どうも!初めましての方は初めまして、初心者のWebサイト勉強のとみーです!
WordPress の無料テーマ Cocoon では、リンクを貼るときにブログカードを使うことができます。
通常のリンクと比べるとスタイリッシュなので、多くの方がお世話になっていますよね。

とみーも愛用しています!
Cocoon に元々備わっている「Cocoon 設定」では
といった具合に内部リンクと外部リンクでブログカードの設定を変えることはできるのですが、残念ながら
個別のブログカードの開き方を
設定することはできない
ようになっています。
しかし、実際に使っていると
なんていう風に、内部リンク・外部リンクに関係なく個別の設定がしたくなるケースが意外と多くあります。

実はそれ、コピペでできるんです!
カスタマイズ後のブログカードの動作イメージ


今回のカスタマイズをすると、内部リンク・外部リンクに関係なく、1つ1つのブログカードについて
を決められるようになります。
見た目は同じですが、下のブログカードは開き方が異なります。
ブログカードの開き方を個別設定するコピペカスタマイズ方法

今回のカスタマイズは、次の2ステップで行います。
- STEP1Cocoon設定でリンクの開き方を設定
- STEP2JavaScriptコードをコピペする
javascript.js のバックアップを取っておこう
今回のカスタマイズでは、
というファイルを操作します。
そのため、万が一が起きても元に戻せるように、カスタマイズ前に忘れずにバックアップを取っておきましょう。

1番簡単なのはファイルの中身をコピーして、メモ帳やテキストエディタに保存しておくやり方です。
STEP1:Cocoon 設定でリンクの開き方を設定
まずは、Cocoon 設定でリンクの開き方を設定します。

