今回は、作成・用意したロゴ画像をCocoon設定によりサイトに挿入する方法を見ていきます。

ロゴ画像の設定方法は、インストールしているテーマによって異なってきます。
今回の記事は、WordPressテーマに「Cocoon」を利用している人向けになります。
参考 ロゴの役割などに関する前提知識はこちらの記事をご覧ください。
参考 ロゴ画像をまだ作成してない方は、こちらの記事をご覧ください。
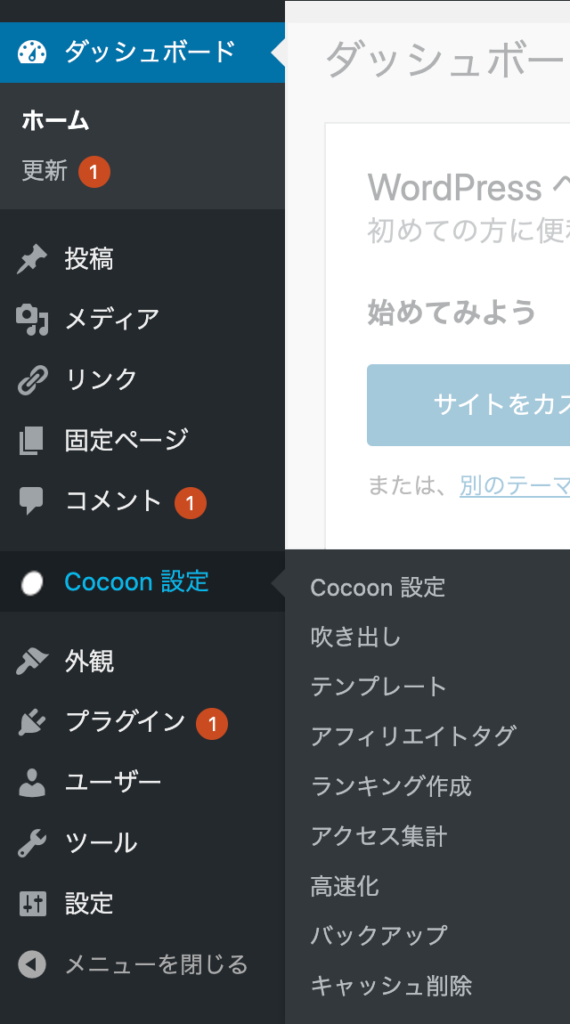
サイドメニューから「Cocoon設定」を開く
Cocoonをインストールして有効化している場合、WordPressの管理画面のサイドメニューに「 Cocoon設定」というメニューが現れます。
Cocoon設定」というメニューが現れます。

