今回は、WordPressのテーマについて勉強します。

おしゃれなWebサイトを作るためにはテーマは欠かせません!
WordPressのテーマとは
WordPressのテーマとは、一言でいうとWebサイト全体のデザインのテンプレートです。

テーマについてしっかり理解するために、まずはWebサイトのデザインについて簡単に確認しておきましょう。
Webサイトのデザイン
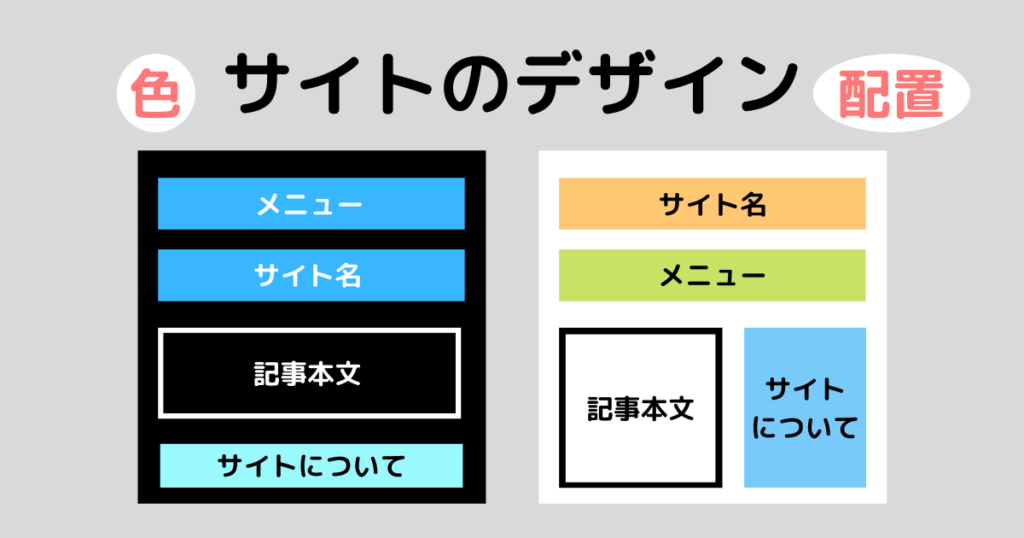
Webサイトを作るときには、どういう記事を作成するかということに加えて「ページのどこにサイト名を表示するか」とか「サイト内を巡ってもらうためのメニュー(ホーム、このサイトについて等)をどのように配置するか」といった、サイト全体のデザインも考える必要があります。

- 背景の色付け
- 背景に画像を設定
- サイト名や記事本文など各パーツの配置場所
などが代表的ですが、基本的にWebサイトを構成するすべての要素がデザインの対象になります。
デザインはサイトの雰囲気を作る上で非常に重要です。装飾の少ないシンプルなデザインはきっちりとした印象になりますし、逆に凝ったデザインはおしゃれな印象になります。デザインには作り手のセンスが現れるといっても良いでしょう。
もちろん凝ったデザインは必要ないからシンプルな構成にしたいという場合もあるでしょう。しかし、そういった場合でも訪問してくれた人の利便性を考えると、最低限のデザイン(ホームに戻れるボタンをわかりやすい位置に配置する等)はしておくべきです。
デザインとユーザビリティ
デザインには装飾のほかにもう1つ重要な役割があります。それは、ユーザビリティです。
ユーザビリティとは、簡単にいうとユーザーにとっての使いやすさのことです。ちょっと極端な例を考えてみるとわかりやすいと思います。
例えば、訪れたページに記事の本文だけが書かれており、サイト名やメニューがなかったらどう感じるでしょうか?
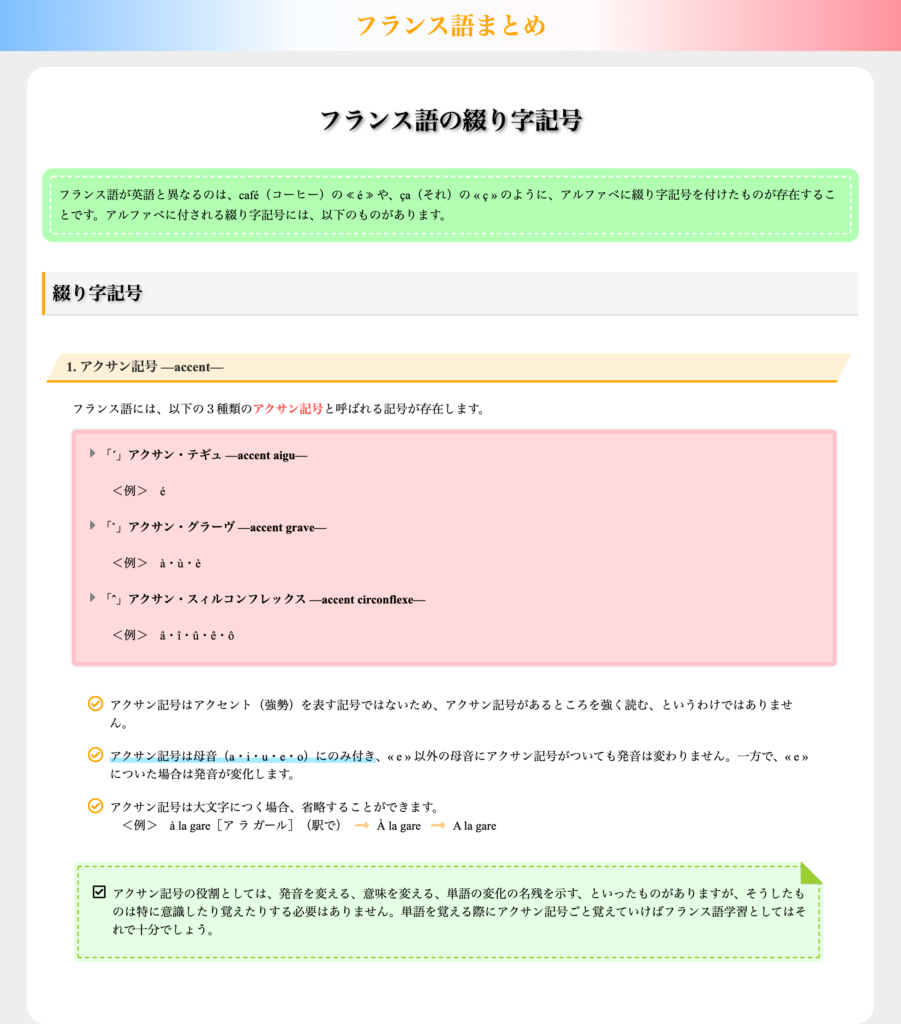
ユーザビリティが悪い例1
デモページを作ってみたので実際に見てみましょう。