次の2ステップで行いましょう!
- STEP1「ブログカード」タブを開く
管理画面サイドメニュー「
 Cocoon設定」→「ブログカード」
Cocoon設定」→「ブログカード」 - STEP2リンクの開き方を「新しいタブで開く」にする
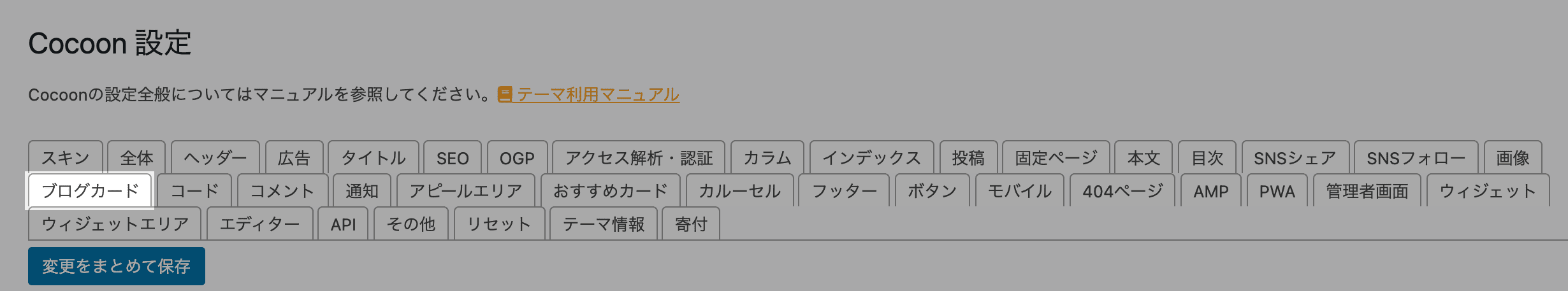
「ブログカード」タブを開く
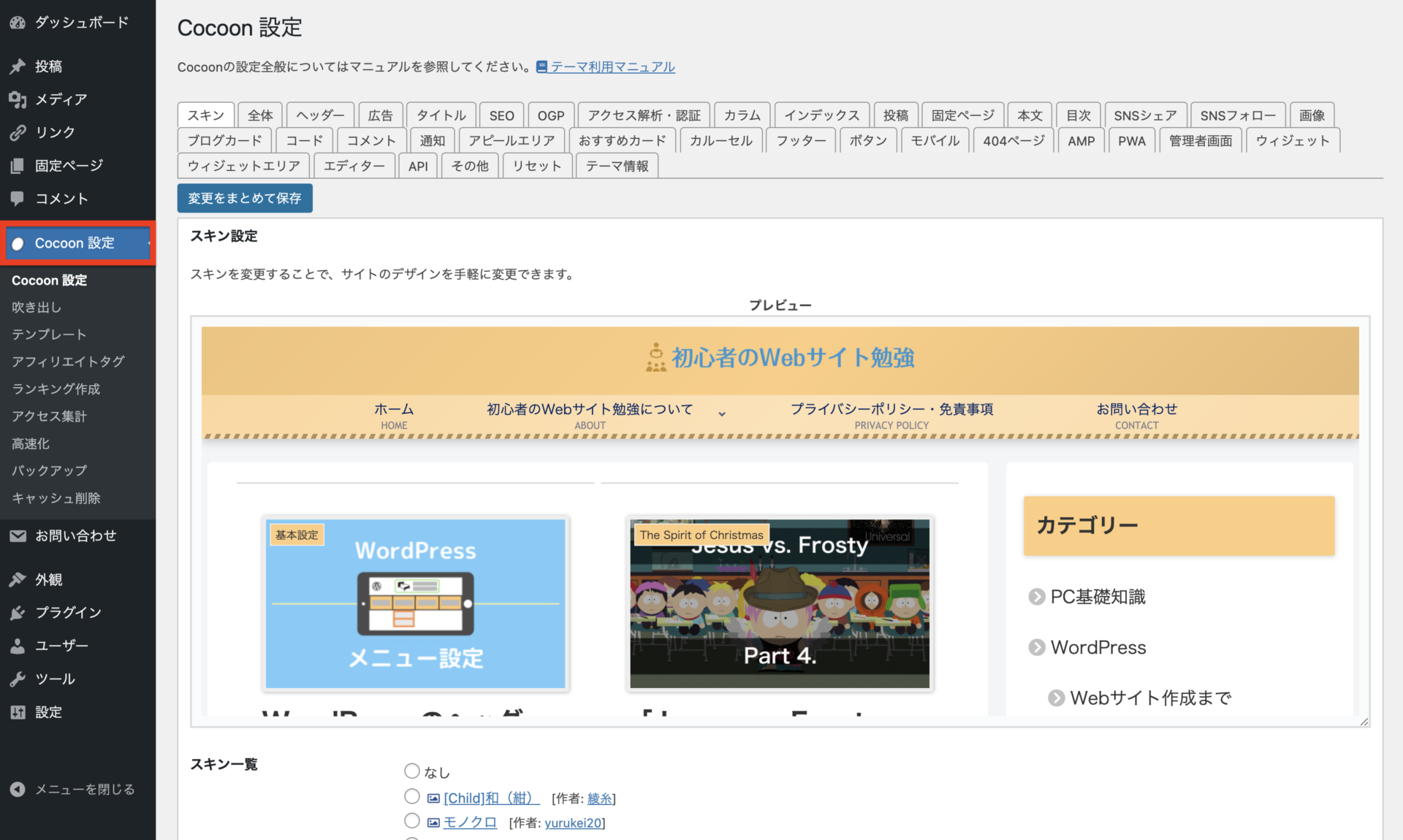
WordPress の管理画面サイドメニューの「 Cocoon設定」を開きます。
Cocoon設定」を開きます。