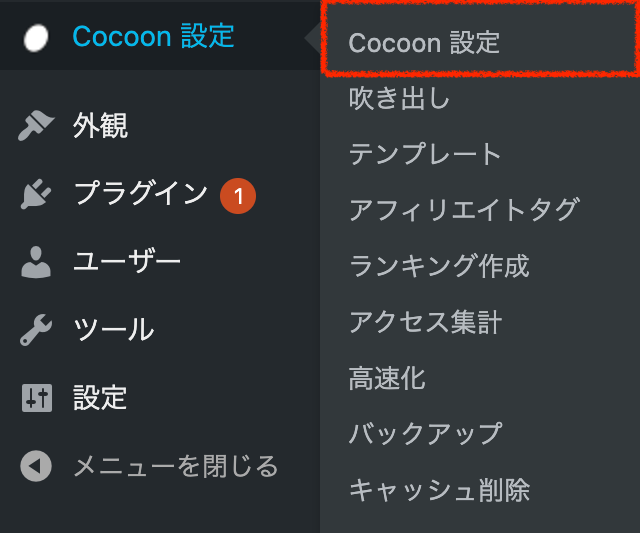
「Cocoon設定」を開く

「Cocoon設定」を開く
ロゴ画像を設定するために使用するのは、「Cocoon設定」です。
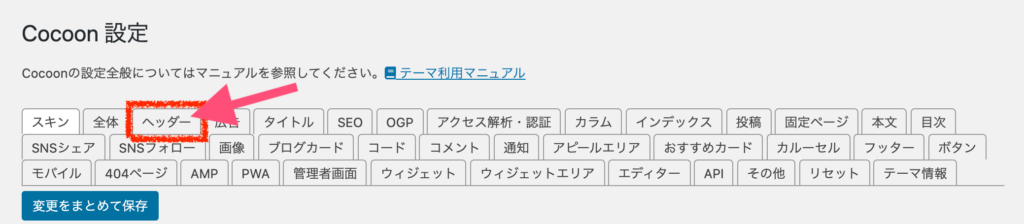
Cocoon設定の「ヘッダー」タブを開く
Cocoon設定のページが開いた直後は、「スキン」タブが開かれていると思います。

今回は「ヘッダー」タブを使用します。画面上の「ヘッダー」と書かれた部分をクリックしましょう。

次のような画面が開きます。

ロゴ画像をアップロード
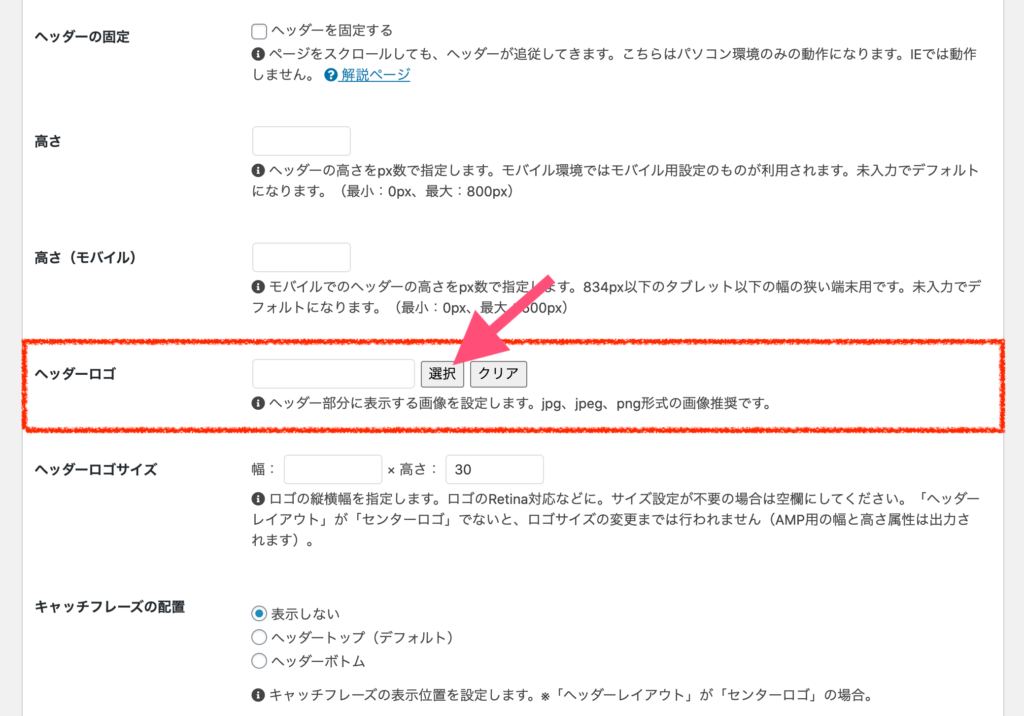
まずはロゴ画像をWordPressにアップロードしましょう。