ユーザビリティが悪い例1
ページのデザインはすっきりまとまっているのですが、ほかのページを見るためのボタンやリンクがありません。サイト名が「フランス語まとめ」ということはわかるのでGoogleで改めて検索すれば別のページが見つかるかもしれませんが、サイト内から直接それができないのは不便です。
どんなに質の良い内容の記事が書けても、訪問者はそのページからほかの記事を読みにいくことができないため、リピーターが現れることはないでしょう。
しかし、サイト名やメニューを表示し、記事の案内や参考サイトのリンクを用意してても使い勝手が悪いことは多々あります。
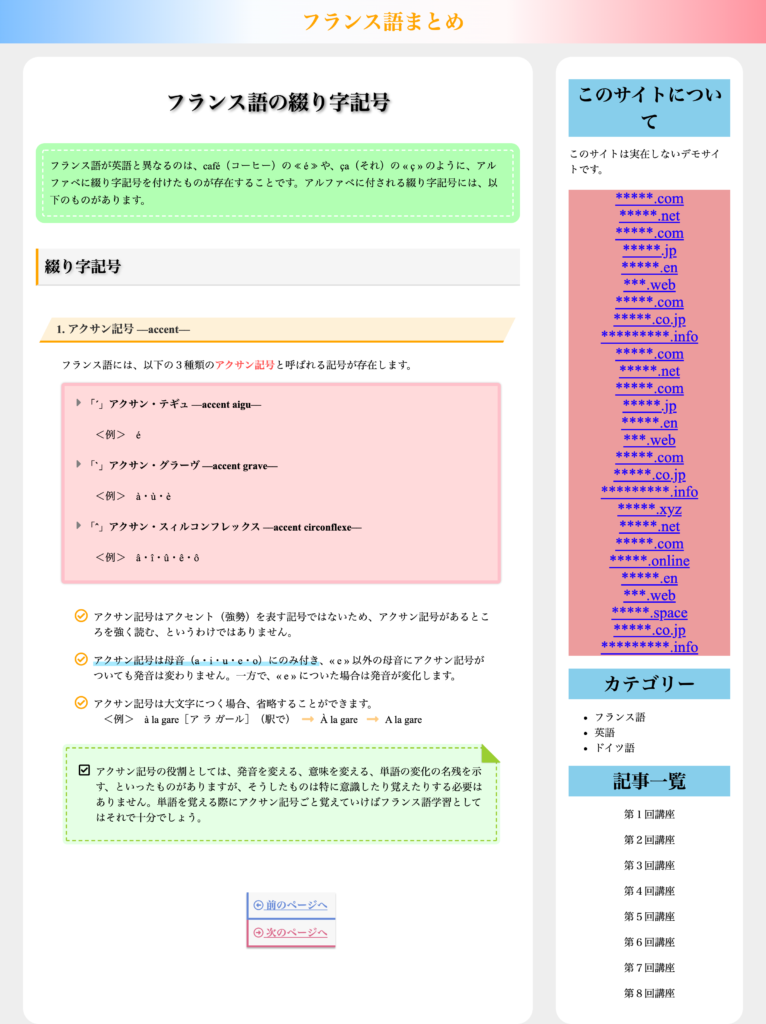
ユーザビリティが悪い例2

ユーザビリティが悪い例2
サイドメニューやページ下部のボタンのおかげでほかの記事にアクセスできるようになりましたが、問題がいくつかあります。
まず、サイドメニューのURLは参考サイトのリンク集であると予想はできますが、説明がないためそれぞれがどんなサイトかはURLだけではわかりません。URLの数が多すぎるというのもユーザーを悩ませる要因になるでしょう。
また、リンク集が記事一覧よりも上に配置されているのも考えものです。これではまるでリンク先の方が有用な情報があるからそちらに行けと促しているようにも感じられてしまいます。

ユーザーにとって使い勝手が良く、サイトの雰囲気にあったデザインを作成することが大事だというのはわかっていただけたと思います。
デザインの作り方
実際にデザインを作るためには、CSSという言語を使ってコードを書く必要があります。そして、そのCSSという言語を使うためにはHTMLという言語の知識が必要になります。
それぞれを簡単に説明しておきましょう。
HTML

HTMLでは、文章とその構造を決めます。ページに表示する文章を決め、どこが見出しでどこが段落かといった文章構造も定めます。
初心者の方はあまり意識することはありませんが、WordPressのブロックエディターで作成した文章(記事)は実は裏でHTMLに変換されています。
参考 ブロックエディターってなんだったっけ?という方は、こちらの記事をご覧ください。
CSS

CSSでは、HTMLで決めた文章やその構造をどのように表示するかを決めます。具体的には、文章に色を付けたり、大きさを変えたりしてデザインやレイアウトを設定する役割があります。
ブロックエディターで文字を太字やイタリックにする場合は、実は裏でCSSに変換されています。
それではHTMLやCSSを勉強しなければデザインを作ることはできないのでしょうか?

Webサイトのデザインを本格的に行っていくのであれば、HTMLやCSSはマスターしなければいけませんが、駆け出しの初心者が使いこなせるようになるにはある程度の時間がかかります。。。
WordPressのテーマ
そこで登場するのが、WordPressのテーマです。初心者がCSSを使ってデザインするのは難しいため、あらかじめほかの人が作ったCSSを使わせてもらおうという考えに基づいています。
厳密にはCSS以外のファイルも関連してきますが、今の段階ではそこまで重要ではありません(とみーもあまり詳しくありません)。
テーマを使うことでデザインの知識がない初心者でもおしゃれなサイトを作ることができます。

テーマには無料のものから有料のものまで数多くあり、サイトの雰囲気や好みに合わせて選ぶことができます。
また、導入したテーマによってはブロックエディターのツールを増やすことができます。


ブロックエディターのツールが増えるということは、それだけできることが増えるということです。例えば、Twenty Nineteenというテーマではブロックエディターから というアンダーラインマーカーを引くことはできませんが、Cocoonというテーマでは簡単に引くことができます。
親テーマと子テーマ
WordPressのテーマの話をするときによく出てくるのが、親テーマと子テーマという言葉です。

