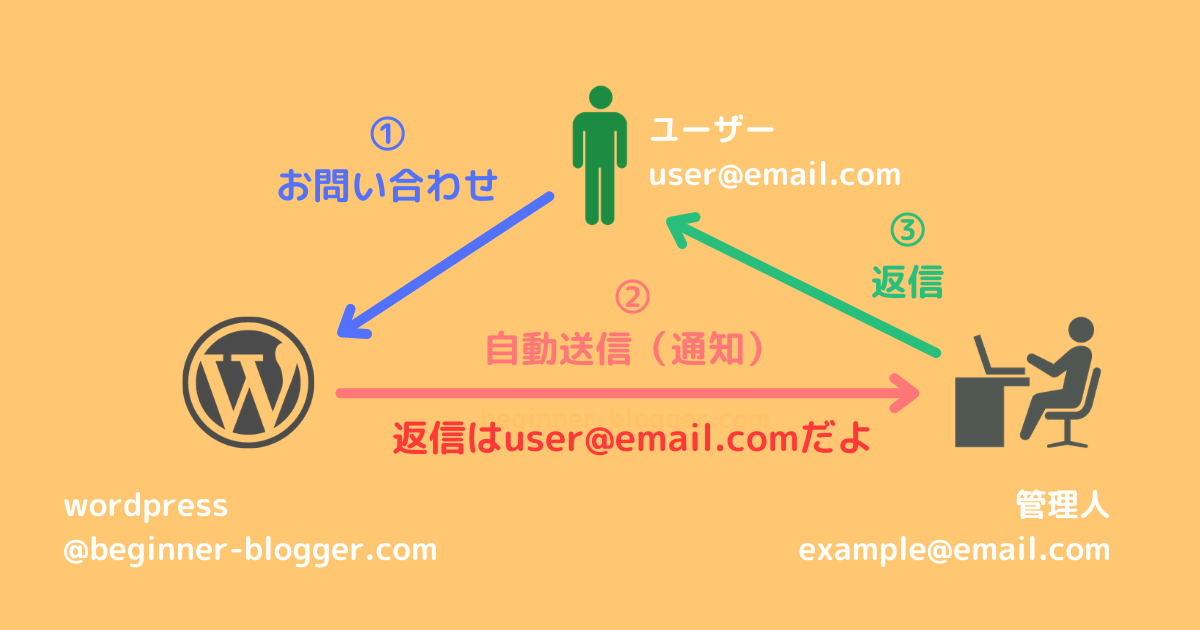
Reply-to:[your-email] がある場合
Reply-toを使うと、「このメールの返信はこのアドレスにして」という情報をヘッダーに登録することができます。[your-email] はユーザーのメールアドレスなので、ここでは「返信はuser@email.comですよ」という情報がメールに含まれることになります。
- From:wordpress@beginner-blogger.com
- To:example@email.com
- 返信先:user@email.com
- 日付:2099/12/24 21:30
そうすると、このメールに返信するときにメーラー(Gmailなど)が自動でuser@email.comへ返信するように設定してくれます。


余計な手間が減るため、特別な理由がない限りはReply-to:[your-email]のまま変更する必要はないということです。
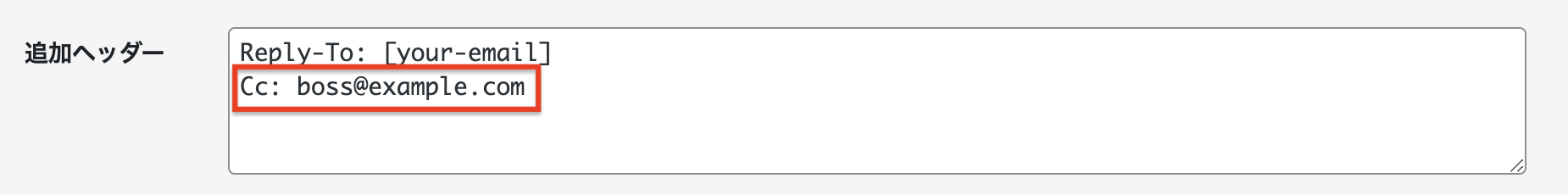
CCの設定
「返信するかしないかはとりあえず置いといて、お問い合わせ内容には目を通してもらいたい」という人がいる場合は、CCとして連絡先を追加しましょう。
メールを主にやり取りするのはTo(送信先)とFrom(送信元)ですが、他にもメールのやり取りを見てもらいたい人がいるというケースは珍しくありません。例えば、やり取りに反応してもらう必要はないけれど、サイトの運営者全体で情報を共有しておきたい場合などが考えられます。
そのような場合、自分以外の運営者の連絡先をTo(送信先)ではなくCCとして追加することで、「返信する必要はないけどメールの内容は確認してください」という意思を伝えることができます。ただし、CCを使うときはCCにされた相手がその意味を理解していないとトラブルの元になるため、お互いにきちんと確認してから使いましょう。特に、CCは「返信しなくていい」なのか「返信してほしくない」なのか「返信できたらしてほしい」なのかといった点は要注意です。
CCの追加方法は、以下の通りです。
Cc: 送りたい人のメールアドレス