画面を下にスクロールしていくと、「ヘッダーロゴ」という項目が現れます。ここで、「選択」をクリックしましょう。
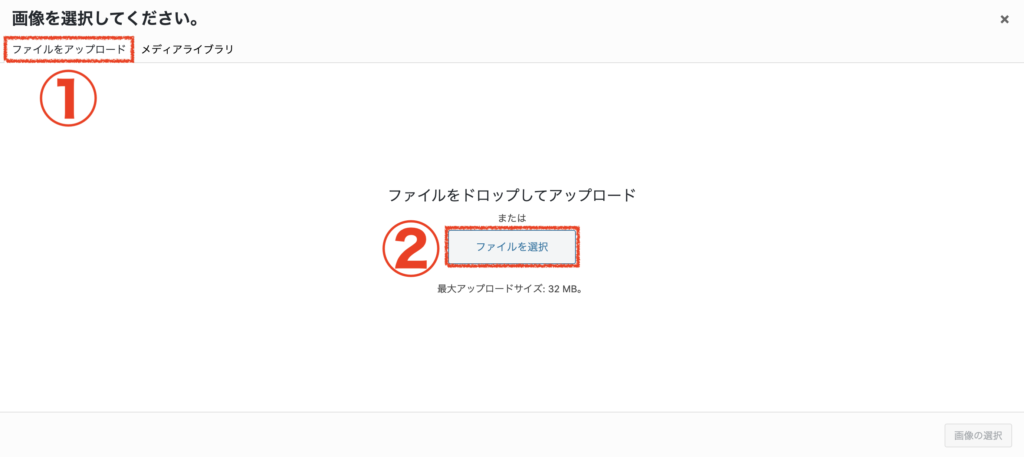
画像をどこから挿入するかを選択する画面が表示されます。

画面左上の「ファイルをアップロード」を選択し、その後画面真ん中の「ファイルを選択」をクリックすると、パソコンから画像をアップロードできます。
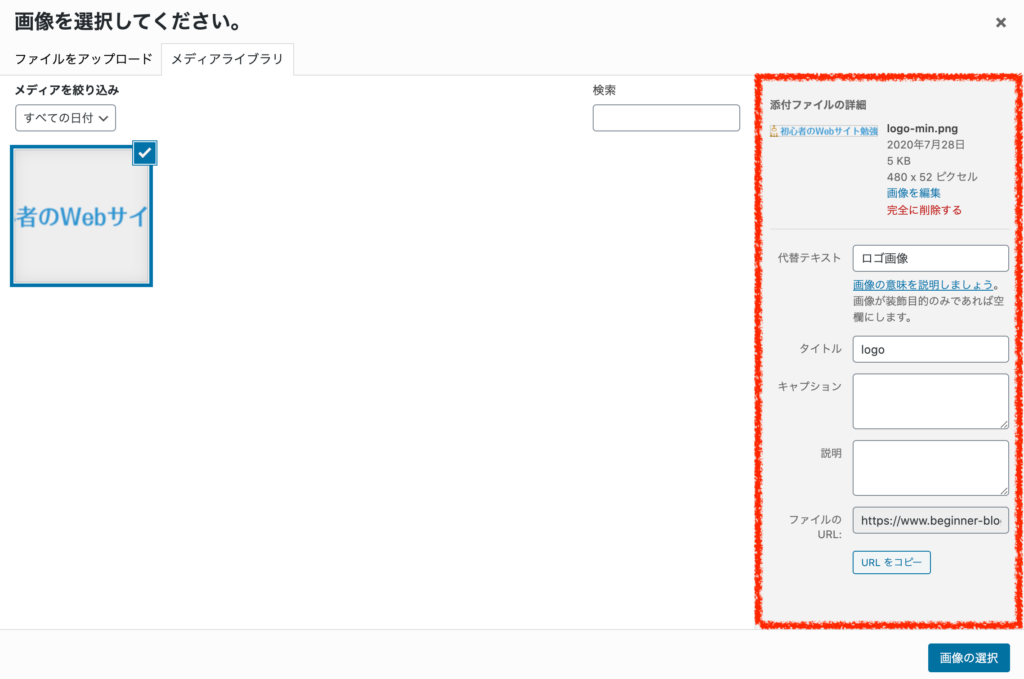
アップロードが完了すると、次のような画面になります。