この2つは非常に重要なので、よく理解しておきましょう。
親テーマ
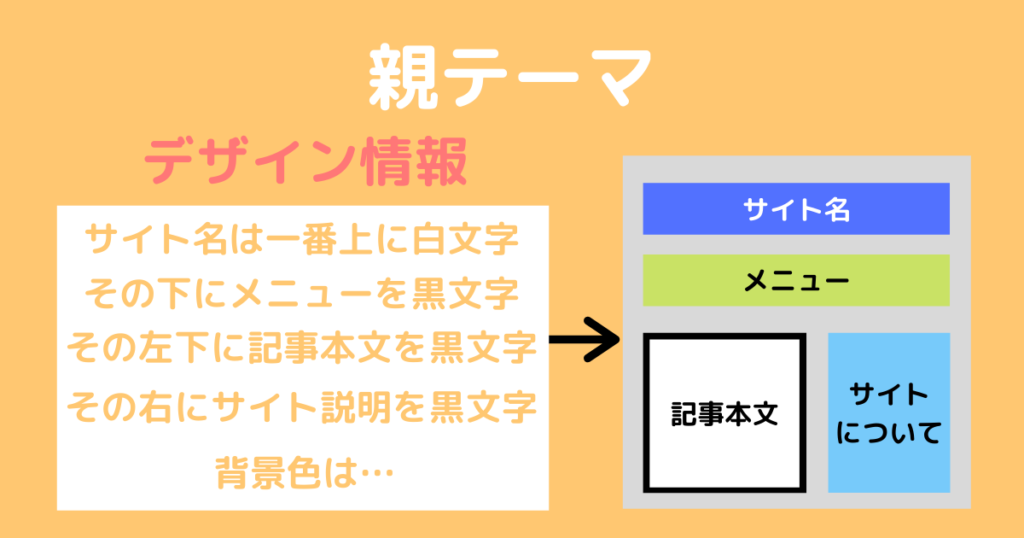
親テーマとは、これまでに話してきたWordPressのテーマそのもののことです。サイトのレイアウトやデザインを決めてくれる初心者の味方です。なにも難しいことはありませんね。

親テーマでサイトのデザイン・レイアウトをすべて決定します。WordPressで文章(裏ではHTML)を作成し、その文章を親テーマ(CSS)で装飾・整形するイメージです。
テーマを導入して使っていく中で、デザインを部分的に変えたくなることがあるかもしれません。

このテーマのレイアウトはすごく良いんだけど、背景が暗すぎるから明るくしたいしほかの色もちょっと変えたいな。。。
そういうときには、テーマをカスタマイズするという選択肢があります。
カスタマイズするためにはCSSの知識が必要ですが、テーマのデザインもCSSファイルに記述されているため、CSSの知識があれば気になる部分を修正して好きなデザインに変更することができます。
ところが、ここで親テーマ(つまりテーマそのもの)を修正してしまうと、色々と不都合が生じてしまいます。
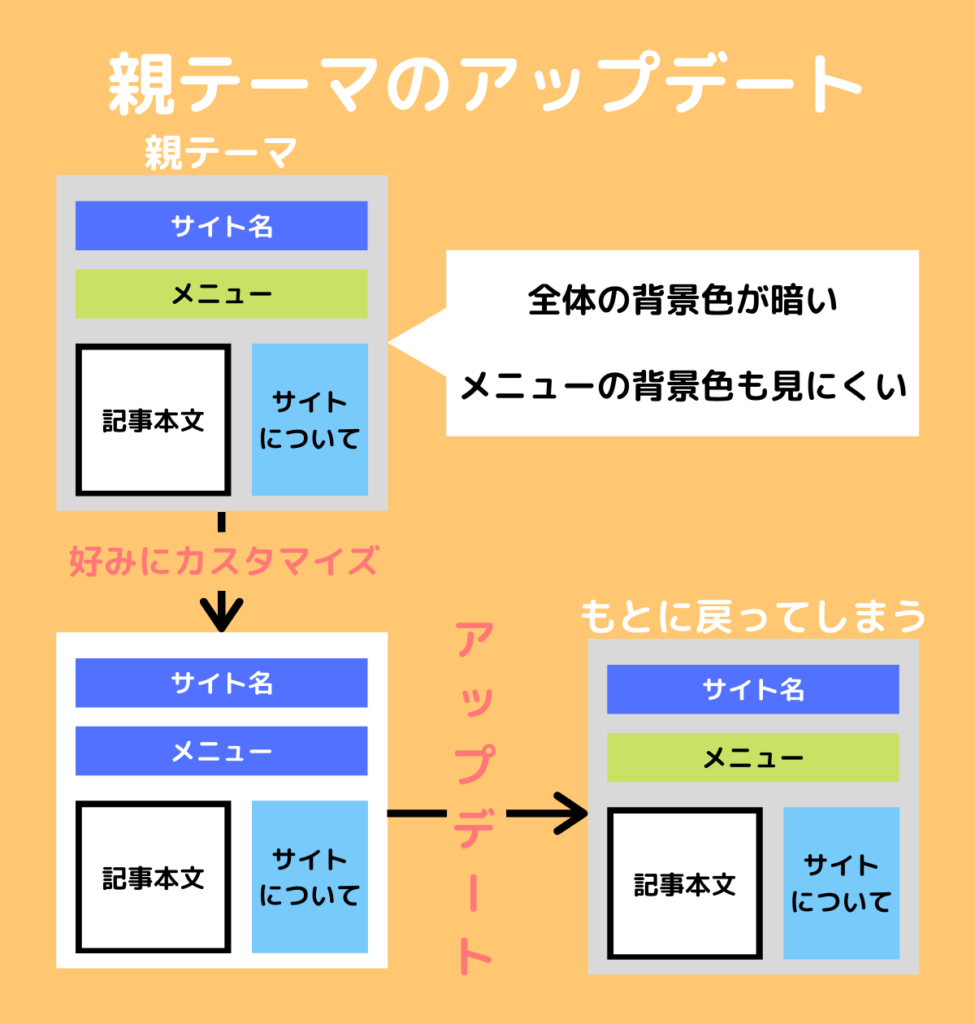
親テーマのアップデート
(親)テーマはほかの人が作ってくれたCSSなどのデザインに関係するファイルが集まったものですが、作成者は作ったら作りっぱなしではなく、
- テーマのデザインを新しくする
- WordPressの仕様変更で今までのテーマがうまく動作しなくなった
- セキュリティに欠陥が見つかった
- 不具合やバグに対処する
などの様々な理由で、テーマを更新していくのが普通です。
Webサイトの運営者としても問題のあるテーマを使い続けていくのは好ましくないため、使用しているテーマに新しいバージョンが登場したらそれに合わせてアップデートをしていくべきです。ところが、親テーマはアップデートの際に新しいバージョンとして上書きされるため、修正(カスタマイズ)した内容がすべてなくなってしまうという問題が発生してしまいます。