通常は「スキン」タブが開かれているはずなので、ここから「ブログカード」タブを開きます。

リンクの開き方を「新しいタブで開く」にする
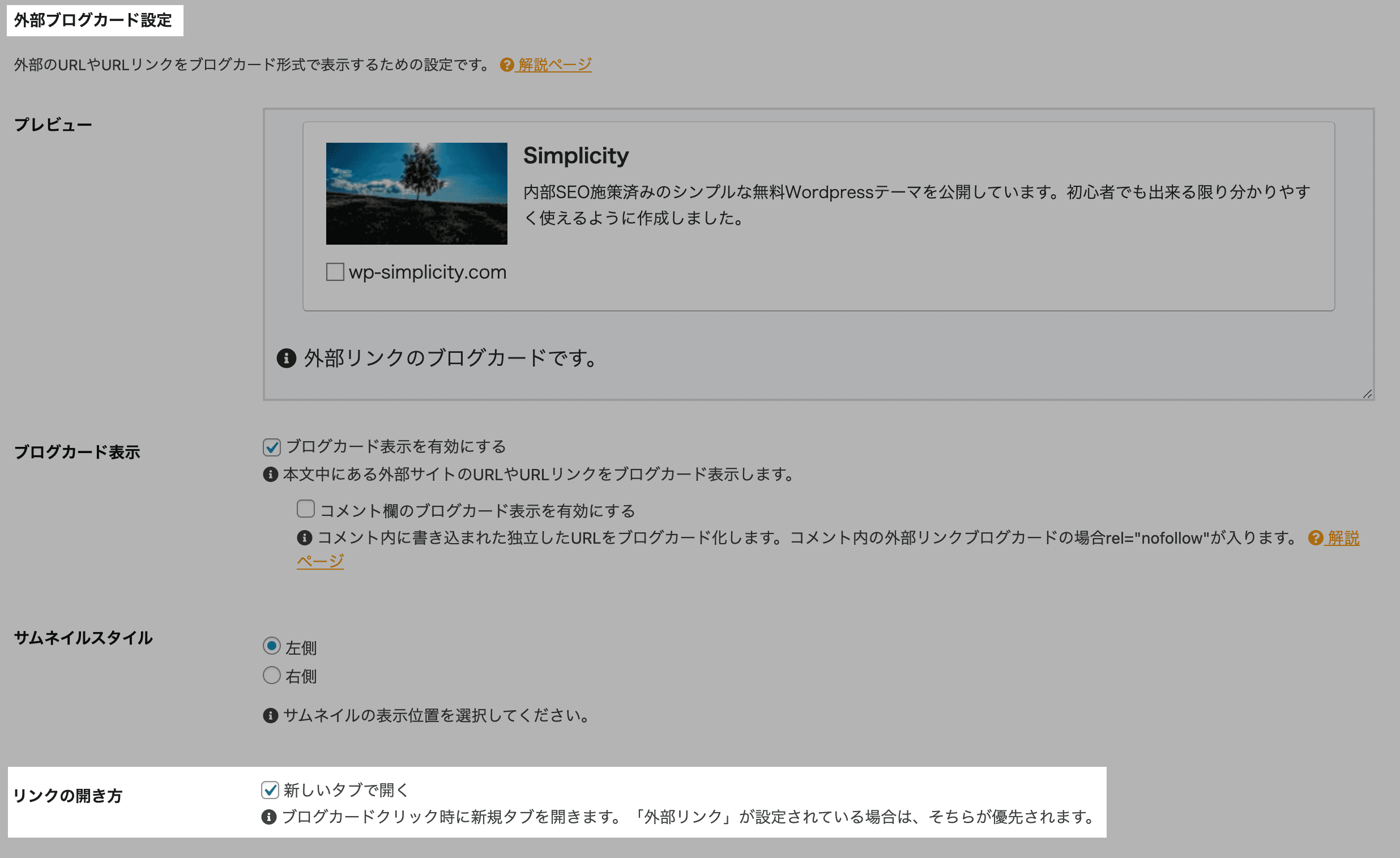
「内部ブログカード設定」の「リンクの開き方」の部分に注目します。