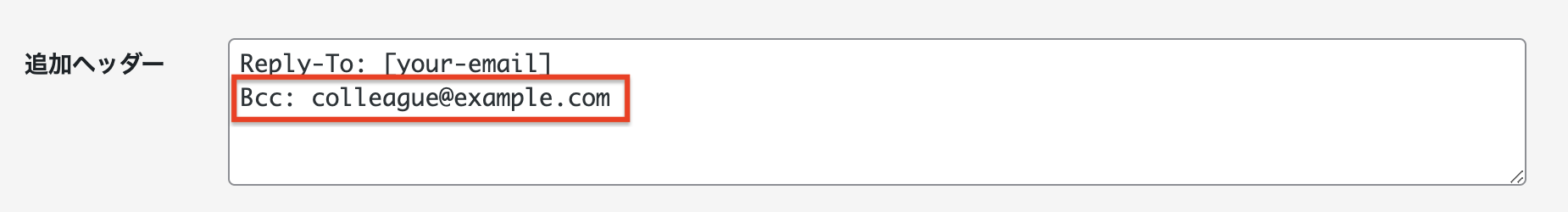
BCCの設定
CCを使うと、メールを受け取った人は誰がToで誰がCCなのかを確認することができます。
しかし、場合によっては他の人のメールアドレスを受け取り人に知らせたくないということがあるかもしれません。そういうときは、BCCを使いましょう。
例えば複数人運営のサイトで、お問い合わせが届いた際に運営者全員とお問い合わせをしたユーザーに自動返信をしたい場合、ToやCCを使ってしまうとユーザーに運営者全員のメールアドレスが知られてしまい、大変不都合です。
そのような場合、自分以外の運営者の連絡先をTo(送信先)やCCではなくBCCとして追加すると、メールの受信者にはBCCの情報が一切伝えられなくなります。BCCがいるのかどうか、いたら誰なのか、といった情報をすべて隠すことができるため、余計な情報を外部に漏らさずに済むのです。
BCCの追加方法は、以下の通りです。
Bcc: 送りたい人のメールアドレス