カスタマイズを親テーマで行った場合、1回でもアップデートを行うと、せっかくのカスタマイズがすべて水の泡になってしまいます。
かといってアップデートを放置しておくことは、先ほども述べたように望ましくありません。そこで使うのが子テーマと呼ばれるものです。
子テーマ
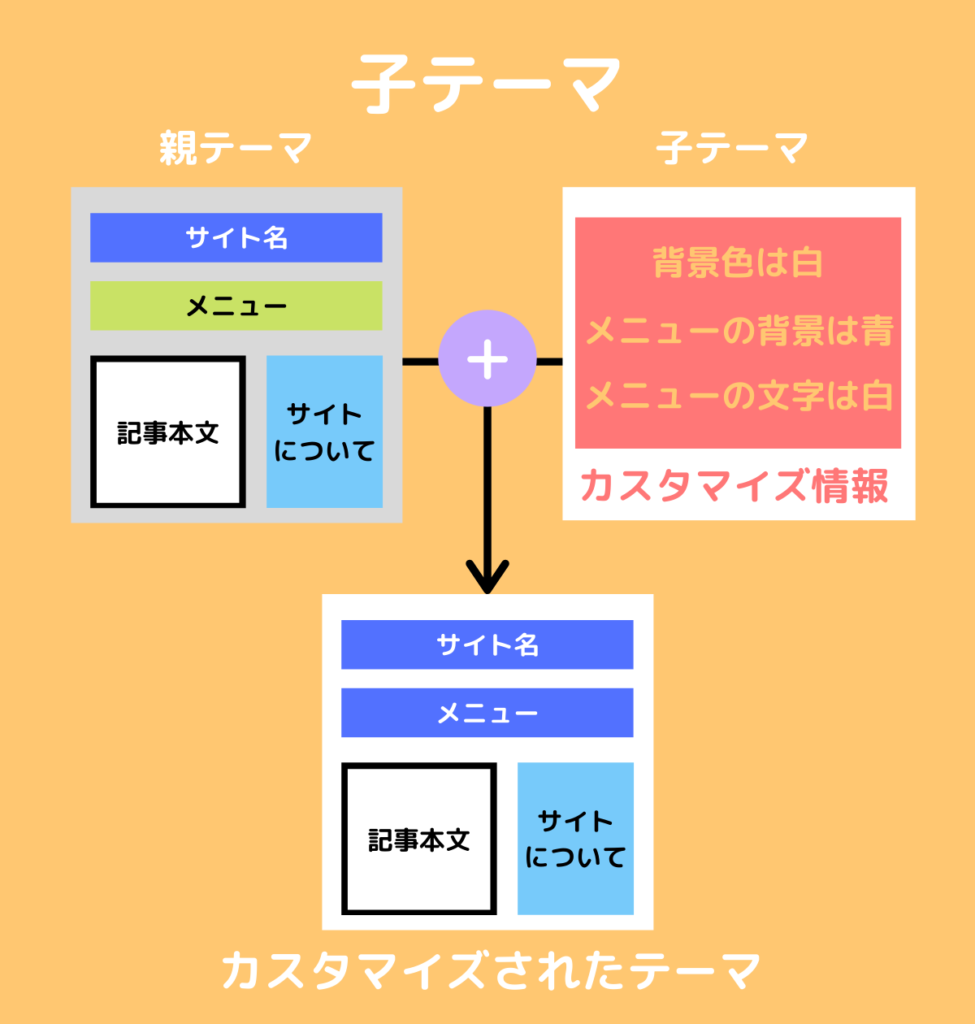
子テーマとは、親テーマと組み合わせて使用するカスタマイズ専用のテーマです。子テーマを使うことで、親テーマのデザインを引き継ぎつつカスタマイズした内容を反映できます。

子テーマでは、親テーマで決められたデザインを変更したり、親テーマでは定義されていなかった部分の設定を加えたりできます。
親テーマのCSSファイルは設定するデザイン情報をすべて記述しなければいけませんが、子テーマは親テーマを引き継ぐためカスタマイズしたい部分をCSSファイルに記述するだけで済みます。
WordPressでは子テーマのデザインを先に読み込み、子テーマで定義されていない部分に親テーマのデザインを読み込む仕組みになっています。この仕組みによって、親テーマのデザインをベースにして子テーマでカスタマイズした内容を反映させることができるのです。
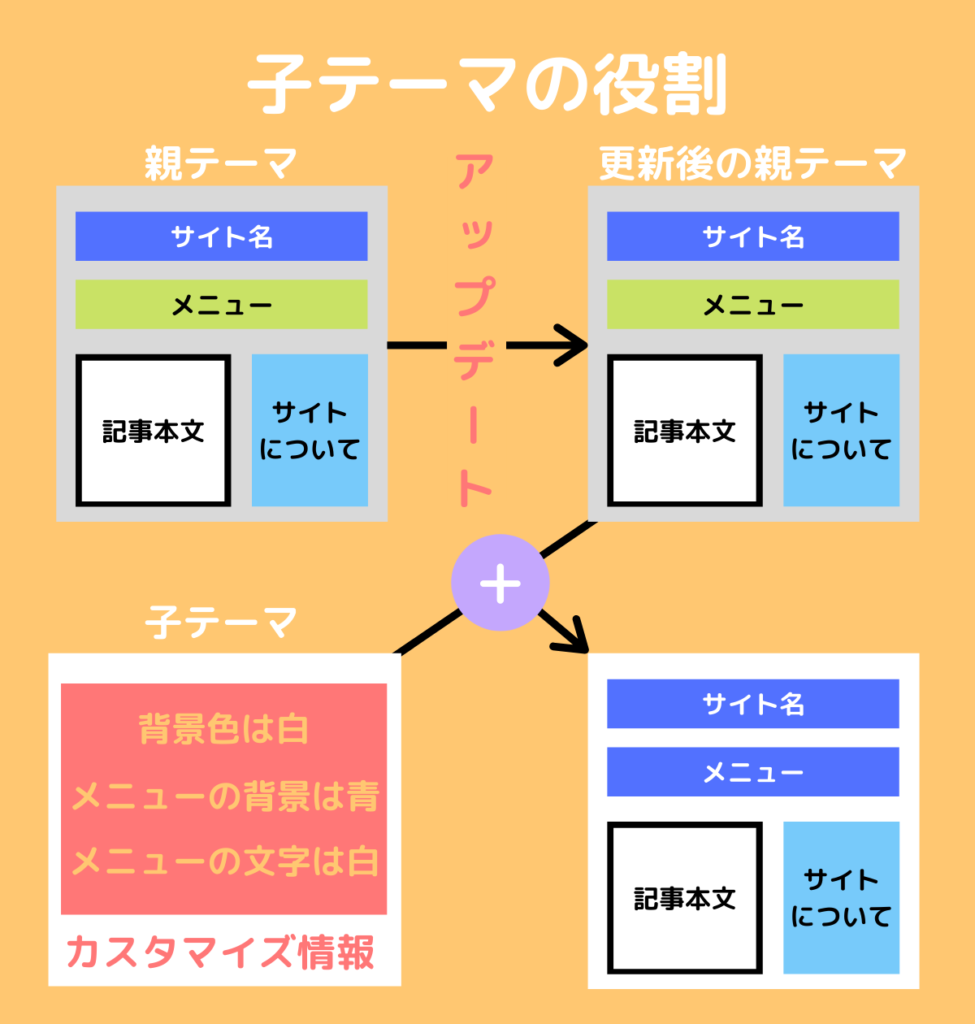
子テーマの役割
親テーマとは異なり、子テーマにアップデートはありません。