画面右側の「添付ファイルの詳細」という部分から、画像に関する細かな設定をしていきましょう。
代替テキスト
代替テキストは、インターネットの接続が悪かったり、そもそも画像がうまくページに設置されていなかったりして画像を読み込めないときに、画像に代わって表示される文章です。


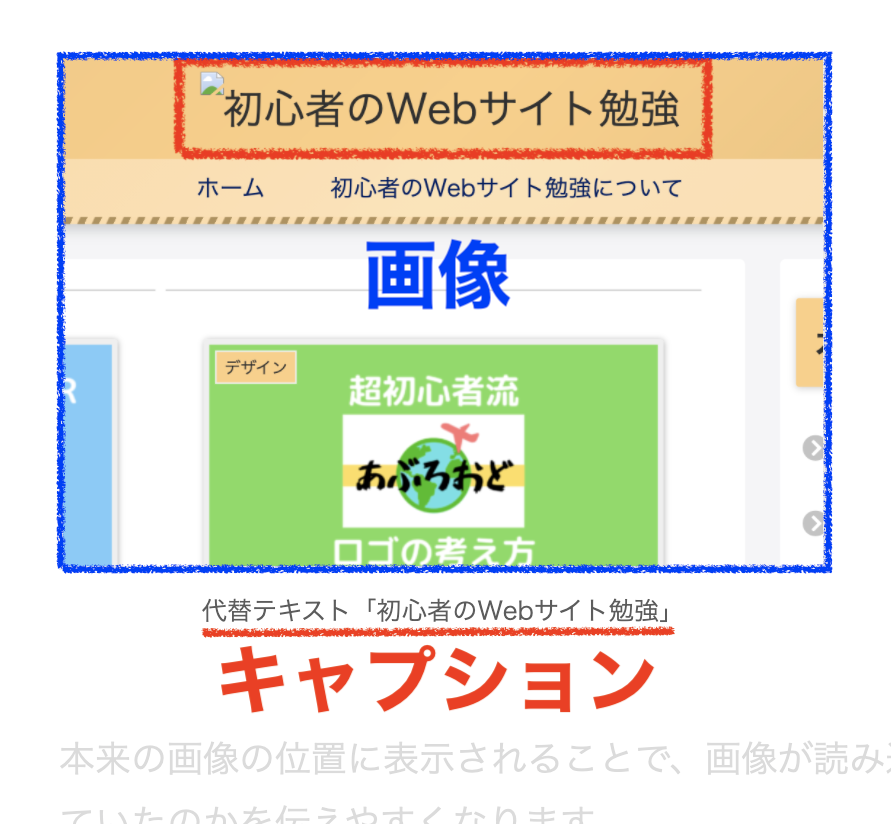
本来の画像の位置に表示されることで、画像が読み込めない場合でもどんな内容を表示しようとしていたのかを伝えやすくなります。
また、GoogleやYahoo!などの検索に使われているプログラム(アルゴリズム)は画像を理解できないので、この代替テキストの内容をもとにしてどんな画像なのかを判断しています。したがって、画像と入れ替えても意味が通るような代替テキストを入力すべきです。

今回はロゴなので、シンプルに「ロゴ画像」としたり、「初心者のWebサイト勉強:ロゴ画像」や「初心者のWebサイト勉強」のようにサイト名を含ませたりするのがいいでしょう。
タイトル
タイトルは、名前が示す通り画像の名前です。タイトルは基本的に画面に表示されず、誰にも見られることはないのでどんな名前を入力しても構いませんし、何も入力しなくても問題ありません(デフォルトではファイル名と同じ名前が付いています)。