「新しいタブで開く」にチェックを入れましょう。
同様に「外部ブログカード設定」についても行います。

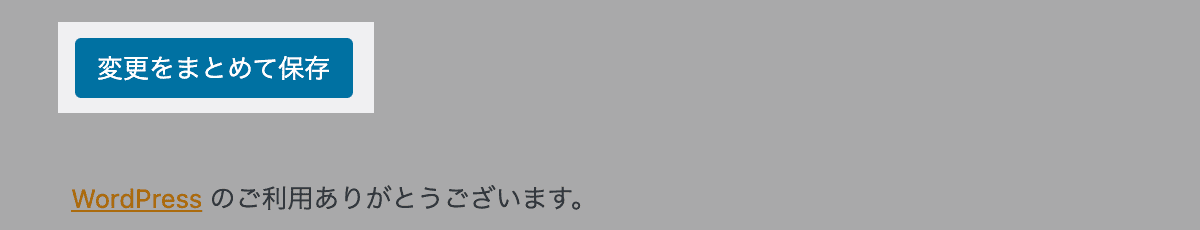
両方チェックが入れられたら、「変更をまとめて保存」をクリックしましょう。


この段階で、すべてのブログカードが新しいタブで開かれるようになります。
STEP2:JavaScript コードのコピペ
次に、JavaScript コードのコピペを行います。
- STEP1javascript.js を開く
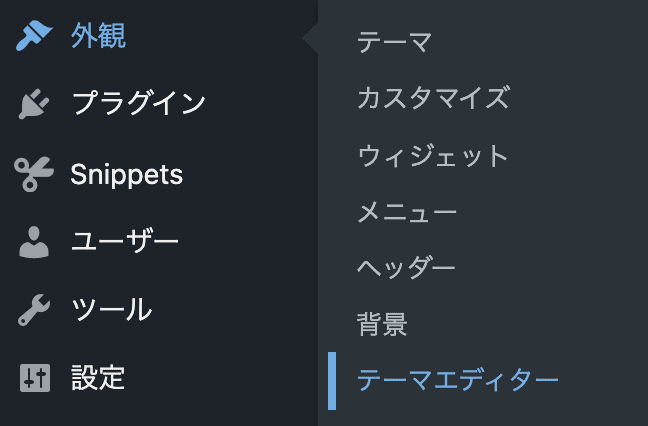
管理画面サイドメニュー「外観」→「テーマエディター」→「javascript.js」
- STEP2javascript.js にコードをコピペする
javascript.js を開く
WordPress の管理画面サイドメニューの「外観」から「テーマエディター」を開きましょう。