基本的な大枠は親テーマで決定し、子テーマではカスタマイズの内容を決めているだけなので、親テーマさえしっかりしていればアップデートする必要がないためです。

アップデートがないため子テーマでカスタマイズした内容は消えませんし、親テーマとは独立したファイルに情報が保存されているため親テーマのアップデートの影響も受けません。
子テーマを使うことでテーマのカスタマイズとアップデートを両立させることができます。
テーマのインストール
それでは、テーマをインストールする方法を見ていきましょう。
WordPressのテーマをインストールする方法は、テーマの種類によって大きく2つに分けられます。インストールしたいテーマがWordPress公式テーマの場合と、そうでない場合です。
非公式のテーマは、WordPressの認可が降りていないというよりは、WordPressへの登録手続きに手間がかかり、非公式でも配布できる環境が整っているためわざわざ公式登録をする必要がないといういう理由で非公式にとどまっているものが多いようです。そのため、公式テーマよりも機能性やデザイン性が勝るようなテーマも非公式には多く、有料テーマも基本的には非公式という扱いになっています。
非公式テーマに高品質なテーマが多数ある一方で、中には公式で認可できない悪質なプログラムが仕込まれたテーマや、セキュリティに問題があるテーマも存在するため、非公式のものをインストールする際は必ずそのテーマについて調べて実際に使っている人の評価を確認しましょう。
途中まではどちらの場合も同じ操作を行います。
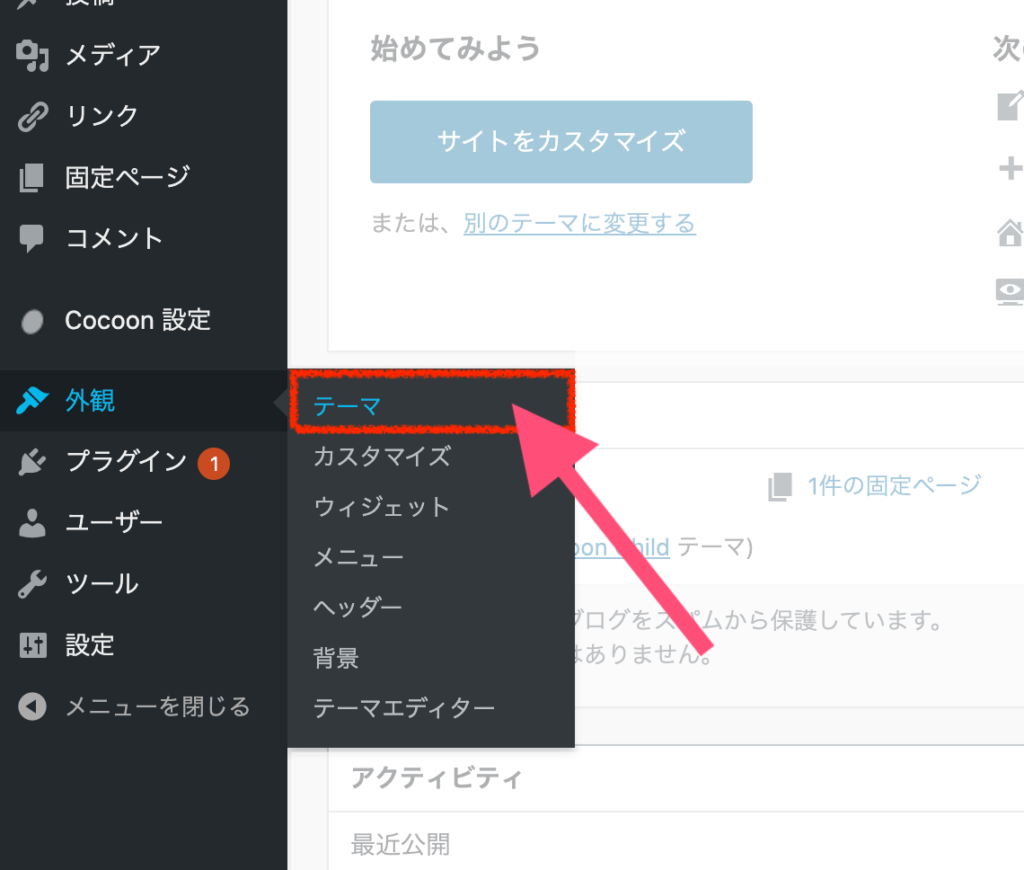
管理画面から「外観」→「テーマ」

WordPressの管理画面にログインし、サイドメニューにある「外観」の「メニュー」をクリックしましょう。
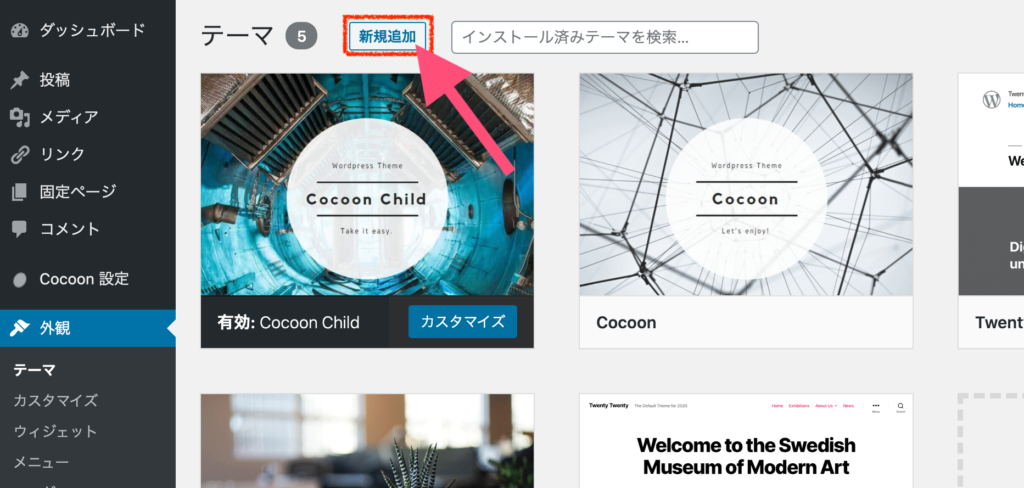
テーマの「新規追加」