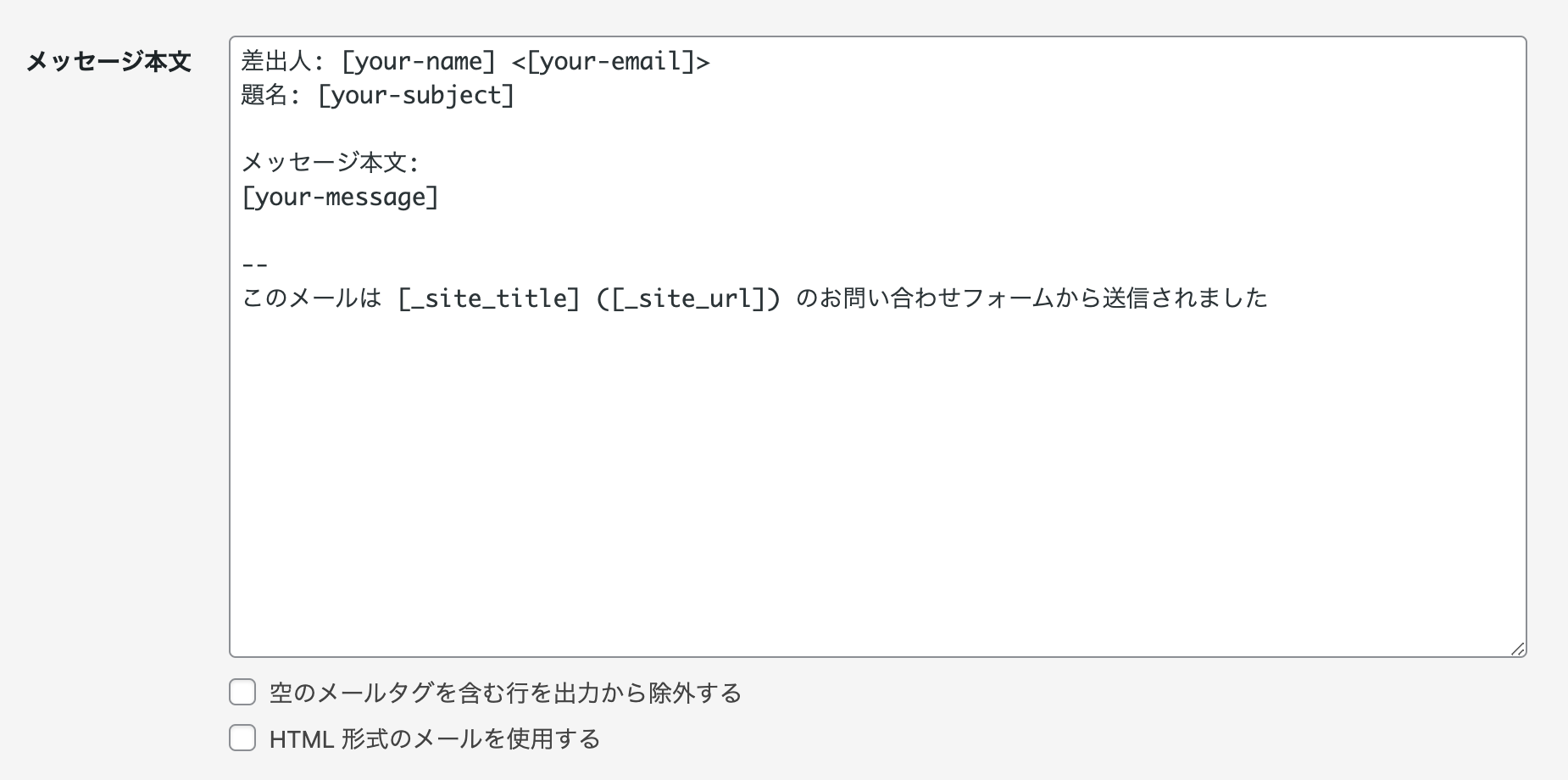
メッセージ本文

「メッセージ本文」では、自動送信するメールの本文を編集することができます。
初期状態の本文に含まれるメールタグは、以下の通りです。
- [your-name]:ユーザーが入力した名前に置き換えられます。
- [your-email]:ユーザーが入力したメールアドレスに置き換えられます。
- [your-subject]:ユーザーが入力した題名に置き換えられます。
- [your-message]:ユーザーが入力したメッセージ内容に置き換えられます。
- [_site_title]:Webサイトの名前に置き換えられます。
- [_site_url]:WebサイトのURLに置き換えられます。
このうち [your-name]、[your-email]、[your-subject]、[your-message] の4つは設定(主にカスタマイズ)によりタグ名が異なる場合があるので、違う場合は正しいタグ名に直しましょう。