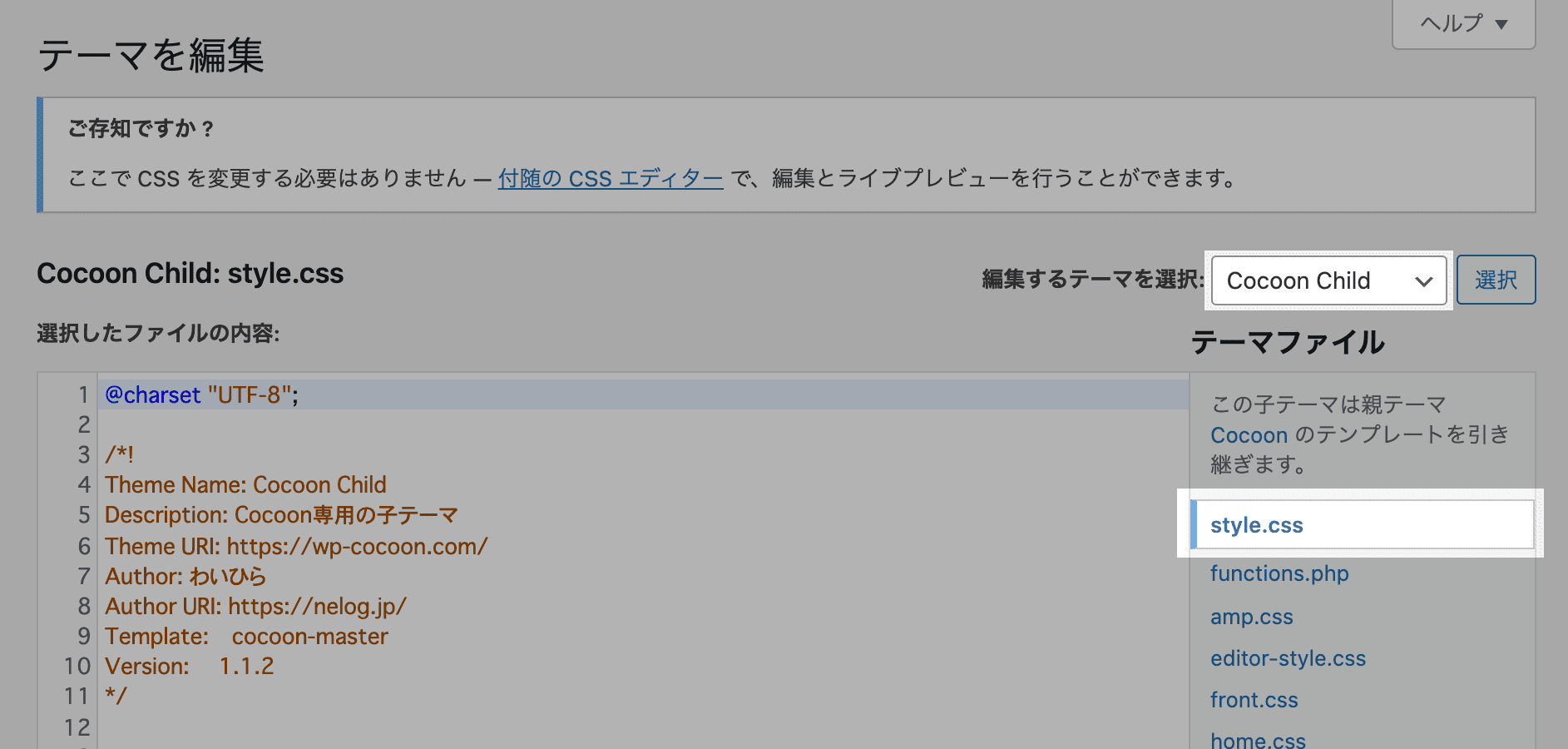
初期設定では「Cocoon Child」が選択されており、「style.css」が開いてあるはずです。