画像の例では「logo」としていますが、こだわりがなければファイル名のままで変更する必要はありません。
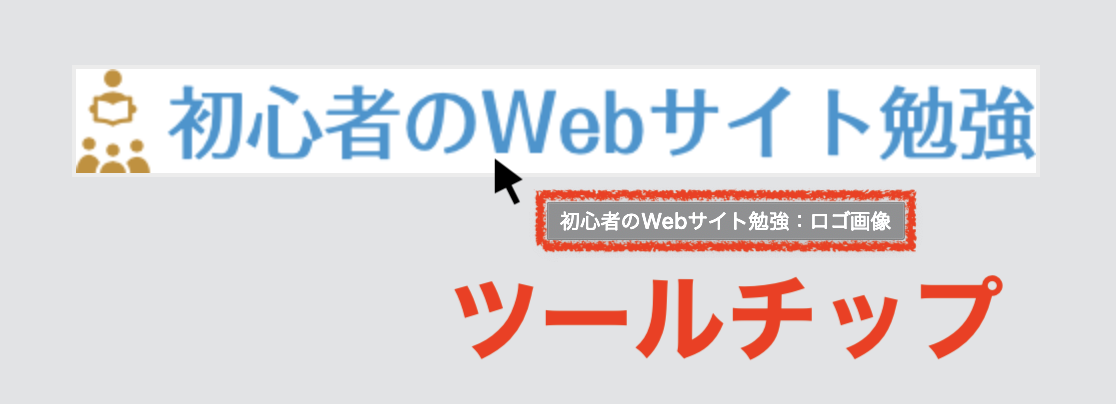
実はこのタイトルの部分にもしっかりとした役割があり、Webページを構成しているHTMLというコードで設定をするとツールチップと呼ばれる小さなコメントを表示することができます。
試しに次のロゴ画像にマウスカーソルを当ててみましょう。


このように、マウスカーソルを画像に乗せた時に表示される小さな文章がツールチップです。このときにツールチップとして表示されるのはタイトルとして登録した文章なのですが、現在のWordPressの設定ではタイトルのこの機能が無効化されているため、何を入力してもツールチップが表示されないようになっています。
ツールチップを表示する方法は、個別に記事を作成する予定です。
リンク先→作成中
キャプション
キャプションは、画像を説明する文章です。代替テキストとは異なり、画像が読み込まれた場合でも表示されます。

キャプションは画像の下にくっついて、通常の文字よりも小さく表示されていることが多いです。

ロゴに対して文章での説明は必要ないので、キャプションの部分は空欄にしておきましょう。
説明
説明と書かれている部分は、画面に表示されないので何を書いても構いませんし、誰にも見られることはありません。何の画像で何に使う目的だったかなどを自分で覚えておくためにメモする欄です。

画像がたくさん溜まってきてしまった場合に、探しやすく整理するためにつけることもあります。

ロゴ画像の使い方はメモしておくほどのものではないと思います。空欄のままでいいでしょう。
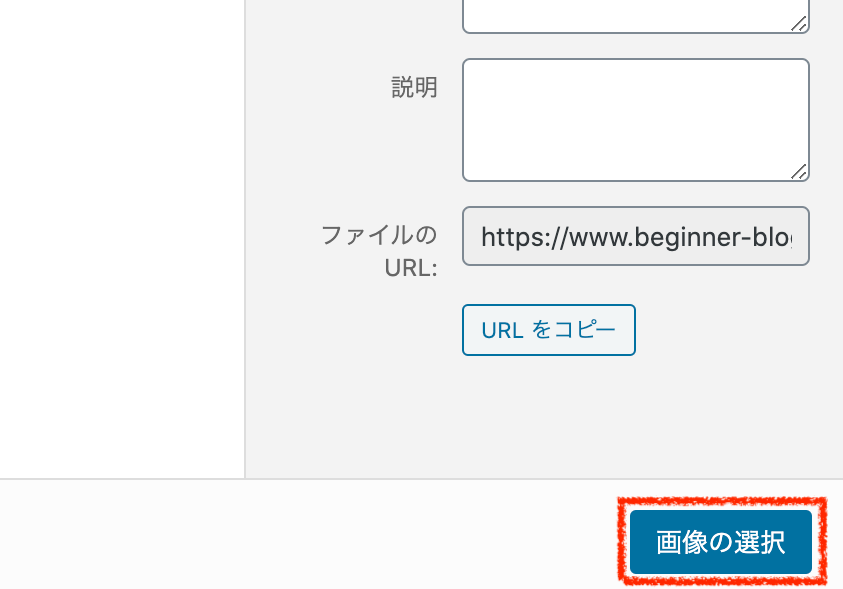
すべての欄の確認が終わったら、画面右下の「画像を選択」をクリックしましょう。