自動送信メールはどんな内容のお問い合わせが来たのかを確認するだけなので、必要最低限の情報が含まれている初期状態のままでも問題ない場合が多いです。
「送信先」でユーザーを追加した場合
この場合はメールがユーザーに送られることになるため、文面を少しあらためた方がいいでしょう。例えば、次のような感じです。
[your-name] 様 この度は、[_site_title] にお問い合わせいただきありがとうございます。送信いただきました内容を確認し次第、管理人からご連絡差し上げますのでどうぞよろしくお願いいたします。 お問い合わせ内容: [your-message] -- このメールは [_site_title] ([_site_url]) のお問い合わせフォームから送信されました
「フォーム」タブで項目を追加した場合
「フォーム」タブで項目を追加した場合は、その追加した項目の入力内容をメールに反映させるように設定する必要があります。どの項目を追加した場合もやり方は同じなので、ラジオボタンを追加した次の例を参考にしてみてください。
<label> 氏名
[text* your-name] </label>
<label> メールアドレス
[email* your-email] </label>
<label> 題名
[text* your-subject] </label>
サイトの満足度
[radio my-radio use_label_element default:1 "良い" "普通" "悪い" ]
<label> メッセージ本文(任意)
[textarea your-message] </label>
[submit "送信"]
ここで注目すべきは、タグの名前(2番目の要素)です。
[radio my-radio use_label_element default:1 "良い" "普通" "悪い" ]
「my-radio」という名前がついているため、ユーザーのサイトの満足度に対する答えを知るためには、[my-radio] というメールタグを使用しなければいけません。
したがって、次のようなメッセージ本文にするとサイトの満足度への回答を知ることができます。
空のメールタグを含む行を出力から除外する
このオプションは、必須項目でない(つまり任意)の項目で回答がなかった場合に、メール本文中のその項目を送ろうとしている行を除外して送らないようにするというものです。
フォームタグの最初の要素にアスタリスク(*)が付いていたら必須、付いていなければ任意です。
- 例1:
[text* my-text]は必須 - 例2:
[textarea your-message]は任意
こちらも例を見た方がわかりやすいです。次のメール本文を考えましょう。
差出人: [your-name] <[your-email]> 題名: [your-subject] メッセージ本文: [your-message] -- このメールは [_site_title] ([_site_url]) のお問い合わせフォームから送信されました
ここでは、
[your-message]が任意(つまりフォームタグが[textarea your-message]のようにアスタリスクなし)で- ユーザーがこの欄に何も入力しなかった
とします。
空のメールタグを含む行を出力から除外する:チェックなしの場合
「空のメールタグを含む行を出力から除外する」にチェックが入っていないと、次のようなメールが届きます。
何も入力されていないため[your-message]を置き換えられるものがなくなり、そのまま[your-message]として送られてきてしまいます。

ちょっとカッコ悪い感じがしますね。。。
空のメールタグを含む行を出力から除外する:チェックありの場合
「空のメールタグを含む行を出力から除外する」にチェックが入っていると、次のようなメールが届きます。
[your-message]を置き換えられるものがないため、この行は送る必要がないと判断し、メールから自動で除外されます。
除外は行単位で行われるため、
差出人: [your-name] <[your-email]> 題名: [your-subject] メッセージ本文: [your-message] -- このメールは [_site_title] ([_site_url]) のお問い合わせフォームから送信されました
という設定だと、
差出人: ユーザー名 <user@email.com> 題名: パンを買ってきてください メッセージ本文: -- このメールは 初心者のWebサイト勉強 (https://www.beginner-blogger.com) のお問い合わせフォームから送信されました
というメールが送られます。

いらない情報を削ぎ落としてくれるので、チェックを入れた方がすっきりしますね。
HTML 形式のメールを使用する
こちらは、「HTMLという言語でメールを作成することもできますよ」というオプションです。

HTMLを書ける方はチェックを入れても構いませんが、難しいことが多いので初心者の方はチェックを入れないようにしましょう。
ファイル添付

ユーザーがアップロードしたファイルをメールに添付して送るための設定です。
まず、ファイルのフォームタグの名前を確認します。
<label> ファイル
[file my-file]
</label>
この場合は「my-file」ですね。
次にタグの名前をメールタグの形に直し([my-file])、入力すれば設定完了です。

複数のファイルがある場合は、
[my-file1][my-file2]
のように並べるだけでOKです。
メール(2)