ページが切り替わったら、画面上の「新規追加」をクリックしましょう。
ここから先は、それぞれの場合で操作が異なってきます。
WordPress公式テーマの場合
インストールしたいテーマを選択
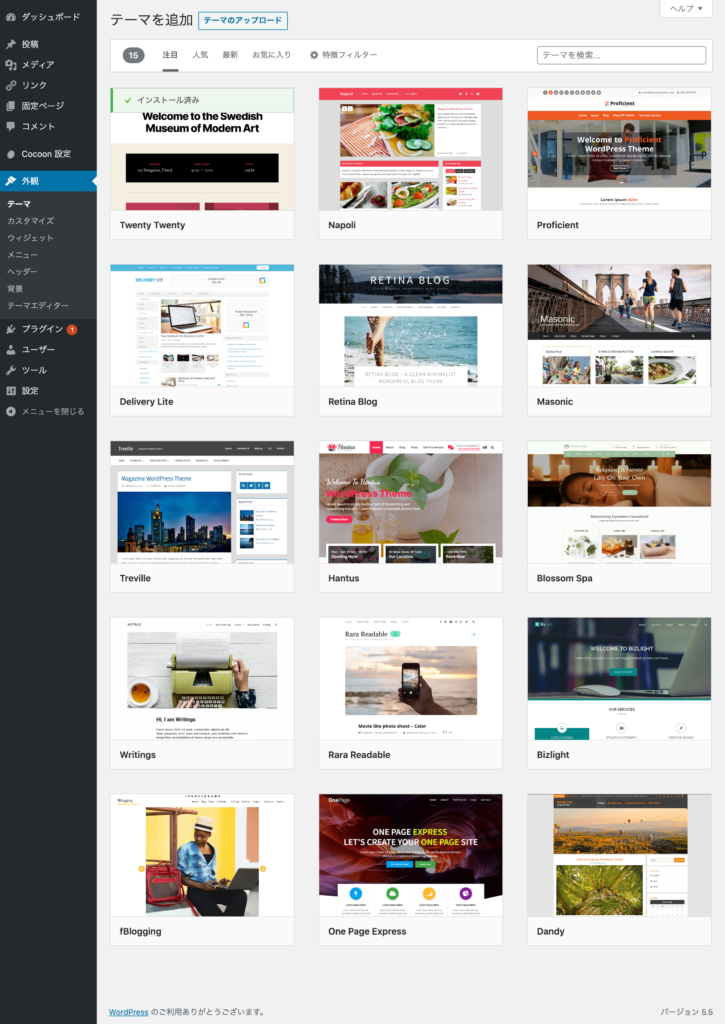
「新規追加」をクリックすると、公式テーマの一覧ページが開きます。

この中から好きなテーマを選びましょう。
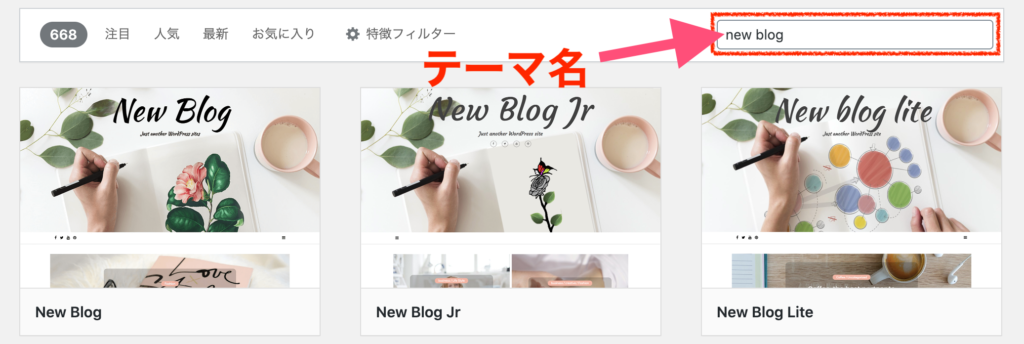
テーマの探し方
画面上のバーから、人気のテーマや最新のテーマを選抜して確認することができます。

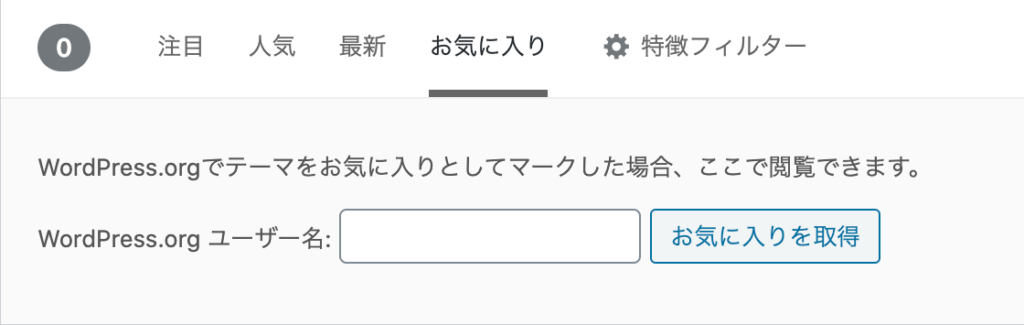
お気に入り登録しているテーマがある場合は、「お気に入り」から確認できます。

お気に入りについて
お気に入りというのは、WordPressの公式サイトで会員登録をした場合に使えるようになる機能で、公式テーマをお気に入りとして登録できるようになります。
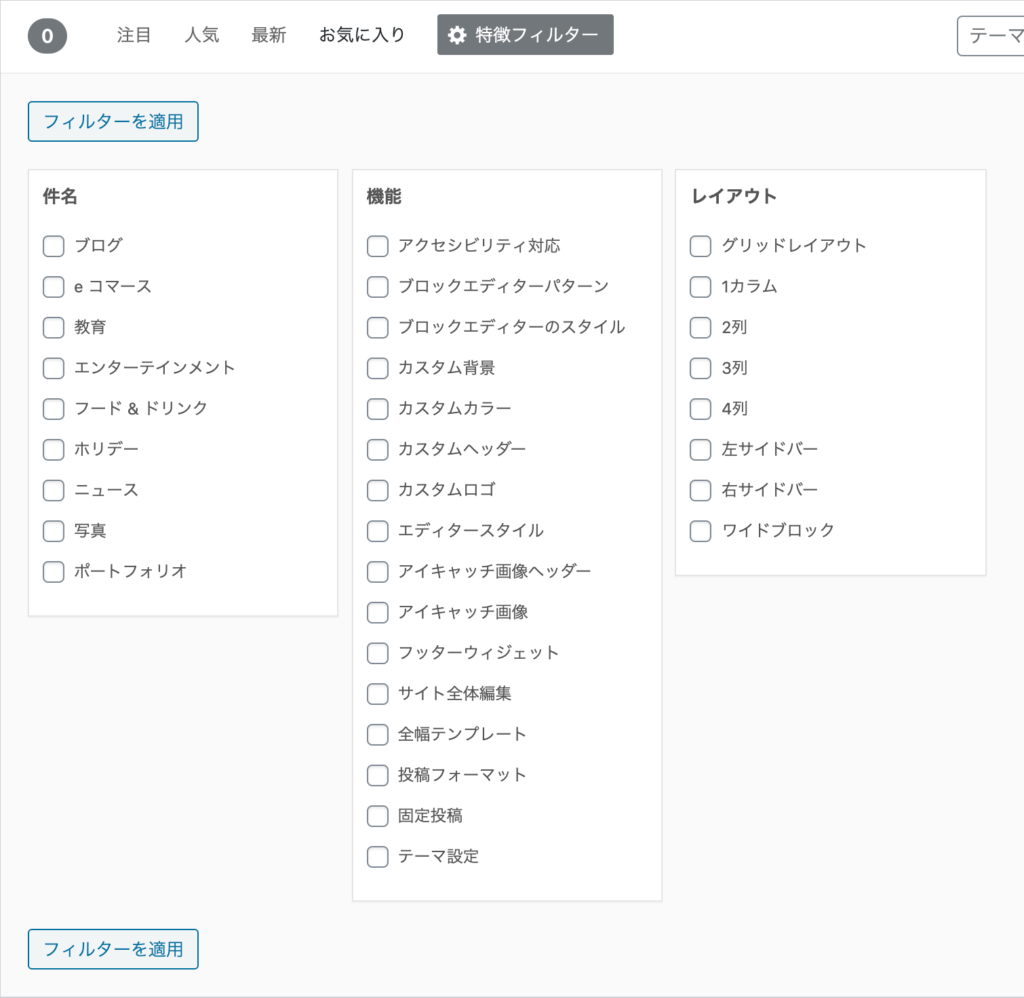
また、テーマに求めたい機能やレイアウトが具体的に決まっている場合は、「特徴フィルター」から条件を指定して検索することもできます。