アップロードした画像が表示されます。

画像がうまく表示されていたら、ここでひとまず設定を保存しておきましょう。

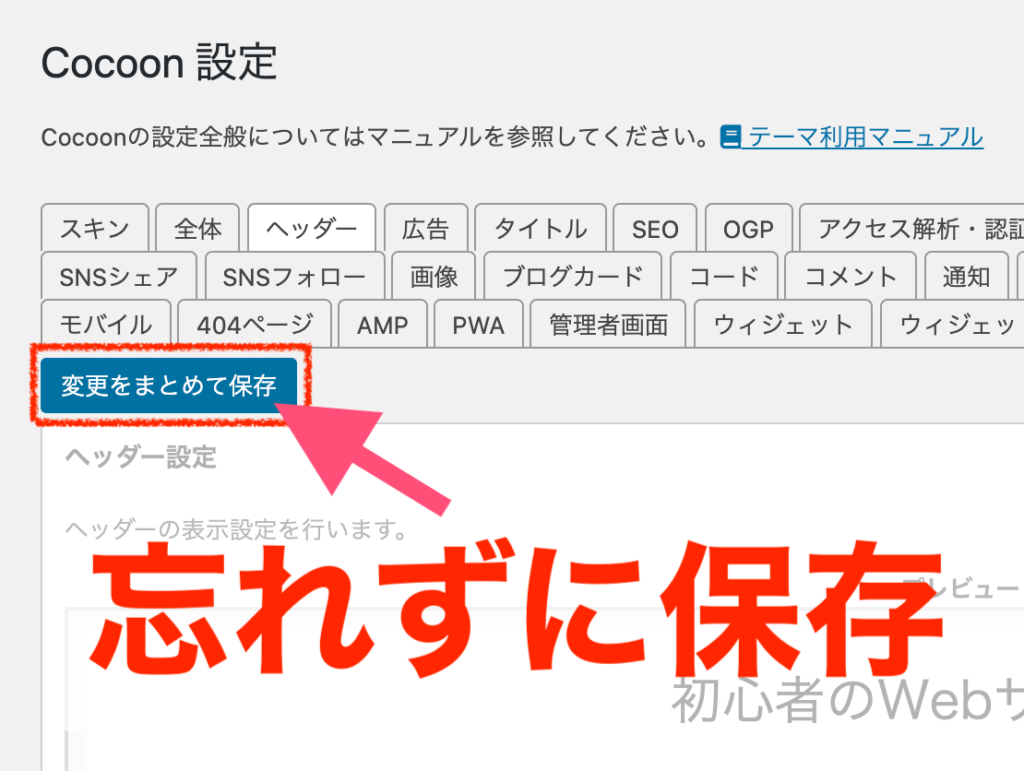
画面上または下にある「変更をまとめて保存」をクリックしてロゴ画像を保存しましょう。
ロゴが挿入されていることを確認
保存が完了した時点でロゴ画像はWebサイトに挿入されます。現在のロゴの様子を「プレビュー」から確認してみましょう。

しっかり表示されていれば、ロゴの設定は完了です。
サイトロゴの配置についてはまだまだ細かく設定できるのですが、今の段階では「ホーム」や「初心者のWebサイト勉強について」のようなメニューの設定がまだできていないので、それらの設定が全部済んでからもう1度この部分をいじっていくことにしましょう。
参考 ヘッダーメニューの設定は、こちらの記事をご覧ください。

お疲れさまでした!






コメント