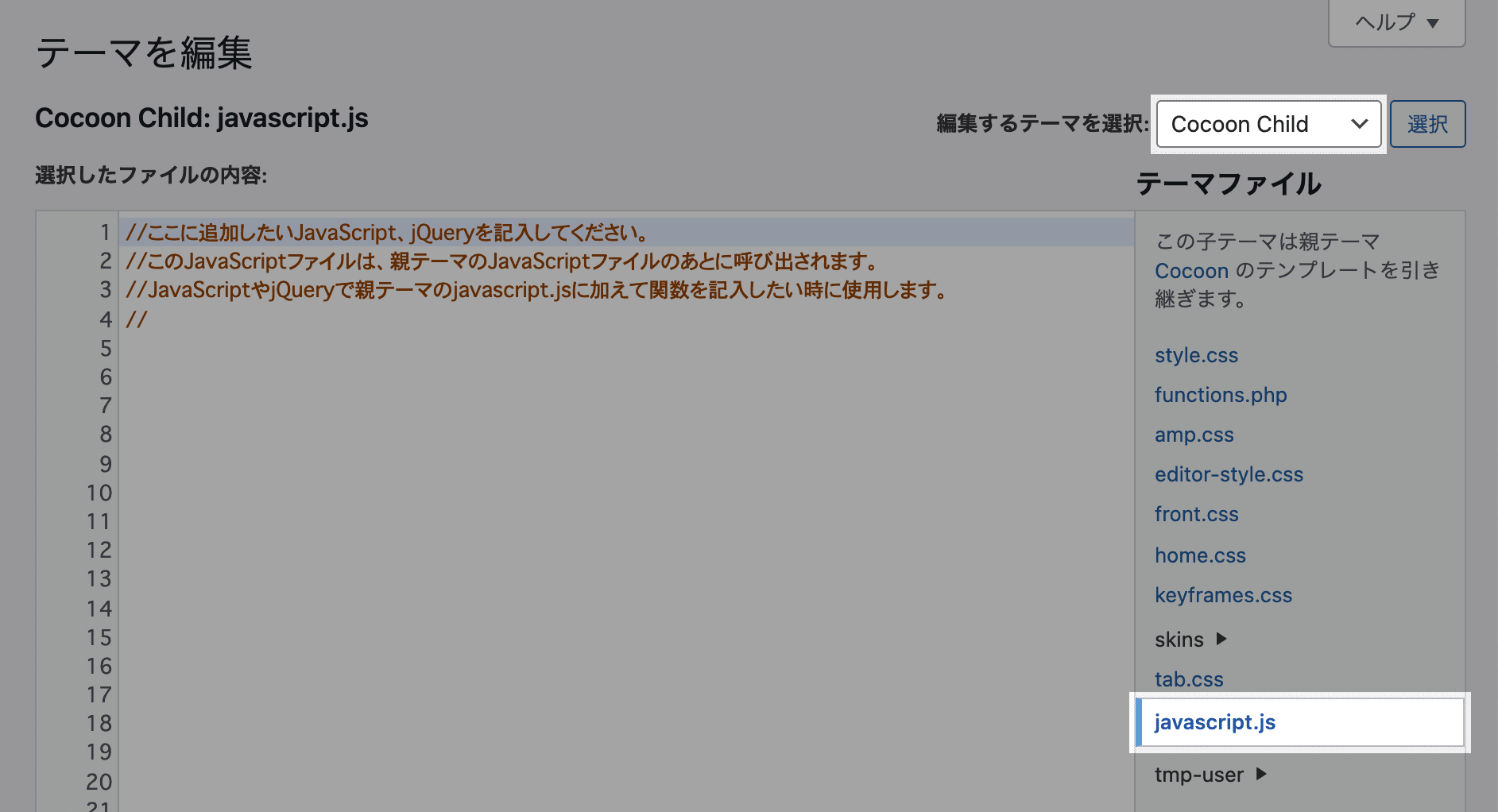
今回使用するのは「javascript.js」です。

javascript.js にコードをコピペする
$(function() {
$(".wp-block-cocoon-blocks-blogcard.current_tab a").attr("target", "");
});コードのコピペは以上になります。

最後に使い方を確認しましょう!
ブログカードを現在のタブで開かせる方法
上でも触れた通り、今の段階ではすべてのブログカードが
新しいタブ
で開かれるようになっています。

そのため、新しいタブで開かせたいブログカードには何もしなくてOKです。
一方で現在のタブで開かせたいブログカードには、ブロックエディター上で少し細工を行う必要があります。

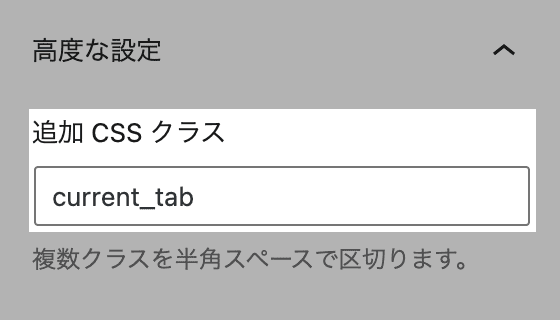
ブログカードブロックをクリックしたときに画面右に表示される「高度な設定」をクリックします。

すると「追加CSSクラス」という入力欄が現れるので、ここに「current_tab」と入力します。

これで「current_tab」を付けたブログカードは現在のタブで開かれるようになります。
要するに、次のように使い分けるわけです。
まとめ

今回は、ブログカードの開き方を個別に設定するカスタマイズをご紹介しました。
のように用途に応じて使い分けると利便性が上がりそうですね。

ぜひ参考にしてみてください!
今回のカスタマイズを導入してくださった方がいらっしゃれば、ぜひコメントや Twitter の方でお知らせください!記事内にてご紹介させていただきます!




コメント