インストールしたいテーマの名前が分かっている場合は、検索バーから直接名前を入力しましょう。

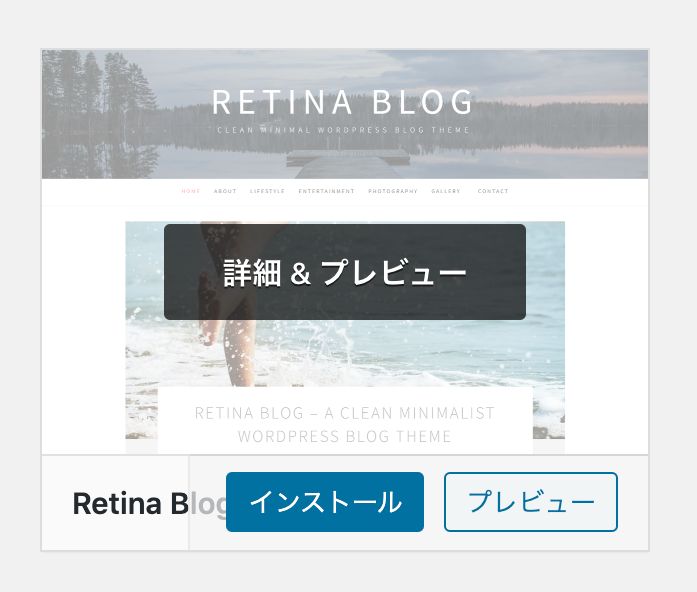
テーマのプレビューとインストール

良さそうなテーマがあれば、「プレビュー」をクリックしてどんな雰囲気か見てみましょう。サイトの雰囲気や自分の好みに合っていれば、「インストール」をクリックです。
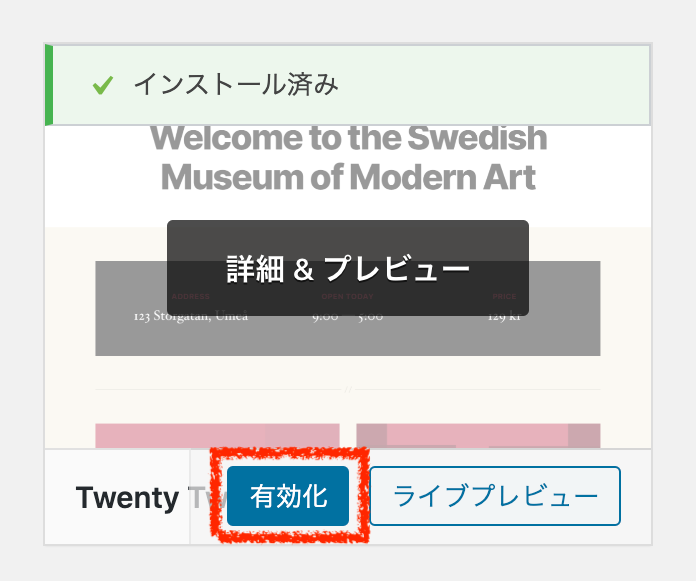
テーマの有効化
テーマはインストールしただけでは有効化されないので、手動で有効化する必要があります。

テーマをインストールすると、「有効化」というボタンが現れるのでクリックしましょう。
以上ですべての操作が完了です。
非公式テーマのインストール
非公式テーマの場合は、インストールするテーマをあらかじめ用意しておく必要があります。

テーマを配信しているWebサイトに行ってダウンロードするのが一般的です。
参考 WordPressテーマ「Cocoon」をダウンロード・インストールする流れをこちらの記事にまとめています。
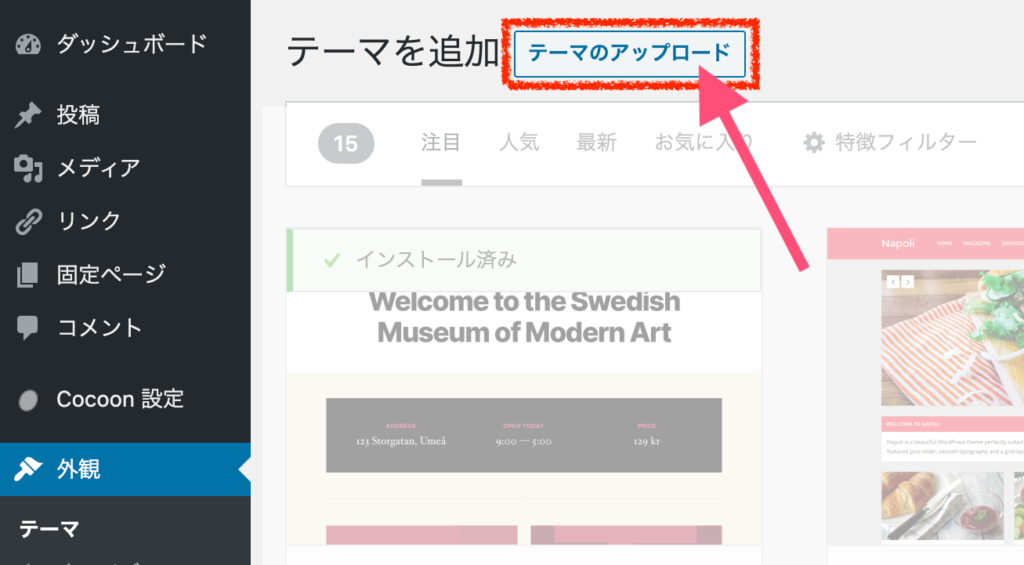
テーマのアップロード
テーマを用意できたら、WordPressにアップロードします。