異なる文面のメールを自動送信したい場合は、「メール(2)を使用」にチェックを入れましょう。

これは主に、ユーザーへの受信確認メールを送る目的で使用されます。
ユーザーはWebサイトのお客様なので、受信確認メールは自分への通知とは異なり「お問い合わせありがとうございました」などの謝辞やその他の宣伝・広告の情報を含めたり、ある程度体裁を整えたりする方が良いでしょう。
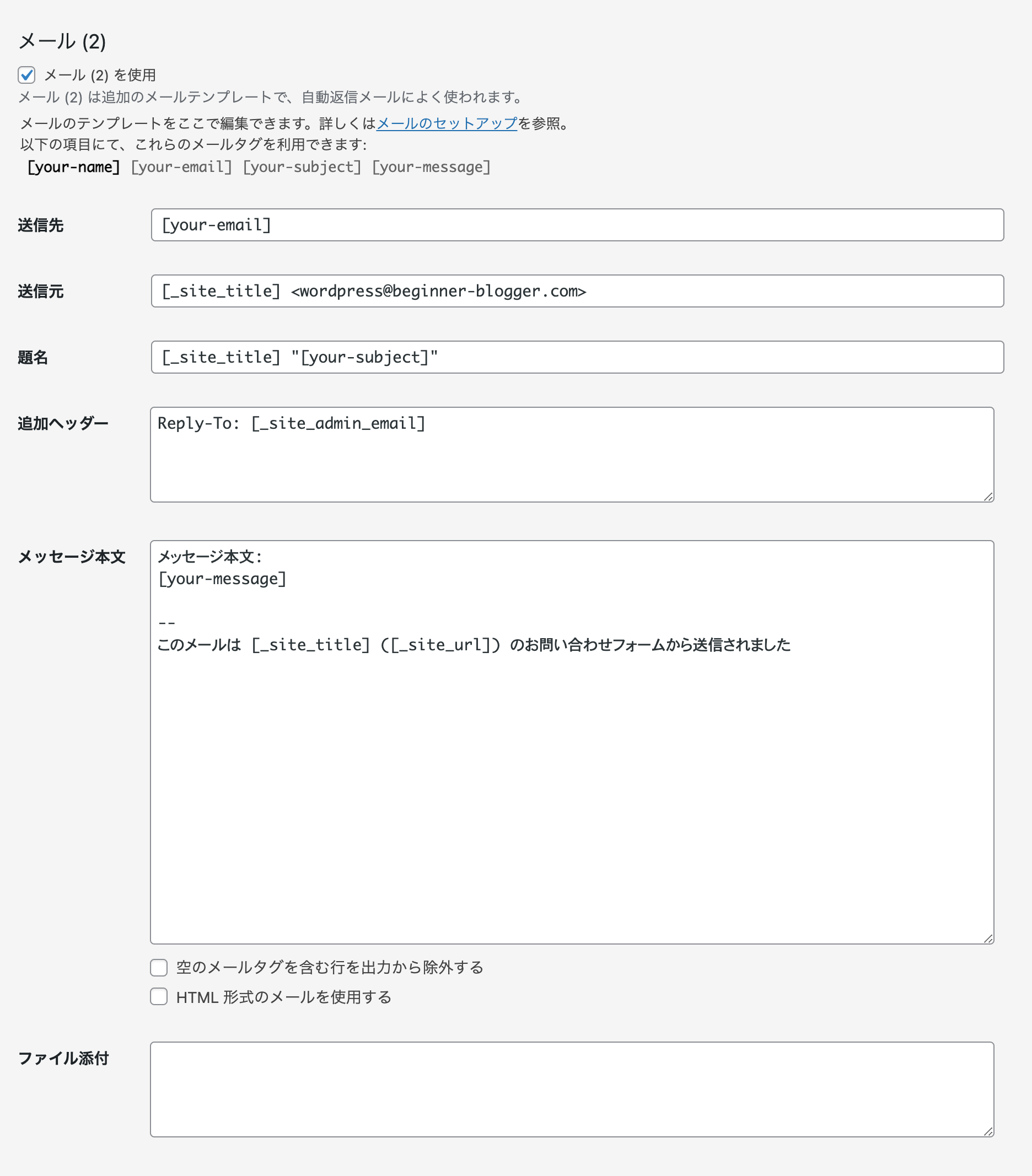
「メール(2)を使用」にチェックを入れると、先ほどと似たような入力欄が現れます。

設定方法は上で紹介したものとまったく同じですが、メッセージ本文は多少工夫してあげると丁寧でしょう。企業が運営するサイトであれば色んな情報を含めてビジネス色を持たせた雰囲気にする必要があるかもしれませんが、個人で運営するサイトであれば以下のような内容が当たり障りなくていいのではないかと思います。
[your-name] 様 この度は、[_site_title] にお問い合わせいただきありがとうございます。送信いただきました内容を確認し次第、管理人からご連絡差し上げますのでどうぞよろしくお願いいたします。 お問い合わせ内容: [your-message] -- このメールは [_site_title] ([_site_url]) のお問い合わせフォームから送信されました
設定を保存してお問い合わせフォームを設置
すべての項目の設定・チェックが終わったら、画面下の「保存」を忘れずにクリックしましょう。

お問い合わせフォームをまだ設置していない方は、こちらの記事を参考に早速お問い合わせフォームを設置しましょう!

長い設定お疲れ様でした!次のステップは、入力不備がある場合やきちんと送信が完了した場合にユーザーに表示するメッセージを設定できる「メッセージ」タブの設定を見ていくことをおすすめします!
参考 「メッセージ」タブの設定はこちらの記事で詳しく扱っています。





コメント