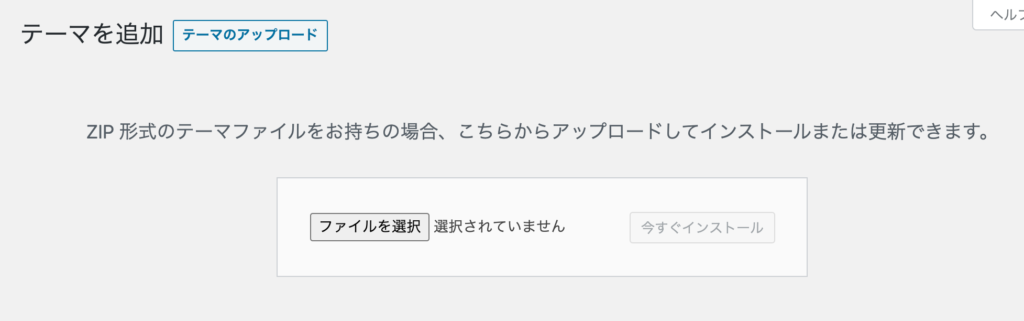
テーマの「新規追加」をクリックした後に開くページで、画面上部の「テーマのアップロード」をクリックします。

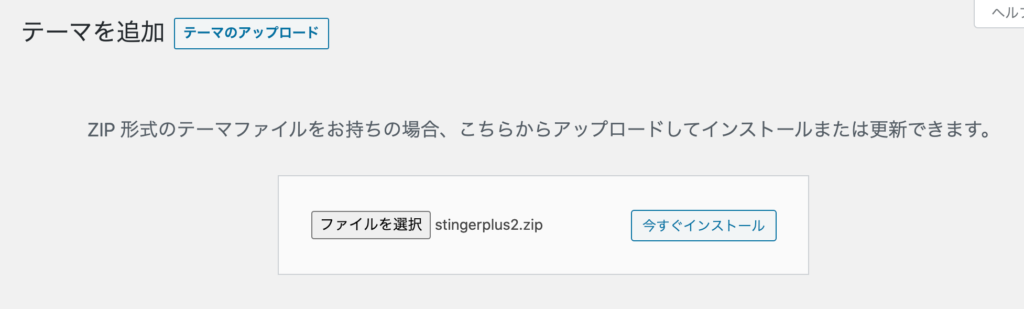
その後「ファイルを選択」から用意したテーマをWordPressにアップロードします。
テーマのインストール

アップロードが完了したら、「今すぐインストール」をクリックしてテーマをインストールしましょう。
テーマの有効化
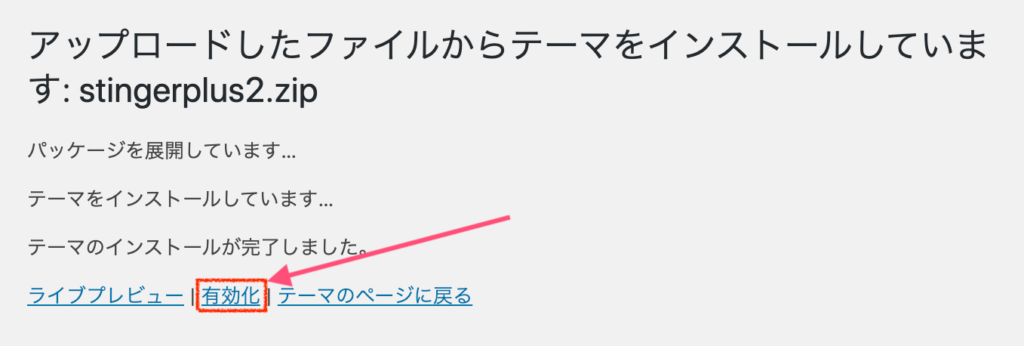
最後に、インストールしたテーマをサイトのデザインとして有効化します。

インストールが完了したら「有効化」をクリックすればテーマを適用することができます。
子テーマの用意
公式/非公式テーマのインストールという話をするときの「テーマ」は、親テーマのことを指しています。そのため、子テーマは別に用意する必要があります。

まったくカスタマイズをするつもりがないのであれば子テーマは必要ありませんが、そうでなければ子テーマをしっかり用意しましょう。
子テーマを用意する方法は主に2つあり、
- 自作する
- (親)テーマの作成者が配布している子テーマを利用する
のどちらかで用意するのが一般的です。
テーマの作成者が子テーマまで配布しているかどうかは完全に作成者次第なので、配布されていない場合は自作しなければなりません。
子テーマの自作
自作する場合には、
- ファイルを作成してコードを書き込み、
- FTPソフトというソフトでアップロードする
といった作業が必要になります。コードはほとんどコピー&ペーストで済んでしまうのでそこまで大変ではないようなのですが、初心者には少し難しいかもしれません。

とみーレベルの超初心者の方は、子テーマも配布されているテーマを選ぶことをおすすめします。
子テーマが配布されている場合
子テーマが配布されている場合は非常に簡単です。
子テーマをダウンロードしたら、親テーマのときとまったく同じようにWordPressにアップロードし、インストール・有効化するだけでOKです。
最終的には子テーマだけが有効化され、親テーマは有効化されない状態になります。
親テーマは有効化されていませんが、子テーマを通じて読み込まれるためしっかりと親テーマのデザインが適用されます。
まとめ
- Webサイトのデザインは、雰囲気作りのほかにもユーザーにとっての使い勝手の良さを向上させるという役割があります。これをユーザビリティといいます。
- デザインはCSSという言語で記述され、デザインの対象となる文章や文章構造はHTMLという言語で記述されます。
- WordPressのテーマとは、サイトのデザインのテンプレートで、CSSを含むデザインに関するファイルがまとまったものです。
- テーマをカスタマイズする際には、直接テーマに修正を加えてしまうとアップデートによってすべて帳消しになってしまうため、子テーマを用意してカスタマイズします。
- 子テーマに対してもとのテーマを親テーマといいます。
- WordPressの公式テーマをインストールする場合は、すべての操作をWordPress上で行います。
- 非公式テーマをインストールする場合は、あらかじめテーマを用意しておく必要があります。
- 子テーマは自作もできますが、初心者は子テーマも配布しているテーマをインストールするのがおすすめです。





コメント